NPM : comment installer un projet npm existant ?
npm nous permet d'installer des projets, par exemple divers 'starter' existent pour créer un blog à partir d'un framework, ce qui nous facilite bien la vie.
À ce stade, nous avons obtenu un bon aperçu du fonctionnement de npm et de la façon de l'utiliser pour installer des paquets et exécuter des commandes. Allons maintenant un peu plus loin et voyons à quoi ressemble le téléchargement et l'installation d'un projet npm existant, plutôt que d'en démarrer un à partir de zéro. Le plus souvent, c'est ce que vous ferez. C'est beaucoup, beaucoup plus facile que d'installer et de configurer toutes les pièces individuelles une par une.
C'est ce que nous allons couvrir dans ce dernier chapitre du guide de npm, et je m'appuierai sur mon expérience personnelle sur un de mes projets réels.
Table des matières (rappel)
Voici un projet npm de la vie réelle
Le projet que j'ai choisi pour cela est mon propre starter de blog statique SvelteKit. Je pense que c'est un bon exemple car il est livré avec de nombreux paquets préinstallés qui sont parfaits pour la démonstration.
Il s'agit d'un projet réel conçu pour vous donner — comme vous l'avez peut-être deviné d'après son nom — une longueur d'avance sur la construction d'un site de blog généré de manière statique. (Le terme "statiquement généré" signifie que notre code sera compilé en fichiers .html, prêts à être déployés partout sur le Web. C'est l'une des quelques approches englobées dans la manière "Jamstack" de construire des sites).
Et ne vous inquiétez pas si vous ne savez rien de SvelteKit — il s'agit juste d'une démonstration, et nous n'écrirons rien que vous ne sachiez déjà. Cela dit, il est bon de noter que SvelteKit utilise Vite sous le capot, qui est en fait un paquet npm qui nous donne accès à des outils de construction modernes et à un serveur de développement super rapide.
Cloner le projet
Tout d'abord, nous devons "cloner" le projet, ce qui est un mot fantaisiste pour copier le projet sur notre système afin que nous puissions travailler dessus localement. Il existe deux façons de cloner un projet existant.
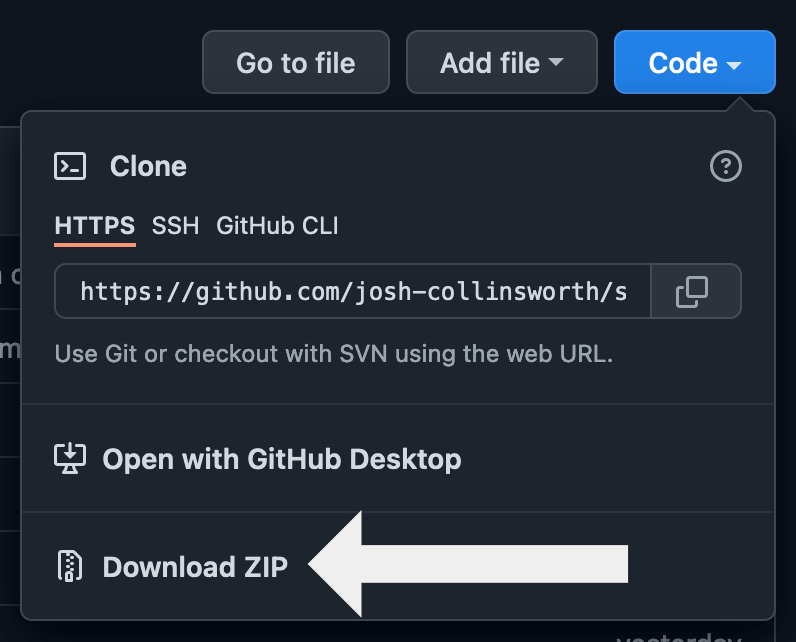
Si vous préférez la méthode visuelle dans le navigateur, rendez-vous sur le dépôt de démarrage sur GitHub, cliquez sur le menu déroulant "Code" situé directement dans l'interface utilisateur de GitHub, puis sélectionnez l'option "Télécharger le ZIP".

