NPM : comment fonctionnent les commandes npm ?
npm nous permet d'exécuter des tâches, sur commande ou en arrière-plan. Un petit exemple avec sass.
npm est, comme vous le savez maintenant, un gestionnaire de paquets. Mais comme d'autres outils similaires antérieurs qui exécutent des tâches en ligne de commande, tels que Grunt et Gulp, npm peut également exécuter des tâches - ce qui est parfait pour nous car maintenant que nous avons installé le paquet Sass dans le chapitre précédent, nous pouvons commencer à l'utiliser !
Table des matières (rappel)
Sauter dans les commandes npm
Ouvrez le fichier package.json dans votre dossier de test, et vous ne verrez pas grand-chose pour le moment ; juste une propriété dependencies, avec une seule dépendance jusqu'à présent :
{
"dependencies" : {
"sass" : "^1.43.4"
}
}Le fichier package.json abrite bien plus que des dépendances, cependant. Il contient également de nombreuses méta-informations sur votre projet. L'un des éléments les plus intéressants est une propriété facultative, mais extrêmement utile, appelée scripts.
Rappelez-vous, toutes les sous-dépendances de Sass sont suivies dans package-lock.json, qui est généré automatiquement, et ne doit pas être modifié à la main. package.json ne contient généralement que les dépendances de premier niveau, et nous pouvons le personnaliser librement.
L'objet scripts de votre fichier package.json vous permet de créer des commandes que vous pouvez exécuter dans ce projet afin de gérer diverses tâches pour vous, soit en une seule fois, soit en tant que processus fonctionnant en continu. En général, ces "tâches" sont utilisées pour des choses comme le démarrage d'un serveur de développement pour le développement local, la compilation de ressources et/ou l'exécution de tests. En fait, il y a souvent une seule commande start ou dev intégrée aux projets pour gérer toutes les tâches que vous pourriez avoir besoin d'exécuter simultanément, comme la compilation de Sass et JavaScript dans la même séquence.
Nous n'avons pas encore de scripts à exécuter, mais réparons cela !
Exemple : Compilation de Sass en CSS
À l'intérieur de la section scripts du fichier package.json, nous avons accès à tous nos paquets installés. Même si nous ne pouvons pas simplement taper des commandes sass dans le terminal pour le moment, nous pouvons exécuter des commandes sass dans le cadre d'un script npm.
Note : Nous pourrions exécuter des commandes sass dans le terminal si Sass était installé globalement, c'est-à-dire à l'échelle du système, plutôt que dans un dossier de projet spécifique. Jusqu'à présent, nous n'avons installé Sass que dans ce dossier (c'est ce qui se passe par défaut lorsque vous installez un paquet). Mais une installation globale rendrait les commandes sass disponibles partout sur le système.
Commencez par coller ce bloc de code dans votre fichier package.json, juste après l'accolade { ouvrante :
"scripts" : {
"sass:build" : "sass style.scss style.css"
},La syntaxe JSON est très stricte. Essayez de faire passer le contenu du fichier par un validateur JSON si vous êtes bloqué.
Cela nous donne accès à un script npm run sass:build, qui compilera Sass en CSS pour nous !
Le nom de la commande n'a pas d'importance, tant qu'il s'agit d'une chaîne continue. Il convient également de noter que les deux points ( : ) ne font rien de spécial ici ; c'est juste une convention, puisque build ou sass seul serait probablement trop générique.
