Sticky footer, de 5 façons
Une brève histoire des sticky footers, par Chris Coyier, depuis les pieds de page collants à l'ancienne jusqu'aux techniques Flexbox et CSS-Grid.
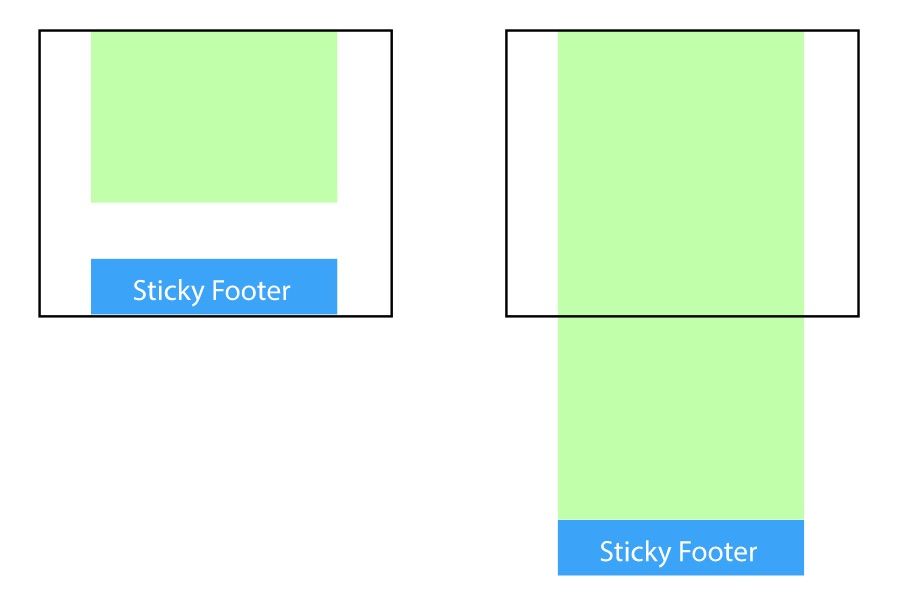
Un sticky footer ("pied de page collant" ou "bas de page adhérant") est un pied de page qui reste "collé" au bas de la fenêtre du navigateur — mais pas toujours : s'il y a assez de contenu pour remplir la fenêtre, le footer suit le contenu et n'apparaît pas, si au contraire il n'y a pas assez de contenu, le footer sera collé en bas de page.

Voici 5 façons possibles de créer un sticky footer, des plus anciennes aux plus récentes :
Marges négatives sur les wrappers
Autrefois on utilisait un élément qui enveloppait tout le contenu à l'exception du pied de page. Cet élément "wrapper" avait une marge négative égale à la hauteur du pied de page.
<body>
<div class="wrapper">
content
<div class="push"></div>
</div>
<footer class="footer"></footer>
</body>et
html,
body {
height: 100%;
margin: 0;
}
.wrapper {
min-height: 100%;
/* Égal à la hauteur du footer */
/* Tient compte aussi d'une possible margin-bottom du dernier enfant */
margin-bottom: -50px;
}
.footer,
.push {
height: 50px;
} voir le Pen
Sticky Footer with Negative Margin 1 de Chris Coyier dans CodePen
voir le Pen
Sticky Footer with Negative Margin 1 de Chris Coyier dans CodePen
Pour y parvenir on a utilisé un élément supplémentaire (le .push) pour s'assurer que la marge négative ne tire pas le footer vers le haut ce qui aurait recouvert une partie du contenu.
Marge supérieure négative sur le footer
Cette autre technique ne faisait pas appel à un élément push mais à un élément enveloppant supplémentaire dans lequel on appliquait un padding inférieur correspondant. Là encore, pour éviter que la marge négative ne fasse passer le footer par-dessus un contenu.
<body>
<div class="content">
<div class="content-inside">content</div>
</div>
<footer class="footer"></footer>
</body>et
html,
body {
height: 100%;
margin: 0;
}
.content {
min-height: 100%;
}
.content-inside {
padding: 20px;
padding-bottom: 50px;
}
.footer {
height: 50px;
margin-top: -50px;
} voir le Pen
Sticky Footer with Negative Margin 2 de Chris Coyier dans CodePen
voir le Pen
Sticky Footer with Negative Margin 2 de Chris Coyier dans CodePen
Le point commun à ces deux techniques est qu'elles requièrent toutes deux des éléments HTML supplémentaires qui n'ont d'autre utilité que positionnelle.
Hauteur du wrapper calculée
Une façon d'éviter le recours à des éléments HTML inutiles consiste à ajuster la hauteur de l'élément enveloppant à l'aide de CSS calc(). Il n'y a plus de tuilage, ce sont simplement deux éléments empilés l'un sur l'autre ayant une hauteur totale de 100%.
<body>
<div class="content">content</div>
<footer class="footer"></footer>
</body>et
.content {
min-height: calc(100vh - 70px);
}
.footer {
height: 50px;
} voir le Pen
Sticky Footer with calc(); de Chris Coyier dans CodePen
voir le Pen
Sticky Footer with calc(); de Chris Coyier dans CodePen
Remarquez les 70px dans la formule de calc(), comparés aux 50px de la taille fixe du footer. On suppose en fait que le dernier item du contenu aura une marge inférieure de 20px. C'est donc la somme de cette marge et de la hauteur du footer qu'il convient de soustraire de la hauteur du viewport. Et remarquez aussi que nous utilisons les unités viewport ici (vh) afin d'éviter d'avoir à régler la hauteur de body à 100% avant de pouvoir régler celle du wrapper à 100%.
Il y a Flexbox
Le grand problème des trois techniques précédentes est qu'elles requièrent un footer de hauteur fixe. Dans le design web, les hauteurs fixes sont en général un mauvais choix, le contenu peut changer, les choses sont flexibles et donc les hauteurs fixes devraient être évitées. La solution Flexbox non seulement ne nécessite pas d'élément supplémentaire mais permet d'avoir une hauteur de footer variable.
<body>
<div class="content">content</div>
<footer class="footer"></footer>
</body>et
html,
body {
height: 100%;
}
body {
display: flex;
flex-direction: column;
}
.content {
flex: 1 0 auto;
}
.footer {
flex-shrink: 0;
} voir le Pen
Sticky Footer with Flexbox de Chris Coyier dans CodePen
voir le Pen
Sticky Footer with Flexbox de Chris Coyier dans CodePen
On pourrait même ajouter un header ou d'autres éléments. Le "truc" avec Flexbox c'est :
- soit
flex: 1sur l'élément enfant qu'on veut agrandir pour qu'il remplisse l'espace (ici, le contenu), - soit
margin-top: autopour pousser l'élément enfant aussi loin que possible de son voisin (ou toute autre marge selon la direction souhaitée).
N'oubliez pas que nous avons un guide complet sur Flexbox ici même pour plus d'infos.
Il y a CSS Grid
CSS Grid Layout est plus récent que Flexbox mais largement supporté aujourd'hui. On peut l'utiliser facilement pour créer un sticky footer.
<body>
<div class="content">content</div>
<footer class="footer"></footer>
</body>et
html {
height: 100%;
}
body {
min-height: 100%;
display: grid;
grid-template-rows: 1fr auto;
}
.footer {
grid-row-start: 2;
grid-row-end: 3;
} voir le Pen
Sticky Footer with Grid de Chris Coyier dans CodePen
voir le Pen
Sticky Footer with Grid de Chris Coyier dans CodePen
N'oubliez pas que nous avons un guide complet sur CSS Grid ici même pour plus d'infos.