NPM et ligne de commande
Passons un peu de temps à nous familiariser avec la ligne de commande. Même si la ligne de commande n'est pas spécifique à npm, elle est essentielle pour travailler avec npm.
Maintenant que nous savons ce que signifie npm et que nous avons une idée très générale de ce qu'il fait et de sa place dans le développement Web, nous devons passer un peu de temps à examiner la ligne de commande, car c'est ainsi que nous interagissons avec npm.
Table des matières (rappel)
Un aperçu de l'interface en ligne de commande
L'interface en ligne de commande (CLI) est un endroit où nous pouvons taper des commandes, qui seront exécutées directement par notre ordinateur. Elle est extrêmement rapide et permet des autorisations d'administration plus importantes que la plupart des applications qui tentent de gérer la ligne de commande pour vous. Vous avez besoin d'installer quelque chose sur votre système, ou de le mettre à jour ? elle peut le faire, sans oublier de les désinstaller également. Même les langages côté serveur peuvent s'exécuter sur la ligne de commande, ce qui ouvre un large éventail d'outils et de techniques de développement.
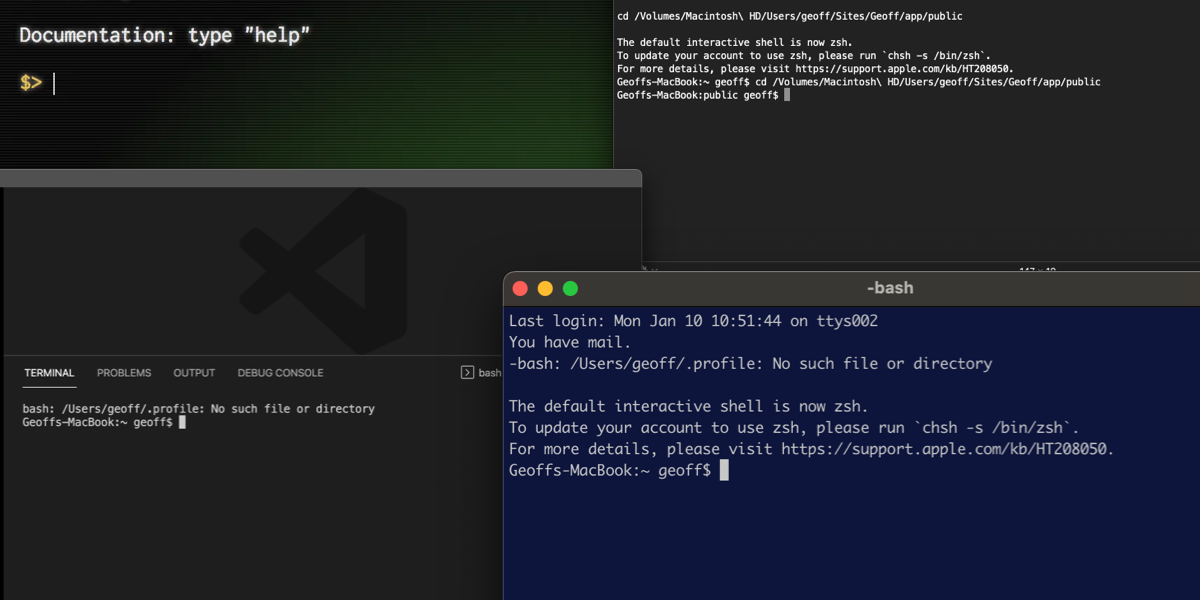
C'est pour ces raisons que l'interface en ligne de commande est considérée comme un outil indispensable pour de nombreux développeurs. Même si vous n'êtes pas un développeur, il y a de fortes chances que vous ayez rencontré la ligne de commande à un moment ou à un autre. Vous y avez peut-être accédé en ouvrant l'application Terminal sous MacOS. Vous en avez peut-être utilisé une directement intégrée à votre éditeur de code — VS Code et de nombreux autres éditeurs de code sont dotés d'un terminal intégré. Vous avez peut-être même rencontré des applications de terminal tierces comme iTerm ou Hyper.