Sinon, si vous préférez utiliser la ligne de commande à la place, exécutez cette commande (assurez-vous simplement d'être dans un endroit où cela ne vous dérange pas qu'un nouveau dossier de projet soit ajouté à votre ordinateur, par exemple cd /path/to/folder) :
npx degit https://github.com/josh-collinsworth/sveltekit-blog-starter.git sveltekit-blog-starterVous vous souvenez peut-être que npx nous permet d'exécuter des paquets npm sans les installer de façon permanente. degit clone le projet comme le ferait git clone, mais sans son historique Git (littéralement, "de-git").
Quelle que soit la méthode utilisée, vous obtenez un tout nouveau dossier sveltekit-blog-starter. Ouvrons-le dans un éditeur de code, ouvrons le terminal et exécutons la commande npm install (ou npm i).

À ce stade, vous verrez une note sur les vulnérabilités, comme nous l'avons abordé dans la dernière section de ce guide. Elle peut indiquer quelque chose comme "trouvé 0 vulnérabilité" (comme dans la capture d'écran ci-dessus), mais il est fort possible que ce nombre soit supérieur à zéro. Si vous voyez des vulnérabilités, ne vous inquiétez pas. Vous êtes libre de les ignorer pour l'instant puisqu'il ne s'agit pas d'un projet que nous avons l'intention de lancer en production pour que d'autres puissent le voir ou l'utiliser. (Voir la section sur l'audit npm dans un chapitre précédent pour plus d'informations).
Démarrer le serveur et effectuer des modifications
Si vous jetez un coup d'œil à l'intérieur du fichier package.json du projet cloné, vous verrez la commande permettant de démarrer le serveur de développement :
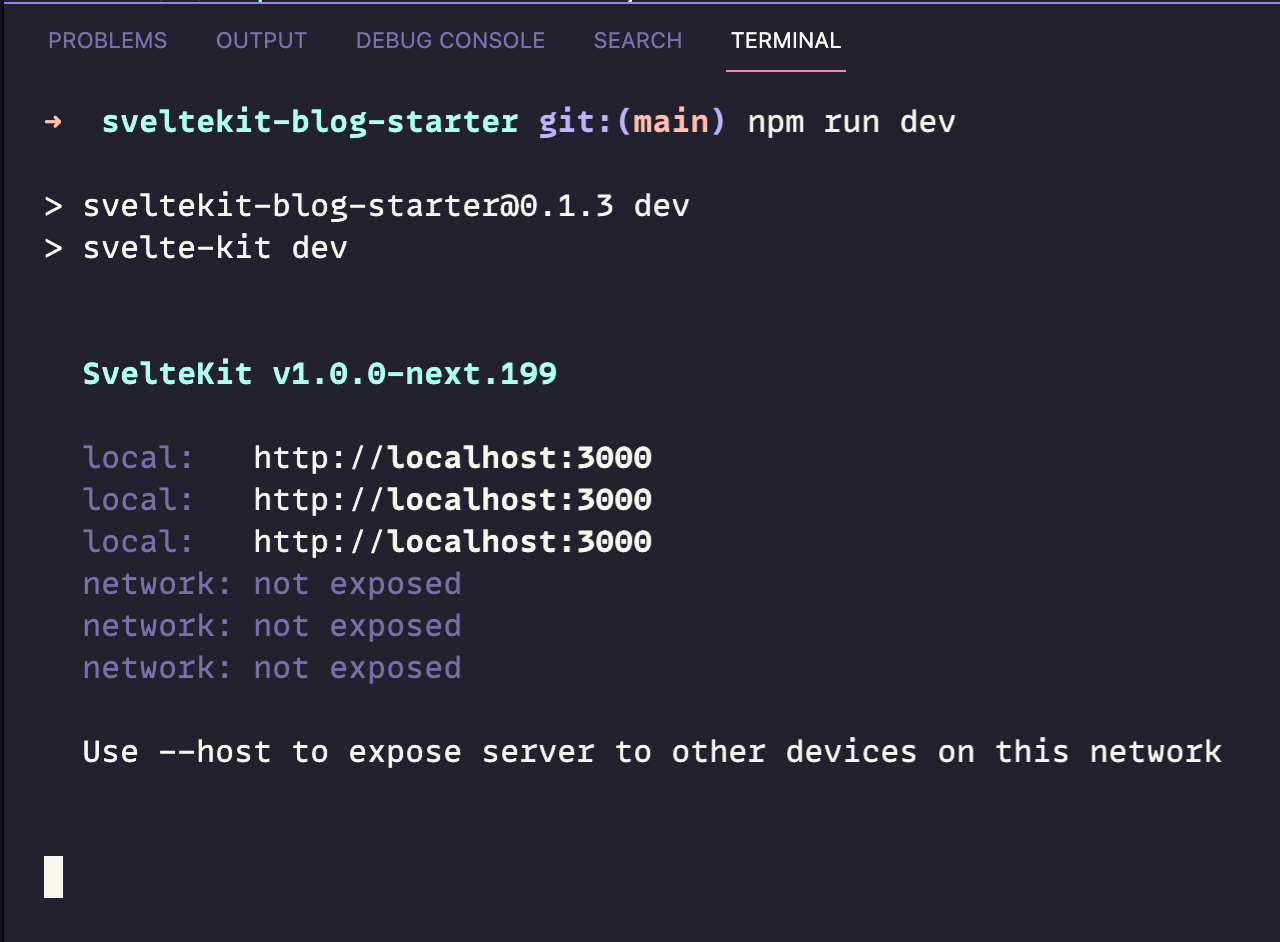
npm run devExécutez cette commande dans le terminal et vous devriez voir quelque chose comme ce qui suit presque immédiatement :

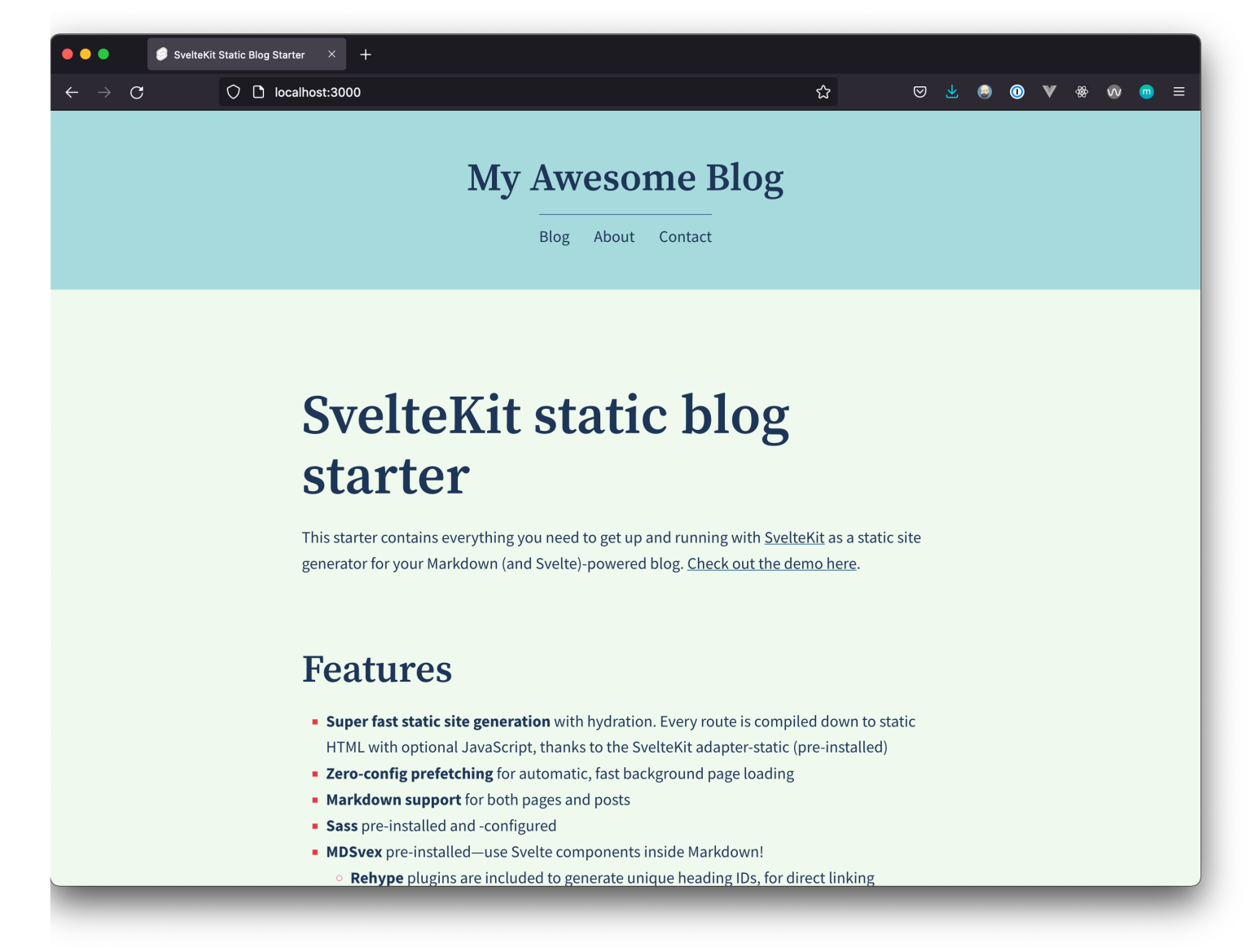
Dans VS Code, vous pouvez appuyer sur CMD tout en cliquant sur l'URL http://localhost:3000, ou vous pouvez la saisir manuellement dans votre navigateur. Dans tous les cas, le site devrait s'afficher dans le navigateur !

Prenons un instant pour apprécier à quel point cela a été relativement rapide et simple ! Oui, nous avons peut-être dû installer d'abord un tas d'échafaudages, mais c'est un coût initial et unique. Nous avons un projet entier fonctionnant sur notre machine avec seulement quelques commandes — et nous pouvons faire la même chose chaque fois que nous voulons installer un autre projet existant !
