NPM : comment installer les paquets npm ?
Créons maintenant un petit projet pour nous avoir une expérience pratique de travail avec les bases de npm et comprendre comment npm nous aide dans notre workflow de développement front.
À présent, vous commencez à bien connaître npm ! Jusqu'à présent, nous avons décomposé les trois lettres de "npm" pour mieux comprendre Node et les gestionnaires de paquets. Dans le chapitre précédent, nous avons même installé Node et npm tout en nous familiarisant avec le gestionnaire de version de Node, ou nvm. La prochaine étape de ce guide du débutant pour npm est probablement la raison pour laquelle vous êtes ici en premier lieu : l'installation des paquets npm.
Table des matières (rappel)
Un exemple rapide
Nous pouvons installer notre tout premier paquet avec la commande npm install (ou npm i pour faire court), suivie du nom des paquets que nous voulons ajouter à notre projet. Par exemple, le paquet Node pour Sass est simplement appelé "sass", ce qui signifie que nous pouvons l'ajouter à un projet comme ceci (assurez-vous simplement d'être d'abord dans un nouveau dossier que vous avez créé pour ce petit projet) :
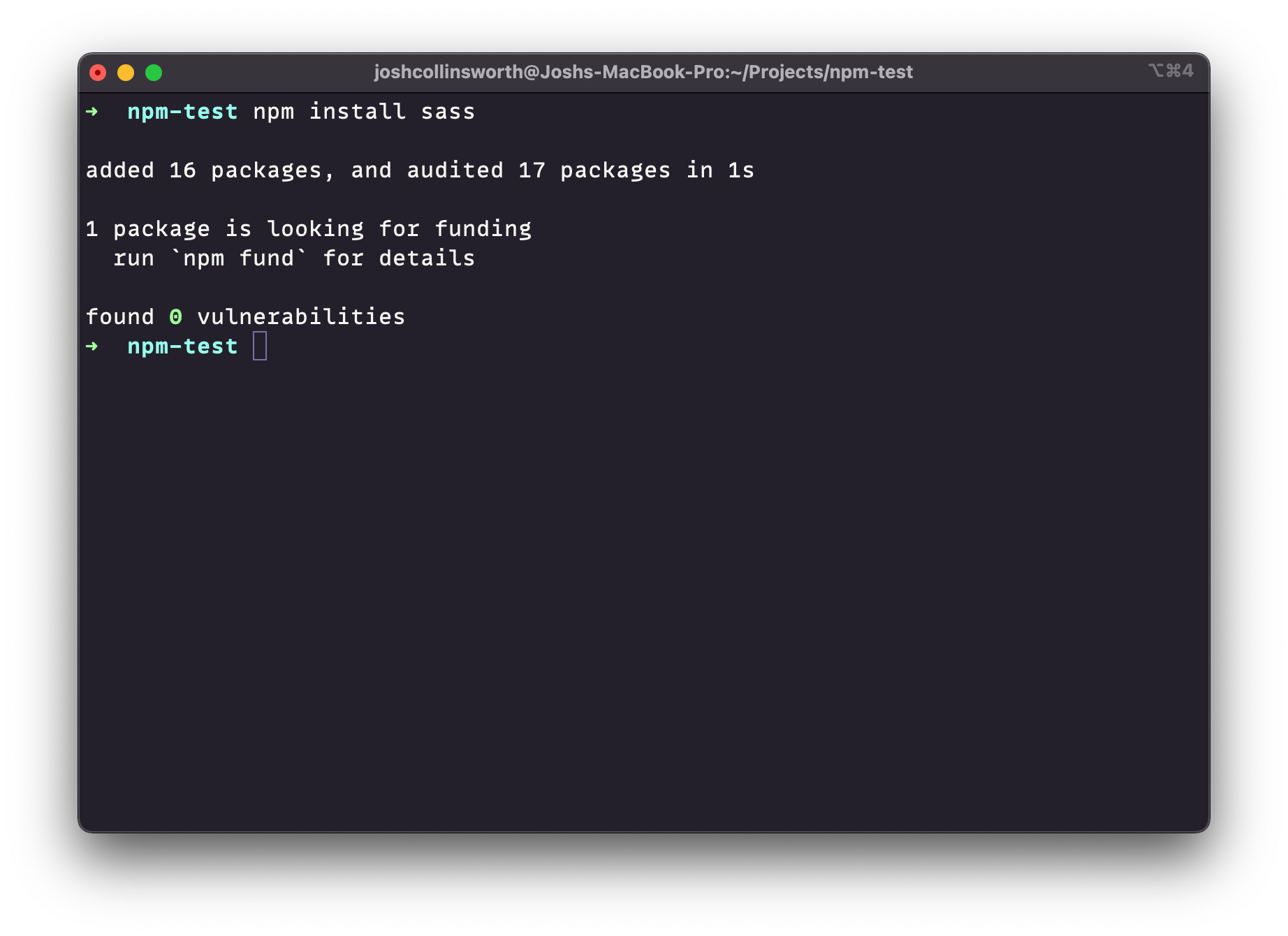
npm install sassC'est tout ce dont vous avez besoin ! Tapez cela et npm se met directement au travail :

Ce qui se passe en coulisses, c'est que npm essaie de trouver un paquet nommé sass dans le registre des paquets npm. S'il trouve ce paquet (ce qui est le cas), npm l'installe dans le projet dans un dossier node_modules généré automatiquement (nous y reviendrons plus tard) situé dans le dossier racine du projet, y compris tout ce dont le paquet a besoin pour fonctionner. (C'est pourquoi vous voyez que npm a ajouté 16 paquets et vérifié un total de 17 paquets npm, au lieu du seul paquet Sass - lui aussi a des dépendances).
Une fois que nous avons exécuté la commande install, vous pouvez remarquer que vous ne voyez rien nommé "sass" dans le dossier du projet, comme vous pourriez vous y attendre. Curieusement, cependant, nous voyons trois nouveaux éléments dans le dossier du projet : deux fichiers JSON nommés package.json et package-lock.json, plus un dossier node_modules entièrement nouveau.

