10 astuces pour améliorer vos transitions et animations
En matière d'animation, de petites différences peuvent avoir un grand impact. Josh Collinsworth livre 10 astuces pour améliorer nos transitions et animations.
Il y a des choses qu'on sait quand on les vit, même si l'on ne sait pas d'où nous en vient l'intuition, et même si l'on n'arrive pas à mettre des mots sur ce que l'on reconnaît exactement.
Vous ne connaissez peut-être rien aux intérieurs, mais lorsque vous vous trouvez dans un espace bien conçu, vous le percevez.
Vous pouvez aussi probablement distinguer une bonne appli d'une mauvaise, même si parfois vous ne pouvez pas expliquer exactement ce qui fait que l'une est meilleure que l'autre.
De la même manière, nos utilisateurs ne se rendent peut-être pas compte de ce qui caractérise les transitions ou les animations de nos sites web et de nos applications, mais ils sont capables de faire la différence entre ce qui est bon et ce qui ne l'est pas. Ils savent intuitivement quand le mouvement d'une application est agréable, et quand l'impression est plutôt banale ou pas fignolée — même s'ils ne peuvent pas expliquer comment ni pourquoi.
Ainsi, pour mieux comprendre ce qui dégage ces vibrations et comment éviter les mauvaises vibes lors de la création de vos propres interfaces utilisateur, j'ai rassemblé ici ce que j'ai appris ces dernières dix années sur la création de transitions et d'animations pour le web.
Même si "transition" et "animation" sont des concepts distincts en CSS, je continuerai à utiliser ces mots de manière interchangeable ici, pour signifier tout type de mouvement ou de changement.
1. Faites en sorte qu'elle soit plus courte que vous ne le pensez
Ok, ok, je comprends : vous venez de consacrer du temps et des efforts à la création d'une belle transition, vous voulez en profiter, et si vous êtes comme moi (et comme la plupart des développeurs), il se peut même que vous restiez assis à admirer votre jolie animation, en la regardant passer d'un côté à l'autre avec délectation... mais voilà :
L'indicateur n°1 d'une animation mal conçue est qu'elle dure trop longtemps.
Vos utilisateurs ne sont pas aussi enthousiastes — et donc patients — que vous. Ils sont venus ici pour faire quelque chose, et ils n'ont pas envie d'attendre plus longtemps que nécessaire, même si c'est très cool.
Mon conseil : essayez de rendre vos transitions aussi rapides que possible — sans qu'elles soient trop courtes au risque de passer inaperçues. En règle générale, il me semble que la plupart des transitions simples donnent de meilleurs résultats entre 150 et 400 millisecondes (0,15 à 0,4 seconde). Si vous avez des transitions consécutives, par exemple lorsqu'un élément sort et qu'un autre entre après, vous pouvez doubler ce chiffre et ajouter un peu de temps entre les deux (pour éviter que deux animations distinctes se bousculent).
Continuez à accélérer jusqu'à ce que vous ayez l'impression que c'est trop rapide, puis ralentissez un peu.
Cela dit, il y a toujours des exceptions, et plus le changement est important sur la page, plus la transition doit être perceptible. Il y a une grande différence entre, par exemple, une petite animation d'accentuation pour la mise à jour du nombre d'articles dans votre panier d'achat et la transition d'une page entière. Ne laissez pas les changements importants passer trop vite.
Un dernier point mérite d'être souligné : une animation ne semble pas toujours aussi longue qu'elle l'est en réalité. Une transition très lente peut donner l'impression de ne pas commencer tout de suite ; à l'inverse, une transition avec une longue traîne peut sembler terminée avant de l'être techniquement. Gardez cela à l'esprit. La perception est la réalité, la façon dont on ressent le changement est plus importante que la durée techniquement prévue dans le code.
2. Adaptez la courbe à l'action
Certes, c'est plus facile à dire qu'à faire. Vous vous dites peut-être "ok, super, mais comment puis-je savoir quel type de courbe de Bézier cubique utiliser dans une situation donnée ?"
La réponse, moyennement satisfaisante, est la suivante : essayer, se planter, recommencer (autrement dit l'expérience) sont les meilleurs maîtres en la matière.
Le mouvement est aussi subjectif que la couleur, mais il est aussi important. C'est un élément-clé du ressenti et de l'image de marque de votre site web ou de votre application.