Je n'entrerai pas dans les détails de ce projet particulier car il n'est pas important pour l'apprentissage de npm, mais c'est un bon exemple car il a beaucoup de choses sympas préconfigurées, et nous pouvons facilement faire des changements et les voir se mettre à jour immédiatement dans le navigateur. Examinons maintenant quelques-unes de ces commandes.
SvelteKit nécessite Node 14 ou plus. Si vous avez installé npm dans le cadre de ce guide, cela ne sera pas un problème pour vous. Mais si vous l'aviez déjà installé avant de commencer, et si vous rencontrez des erreurs en essayant de faire fonctionner ce projet, cela vaut la peine de faire un rapide node -v pour être sûr. nvm est votre ami si vous devez faire une mise à jour.
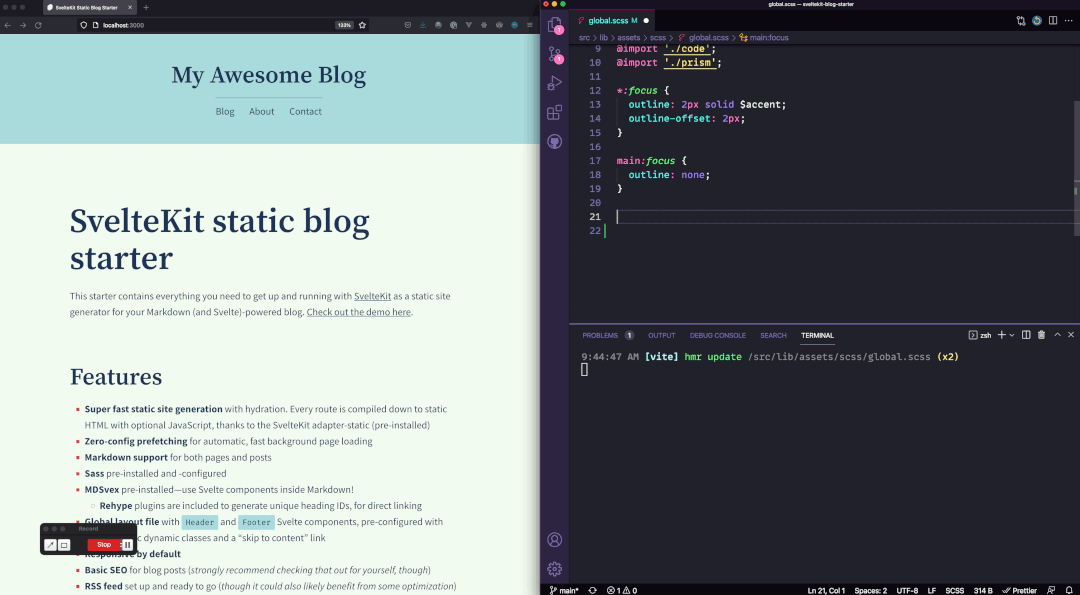
Compilation automatique de Sass à la sauvegarde
Vous pouvez trouver les fichiers Sass du projet dans le dossier src/lib/assets/scss/. Essayez d'ouvrir directement le fichier global.scss. Apportez une modification, enregistrez-la, et vous devriez voir la mise à jour automatiquement (et presque instantanément) dans votre navigateur.

