Data attributes, guide complet
Les attributs HTML data-* nous permettent de stocker des informations supplémentaires sur les éléments sémantiques standard, par Chris Coyier.
Introduction
Les éléments HTML peuvent être dotés d'attributs qui servent à tout, depuis l'ajout d'informations sur l'accessibilité jusqu'au contrôle stylistique.
<!-- Nous pouvons utiliser la "class" pour le style en CSS, et nous avons également fait de cet élément une région de repère -->
<div class="names" role="region" aria-label="Names"></div>Ce qui est déconseillé, c'est d'inventer vos propres attributs, ou de réaffecter des attributs existants pour une fonctionnalité sans rapport.
<!-- `highlight` n'est pas un attribut HTML -->
<div highlight="true"></div>
<!-- `large` n'est pas une valeur valide de `width` -->
<div width="large"></div>C'est pas bien, et pour des tas de raisons. Votre HTML devient invalide, ce qui peut ne pas avoir de conséquences négatives réelles, mais vous prive de ce sentiment rassurant et flou d'avoir un HTML valide. La raison la plus convaincante est que le HTML est un langage vivant et ce n'est pas parce que des attributs et des valeurs ne font rien aujourd'hui qu'ils ne feront rien demain.
Bonne nouvelle cependant : vous pouvez créer vos propres attributs. Il vous suffit de les préfixer avec data-* et ensuite vous êtes libre de faire ce qui vous plaît !
Syntaxe
Il est très pratique de pouvoir créer nos propres attributs HTML et d'y placer nos propres informations. Et c'est possible ! c'est même exactement ce que sont les data attributes (attributs de données). Ils sont comme ceci :
<!-- Ils n'ont pas besoin de valeur -->
<div data-foo></div>
<!-- ...mais ils peuvent avoir une valeur -->
<div data-size="large"></div>
<!-- Vous êtes en HTML ici, donc attention à l'échappement du code si vous devez faire quelque chose comme mettre plus de HTML à l'intérieur -->
<li data-prefix="Attention au HTML ici."></li>
<li>
<!-- Vous pouvez continuer à mettre des tirets si vous voulez -->
<aside data-some-long-attribute-name><aside></aside></aside>
</li>Les data attributes sont souvent appelés attributs data-*, car ils sont toujours formatés de cette façon. Le mot data, puis un tiret -, puis un autre texte que vous pouvez inventer.
Pouvez-vous utiliser l'attribut data seul ?
<div data=""></div>Cela ne va probablement pas faire de mal, mais vous n'obtiendrez pas l'API JavaScript que nous verrons plus tard dans ce guide. Vous vous créez essentiellement un attribut pour vous-même, ce qui, comme je l'ai mentionné dans l'introduction, est déconseillé.
Ce qu'il ne faut pas faire avec les data attributes
Stockez du contenu qui doit être accessible. Si le contenu doit être vu ou lu sur une page, ne le mettez pas seulement dans des data attributes, mais assurez-vous que ce contenu se trouve quelque part dans le contenu HTML.
<!-- Ce n'est pas du contenu accessible -->
<div data-name="Chris Coyier"></div>
<!-- Si vous avez besoin d'un accès programmatique à ce contenu mais qu'il ne doit pas être vu, il existe d'autres moyens... -->
<div>
<span class="visually-hidden">Chris Coyier</span>
</div>Voici plus d'informations sur le masquage des choses.
Stylisation avec des data attributes
CSS peut sélectionner des éléments HTML sur la base d'attributs et de leurs valeurs.
/* Sélectionner tout élément ayant cet attribut de données et cette valeur */
[data-size='large'] {
padding: 2rem;
font-size: 125%;
}
/* Vous pouvez l'étendre à un élément, une classe ou n'importe quoi d'autre */
button[data-type='download'] {
}
.card[data-pad='extra'] {
}Cela peut être convaincant. Les principaux hooks de style en HTML/CSS, ce sont les classes, et bien que les classes soient excellentes (elles ont une spécificité moyenne et de belles méthodes JavaScript via classList), un élément en est doté ou non, c'est l'un ou l'autre, (essentiellement activé ou désactivé). Avec les attributs data-*, vous obtenez cette capacité d'activation/désactivation, et la possibilité de sélectionner en fonction de la valeur qu'il possède au même niveau de spécificité.
/* Sélectionne si l'attribut est présent du tout */
[data-size] {
}
/* Sélectionne si l'attribut a une valeur particulière */
[data-state='open'],
[aria-expanded='true'] {
}
/* Sélecteur "Commence par", ce qui signifie que cela correspond à "3" ou à tout ce qui commence par 3, comme "3.14" */
[data-version^='3'] {
}
/* "Contient" signifie que la valeur contient la chaîne de caractères n'importe où à l'intérieur */
[data-company*='google'] {
}La spécificité des sélecteurs d'attributs
C'est exactement la même chose qu'une classe. Nous pensons souvent à la spécificité comme à une valeur en quatre parties :
style en ligne, IDs, classes/attributs, balises.