Si vous avez utilisé le terminal, il est possible qu'une grande partie de votre utilisation de la ligne de commande ait consisté à taper (ou coller) des commandes que quelqu'un d'autre vous a données. C'est très bien ; c'est souvent de cette façon que nous parvenons à faire les choses.
Mais prenons un moment pour comprendre ce qu'est exactement la ligne de commande, et pourquoi elle est si largement utilisée.
Ligne de commande et terminal
La "ligne de commande" et le "terminal" sont techniquement deux choses différentes et distinctes, mais sont souvent utilisés de manière interchangeable. Vous pouvez également entendre la ligne de commande appelée "shell" ou la voir abrégée en "CLI", abréviation de "command line interface".
Distinctions pédantes mises à part, ces termes sont souvent utilisés pour signifier à peu près la même chose. Aussi, pour simplifier au maximum les choses, je les utiliserai indifféremment à partir de maintenant.
Ouverture de la ligne de commande
Quel que soit le nom que vous lui donnez, vous connaissez probablement la ligne de commande comme cette fenêtre à l'aspect intimidant, où vous tapez des commandes que votre ordinateur semble comprendre, même si vous ne le faites pas.

Selon l'endroit et la manière dont vous travaillez sur la ligne de commande, l'une des premières choses que vous pouvez remarquer est un signe dollar discret, $, qui s'affiche sur la première ligne où vous pouvez commencer à taper. Vous l'avez peut-être même vu dans d'autres articles ou documentations.

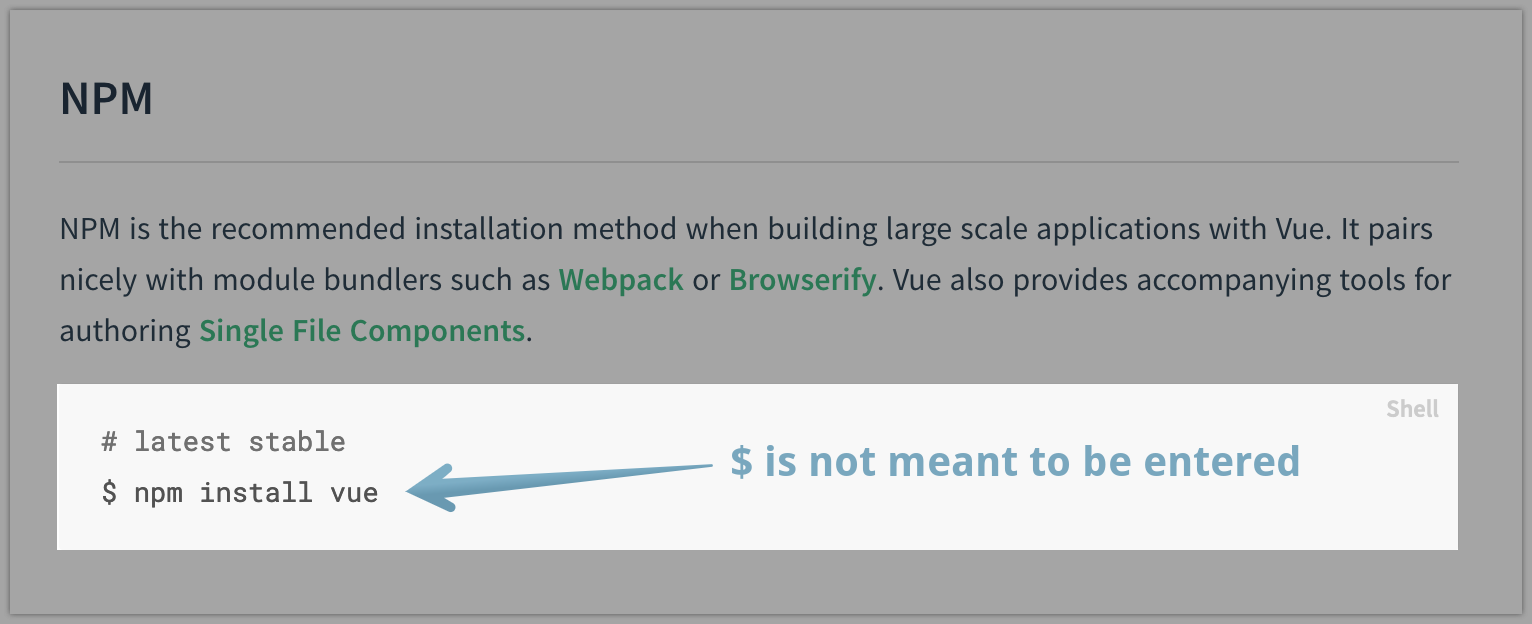
C'est une convention courante que de préfixer les commandes par le caractère $ — mais c'est une convention qui prête à confusion, parce qu'en fait il n'y a pas besoin de taper ce caractère. Il ne fait littéralement pas partie de la commande. Le caractère $ signifie simplement que la commande doit être exécutée dans un terminal.