Qu'est-ce que c'est que ça ? Nous avons demandé à npm d'installer Sass, pas tous ces trucs. Cela ne fait pas partie de Sass... n'est-ce pas ? Eh bien, c'est exact, mais il y a une très bonne raison pour laquelle ces nouveaux éléments ont été générés dans le dossier du projet. Voyons ce qui vient de se passer.
Ce qui se passe lorsque vous installez un paquet
Lorsque vous installez (ou désinstallez, ou mettez à jour) un paquet, npm fait la plupart, sinon la totalité, des quatre choses suivantes :
- met à jour le fichier
package.jsondans votre projet, si nécessaire ; - met à jour le fichier
package-lock.json(appelé "lockfile") qui contient toutes les spécificités techniques ; - installe les fichiers du paquet réel - et tout autre paquet dont le paquet original pourrait dépendre (à l'intérieur du dossier
node_modules) ; et - exécute un audit des paquets installés.
Passons en revue ces éléments un par un.
package.json et package-lock.json
Ces deux fichiers JSON fonctionnent ensemble pour assurer un enregistrement précis de toutes les dépendances de votre projet (et de toutes leurs dépendances, et de toutes les dépendances de leurs dépendances, et ainsi de suite). La différence est un peu technique, mais expliquée en gros : le fichier lockfile est l'instantané précis et approfondi de l'arbre des dépendances du projet, et package.json est une vue d'ensemble de haut niveau, qui peut aussi contenir d'autres choses. Les principaux paquets que vous installez peuvent être répertoriés dans package.json, mais package-lock.json est l'endroit où l'arbre de dépendance entier est suivi.
Le fichier lockfile n'est également jamais censé être mis à jour à la main ; uniquement par npm. Veillez donc à ne pas confondre le fichier lockfile avec le fichier package.json.
Lorsque vous partagez ou collaborez avec d'autres personnes sur un projet, npm sait d'où vient le projet et ce que vous avez exactement installé dans le projet par ces deux fichiers. Il peut répliquer cet environnement avec précision sur la machine de n'importe qui d'autre, grâce à leurs informations. Les deux fichiers sont destinés à être commis à votre repo Git, et servent de schéma directeur des dépendances de votre projet. Ainsi, lorsqu'un autre développeur de votre équipe clone le repo et exécute la commande npm install, npm sait exactement quels paquets installer, ce qui vous permet de rester synchronisé avec votre collègue.