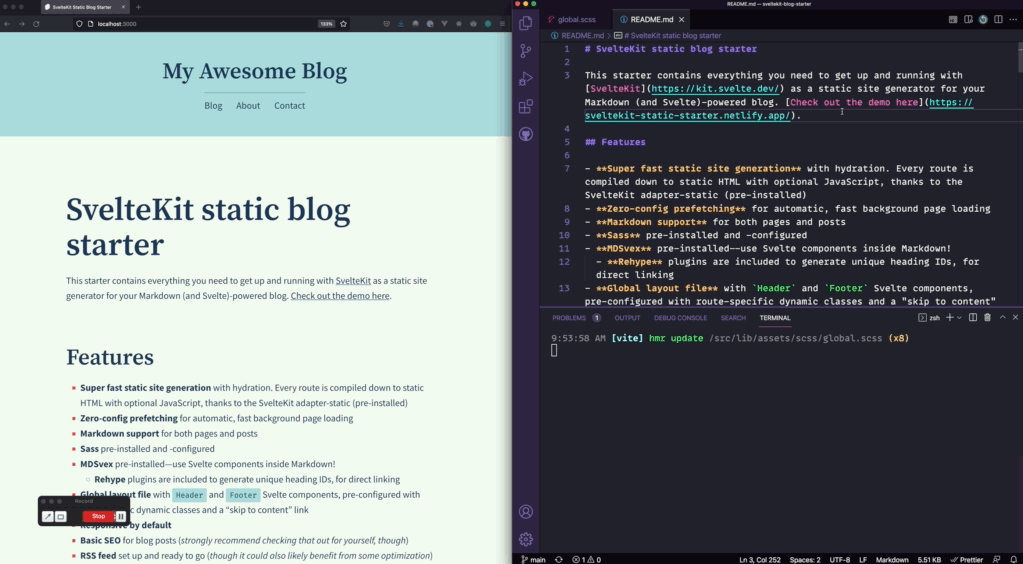
Apporter des modifications au contenu
Le site de démarrage utilise en fait le fichier README.md du repo comme page d'accueil. Si vous ouvrez le fichier README.md et commencez à apporter des modifications (ce n'est pas grave si vous ne connaissez pas le format Markdown, n'importe quelle édition fera l'affaire), vous devriez également voir ces modifications s'afficher dès que vous enregistrez, tout comme Sass l'a fait à la dernière étape :

Si vous le souhaitez, vous pouvez ouvrir une autre page, disons le fichier src/routes/contact.svelte, et mettre à jour le HTML pour le voir s'actualiser en direct dans votre navigateur également dès qu'il est enregistré.
Vous pouvez même dupliquer l'un des fichiers Markdown à l'intérieur de src/lib/posts/ et effectuer des modifications pour qu'il apparaisse automatiquement dans la liste des articles de la page /blog, si vous voulez aller aussi loin. (Veillez simplement à lui donner un titre unique).