Ainsi, un sélecteur d'attribut seul est 0, 0, 1, 0. Un sélecteur comme celui-ci :
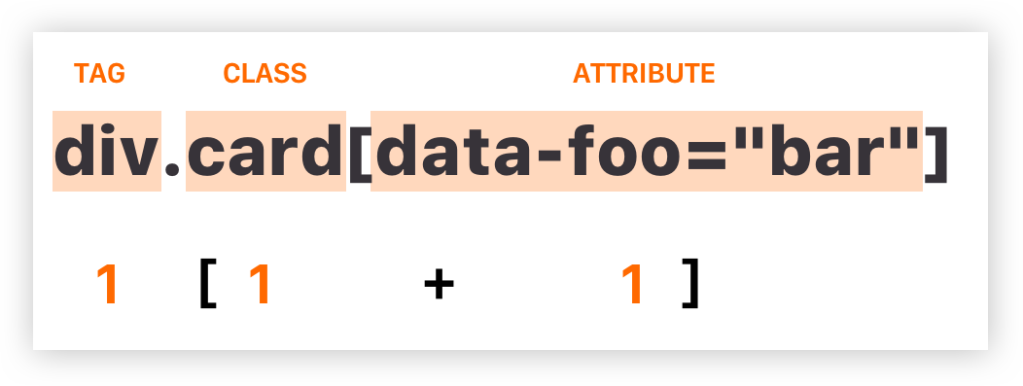
div.card[data-foo='bar'] {
}... serait 0, 0, 2, 1 — le 2 est dû au fait qu'il y a une classe (.card) et un attribut ([data-foo="bar"]), et le 1 est dû au fait qu'il y a une balise (div).

Les sélecteurs d'attributs ont moins de spécificité qu'un ID, plus qu'un élément/balise, et la même chose qu'une classe.
Valeurs d'attributs insensibles à la casse
Au cas où vous auriez besoin de corriger d'éventuelles incohérences de capitalisation dans vos data attributes, le sélecteur d'attribut dispose d'une variante insensible à la casse pour cela.
<!-- Correspondra à
<div data-state="open"></div>
<div data-state="Open"></div>
<div data-state="OPEN"></div>
<div data-state="oPeN"></div>
-->
[data-state="open" i] { }C'est le petit i à l'intérieur du sélecteur entre crochets.
Utilisation visuelle des data attributes
CSS vous permet d'extraire la valeur de l'attribut de données et de l'afficher si nécessaire.
/* <div data-emoji="✅"> */
[data-emoji]::before {
content: attr(data-emoji); /* Retourne '✅' */
margin-right: 5px;
}Exemple de cas d'utilisation du style
Vous pourriez utiliser des data attributes pour spécifier le nombre de colonnes que vous souhaitez pour un conteneur de grille.
<div data-columns="2"></div>
<div data-columns="3"></div>
<div data-columns="4"></div> voir
Data Attribute Based Columns de chriscoyier dans CodePen
voir
Data Attribute Based Columns de chriscoyier dans CodePen
Accéder aux data attributes en JavaScript
Comme tout autre attribut, vous pouvez accéder à la valeur avec la méthode générique getAttribute.
let value = el.getAttribute('data-state')
// Vous pouvez également définir la valeur.
// Returns data-state="collapsed"
el.setAttribute('data-state', 'collapsed')Mais les data attributes ont également leur propre API spéciale. Admettons que vous ayez un élément avec plusieurs data attributes (ce qui est tout à fait ok) :
<span
data-info="123"
data-index="2"
data-prefix="Dr. "
data-emoji-icon="🏌️♀️"
></span>Si vous avez une référence à cet élément, vous pouvez définir (set) et obtenir (get) les attributs comme suit :
// GET
span.dataset.info // 123
span.dataset.index // 2
// SET
span.dataset.prefix = 'M. '
span.dataset.emojiIcon = '🎪'Notez l'utilisation du camelCase dans la dernière ligne. Elle convertit automatiquement les attributs de style kebab en HTML, comme data-this-little-piggy, en style camelCase en JavaScript, comme dataThisLittlePiggy.
Cette API n'est sans doute pas aussi agréable que classList avec ses méthodes claires d'ajout, de suppression, de basculement (toggle) et de remplacement, mais c'est mieux que rien.
Vous avez également accès aux ensembles de données en ligne :
<img src="spaceship.png"
data-ship-id="324" data-shields="72%"
onclick="pewpew(this.dataset.shipId)">
</img>Données JSON à l'intérieur des data attributes
<ul>
<li
data-person='
{
"nom" : "Chris Coyier",
"job" : "Personne Web"
}
'
></li>
</ul>Hé, pourquoi pas ? Ce n'est qu'une chaîne de caractères et il est possible de la formater en JSON valide (attention aux guillemets et autres). Vous pouvez extraire ces données et les parser selon vos besoins.
const el = document.querySelector('li')
let json = el.dataset.person
let data = JSON.parse(json)
console.log(data.name) // Chris Coyier
console.log(data.job) // Personne WebCas d'utilisation de JavaScript
Le concept est que vous pouvez utiliser les data attributes pour mettre dans le HTML des informations auxquelles JavaScript peut avoir besoin d'accéder pour faire certaines choses.
Un cas courant serait lié à la fonctionnalité de la base de données. Disons que vous avez un bouton "J'aime" :
<button data-id="435432343">♡</button>Ce bouton pourrait être doté d'un click handler qui exécute une requête Ajax vers le serveur pour incrémenter le nombre de j'aime dans une base de données à chaque clic. Il sait quel enregistrement mettre à jour car il l'obtient du data attribute.
Spécifications
- Sélecteurs niveau 4 (projet)
- Sélecteurs niveau 3 (recommandé)
- Sélecteurs de niveau 2, révision 1 (définition initiale)