NPM, qu'est-ce qu'un gestionnaire de paquets ?
Le 'pm' de npm est 'package manager', ou gestionnaire de paquets. Qu'est-ce que cela signifie ? Et qu'est-ce que cela fait ?
Si vous êtes toujours avec moi, jusqu'à présent dans ce guide npm, nous avons développé une compréhension générale de ce qu'est npm, notamment qu'il s'agit de Node Package Manager. Dans le processus, nous avons discuté de l'importance de la ligne de commande et de la façon dont elle est utilisée avec npm.
Nous nous sommes également penchés sur le "n" de npm-Node et avons appris que Node ressemble beaucoup au code JavaScript que nous écrivons pour exécuter des sites Web dans un navigateur. En fait, Node est du JavaScript ; il s'exécute simplement en dehors du navigateur et est capable de faire des choses différentes de son homologue basé sur le navigateur.
Table des matières (rappel)
Ce que nous entendons par "paquet"
Tournons maintenant notre attention vers les deux dernières lettres de npm, à savoir la partie "gestionnaire de paquets". Afin de bien comprendre ce qu'est npm, nous devons savoir ce qu'est un gestionnaire de paquets. Il s'ensuit donc naturellement que pour comprendre cela, nous devons comprendre ce qu'est un "paquet".
Un "package" est un terme fourre-tout pour tout fichier de code externe que vous intégrez dans un projet et que vous utilisez d'une manière ou d'une autre. Vous avez peut-être déjà utilisé jQuery, Bootstrap ou Axios dans un projet. Ce sont des exemples courants de packages.
Nous les appelons "paquets" car ils sont "emballés" et prêts à être utilisés. Certains langages les appellent par d'autres noms (Ruby les appelle "gems" par exemple), mais le concept est le même. Au risque de simplifier à l'extrême, un paquet est du code que vous n'avez pas écrit mais que vous avez obtenu d'une source publique pour l'utiliser dans votre projet. Vous savez, du code tiers.
Ou, si vous préférez les parodies musicales pour vos moyens mnémotechniques :
🎵 Quand il y a du code que vous choisissez
🎵 Qui n'est pas le vôtre, mais que vous utilisez
🎵 C'est un paquet
🎵 Quand c'est du matériel que vous installez
🎵 Que vous importez et appelez,
🎵 C'est un package
Les paquets sont également souvent appelés "dépendances", car le code que vous écrivez dépend de leur présence. Le code écrit à l'aide du $ de jQuery ne fonctionnera pas correctement si jQuery lui-même n'est pas déjà chargé, par exemple. (Pour cette raison, les gestionnaires de paquets sont aussi parfois appelés "gestionnaires de dépendances").
Les paquets peuvent être grands ou petits en termes de quantité de code qu'ils contiennent. Un paquet peut faire quelque chose d'énorme qui change la façon dont vous écrivez votre projet entier (comme un framework entier), ou il peut faire quelque chose de très petit et ciblé que vous saupoudrez seulement là où c'est nécessaire (comme un widget, ou une aide pour une tâche spécifique).
Utilisation de paquets sans gestionnaire de paquets
Si vous avez déjà utilisé un paquet dans le passé, vous l'avez très probablement appliqué avec une balise <script> dans votre HTML, qui va le chercher via une URL externe (idéalement d'un CDN). Voici comment vous pourriez inclure jQuery dans le HTML de votre site :
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>Une autre approche consiste à télécharger une copie du paquet, à l'ajouter aux fichiers de votre projet et à créer un lien vers celui-ci localement, comme ceci :
<script src="/jquery.min.js"></script>Ce que les gestionnaires de paquets résolvent
Ces deux approches ont bien fonctionné pendant des années. C'est simple. C'est propre. Elle vous permet généralement de "définir et d'oublier" le paquet. Alors pourquoi auriez-vous besoin d'autre chose ?