Comprendre les importations
Il y a une chose importante concernant les projets npm que nous avons brièvement mentionnée dans le quatrième chapitre, mais que nous n'avons pas encore couverte : les importations. Ce guide ne serait pas vraiment complet si nous n'en parlions pas. L'idée de base est que nous comme son nom l'indique — importer un paquet dans notre code, et l'utiliser sur place.
Comment ? Ouvrez le dossier svelte.config.js à la racine du projet, et vous verrez un bloc de lignes d'importation en haut, quelque chose comme ceci :
import adapter from '@sveltejs/adapter-static'
import { mdsvex } from 'mdsvex'
import preprocess from 'svelte-preprocess'
import rehypeAutolinkHeadings from 'rehype-autolink-headings'
import rehypeSlug from 'rehype-slug'Chacun de ces imports est un paquet installé utilisé dans ce fichier. Ce que fait réellement chaque paquet n'est pas important pour le moment ; je veux juste attirer votre attention sur la syntaxe d'importation. C'est ainsi que nous utilisons les packages dans nos fichiers de code réels ; nous indiquons à JavaScript *ce qu'*il faut importer et depuis où. Ensuite, nous pouvons l'appeler dans notre code.
Cette syntaxe est appelée "ES6 imports", qu'il est important de connaître car il s'agit de la norme que JavaScript navigateur et Node JavaScript ont convenu d'utiliser à l'avenir.
Auparavant, Node JavaScript utilisait (et utilise encore souvent) une syntaxe légèrement différente appelée CommonJS. Si vous voyez une importation qui ressemble à ceci, c'est l'ancien style CommonJS :
const myPackage = require('package-name')L'autre chose cruciale à comprendre à propos du style d'importation ES6 est la suivante : la syntaxe est spécifique à npm, ce n'est pas une norme de langage.
Pour être clair : vous pouvez utiliser import dans du JavaScript normal. Il s'agit d'une fonctionnalité très ordinaire du langage permettant d'exporter une variable, une fonction, un objet, etc. d'un fichier et de l'importer pour l'utiliser dans un autre. Mais pour ce faire, vous devez fournir un chemin relatif ou (dans les navigateurs plus modernes) une URL vers ce que vous importez. La simple utilisation d'une chaîne avec le slug d'un paquet, comme nous le voyons ici, n'est pas valide.
Alors pourquoi l'utiliser si ce n'est pas un code techniquement valide ? Eh bien parce que la gestion de ce style d'importation est l'une des choses agréables que npm fait pour nous. Lorsque nous demandons à npm import somePackage from 'name' sous la forme d'une chaîne de caractères sans chemin d'accès, npm sait automatiquement qu'il doit rechercher les paquets installés sur le projet pour trouver l'importation que nous avons demandée. Cela nous évite à la fois de taper des chemins relatifs fastidieux et de devoir savoir où se trouvent nos paquets dans le labyrinthe des node_modules.
Cela va peut-être sans dire, mais : puisque la syntaxe n'est pas valide, vous ne pourrez pas l'utiliser avec succès à moins que votre projet npm ne comprenne un bundler ou un compilateur quelconque, pour traiter les importations et les modules en code de navigateur valide.
Construction du site final
La plupart des projets npm comme celui-ci ont deux objectifs principaux :
- Vous aider à développer votre site ou votre application
- Construire une version de production finalisée
SvelteKit ne fait pas exception. Lorsque nous avons terminé la configuration de notre (génial) serveur de développement et que nous sommes satisfaits de nos modifications, nous pouvons exécuter cette commande :
npm run buildSi votre serveur de développement est toujours en cours d'exécution, vous pouvez soit l'arrêter avec
Ctrl+C, soit ouvrir un nouvel onglet de terminal. Vous ne pourrez pas taper de commandes dans la même fenêtre de terminal où le processus de développement est en cours d'exécution, car il s'agit d'une tâche active et continue.
Lorsque nous exécutons la commande de construction (build), SvelteKit passe en revue tous les fichiers du projet et produit un ensemble de fichiers HTML, CSS et JavaScript statiques, prêts à être déployés, et ce, assez rapidement. Vous pouvez télécharger cette collection de fichiers partout où vous pouvez héberger un site Web. Outil moderne ; bon vieux résultat.