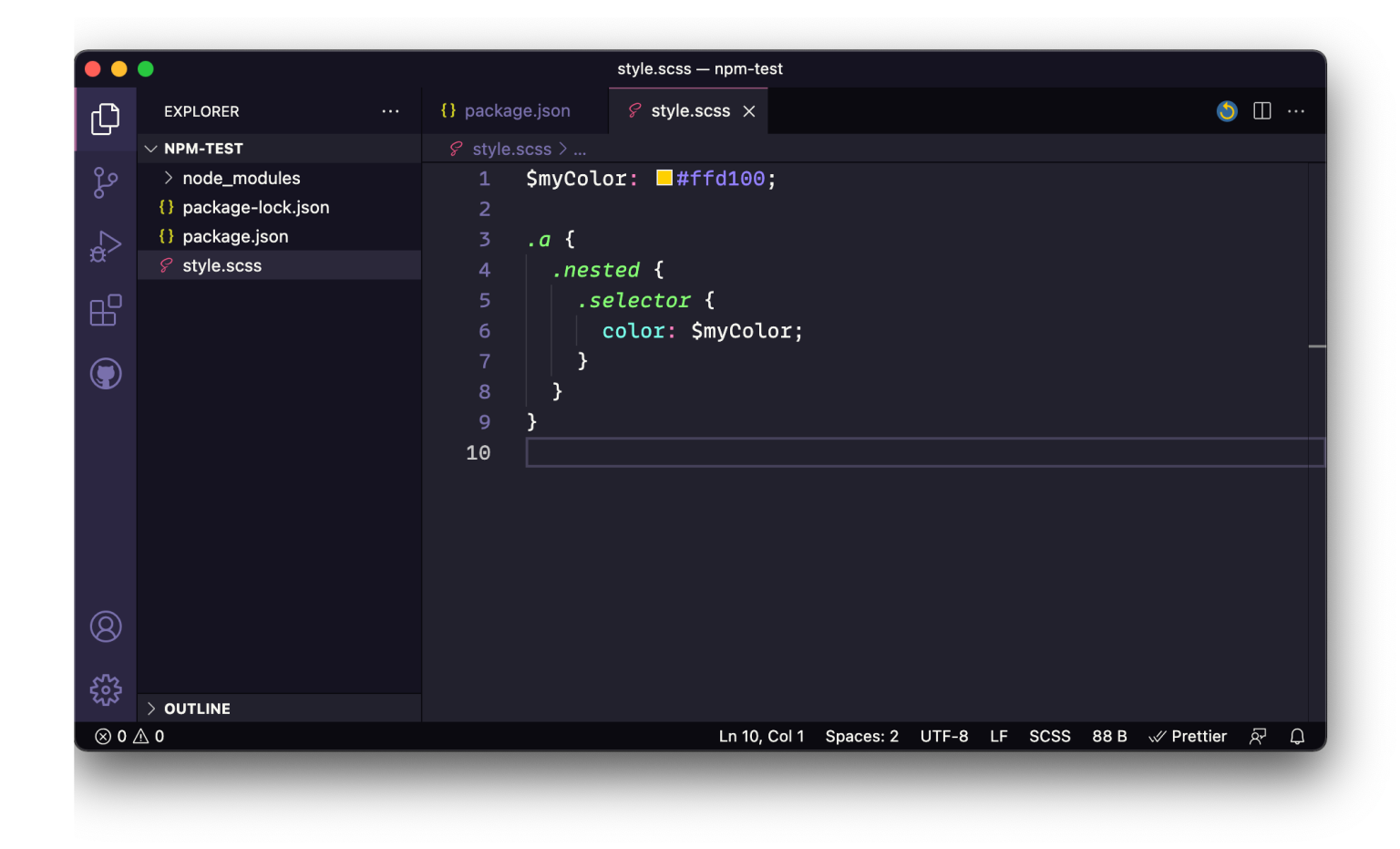
Si vous avez déjà travaillé avec des commandes Sass, vous savez probablement que cela signifie que nous devons également créer un fichier style.scss à la racine de notre dossier de projet. Faisons-le et insérons-y un peu de code Sass arbitraire.