Vous pouvez probablement imaginer comment le fait de posséder une voiture peut sembler peu attrayant pour quelqu'un qui a un accès facile aux transports en commun ou qui n'a pas besoin de se déplacer sur de longues distances. (Cela va nous ramener à la discussion sur le gestionnaire de forfaits, je vous le promets. Restez avec moi).
Si vous avez un accès facile à des transports en commun pratiques et efficaces, alors payer un prix élevé pour une machine massive que vous devez stocker quelque part, nettoyer régulièrement, entretenir et remplir de carburant coûteux n'aura probablement pas beaucoup d'avantages de votre point de vue. Dans ce cas précis, les avantages sont négligeables ; les coûts sont comparativement écrasants. Une personne dans cette position hypothétique pourrait même se demander pourquoi quelqu'un veut une voiture tout court !
J'évoque cette analogie parce que l'apprentissage d'une nouvelle technologie peut être très difficile lorsqu'elle résout un problème que vous n'avez pas, de la même manière que l'achat d'une voiture peut ne pas résoudre un transport que vous avez déjà. Cela peut sembler être une dépense massive et inutile.
Ce qu'un gestionnaire de paquets résout, alors, est plus une question de mise à l'échelle et de problèmes de manipulation. La simple liaison à un paquet dans une balise de script fonctionne bien, tant que :
- le nombre de projets que vous avez est gérable ;
- le nombre de personnes travaillant sur les projets est gérable ;
- le nombre de mises à jour qui doivent être apportées aux paquets est gérable ; et, plus important encore
- chaque paquet utilisé dans vos projets est du côté client (navigateur) JavaScript ou CSS.
Ce dernier point est le plus important, car il existe une pléthore d'outils que vous ne pourrez jamais utiliser si vous n'exécutez les choses que dans le navigateur (nous y reviendrons dans un instant).
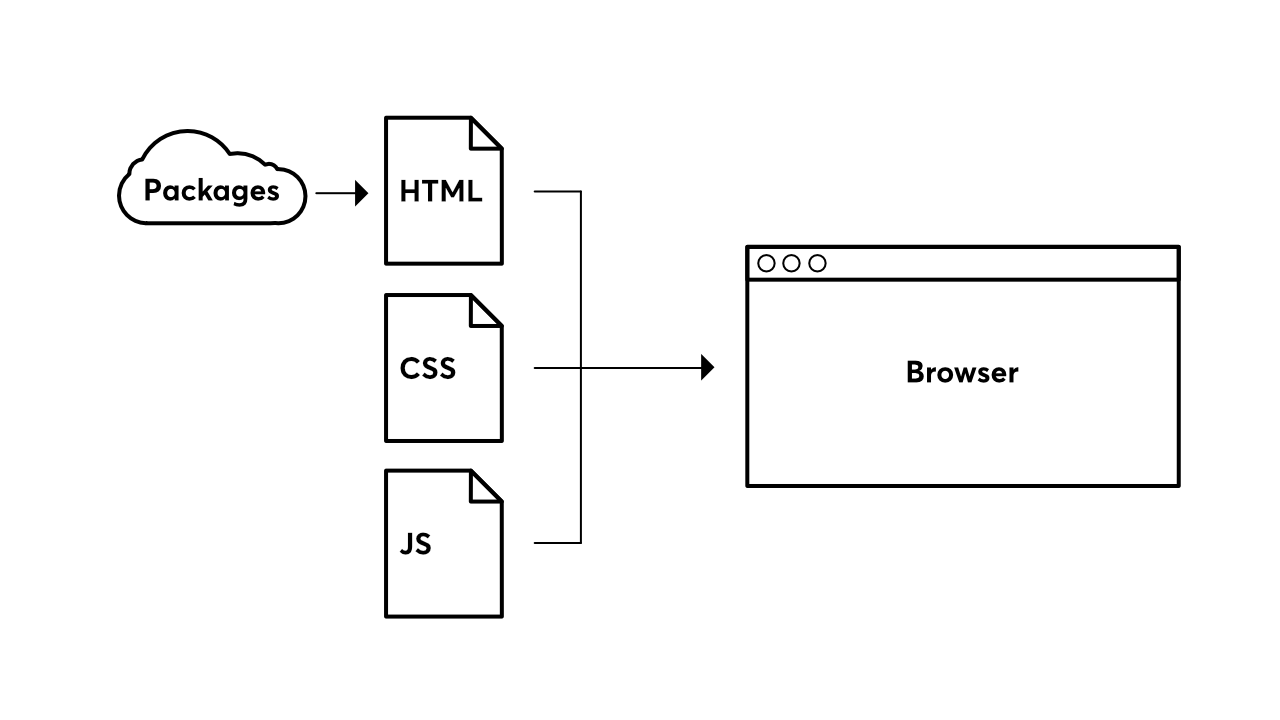
Si vous cochez toutes ces cases, il se peut que vous ne dépassiez jamais cette approche. Votre approche du développement pourrait bien ressembler à ceci :

Mais même dans ce cas, lorsque vous avez plusieurs balises <script>, dont chacune renvoie à une version spécifique d'un script ou d'une bibliothèque, la seule façon de savoir quels paquets vous utilisez — et s'ils sont à jour — est d'ouvrir manuellement le HTML et de regarder le code.