Lorsque la commande de construction se termine, vous devriez voir un nouveau dossier de construction à la racine (c'est-à-dire au niveau supérieur) de votre dossier de projet. Si vous le parcourez, vous remarquerez qu'il n'y a plus de fichiers .md, .svelte ou tout autre fichier qui ne peut pas être lu par un navigateur. Tout a été compilé en HTML, CSS et JavaScript purs, sans oublier — comme vous le verrez si vous ouvrez un fichier JavaScript ou CSS — qu'ils sont minutieusement minifiés pour être aussi petits que possible et se charger dans le navigateur aussi vite que possible.
Si vous le souhaitez, vous pouvez exécuter npm run preview une fois la compilation terminée pour voir comment le site compilé se charge dans le navigateur. La différence ici est que le contenu sera chargé à partir du dossier de construction final, plutôt que d'être construit à la volée avec des fichiers précompilés comme ce serait le cas en utilisant la commande dev. Vous ne verrez aucune différence à moins d'ouvrir l'onglet Réseau dans DevTools (ou d'essayer de mettre à jour quelque chose), mais vous regarderez le produit final.
Il s'agit d'une étape facultative, mais je pense qu'il est assez cool de se faire une idée du peu de fichiers compilés avec lesquels nous nous retrouvons, compte tenu de tous les fichiers divers que nous avons mis dans le projet, et de la petite taille du paquet final, grâce aux incroyables outils de construction intégrés dans ce projet. (Pour mémoire, il s'agit de SvelteKit et Vite).
Pratiques de déploiement modernes
C'est un sujet pour une autre fois, mais le déploiement moderne ne nécessite souvent pas que vous exécutiez une commande de build et que vous téléchargiez les fichiers vous-même (bien que ce soit toujours une option). Au lieu de cela, un hôte (comme Netlify ou Vercel) se connecte directement au dépôt GitHub de votre projet et, chaque fois que vous apportez des modifications à la branche principale du dépôt, l'hôte exécute votre commande de construction pour vous et déploie les fichiers compilés automatiquement !
C'est l'une des nombreuses fonctionnalités extrêmement agréables de cette nouvelle ère du développement frontal. Pas besoin de s'embêter avec le FTP ou de faire glisser manuellement des fichiers n'importe où ; nous sommes sûrs que tout est construit et déployé automatiquement lorsque nous poussons notre code, sans que nous ayons besoin de faire quoi que ce soit !
Conclusion de ce guide npm
Si vous êtes arrivé jusqu'ici, félicitations ! Et merci à vous. Félicitations, car la lecture de ce guide a été longue, très longue. Et merci, parce que... eh bien, c'était une longue, longue lecture.
Mais vous avez réussi, et j'espère que vous avez aussi appris des choses importantes. J'ai mentionné au début que mon objectif n'était pas la brièveté, mais l'efficacité. Cela signifie que nous avons couvert beaucoup de choses. Nous avons commencé par un bref aperçu de npm et de sa place dans le paysage moderne du développement front-end avant de nous familiariser avec la ligne de commande. À partir de là, nous avons décomposé les termes "Node" et "gestionnaire de paquets" pour obtenir une compréhension précise de ce qu'est et fait npm. Une fois que nous nous sommes familiarisés avec le rôle que jouent les gestionnaires de paquets dans le développement, nous avons plongé directement dans npm, y compris comment l'installer, ajouter des paquets à un projet, configurer des commandes, et enfin, comment sauter dans un projet existant qui utilise npm.
J'espère que tout ce que nous avons abordé dans ce guide npm vous ouvre au moins suffisamment la porte pour que vous puissiez explorer npm plus avant et passer au niveau supérieur lorsque vous serez prêt. Il faut souvent que je répète quelque chose plusieurs fois et que j'essaie de multiples approches pour que quelque chose s'imprègne vraiment. Donc, si vous êtes assis là à vous sentir presque aussi confus que vous l'étiez avant, prenez un peu plus de temps sur ce sujet. Réfléchissez à ce que vous savez et à ce que vous avez appris, et revenez — ou essayez une nouvelle approche lorsque vous serez prêt !