Voici donc la première règle à connaître pour travailler avec la ligne de commande : si vous vous retrouvez à taper ou à copier une instruction qui inclut le caractère $, sachez qu'il n'est pas nécessaire de l'inclure dans votre travail ; le terminal s'en charge.
Pas besoin de copier le caractère $
$ npm run buildVous verrez peut-être quelque chose d'autre commencer une ligne à la place de $, comme >, _ , ou même une flèche. Encore une fois, quoi que ce soit, il est presque certain que ce n'est pas destiné à être tapé ou collé directement dans la ligne de commande. La question de savoir si la documentation ou d'autres didacticiels doivent ou non inclure le caractère de début de ligne est une toute autre conversation (dont Chris a longuement discuté). Quoi qu'il en soit, cela peut prêter à confusion, c'est pourquoi je veux m'assurer que cela est mentionné.
Que fait la ligne de commande ?
La ligne de commande n'est pas exactement faite pour écrire du code. Comme le nom "ligne de commande" l'indique, elle sert à écrire des commandes. Je suppose que l'on pourrait dire que tout le codage est constitué de commandes dans une certaine mesure, donc il est vrai que la séparation est un peu floue. Mais de manière générale, le code dans un terminal est écrit différemment de ce qu'il est dans un éditeur de code. On utilise le terminal pour diriger notre ordinateur avec des commandes que nous voulons qu'il exécute immédiatement.
Les avantages de la ligne de commande
Pour commencer, vous vous demandez peut-être pourquoi les développeurs aiment travailler avec la ligne de commande. Vous préférez peut-être une belle application, ou une interface utilisateur graphique (GUI en abrégé, parfois prononcé "gooey") où vous pouvez voir toutes vos options et trouver la meilleure visuellement. C'est tout à fait normal, et nous parlerons un peu des GUI dans ce chapitre et en fournirons des exemples.
De nombreux développeurs pensent ainsi, mais travailler en ligne de commande apporte certains avantages qui ne sont pas toujours faciles à reproduire dans une application visuelle.
Elle vous accorde des privilèges système dignes d'un dieu
La ligne de commande est ce que les informaticiens appellent un "environnement privilégié". Cela peut sembler faire référence à une maison de fraternité de Yale, mais cela signifie simplement qu'il s'agit d'un endroit où il y a très peu de restrictions sur ce que vous êtes autorisé à faire ; un endroit sans garde-fous.
C'est de là que vient la réputation déconcertante de la ligne de commande : quelle que soit la commande que vous tapez, pour autant qu'elle soit valide, elle est exécutée immédiatement et, souvent, de manière irréversible. Elle est capable d'interagir avec les fichiers cachés que votre système d'exploitation tente de vous empêcher de modifier. Vous avez le pouvoir d'accéder à tout ce qui se trouve dans le système. Vous avez même le pouvoir d'interagir avec des fichiers centraux similaires sur un serveur distant — et nous connaissons tous l'adage selon lequel une grande responsabilité accompagne ce genre de pouvoir.
Il peut être utile de considérer la ligne de commande comme un gardien de sécurité paresseux. Elle suppose que vous savez toujours ce que vous faites et vous laisse passer l'entrée. Cela la rend un peu risquée, oui, mais cela la rend aussi très puissante, et le choix parfait pour certaines tâches et projets.