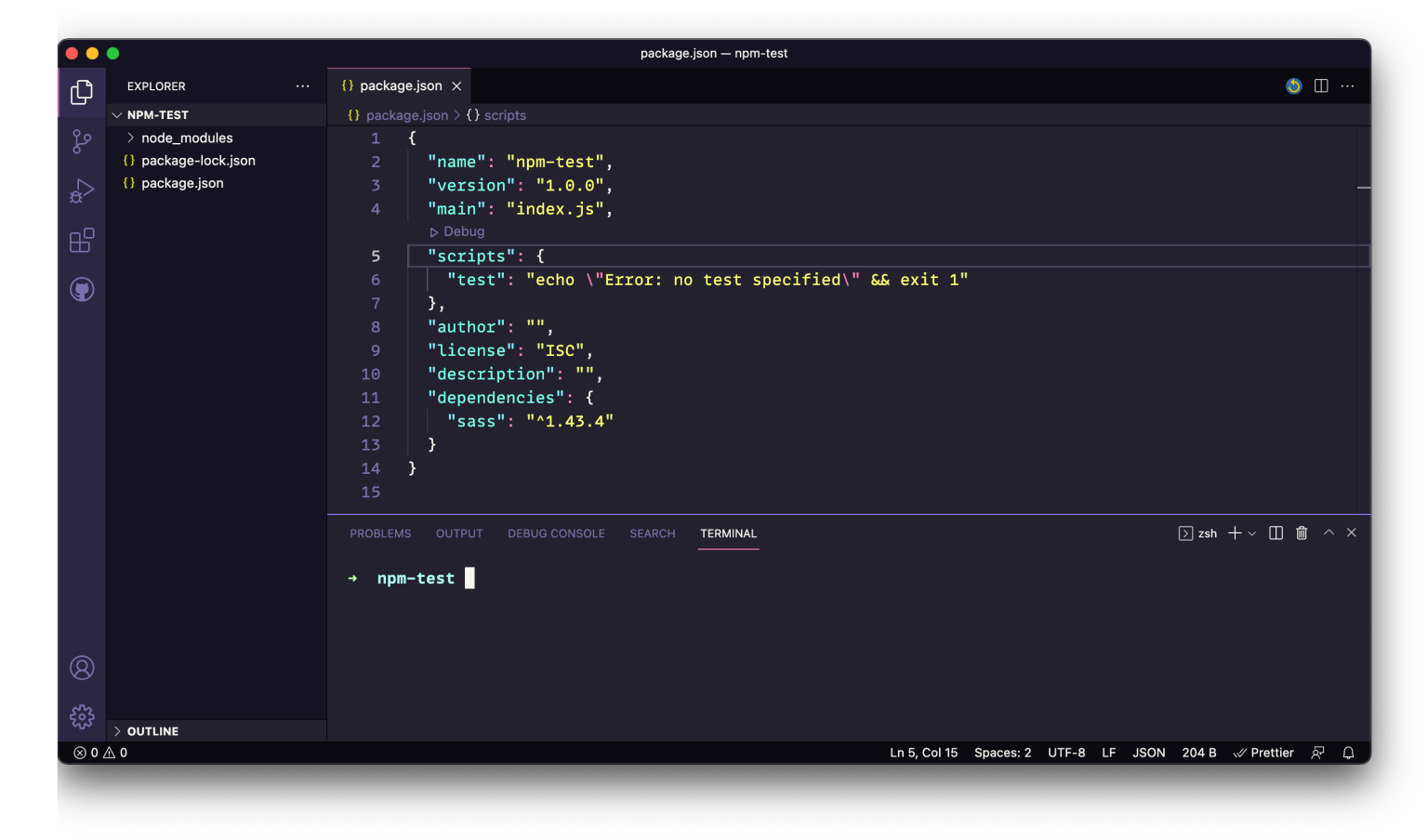
Si vous ouvrez package.json, vous ne verrez pas grand-chose, mais cela vaut la peine de jeter un coup d'œil juste pour voir ce qui se passe :
{
"dependencies" : {
"sass" : "^1.43.4"
}
}Vous ne verrez probablement pas ce numéro de version exact (puisque le paquet a été mis à jour depuis le moment de l'écriture), mais vous devriez voir sass listé dans un objet JSON dependencies. Le numéro lui-même (1.43.4 dans ce cas) indique la version spécifique de Sass qui est installée.