Lorsque vous expérimentez, pensez au mouvement dans le monde réel et comparez-le au mouvement avec lequel vous travaillez dans votre application. Cette transition est-elle une confirmation positive, qui apparaît et se met en place ? Ça pourrait nécessiter une intro rapide avec une sortie douce mais rapide, comme un assistant enthousiaste qui se précipite pour signaler qu'il a terminé sa tâche.
Quid d'un message d'échec apparaissant à l'écran ? Dans ce cas, la courbe d'atténuation (easing) doit être légèrement plus lente, comme pour indiquer une légère réticence.
S'il s'agit de quelque chose d'important qui doit être connu immédiatement, la rapidité et la transparence seront une priorité. S'il s'agit de quelque chose de très critique, un mouvement plus agressif (comme une secousse) peut être nécessaire pour faire comprendre la gravité de la situation et attirer l'attention là où c'est nécessaire.
Ma recommandation est donc la suivante : investissez du temps et demandez-vous si le mouvement transmet le sentiment approprié. Ce mouvement semble-t-il cohérent avec la marque du produit ou avec la page ?
Si Pixar animait un robot faisant la même chose que votre interface utilisateur, comment se déplacerait-il ?
3. Accélérer et décélérer
Dans le monde réel, nous ne voyons pratiquement jamais un mouvement passant immédiatement à la vitesse maximale ou s'arrêtant complètement et instantanément. Nos interfaces utilisateur sembleront donc un peu plus "réelles" et intuitives si nous évitons les courbes qui créent ce type de mouvement.
Lorsque quelque chose semble anormal dans une animation, il y a de fortes chances que ce soit parce qu'elle commence ou se termine avec une soudaineté peu naturelle.
Même s'il s'agit d'un léger mouvement, je recommande d'ajouter un peu d'assouplissement (easing) à vos courbes cubic-bezier. Cette petite accélération et/ou décélération détectable peut faire la différence entre une transition fluide et une transition qui semble juste un peu mal fichue.
Jetez un coup d'œil à cette démo, où les quatre carrés tournent d'un tour complet, mais avec des easing différents :
 voir
Sudden animations demo de Josh Collinsworth dans CodePen
voir
Sudden animations demo de Josh Collinsworth dans CodePen
Remarquez que les premier et deuxième carrés ci-dessus semblent commencer ou se terminer de manière beaucoup trop abrupte.
La troisième option "lisse" donne de bien meilleurs résultats, car sa courbe personnalisée permet d'obtenir des mouvements d'accélération et de décélération plus gracieux.
Si vous souhaitez aller encore plus loin dans l'animation et donner l'impression que la physique du monde réel est appliquée, la quatrième option "inertie" fonctionne également très bien ; elle "s'enroule" et s'emballe, comme si elle était actionnée par un ressort. (N'oubliez pas qu'un peu d'inertie suffit pour ce type d'animation).
Une remarque importante sur les démarrages et les arrêts soudains : il n'y a pas de problème si l'utilisateur ne peut pas les voir. Si l'objet en question s'efface, un démarrage soudain peut être acceptable (puisque le début de l'animation ne sera pas perceptible).
Il en va de même dans le sens inverse : si un élément s'estompe jusqu'à une opacité de 0, la façon dont la courbe de transition se termine n'a pas d'importance puisqu'elle ne sera de toute façon pas visible à la fin de l'animation.
4. Moins, c'est mieux
Beaucoup de ces conseils pourraient être résumés par la formule "moins, c'est mieux".
Il est facile de se laisser emporter et d'animer tout ce qui se trouve sur la page. Mais à moins qu'il ne s'agisse de votre site web personnel et que vous ayez envie de vous lâcher un peu, trop de mouvement peut facilement faire plus de mal que de bien. Lorsqu'il s'agit d'effectuer des transitions avec CSS, la sobriété est généralement préférable à l'exagération.
Plus un élément change au cours d'une animation, plus la transition risque de paraître exagérée.
Si vous animez l'opacité de 0 à 1 (ou l'inverse), essayez plutôt une plage plus petite, comme 0,4 à 1. Si votre élément s'adapte à la taille réelle, essayez de le rendre légèrement plus petit au départ, plutôt que si petit qu'il ne peut être vu.
Un élément se met-il en place par glissement ? Dans la plupart des cas, ce type de mouvement doit être compris entre 5 et 40 pixels. S'il est inférieur, le mouvement risque d'être trop subtil pour être remarqué ; s'il est supérieur, un glissement en douceur risque de se transformer en une chute maladroite.