Elle est super rapide
Un autre avantage de la ligne de commande par rapport aux applications classiques est qu'elle est rapide.
Ce n'est pas toujours le cas ; la vitesse de la ligne de commande a tendance à être surestimée et dépend largement de la tâche en question. Mais lorsqu'elle est rapide, elle peut souvent être plusieurs fois plus rapide. De plus, l'endroit où la ligne de commande brille vraiment a tendance à être exactement l'endroit où les projets de code ont le plus besoin de vitesse, à savoir le téléchargement et la création de fichiers.
Comme nous le verrons dans d'autres chapitres de ce guide, une partie essentielle de ce que fait npm consiste à installer des choses sur votre machine (généralement dans un dossier désigné pour le projet sur lequel vous travaillez). C'est ce qui rend la ligne de commande idéale pour travailler avec un gestionnaire de paquets (nous verrons ce que cela signifie également) comme npm — elle télécharge et transmet les fichiers entre les ordinateurs — généralement beaucoup, beaucoup plus rapidement que, disons, en utilisant un navigateur pour le faire.
La ligne de commande permet à npm de générer des tonnes de fichiers à une vitesse incroyable. La possibilité d'exécuter une seule commande qui installe, met à jour ou supprime ces fichiers d'un seul coup et à grande vitesse fait du terminal l'outil le plus rapide et le plus efficace pour de nombreuses tâches.
Elle fait ce que les autres langages ne peuvent pas faire
Une autre raison pour laquelle le travail dans le terminal est si avantageux est que c'est l'endroit où de nombreux outils que vous pourriez vouloir utiliser dans votre projet sont déjà disponibles pour vous sans aucune configuration supplémentaire.
Mais revenons un peu en arrière.
Lorsque vous entendez l'expression "langage côté serveur", vous pensez peut-être à PHP, Ruby ou Java. Peut-être même à des langages plus récents comme Rust ou Go. Vous savez peut-être déjà que Node fait partie de cette liste, mais si ce n'est pas le cas, pardonnez-moi de prendre un peu d'avance.
Quoi qu'il en soit, lorsque la plupart des gens pensent à des langages côté serveur comme ceux-ci, ils ont tendance à penser à un serveur Web qui attend des requêtes et y répond. WordPress, par exemple, reste inactif jusqu'à ce qu'il reçoive une requête qui déclenche PHP. Lorsque vous envoyez un nouveau tweet, il s'agit d'une requête sur les serveurs de Twitter qui finit par atteindre une méthode Ruby dans Rails.
Les langages côté serveur sont à juste titre considérés comme plus puissants, pour ainsi dire, que les langages Web. HTML, CSS et JavaScript sont merveilleux, mais ils ne peuvent pas travailler avec un système de fichiers, envoyer des e-mails, traiter des images, émettre des commandes système, interagir avec le système d'exploitation ou exécuter des tâches planifiées, parmi tant d'autres choses qu'une application ou un site Web peut avoir à faire. Par défaut, le JavaScript du navigateur ne peut même pas s'exécuter si quelqu'un ne regarde pas activement la page Web dans son navigateur.
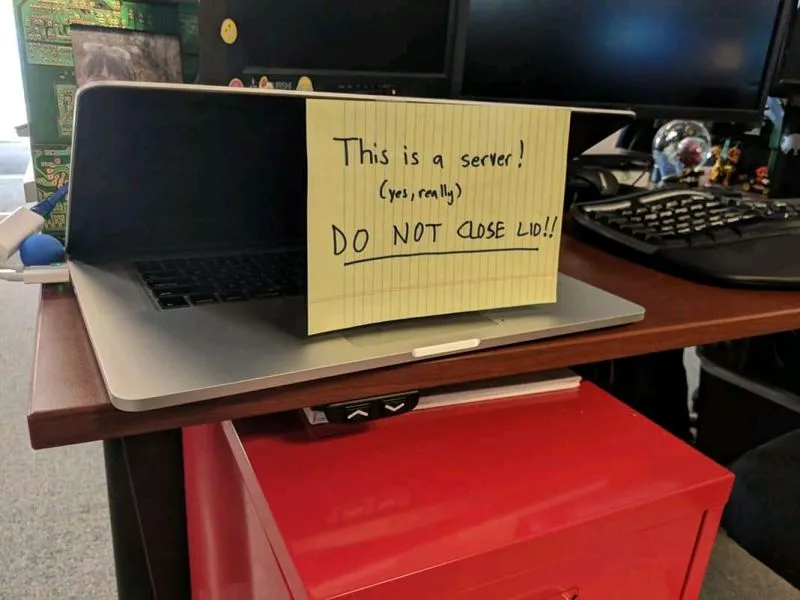
Il est normal de penser que les langages côté serveur sont le puissant moteur derrière des applications et des logiciels plus robustes. Et, dans de nombreux cas, c'est exact. Mais prenons un moment pour reconnaître que, dans le but d'exécuter du code, votre machine est un serveur. Pas un serveur web bien sûr (il pourrait en être un, mais ce serait bizarre et probablement peu judicieux). Mais un serveur, néanmoins.