Note : Petite parenthèse importante : le caractère "accent circonflexe" (^) au début du numéro de version indique à npm qu'il est autorisé à installer des mises à jour mineures du paquet. En d'autres termes, il indique à npm que le paquet Sass installé doit être au moins la version 1.43.4, mais qu'il peut s'agir de n'importe quelle version 1.x.x supérieure, tant qu'elle est inférieure à 2.0.0. npm choisit généralement la dernière version stable lorsqu'un paquet est installé, mais ajoute ce caractère pour permettre des mises à jour non cassantes. Cette partie est appelée "versionnement sémantique" et fait l'objet d'un article de blog en soi, mais n'est pas propre à npm.
Quoi qu'il en soit, cela couvre les deux fichiers JSON. Parlons maintenant du dossier node_modules.
node_modules
node_modules est l'endroit où se trouve tout le code de paquetage réel ; c'est l'endroit où vos paquets Node installés et toutes les choses qui les font fonctionner sont réellement installés. Si vous ouvrez le dossier en ce moment même, vous trouverez un dossier sass, mais aussi plusieurs autres dossiers.
La raison de ces dossiers supplémentaires est que lorsque vous installez un paquet, il peut avoir besoin d'autres paquets pour fonctionner correctement (comme c'est clairement le cas pour Sass). Ainsi, npm fait automatiquement le travail difficile de trouver et d'installer toutes ces dépendances. Comme vous l'avez peut-être deviné, ces dépendances peuvent également avoir d'autres dépendances, et le processus se répète, ainsi de suite, jusqu'à ce que nous ayons fini de parcourir l'arbre des dépendances jusqu'à ses branches les plus éloignées et qu'absolument tout ce dont nous avons besoin soit installé (ou jusqu'à ce que nous ayons rencontré une erreur quelconque, bien que nous espérions que ce ne soit pas le cas).
Pour cette raison, il est courant qu'un projet ait des sous-dossiers node_modules par centaines ou plus, qui s'additionnent rapidement en termes d'espace disque. node_modules peut souvent devenir assez lourd.
Si vous vous demandez comment commettre un dossier super volumineux comme node_modules dans le dépôt d'un projet, voici une remarque importante : contrairement aux fichiers JSON, le dossier node_modules n'est pas destiné à être committé dans Git, ni même partagé. En fait, presque tous les exemples de fichiers .gitignore (le fichier qui indique les fichiers que Git doit ignorer lorsqu'il suit des fichiers) incluent node_modules pour s'assurer que Git ne le touche jamais ou ne le suit pas.
Alors, comment les autres membres de votre équipe obtiennent-ils ces paquets ? Eh bien ils exécutent npm install (ou npm i en abrégé) depuis la ligne de commande pour télécharger les dépendances directement depuis la source. De cette façon, il n'est pas nécessaire de pousser (ou de tirer) des quantités massives de données depuis et vers le dépôt d'origine.
Faire preuve de prudence lors de l'installation des dépendances
Cette toile massive de dépendances et de leurs arrière-arrière-arrière-dépendances peut conduire à des situations où une petite bibliothèque utilitaire qui fournit un service utile peut être adoptée par de nombreux autres paquets, qui sont à leur tour utilisés par de nombreux autres paquets, jusqu'à ce que le code original finisse par être installé discrètement sur un pourcentage significatif de sites et d'applications.
Il peut sembler étrange (voire effrayant) que, dans le processus d'installation de votre paquet, vous puissiez laisser passer tout un tas d'autres choses. Cela peut ressembler à inviter un nouvel ami à votre fête chez vous, qui se présente ensuite avec 20 étrangers non invités. Mais ce n'est pas aussi bizarre ou effrayant que cela peut paraître, pour quelques raisons :
- La plupart des paquets npm sont open source. Vous et n'importe qui d'autre pouvez facilement jeter un coup d'œil sous le capot et voir exactement ce que fait le paquet. Vous pouvez également consulter le paquet sur le registre (npmjs.com) pour voir combien de fois il a été installé, quand il a été mis à jour pour la dernière fois et d'autres informations pertinentes. Si un paquet est assez populaire, vous pouvez être raisonnablement certain qu'il est sûr.