Voici un exemple de transition qui anime l'opacité, translateY et l'échelle. Comparez la première animation prononcée et longue (orange) avec la même transition, mais atténuée et un peu plus rapide (bleu).
 voir
Big vs subtle animation de Josh Collinsworth dans CodePen
voir
Big vs subtle animation de Josh Collinsworth dans CodePen
En faire trop peut être pire que de ne rien faire du tout. Trouvez donc le point où la transition est juste suffisante pour être efficace, et si vous allez plus loin, faites-le avec prudence.
5. Éviter les paramètres par défaut du navigateur
Vous savez peut-être déjà que le navigateur dispose de courbes d'assouplissement intégrées : linear, ease, ease-in, ease-out et ease-in-out.
Toutefois, si ces cinq fonctions de synchronisation nommées sont pratiques et utiles dans certaines situations, elles sont également très génériques (de nombreuses animations intégrées dans des outils et des bibliothèques en ligne sont victimes de la même homogénéité, même si elles offrent un plus large éventail de choix).
Si vous voulez tirer le meilleur parti du mouvement, vous devez aller au-delà des options nommées les plus courantes.
Tout comme un site construit avec Bootstrap ou Tailwind risque de paraître générique, les courbes d'assouplissement prêtes à l'emploi peuvent souvent rendre les interfaces utilisateur fades et homogènes.
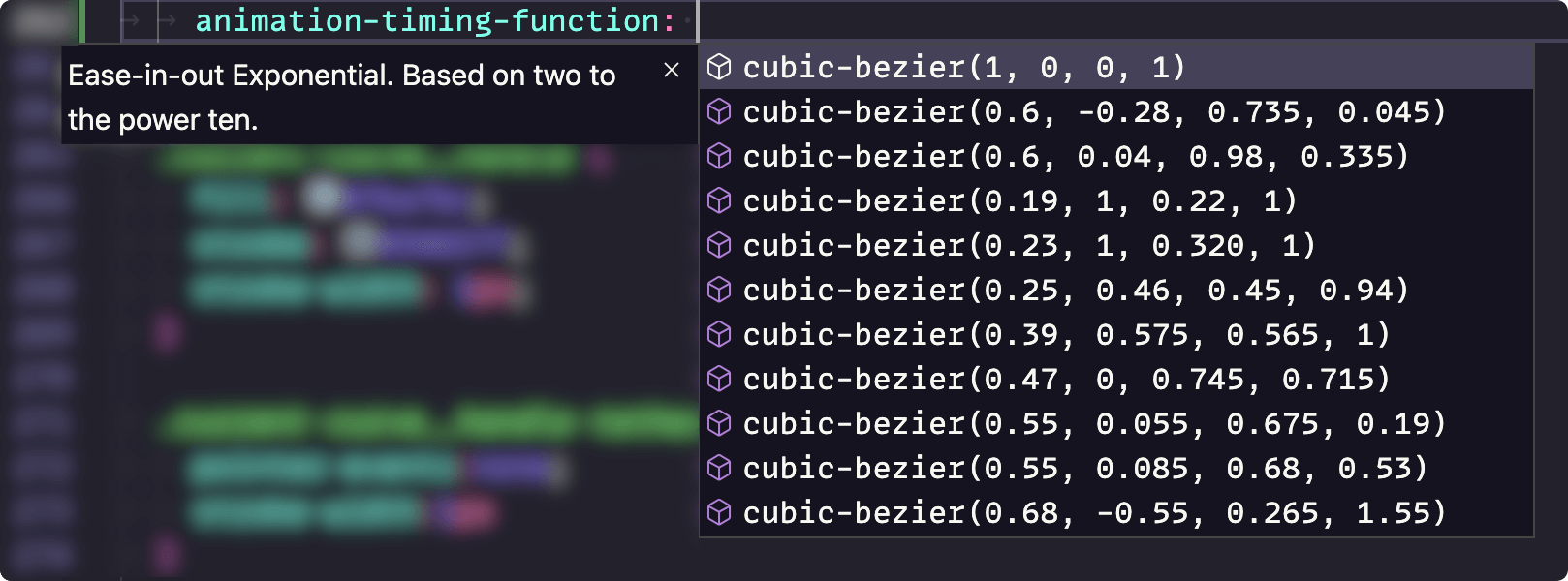
Comme alternative, VS Code a une autocomplétion étonnante pour les courbes de cubic-bezier avec un large éventail d'options ; commencez à taper cubic-bezier dans un contexte CSS, et vous devriez voir la liste déroulante suivante apparaître :

Toutes ces options sont couvertes par mon terrain de jeu sur l'easing, si vous souhaitez y jeter un coup d'œil et jouer avec les préréglages.