Ce n'est pas un problème en soi, mais il croît de façon exponentielle à mesure que la taille et la portée d'un projet augmentent. Vous pouvez peut-être assurer le suivi de quelques paquets manuellement, mais comment le faire quand il s'agit de centaines, voire de milliers de paquets ? Et même si vous pouviez les suivre manuellement, le risque d'erreur humaine reste élevé.
Ce n'est pas le rôle de HTML d'être la source de vérité pour tous les paquets utilisés sur un projet. En plus de mélanger les points d'attention, cela introduit aussi potentiellement des conflits lorsqu'on essaie de fusionner des travaux sans rapport entre coéquipiers.
Tout cela est important, mais ce n'est que la plus petite partie d'un problème plus vaste. Comprenez que JavaScript côté client n'est probablement pas le seul type de package que vous voudrez inclure dans vos projets pour toujours, même si c'est le cas en ce moment — et c'est là que les choses commencent vraiment à se gâter.
De nombreuses applications de production utilisent une combinaison des outils et paquets suivants, voire tous :
- Sass (facilite l'écriture des CSS)
- PostCSS (améliore les CSS pour une efficacité et une compatibilité maximales)
- Babel (transpose les nouveaux JavaScript pour qu'ils fonctionnent dans les anciens navigateurs)
- TypeScript (ajoute la vérification de type à JavaScript)
- Rechargement des modules par un serveur de développement qui rafraîchit automatiquement le navigateur pour afficher vos modifications.
- Utilitaires supplémentaires pour le regroupement, la minification et/ou la concaténation de code
- Compression automatique des images
- Bibliothèques de test
- Linters
Mais remarquez que vous avez maintenant plusieurs dépendances qui non seulement ne sont pas présentes dans vos balises de script, mais qui ne sont pas non plus prises en compte dans votre projet ! Il n'y a aucun moyen pour quiconque — y compris pour vous-même dans le futur — d'avoir une idée des outils qui ont été utilisés ou qui sont nécessaires pour faire fonctionner ce projet.
Et même si vous pouviez savoir exactement ce dont le projet a besoin de cette façon, vous auriez toujours besoin d'aller localiser, télécharger et installer tous ces paquets vous-même... manuellement. En fonction du projet, cette tâche pourrait facilement prendre une journée, voire plus.