- Il existe un vaste monde de fonctionnalités dont de nombreux projets auront besoin. Pensez au formatage de la date, à la gestion des demandes et des réponses HTTP, à l'étranglement, au débruitage ou aux animations, pour ne citer que quelques exemples rapides. Cela n'a aucun sens de réinventer la roue et de coder manuellement ces éléments chaque fois qu'ils sont utilisés dans un nouveau projet.
- L'installation d'un paquet n'est pas vraiment très différente de l'installation d'une application sur votre téléphone ou d'un plugin sur un site WordPress. La différence est que nous n'avons pas le même aperçu du fonctionnement interne de ces applications et plugins qu'avec les paquets, ni des autres éléments sur lesquels ces applications et plugins peuvent s'appuyer. Il y a de fortes chances qu'ils s'appuient également sur de nombreux petits paquets, d'une manière ou d'une autre.
Un certain degré de prudence est une bonne idée dans tout environnement dans lequel on peut installer et exécuter du code arbitraire, bien sûr. Ne vous méprenez pas. Je mentirais si je disais que de mauvais acteurs n'ont jamais réussi à tirer parti de ce système. Mais sachez qu'il existe de nombreux processus en place pour éviter que les choses ne dérapent. En cas de doute, contentez-vous des paquets les plus populaires et tout ira bien.
Sachez également que npm exécute des audits de sécurité automatiques pour vous, ce qui nous amène au dernier point de cette section.
Qu'est-ce que npm audit ?
Lorsque nous avons installé sass plus tôt, nous avons vu le message suivant dans le terminal une fois l'installation terminée :
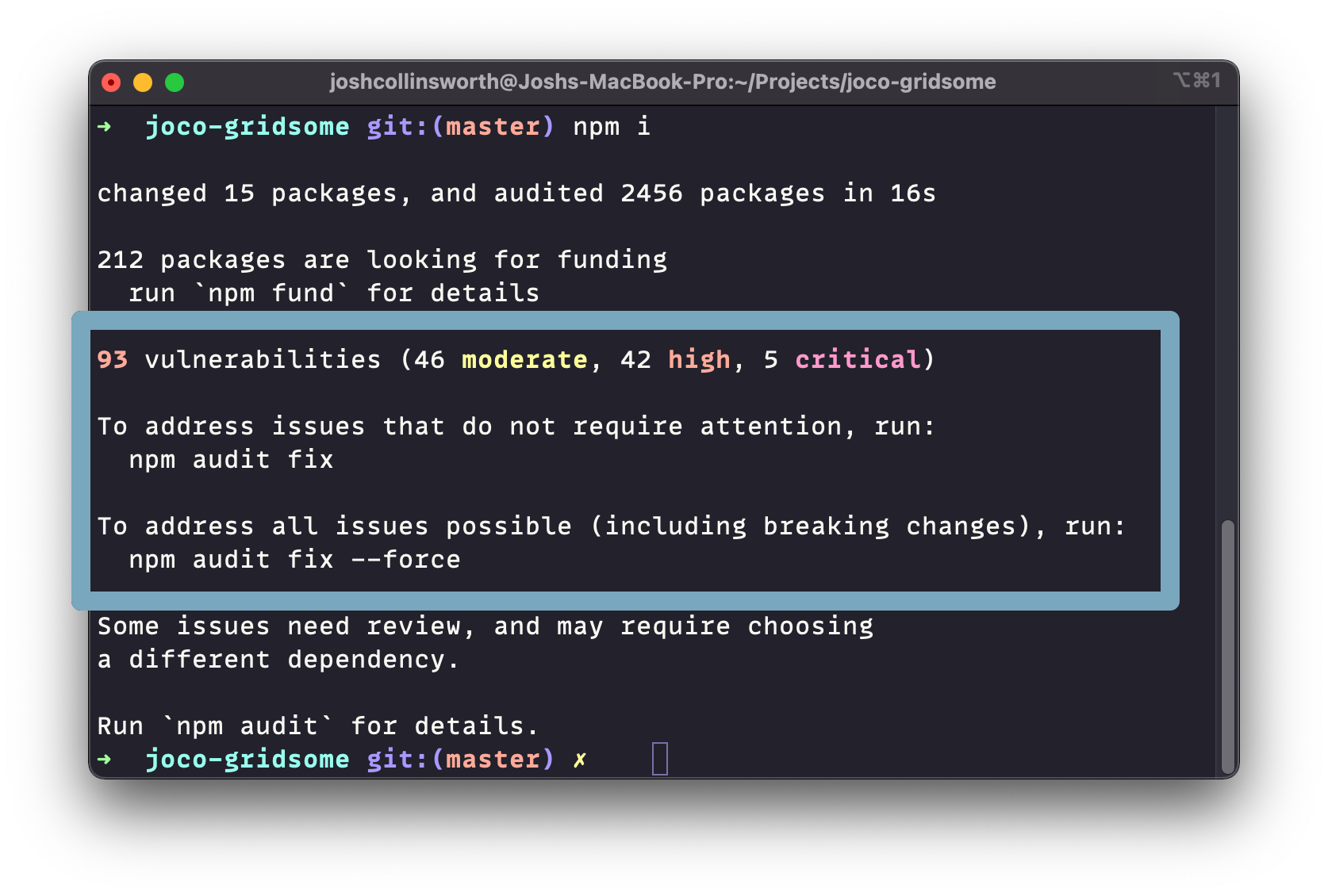
found 0 vulnerabilitiesCependant, vous pouvez voir quelques avertissements à la place, comme ce vieux projet à moi dans l'image suivante. J'ai décidé de le démarrer et d'exécuter npm install (npm i) après qu'il soit resté inutilisé pendant au moins deux ans. Voyons comment cela se passe :

