Le morphing en SVG
Certaines propriétés SVG ne sont pas animables avec CSS. Chris Coyier montre ici comment réaliser simplement un morphing avec SMIL et Javascript.
L’animation d’un SVG au moyen de CSS est facile, cependant CSS ne peut pas animer toutes les propriétés SVG animables. Par exemple, les propriétés qui définissent la forme présente d’un élément ne peuvent être modifiées ou animées en CSS. Il est toutefois possible de le faire grâce à SMIL. Sara Soueidan en parle dans son remarquable Guide des animations SVG (SMIL) ici-même, mais je voudrais éclairer ce point plus précisément ici.
Le plus important à retenir : les formes doivent avoir le même nombre de points
Autrement, l’animation ne marchera pas. La forme ne disparaîtra pas, rien de grave ne se produira, mais rien ne s’animera.
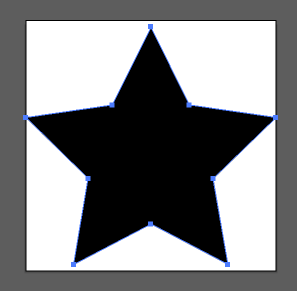
Il n’est pas toujours évident de savoir combien de points constituent une forme en regardant l’attribut d (dans le cas d’un path) ou point (dans le cas d’un polygone), le mieux est parfois de commencer avec une forme simple dans un programme d’édition vectorielle.
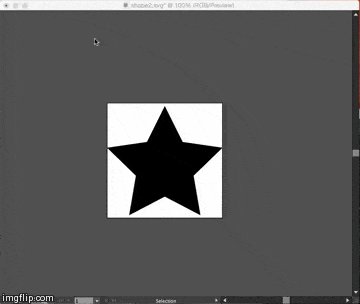
1. Commencer avec la forme la plus complexe
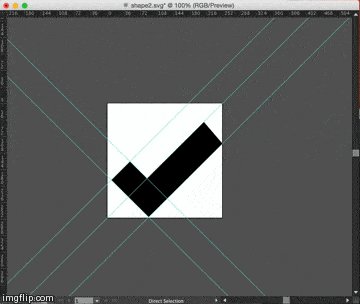
Dans cette démo, je vais partir d’une étoile, qui sera ma forme la plus compliquée, pour la morpher en check de case à cocher (une “hirondelle”).

Gardez une copie de ce SVG, puis utilisez une autre version pour construire la forme suivante.
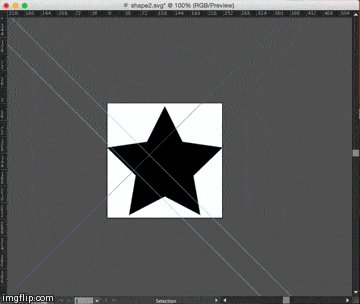
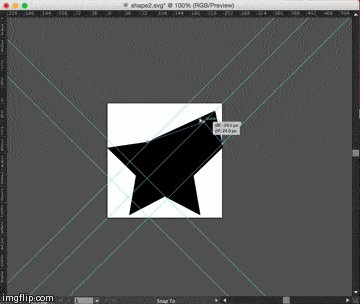
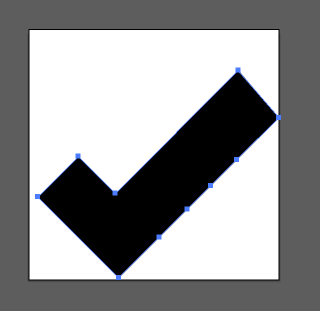
2. Construire la forme suivante avec les mêmes points
Déplacez les points pour obtenir la forme désirée.


3. Utiliser la forme de départ dans le SVG lui-même
//SVG
<svg viewBox="0 0 194.6 185.1">
<polygon fill="#FFD41D" points=" ... les points de la forme 1 ... ">
</polygon>
</svg>4. Ajouter un élément d’animation vers la forme suivante
//SVG
<svg viewBox="0 0 194.6 185.1">
<polygon fill="#FFD41D" points=" ... les points de la forme 1 ... ">
<animate attributeName="points" dur="500ms" to=" ... les points de la forme 2 ... " />
</polygon>
</svg>Cette animation sera lancée immédiatement, il nous faut corriger cela.
5. Déclencher l’animation quand on le veut
SMIL permet de traiter les interactions telles que clics et hovers, tant que tout se passe à l’intérieur de SVG. Par exemple, vous pourriez lancer l’animation lorsqu’elle est cliquée :
//SVG
<polygon id="shape" points=" ... les points de la forme 1 ... ">
<animate begin="shape.click" attributeName="points" dur="500ms" to=" ... les points de la forme 2 ... />
</polygon>Pas mal, mais un peu limité car il ne permet de traiter que les clics sur ce SVG précisément. Mais quid si cet élément fait partie d’un bouton et qu’on veut lancer l’animation lorsque c’est le bouton qui est cliqué ?
Tout d’abord, donnons un ID à notre animation, afin de permettre à JavaScript de la retrouver, puis empêchons tout déclenchement intempestif :
//SVG
<animate id="animation-to-check" begin="indefinite" ... />Nous avons maintenant référencé cette animation et nous pouvons la déclencher comme nous l’entendons :
//JavaScript
animationToCheck = document.getElementById("animation-to-check");
// Lancez ceci sur un clic, ou de la façon que vous voulez
// (voir démo ci-dessous)
animationToCheck.beginElement();Démo
Cette démo contient en fait quatre animations : une pour morpher l’étoile en hirondelle, une pour modifier la couleur de la forme, et les mêmes dans l’animation inverse. Lorsqu’on clique sur le bouton, on vérifie d’abord l’état présent du bouton, puis on déclenche les animations appropriées.
 voir
Shape Morph Button de Chris Coyier dans CodePen
voir
Shape Morph Button de Chris Coyier dans CodePen