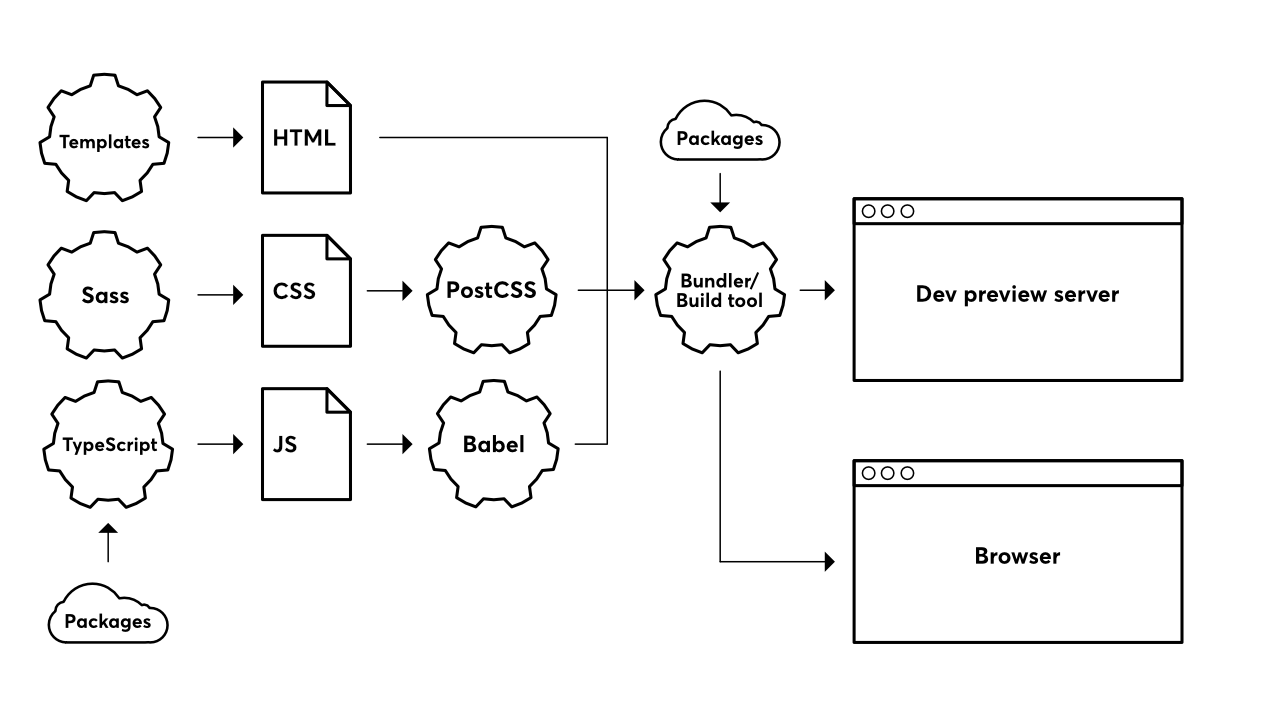
Tout cela signifie que votre flux de travail ressemble maintenant un peu plus à ceci :

Aussi pratiques que soient tous les outils ci-dessus, vous devez quand même les gérer. Les dépendances sont aussi des projets, et elles envoient des mises à jour pour corriger les bogues et introduire de nouvelles fonctionnalités. En tant que tel, il n'est pas réaliste de simplement coller une balise de script dans le HTML avec un lien qui pointe vers un paquet sur un CDN et d'appeler cela bon. Vous devez vous assurer que chaque chose est installée et fonctionne correctement non seulement sur votre machine, mais aussi sur celle de chaque collaborateur.
Les gestionnaires de paquets existent pour rendre les paquets — ou dépendances — d'un projet gérables en sachant ce qui est installé, ce qui est disponible pour la mise à jour et si un paquet peut créer des conflits avec un autre. Et la beauté d'un gestionnaire de paquets est qu'il accomplit tout cela directement à partir de la ligne de commande, avec un minimum d'effort.
De nombreux gestionnaires de paquets, notamment npm, proposent également des fonctionnalités supplémentaires qui ouvrent encore plus de possibilités pour rendre le développement plus efficace. Mais la gestion de paquets est l'attraction principale.