Les paquets présentant des vulnérabilités connues sont signalés par npm audit, qui s'exécute automatiquement chaque fois que vous installez un paquet. Si vous voyez un message comme celui-ci, ne soyez pas trop alarmé ; de nombreuses vulnérabilités, en particulier dans la catégorie "modérée", comportent un risque très faible dans le monde réel, et peuvent n'être pertinentes que dans des situations très spécifiques. (Par exemple, il se peut qu'une seule méthode d'un paquet, lorsqu'elle est utilisée d'une manière particulière, le rende vulnérable).
Néanmoins, il est préférable de traiter ce que nous pouvons, ce à quoi sert la commande npm audit fix. L'ajout de fix à la fin de la commande indique à npm de procéder à la mise à jour vers une nouvelle version mineure de tout paquet présentant une vulnérabilité connue. La partie "version mineure" est importante ; les versions mineures ne sont pas censées contenir des changements de rupture, seulement des mises à jour. Cela signifie qu'il devrait être possible d'exécuter une mise à jour de cette manière sans risquer de casser votre projet.
Si l'augmentation du paquet d'un numéro de version mineure ne suffit pas, vous pouvez ajouter le drapeau --force à la commande originale :
npm audit fix --forceIl s'agit toutefois d'une manœuvre risquée. Donner à npm la permission d'"utiliser la force" signifie qu'il peut maintenant installer des mises à jour de versions majeures pour corriger les vulnérabilités — ce qui signifie qu'il peut effectuer des changements cassants ou introduire des incompatibilités. Je ne recommanderais pas de faire cela à moins qu'il n'y ait des vulnérabilités critiques que le correctif d'audit de npm est incapable de traiter et que vous soyez prêt et capable de passer beaucoup de temps par la suite à dépanner, si nécessaire.
Une dernière remarque à ce sujet : il est utile de savoir que vous pouvez parfois résoudre certains problèmes inattendus avec les projets npm en supprimant les node_modules, et en relançant npm install. C'est la façon dont npm " désactive et réactive les choses ", ce que j'ai moi-même fait de nombreuses fois.
La suite
Maintenant que nous avons exploré en profondeur le terrier du lapin qui explique comment npm fonctionne sous le capot, revenons à la pratique, d'accord ?