Voici le code Sass que j'ai utilisé, si vous souhaitez le copier et le coller :
$myColor: #ffd100;
.a {
.nested {
.selector {
color: $myColor;
}
}
}Super ! Enregistrez ce fichier en tant que style.scss à la racine de votre projet, et essayons d'exécuter notre nouvelle commande :
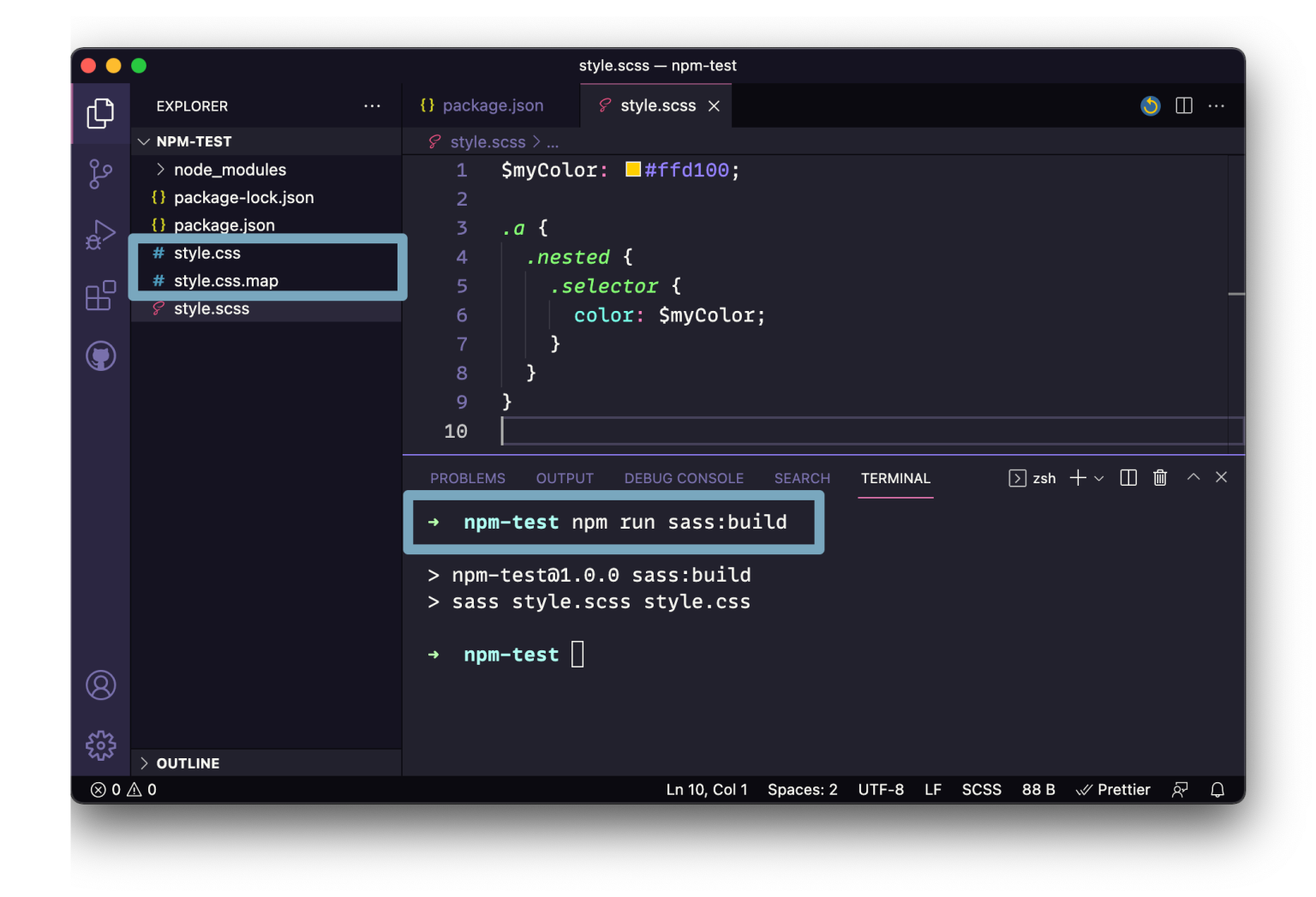
npm run sass:buildUne fois cette tâche accomplie, vous devriez voir deux nouveaux fichiers apparaître presque instantanément dans votre dossier de projet : style.css et style.css.map.