Il existe des gestionnaires de paquets qui ne sont pas npm
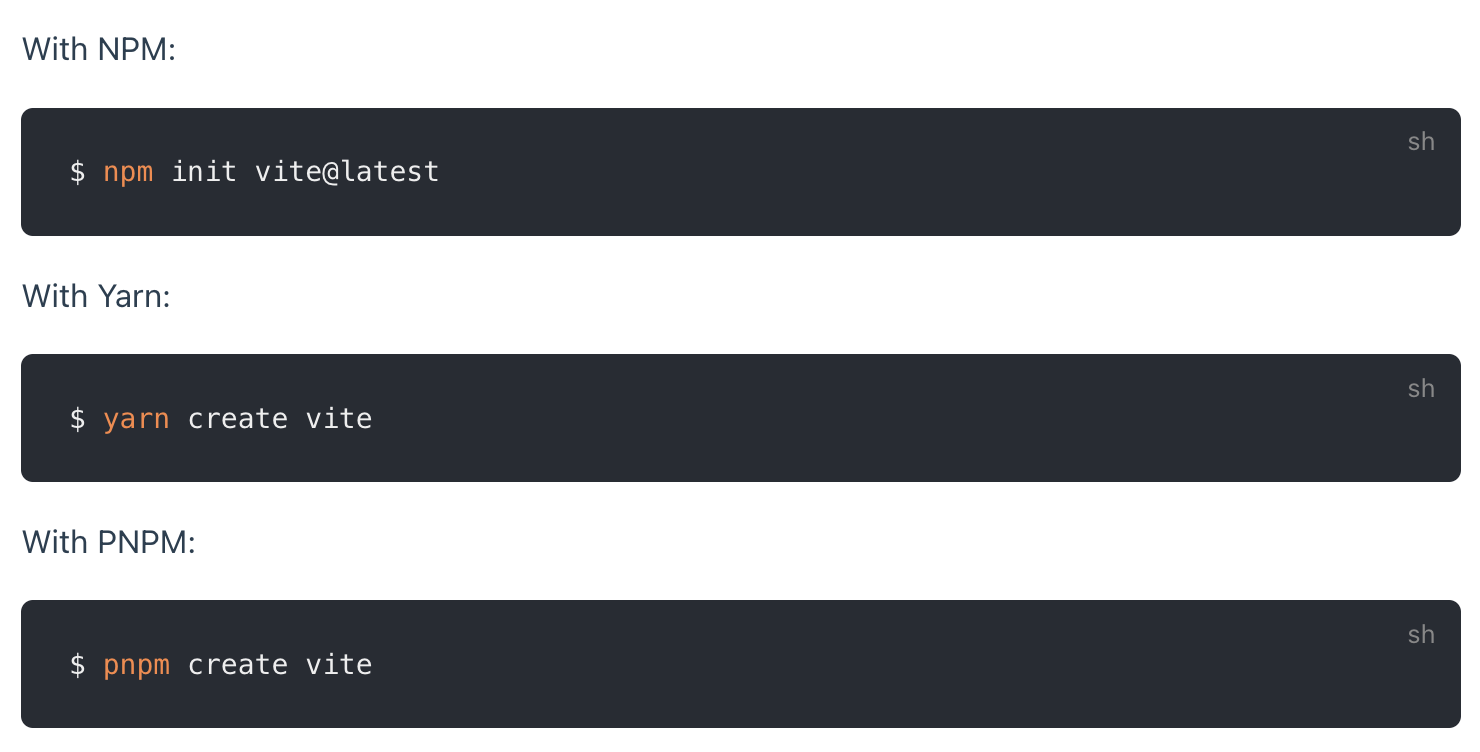
Cette partie n'est pas super pertinente pour npm lui-même, mais par souci d'exhaustivité, je devrais également mentionner que npm n'est pas le seul gestionnaire de paquets JavaScript. Par exemple, vous pouvez voir Yarn référencé dans les exemples de code. Yarn et npm fonctionnent à peu près de la même manière, à tel point qu'une grande partie de l'interopérabilité entre les deux est volontairement intégrée.
Certaines personnes préfèrent un gestionnaire de paquets plutôt qu'un autre. Personnellement, je pense que les différences entre npm et Yarn étaient plus prononcées au début, mais les deux sont maintenant plus similaires.