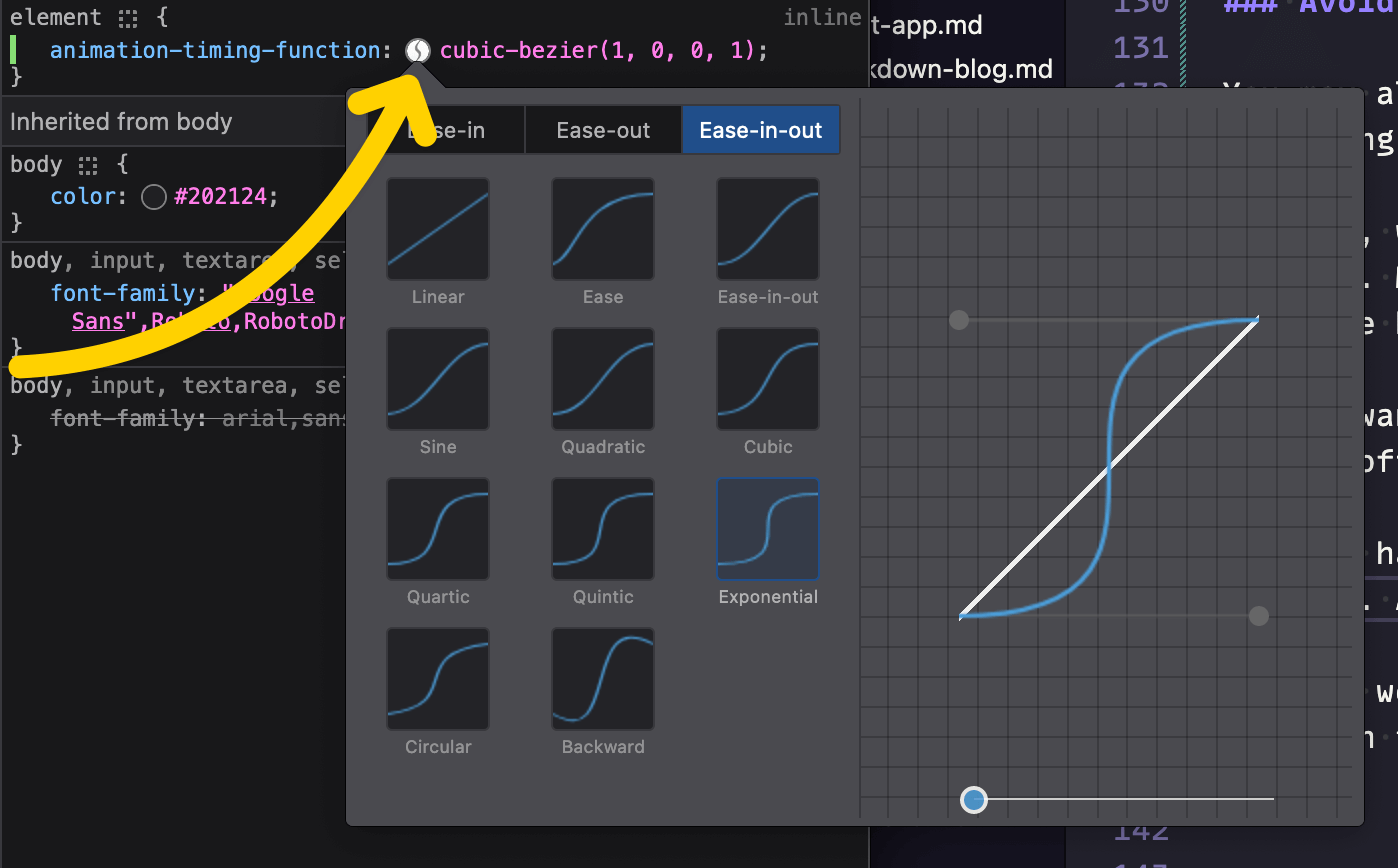
Une autre excellente option : ouvrez les outils de développement de votre navigateur et jouez avec les courbes d'easing qui s'y trouvent.