Vous pouvez installer et exécuter n'importe lequel des langages côté serveur que nous avons mentionnés, et peut-être l'avez-vous déjà fait à un moment donné (ou du moins essayé). Vous avez peut-être installé PHP pour pouvoir exécuter WordPress (bien que de nos jours, il existe des moyens bien plus agréables de le faire), ou vous avez peut-être installé Ruby pour pouvoir suivre des tutoriels sur Rails, à titre d'exemple.
Ou, peut-être pas. Vous n'avez peut-être jamais installé un langage de programmation complet. Quoi qu'il en soit, sachez simplement que ces langages s'exécutent sur un serveur plutôt que sur un navigateur Web - et à cet effet, votre machine est un serveur.
En outre, la plupart des outils que vous souhaitez utiliser dans votre flux de travail de développement, comme Sass pour compiler les CSS, fonctionnent en fait sur des langages côté serveur. L'utilisation de la ligne de commande vous place donc à l'endroit où tous les outils les plus puissants sont facilement disponibles.
Utiliser une application au lieu de la ligne de commande
Nous avons brièvement abordé les interfaces graphiques plus tôt dans cet article. Il est intéressant de noter que certaines tâches de la ligne de commande ont des interfaces graphiques correspondantes qui rendent le travail avec la ligne de commande plus visuel et programmatique.
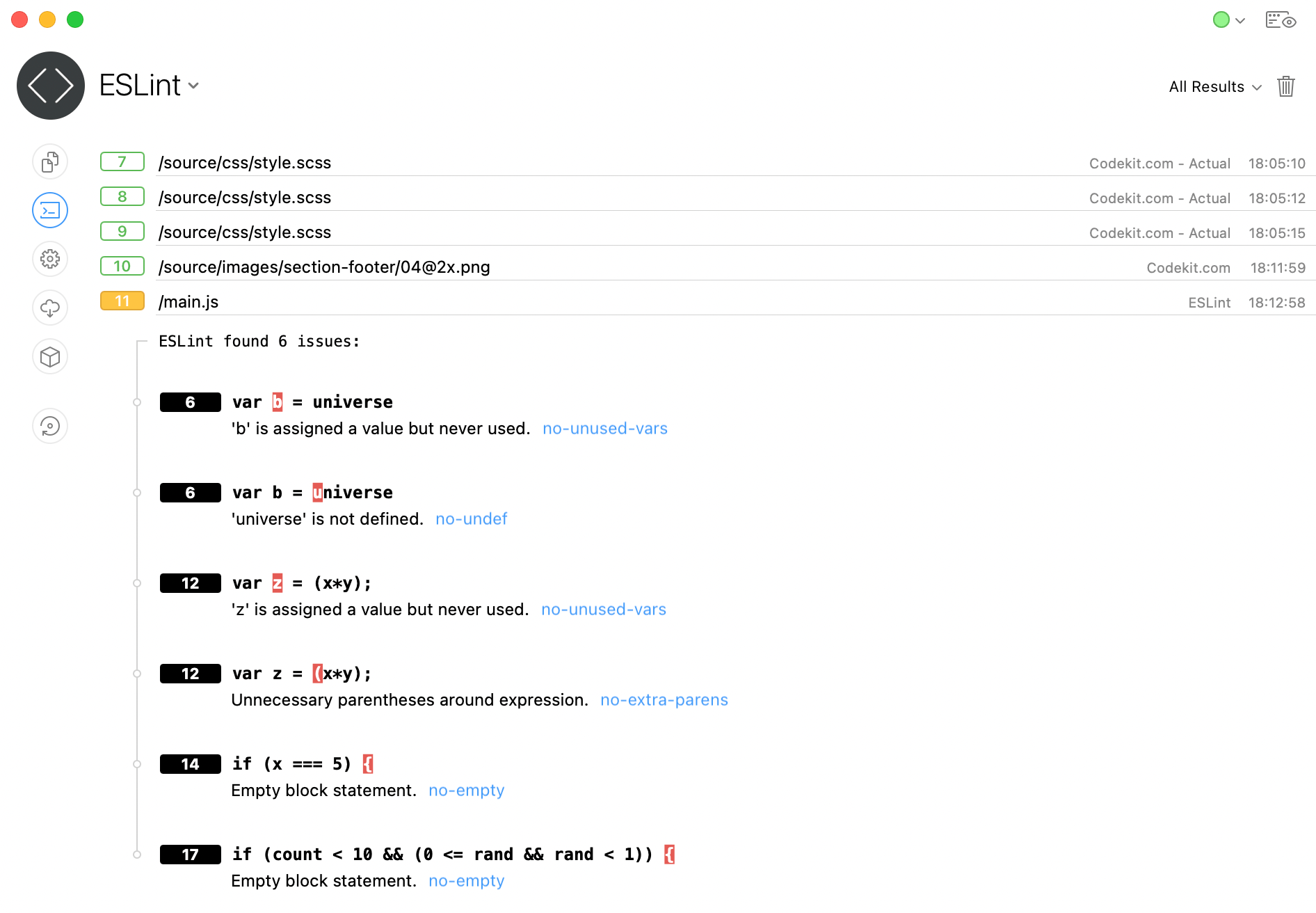
Parmi les bons exemples, citons GitHub Desktop (pour la gestion des dépôts de code), CodeKit (pour le traitement, le regroupement et la compilation des ressources), et l'onglet Source Control de VS Code. Même si les interfaces graphiques de ce type sont généralement axées sur des tâches spécifiques, elles vous permettent d'effectuer des tâches par le biais d'une interface utilisateur visuelle agréable, dans une fenêtre d'application réelle qui se trouve en dehors de la fenêtre du terminal.