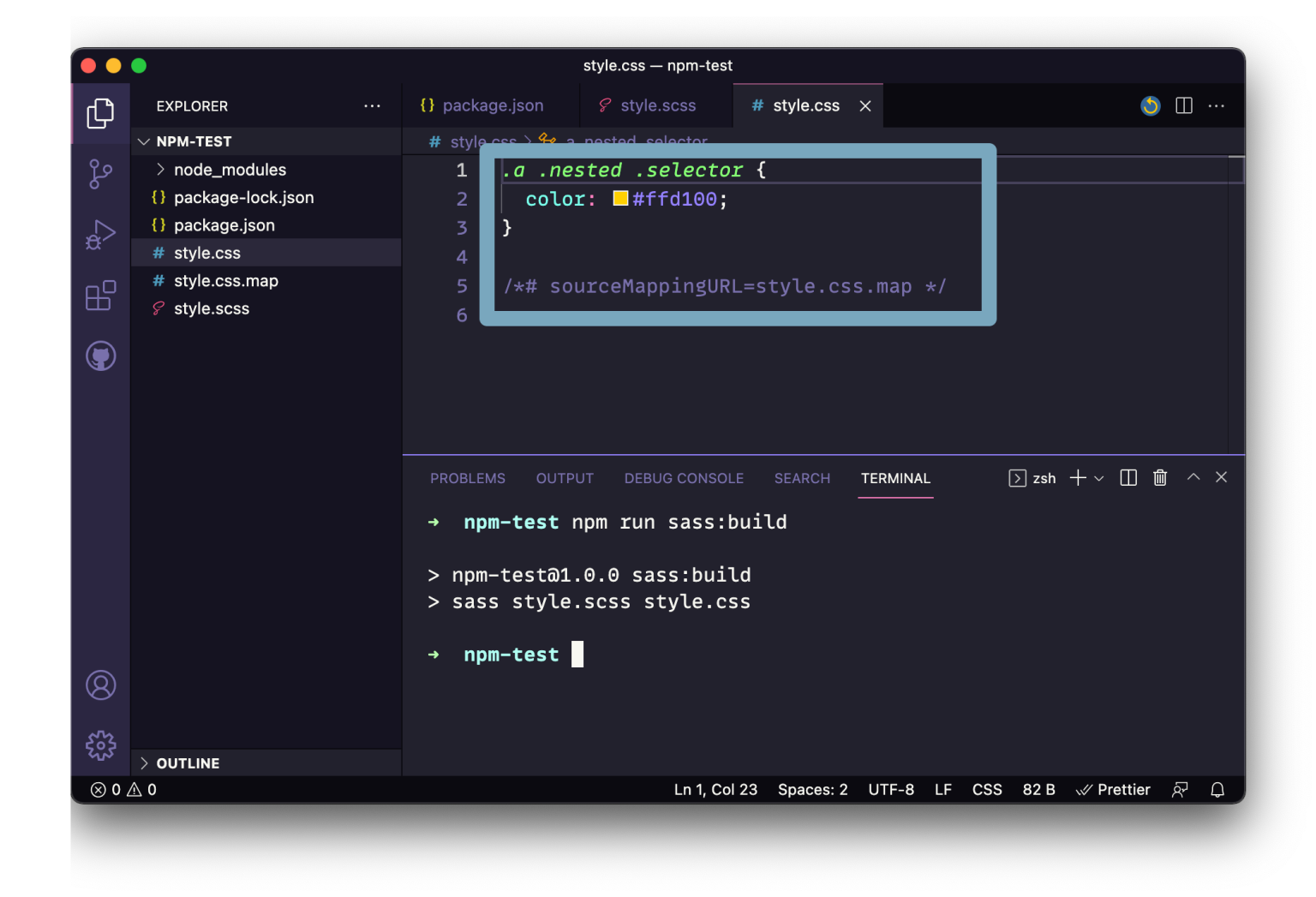
Si vous le souhaitez, vous pouvez ouvrir le fichier style.css — qui contient le code CSS compilé — pour vérifier qu'il correspond bien à nos attentes :

Le paquet sass va même jusqu'à compiler une source map pour nous, ce qui nous permet de voir quels styles proviennent de quels fichiers .scss lorsque nous les inspectons dans les DevTools d'un navigateur. Comme c'est agréable !