Tous les principaux navigateurs disposent d'un panneau d'easing qui sert de bac à sable pour essayer différentes options et procéder à des ajustements. Pour y accéder, ouvrez les outils de développement et cliquez sur l'icône de courbe située à côté d'une valeur de bézier cubique dans le panneau des styles CSS. (L'icône varie, mais le processus est fondamentalement identique dans tous les navigateurs).

Quelle que soit la manière dont vous choisirez de définir vos courbes d'easing, je vous recommande de prendre le temps de procéder à des ajustements subtils. Utilisez cubic-bezier et n'ayez pas peur de bricoler.
Vous pouvez certainement vous débrouiller avec les préréglages dans le navigateur ou dans VS Code. Et si vous utilisez le cubic-bezier sur les valeurs des mots-clés, vous avez déjà une longueur d'avance.
Cela dit, vous ne limiteriez probablement pas votre palette de couleurs à des couleurs CSS nommées prédéfinies. Vous ne voudrez peut-être pas non plus limiter vos transitions à une petite poignée de courbes prédéfinies.
6. Propriétés multiples, assouplissements multiples
Bien que ce ne soit pas toujours utile, il vous arrivera d'animer plus d'une propriété à la fois sur un même élément, comme lorsque vous mettez à l'échelle un élément avec transformation et que son opacité change également.
Vous pouvez appliquer la même courbe cubic-bezier aux deux propriétés, comme illustré ici :
/* ⛔ Ok, mais on peut faire mieux: */
.my-element {
transition: all cubic-bezier(0.5, 0, 0.5, 1) 0.5s;
}
/* ⛔ Peut-être pas idéal non plus: */
@keyframes scale_and_appear {
from {
opacity: 0;
transform: scale(0);
}
}
.my-element {
animation: scale_and_appear 0.5s cubic-bezier(0.5, 0, 0.5, 1) forwards;
}Selon les cas, ça peut sembler parfait. Toutefois, dans certaines situations, la même courbe ne convient pas vraiment à toutes les propriétés faisant l'objet d'une transition.
La courbe d'assouplissement qui fonctionne bien pour la transformation peut ne pas convenir pour le fondu. C'est à ce moment-là qu'il est pratique de définir une courbe d'assouplissement unique pour chaque propriété CSS.
Dans ce cas, vous pouvez diviser les animations @keyframes par propriété ou spécifier plusieurs transitions. Vous pouvez ensuite spécifier une courbe différente pour chaque propriété, puisque la transition et l'animation peuvent accepter plusieurs valeurs :
/* 👍 C'est mieux; chaque propriété a sa propre courbe */
.my-element {
transition: opacity linear 0.5s, transform cubic-bezier(
0.5,
0,
0.5,
1
) 0.5s;
}
/* 👍 Utilisez deux animations */
@keyframes scale {
from {
transform: scale(0);
}
}
@keyframes appear {
from {
opacity: 0;
}
}
.my-element {
animation: scale 0.5s cubic-bezier(0.5, 0, 0.5, 1) forwards, appear
0.5s linear forwards;
}Voici une démo ; lorsque les cases entrent et sortent en alternance, remarquez que l'opacité et l'échelle suivent la même accélération pour le carré de gauche. À droite, en revanche, l'opacité suit sa propre courbe linéaire.
 voir
Varying easings per property de Josh Collinsworth dans CodePen
voir
Varying easings per property de Josh Collinsworth dans CodePen
Lequel est le meilleur ? Tout dépend de l'effet recherché.
Encore une fois, cet effet ne se produit pas très souvent, mais il est très pratique lorsqu'il se produit, et facile à oublier, ce qui lui vaut une place sur la liste.
Vous pouvez même aller jusqu'à modifier la durée de chaque propriété, mais faites attention à ce que les choses ne se désynchronisent pas si vous décidez d'aller aussi loin.
7. Utiliser des délais échelonnés
Lors de la transition de plusieurs éléments (ou d'un élément composé de plusieurs parties), ne sous-estimez pas l'effet que peuvent avoir les délais d'animation ou de transition, en particulier lorsqu'ils sont décalés.
Jetez un coup d'œil à cet exemple CodePen ; chaque ligne utilise un nouveau type de délai d'animation pour créer un effet différent :
 voir
Play more with delay de Josh Collinsworth dans CodePen
voir
Play more with delay de Josh Collinsworth dans CodePen
Dans le codepen ci-dessus, la première ligne transitionne d'un seul coup. C'est bien, mais ce n'est pas particulièrement net.