Vous verrez peut-être des exemples de code (dont certains dans les articles de CSS-Tricks) qui font référence à la fois à Yarn et à npm. C'est pour faire savoir au lecteur que l'une ou l'autre approche est bonne, plutôt que la nécessité d'utiliser les deux ensemble.
La syntaxe de Yarn et de npm diffère parfois, mais lorsqu'un seul est présent, il est généralement trivial de convertir une commande ou un projet de l'un à l'autre. D'un point de vue fonctionnel, il est rare (voire jamais) que vous utilisiez l'un ou l'autre, sauf, bien sûr, que tous ceux qui travaillent ensemble sur le même projet voudront utiliser le même pour assurer la compatibilité et la cohérence.
Alors que npm et Yarn constituent la grande majorité des gestionnaires de paquets utilisés par les développeurs, il existe un autre gestionnaire de paquets appelé PnPm qui est npm dans les faits, mais plus performant et efficace. La contrepartie est que PnPm nécessite un peu plus de connaissances techniques dans certains cas, c'est donc une option un peu plus avancée.

Qu'est-ce qui fait de npm le gestionnaire de paquets "standard" ?
Encore une fois, je n'évoque d'autres gestionnaires de paquets que pour illustrer le fait que npm n'est pas le seul gestionnaire de paquets existant, mais qu'il est généralement la norme.
Qu'est-ce qui en fait le "standard" parmi les gestionnaires de paquets ? D'autres langages, dont Ruby et PHP, disposent de gestionnaires de paquets depuis de nombreuses années ; JavaScript n'en avait pas vraiment de bons avant npm.
npm a commencé comme un projet indépendant et open-source, mais a été racheté par Microsoft en 2020. Il se compose techniquement de deux parties : le gestionnaire de paquets proprement dit et le registre de paquets, qui est une liste toujours croissante de près de deux millions de paquets disponibles pour l'installation.
Vous pouvez considérer npm comme le magasin d'applications pour tout ce que vous pourriez vouloir utiliser sur un front-end ou un projet basé sur Node. Trouvez ce que vous voulez et installez-le sur votre système via la ligne de commande. Vous pouvez mettre à jour ce paquet lorsqu'une nouvelle version est publiée, ou le supprimer complètement si le projet n'en dépend plus.
Une note sur npx
Vous pouvez également voir passer des commandes npx. npx est en fait une partie de npm, mais en utilisant npx dans une commande au lieu de npm , vous pouvez exécuter le code d'un paquet sans l'installer définitivement. NPX installe simplement ce dont il a besoin, l'exécute et le décharge.
C'est utile si, par exemple, vous voulez exécuter un script d'installation. Plutôt que de télécharger le programme d'installation, puis de l'exécuter, NPX vous permet simplement d'exécuter le programme d'installation directement, sans rien laisser sur votre machine par la suite. C'est comme l'invité de la maison qui nettoie après lui.
Un autre exemple cool : vous pouvez exécuter npx sass (avec les arguments d'entrée et de sortie nécessaires) si vous voulez compiler les fichiers Sass de votre projet juste une fois sans vous donner la peine d'installer complètement Sass. Ce n'est probablement pas pratique dans la plupart des cas, mais si vous avez juste besoin d'une compilation rapide et ponctuelle ici et là, npx serait un moyen pratique de le faire, car cela signifie moins de paquets installés qui doivent être mis à jour et maintenus.
La suite
Très bien, c'était une plongée profonde dans ce que nous voulons dire lorsque nous appelons quelque chose un gestionnaire de paquets. Dans le cas de npm, il est utilisé spécifiquement pour installer et gérer les paquets Node, des outils qui aident à ajouter des fonctionnalités à un projet, à ajouter des commodités pratiques pour les développeurs... ou tout cela à la fois !
Nous allons poursuivre en faisant maintenant nos premiers pas dans l'utilisation de npm. Et pour ce faire, nous devons l'installer sur notre système. C'est la prochaine étape de ce guide complet de npm.