Si vous rencontrez une erreur : vérifiez la syntaxe du package.json pour vous assurer qu'il s'agit d'un JSON valide (voici un validateur JSON en ligne que vous pouvez utiliser), et que votre fichier .scss contient du Sass valide (voici un convertisseur Sass en ligne). Une autre chose à vérifier est que le nom du fichier correspond au nom dans la commande.
Création d'une commande réservée au développement
C'est assez génial, mais nous en aurons probablement assez d'exécuter cette commande à plusieurs reprises pendant le développement. Alors, créons une deuxième commande qui demande à Sass de surveiller le fichier pour nous et de le recompiler automatiquement chaque fois que nous enregistrons des modifications !
Ajoutez ceci à l'intérieur de l'objet scripts dans package.json :
"sass:watch" : "sass style.scss style.css --watch" : "sass:watch"Remarque importante : assurez-vous qu'il y a une virgule (,) entre les deux scripts. L'ordre n'a pas d'importance, mais la virgule entre eux en a. Encore une fois, JSON est strict, alors appuyez-vous sur le validateur JSON si nécessaire.
Maintenant, si nous exécutons sass:watch, vous verrez un message dans votre terminal disant : “Sass is watching for changes. Press Ctrl-C to stop.” ("Sass surveille les changements. Appuyez sur Ctrl-C pour arrêter".)
Si vous ouvrez maintenant votre fichier style.scss, que vous y apportez une modification et que vous l'enregistrez, vous devriez voir apparaître automatiquement dans le terminal un message confirmant que Sass a été recompilé en CSS :

Ah, voilà qui est utile ! Non seulement cela, mais une fois que nous aurons livré ces fichiers à notre dépôt, nous aurons les instructions exactes pour installer et faire fonctionner Sass, avec une simple commande - et tous les autres qui travaillent sur ce projet aussi !
Nous allons laisser les choses en l'état pour ce projet de test. Il était utile de voir comment démarrer, mais le plus souvent, vous vous tournerez vers un projet préconfiguré, plutôt que de créer des commandes npm à partir de zéro, ce qui est exactement ce que nous ferons ensuite, dans le dernier chapitre de ce guide npm.
Dernières notes sur l'installation des paquets npm
Vous devez savoir qu'il existe en fait deux façons d'installer des paquets npm, à choisir selon que le paquet est censé faire partie du build (la construction) de production, ou qu'il est purement destiné au développement.
npm install(ounpm i) est la manière standard (et par défaut) d'ajouter un paquet à un projet.npm install --save-dev(ounpm i -D) ajoute uniquement le paquet à vos "dépendances de développement", ce qui signifie qu'il ne sera installé que lors du développement du projet, et non lors de la construction de la version de production finalisée du projet.
Les paquets installés comme dépendances de développement peuvent inclure des bibliothèques de test, des linters, des serveurs de prévisualisation et d'autres outils qui vous aident uniquement pendant le processus de développement. Ils ne sont généralement pas utilisés pour compiler ou exécuter le site Web lui-même.
Il existe un dernier drapeau qui mérite d'être connu : npm install --global (ou npm i -g). Il s'agit de l'installation globale d'un paquet, comme nous l'avons évoqué un peu plus tôt lors de l'installation de Sass. Vous pouvez l'utiliser si, par exemple, vous voulez pouvoir exécuter sass n'importe où sur votre machine. D'autres cas d'utilisation courants pour une installation globale pourraient inclure des outils CLI que vous voudriez utiliser partout, ou même un autre gestionnaire de paquets, comme Yarn.
Prochaines étapes
Nous approchons de la fin de notre voyage ! Il y a une dernière chose que vous devez savoir, et comment utiliser npm pour faire tourner rapidement tout ce dont vous avez besoin sur un projet existant. Disons que vous héritez d'un projet qui utilise npm. Par où commencez-vous ? Comment vous assurer que vous collaborez avec les autres de manière cohérente ? C'est l'objet de la dernière section de ce guide npm.