Dans chaque ligne suivante, différents degrés de retard sont appliqués à chaque lettre, pour créer un effet ludique de "rebond". Il y en a même un qui va à l'envers et un autre qui fait apparaître la ligne du milieu vers l'extérieur.
Cependant, n'oubliez pas que le moins est le mieux. Il est très facile d'exagérer les animations de ce type, surtout lorsqu'il y a beaucoup d'éléments en transition. J'ai rendu cet exemple beaucoup plus exagéré que ce que je recommanderais généralement, juste à des fins de démonstration. Il est probablement un peu trop chargé pour la plupart des travaux d'interface utilisateur.
Cela dit, il est possible d'appliquer cet effet à une échelle plus subtile. Des points dans un écran de chargement, peut-être ? Lorsqu'un tiroir ou un menu hamburger est ouvert, chaque élément peut apparaître avec un léger retard.
Là encore, l'effet doit être court et subtil. Mais lorsqu'ils sont bien appliqués, les délais échelonnés peuvent contribuer à porter les transitions web au top.
8. Les entrées sortent, les sorties entrent
Si vous avez examiné divers types de courbes d'easing, vous avez peut-être remarqué qu'elles se présentent généralement sous trois formes : un ease-in (qui commence plus lentement), un ease-out (qui se termine plus lentement) et in-out (qui est essentiellement les deux : plus rapide au milieu et plus lent au début et à la fin).
Le problème avec les transitions, c'est qu'on veut souvent que la transition in soit une transition ease-out et que la transition out soit une transition ease-in.
...Ok, c'était probablement aussi déroutant pour vous de le lire que pour moi de l'écrire... Revenons en arrière.
Supposons que vous ayez une animation dans laquelle un élément quitte la page tandis qu'un autre apparaît pour prendre sa place, comme une transition de page ou un glissement entre deux images dans une boîte.
L'utilisateur perçoit cela comme une transition d'interface utilisateur. Mais en coulisses, il s'agit en fait de deux transitions : le départ de l'ancien élément, suivi de l'entrée du nouvel élément.
Cela signifie que si vous faites sortir un élément (out) et que vous voulez qu'il démarre lentement, vous avez besoin d'un ease-in.
Inversement, lorsqu'un élément entre (in), il doit normalement s'arrêter progressivement. Dans ce cas, il faut un ease-out.
Ces deux éléments s'associent pour créer l'effet d'un mouvement homogène.
9. S'appuyer sur l'accélération matérielle
Toutes les propriétés CSS ne peuvent pas être animées ou faire l'objet d'une transition fluide sur tous les appareils et navigateurs. En fait, seules quelques-unes sont capables d'exploiter l'accélération matérielle d'un appareil pour obtenir les transitions les plus fluides et les plus rapides possibles.
Il n'est pas nécessaire de comprendre ce qu'est l'accélération matérielle pour en tirer parti. Mais si vous êtes curieux, sachez que cela signifie que le navigateur peut faire appel à l'unité de traitement graphique (GPU) de l'appareil pour accélérer considérablement le rendu et le rendre plus fluide, mais uniquement sous certaines conditions.
Propriétés qui peuvent toujours être accélérées par le matériel :
transform(y compris toutes les formes detranslate,scaleetrotate, ainsi que tous leurs équivalents3d)opacity
Propriétés qui peuvent parfois être accélérées par le matériel :
- Certaines propriétés SVG
filter, en fonction du navigateur et du filtre
D'autres éléments non-CSS, comme le canvas et le WebGL, peuvent également bénéficier de l'accélération matérielle. Je n'en parlerai pas ici.
Le tl;dr de tout ce qui précède est : Si vous souhaitez déplacer, mettre à l'échelle ou faire pivoter un élément, utilisez toujours la propriété CSS transform.
L'application d'une transformation n'affecte pas la mise en page, ce qui minimise les recalculs et permet au navigateur de fonctionner en douceur. La plupart des animations et des transitions les plus courantes que vous pouvez utiliser sur le web peuvent être réalisées en combinant transform et opacity.
Mais quoi que vous fassiez, évitez de modifier directement la taille ou l'emplacement d'un élément. Si vous modifiez une propriété susceptible d'affecter la disposition des éléments sur la page - hauteur, largeur, bordure, marge, padding, etc. - vous risquez de ralentir sensiblement la page en raison des calculs nécessaires pour effectuer cette modification.