Il est agréable d'avoir une interface graphique en option, et même si je me suis habitué à travailler en ligne de commande au fil des ans, j'aimerais qu'il y ait plus d'interfaces graphiques pour faire les choses que la ligne de commande rend possibles, à la fois pour mon propre confort et pour abaisser la barrière d'entrée pour les nouveaux développeurs.
Je pense néanmoions que la raison pour laquelle il n'y a pas plus d'applications de ce type est la vitesse. Il est beaucoup plus rapide et facile de créer une interface de ligne de commande (CLI) que de mettre au point une application à part entière. Donc, si nous voulons des choses agréables aujourd'hui, la ligne de commande est souvent l'endroit où nous devons aller pour les obtenir.
La suite
Nous venons de passer un peu de temps à nous familiariser avec la ligne de commande. Même si elle n'est pas spécifique à npm, elle est essentielle pour travailler avec npm. Il s'agit de l'interface à partir de laquelle nous indiquons au système ce qu'il doit faire, ce qui nous confère des pouvoirs incroyables au niveau du système ou du serveur pour accomplir des tâches en grande quantité à une vitesse fulgurante. En tant que gestionnaire de paquets, npm s'occupe d'installer, de mettre à jour et de supprimer des fichiers (entre autres choses) pour un projet Web. La ligne de commande est la façon dont nous communiquons avec npm pour faire tout cela.
Ensuite, nous allons décomposer un peu plus ce qu'est npm en nous concentrant sur la première lettre de l'abréviation : "n" pour Node. Qu'est-ce que c'est et pourquoi est-elle dans le nom ? C'est ce point que nous allons voir maintenant.