Si vous devez animer de telles propriétés, veillez à les tester sur tous les appareils et navigateurs possibles. D'après mon expérience, Safari en particulier ne traite pas les animations de manière performante par défaut, surtout sur iOS. Firefox n'est pas loin derrière, mais vous ne vous en rendrez peut-être pas compte si vous ne testez que sur des appareils puissants. Une grande partie du monde vit sur des Androïdes bon marché ; n'oubliez pas de les inclure dans vos tests.
Ce n'est pas parce que quelque chose peut être accéléré au niveau matériel qu'il le sera. C'est le navigateur qui prend la décision finale.
Une raison potentielle pour laquelle il peut se retirer : le GPU est plus rapide, mais il consomme aussi plus d'énergie. Par conséquent, si l'appareil est peu gourmand en énergie ou en mode d'économie de la batterie, le navigateur peut préférer la batterie aux performances graphiques.
10. Utilisez will-change si nécessaire
Si vous rencontrez des problèmes avec des animations qui devraient être fluides et performantes en théorie, mais qui semblent hachées ou guindées en pratique (encore une fois : c'est généralement dans Safari pour moi, mais votre kilométrage peut varier), utilisez la propriété will-change.
Je n'entrerai pas trop dans les détails techniques, mais la propriété will-change vous permet essentiellement d'indiquer au navigateur ce qui va changer (assez facile à retenir), afin qu'il puisse ignorer d'autres calculs. C'est un peu comme si vous indiquiez à l'avance au restaurant que tout votre groupe ne commandera qu'un menu limité ; cela permet de gagner du temps en indiquant à la cuisine/au navigateur ce sur quoi il doit se concentrer et ce dont il n'a pas besoin de se préoccuper.
Exemple : si vous êtes certain que la seule chose qui va changer avec un élément est sa propriété transform, et que vous pouvez en toute confiance le faire savoir au navigateur à l'avance via will-change : transform, il peut en toute sécurité ignorer toutes les autres étapes qu'il aurait dû suivre pour rendre à nouveau cet élément lorsque quelque chose change sur la page.
Dans le meilleur des cas, lorsqu'il est utilisé avec des propriétés qui n'affectent pas la mise en page, il permet au navigateur de décharger entièrement le calcul sur le GPU afin d'obtenir un taux de rafraîchissement plus élevé et des performances plus fluides.
Cependant, will-change n'est pas une solution miracle. En fait, s'il est utilisé à outrance, il peut nuire aux performances.
En effet, le navigateur crée une nouvelle couche (un peu comme un nouveau niveau d'indice z) pour chaque élément auquel est appliqué un will-change, ce qui rend les choses un peu plus complexes à composer. Utilisé judicieusement, cet échange vaut son prix. Utilisé sans précaution, cependant, il pourrait créer encore plus de travail pour le navigateur. Comme le dit MDN :
Avertissement : will-change est destiné à être utilisé en dernier recours, afin d'essayer de résoudre des problèmes de performance existants. Il ne doit pas être utilisé pour anticiper les problèmes de performance.
Certaines sources vont même jusqu'à recommander d'appliquer will-change avant une animation ou une transition, puis de le retirer après.
Là encore, le meilleur conseil est de faire des tests approfondis.
Bonus : respecter les préférences de l'utilisateur
Les utilisateurs peuvent indiquer, via les paramètres de leur appareil, s'ils préfèrent les mouvements réduits.
Les raisons pour lesquelles un utilisateur peut le faire sont nombreuses et variées. Il y a tout d'abord des raisons médicales : un utilisateur peut avoir des vertiges, des nausées ou même des crises d'épilepsie lorsqu'il est exposé à des mouvements excessifs. Ou encore, un utilisateur peut simplement trouver que trop de mouvements le distraient ou l'ennuient.
La raison n'a pas vraiment d'importance ; c'est à nous, développeurs, qu'il incombe de tenir compte des préférences de l'utilisateur, quelles qu'elles soient.
Nous pouvons le faire en CSS, à l'aide d'une requête média (comme celle-ci, tirée de MDN) :
@media (prefers-reduced-motion) {
/* styles to apply if the user's settings
are set to reduced motion */
}Nous pouvons également utiliser JavaScript. Dans cet exemple, nous allons vérifier s'il existe une préférence pour les mouvements réduits et ajouter une classe à la balise si c'est le cas :
const prefersReducedMotion = window.matchMedia(
'(prefers-reduced-motion: reduce)'
).matches
if (prefersReducedMotion) {
document.documentElement.classList.add('reduce-motion')
}En suivant cet exemple JavaScript, nous pourrions ensuite ajouter des feuilles de style CSS à des éléments ciblés de la page pour définir des dérogations :
.reduce-motion {
/* Select stuff here and reduce motion */
}Notez simplement que si vous utilisez JavaScript, vous voudrez que la page soit progressivement améliorée, afin de vous assurer qu'il n'y a pas d'éclair de mouvement avant l'exécution du script, et que les utilisateurs qui ont désactivé JavaScript ne sont pas exclus de la page. L'idéal est donc de combiner les deux techniques.
Pour ce qui est de ce que nous devons faire exactement avec notre CSS dans ces cas, n'oubliez pas que la réduction du mouvement ne signifie pas qu'il n'y a pas de mouvement, ni même qu'il n'y a pas d'animation du tout.
Une technique que j'utilise souvent consiste à modifier les animations des images clés pour n'utiliser l'opacité que lorsqu'une préférence de mouvement réduit est détectée :
@keyframes slide_in {
from {
opacity: 0;
transform: translateY(2rem);
}
}
@keyframes slide_in_reduced {
from {
opacity: 0;
}
}
.animated-thing {
animation-name: slide_in;
}
@media (prefers-reduced-motion) {
.animated-thing {
animation-name: slide_in_reduced;
}
}Ce n'est pas parce qu'un utilisateur préfère un mouvement minimal qu'il n'apprécie pas les transitions.
De plus, dans certaines situations, il est préférable de ne pas modifier les mouvements. Par exemple, si vous affichez une barre de progression pendant le chargement d'un élément en arrière-plan, ou un indicateur de lecture sur un fichier audio ou vidéo, il s'agit d'un élément d'information clé de l'interface utilisateur. Plutôt que d'éliminer complètement cet indicateur, envisagez de trouver un moyen de rendre le mouvement subtil et discret. Il est possible de permettre à l'utilisateur de masquer le mouvement. Il est également possible de représenter l'information différemment (un compteur de pourcentage numérique au lieu d'une barre animée, par exemple).
Au minimum, les utilisateurs devraient pouvoir interrompre toutes les animations continues, y compris les vidéos et les gifs. Toutefois, dans l'idéal, nous devrions anticiper leurs besoins en fonction des préférences de leur appareil, au lieu de les forcer à gérer quelque chose qu'ils ont déjà indiqué qu'ils préféraient ne pas voir.
Je vous renvoie à cet article de Val Head pour Smashing Magazine, qui approfondit la question du design avec des mouvements réduits. Il s'agit d'un vaste sujet en soi, mais j'espère que ce conseil vous fournira des indications générales.
Mettre tout cela en place
Cette démo CodePen permet d'illustrer comment la combinaison des astuces de cet article peut complètement changer la sensation d'une transition d'interface utilisateur. Cliquez sur le bouton "Exécuter l'animation" d'un côté ou de l'autre pour voir la transition des éléments de cette colonne.
 voir
Animation tips visualized de Josh Collinsworth dans CodePen
voir
Animation tips visualized de Josh Collinsworth dans CodePen
Remarquez que les deux côtés ont essentiellement la même animation ; les boîtes changent d'échelle, se déplacent et s'estompent dans les deux cas. Mais les détails de cette transition transforment complètement l'effet (sans jeu de mots).
Dans la colonne de gauche (rouge-orange), les éléments ne sont pas décalés dans le temps ; ils apparaissent tous en même temps, avec une grande variation d'opacité, de position et d'échelle. La transition dure également assez longtemps et utilise la courbe ease-out par défaut du navigateur, ce qui n'est pas mauvais dans ce cas, mais pas optimal non plus.
Dans la colonne de droite (bleue), en revanche, l'animation est décalée, de sorte que les éléments entrent l'un après l'autre. Le délai et la durée totale de la transition sont tous deux assez minimes, et les effets sont toujours présents, mais beaucoup plus subtils. Enfin, l'assouplissement est une courbe de bezier personnalisée.
J'espère que cette démo vous permettra de vous rendre compte de l'énorme différence que peuvent faire de petites modifications.
Récapitulatif
Bonne chance pour créer vos propres animations sur le web ! J'espère que cet article a été engageant et utile, et que vous vous sentez mieux équipé pour créer des expériences interactives encore plus fortes.
Comme toujours, n'hésitez pas à nous faire part de vos commentaires ou de vos questions (dans l'article original), et merci de votre lecture !