Cacher des éléments avec CSS
Encore un article d'Ire Aderinokun, qu'on aime beaucoup ici pour ses analyses en profondeur et la clarté de ses explications. Avez-vous bien tout considéré lorsque vous cachez un élément HTML?
La possibilité de faire disparaître et apparaître des éléments sur une page fait partie intégrante du design responsif. Selon ce que vous voulez obtenir, il existe plusieurs façons de masquer un élément avec CSS. Dans cet article, je vais explorer les propriétés à notre disposition et les avantages et désavantages de chacune.
Les Propriétés
Display
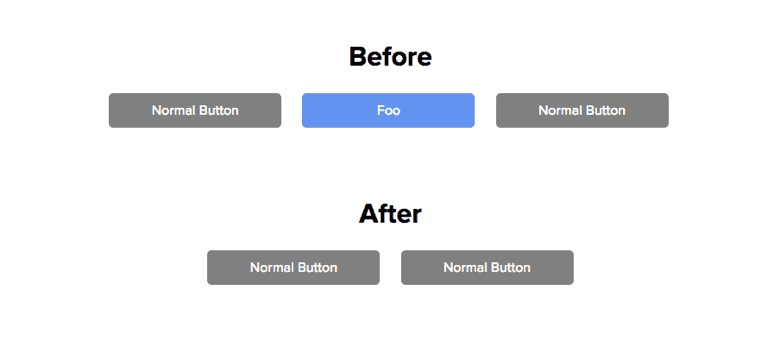
Comme je l’ai déjà mentionné, à l’intérieur d’un document HTML chaque élément est une boîte rectangulaire. Cacher un élément HTML à l’aide de la propriété display signifie que cette boîte rectangulaire n’est pas générée du tout.
Bien que l’élément soit toujours dans notre markup (comme vous pouvez le voir en inspectant la page), il n’existe pour ainsi dire pas dans la page. Aucune partie du modèle de boîte — la surface du contenu, celles du padding, de la bordure ou de la marge — n’est générée ou n’apparaît sur la page.
Tout contenu situé à l’intérieur de l’élément ou de ses enfants est fonctionnellement inexistant. S’il s’agit d’un élément actionnable, par exemple un bouton ou une ancre, on ne peut pas l’activer. L’élément, et tout ce qu’il contient, est également ignoré par les lecteurs d’écran.
.foo {
display: none;
}
Visibility
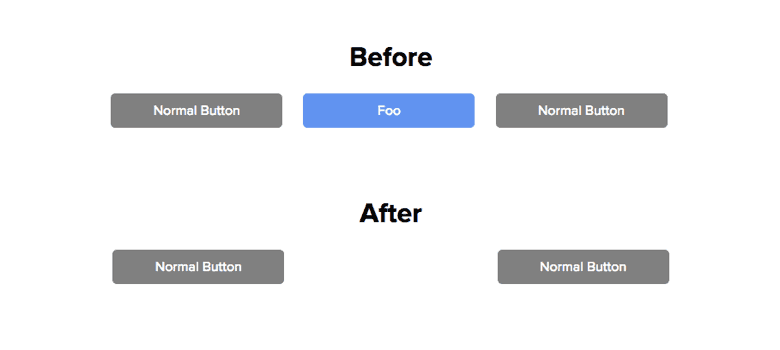
Avec la propriété visibility, la “boîte rectangulaire” est générée, mais elle n’est pas rendue à l’écran. Du fait que la boîte est générée, les quatre surfaces constituant la boîte affectent toujours la disposition du reste de la page, cependant sans que les quatre surfaces soient visibles à l’écran.
Mis à part le fait que la boîte soit générée, l’utilisation de la propriété visibility pour cacher un élément est semblable à la propriété display.
.foo {
visibility: hidden;
}
Opacity
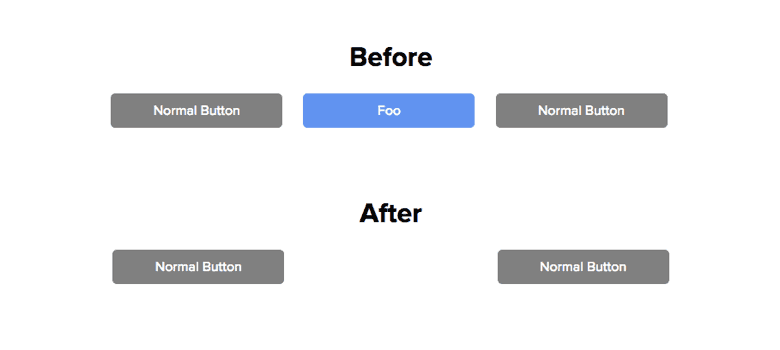
La propriété opacity n’a d’impact que sur la façon dont un élément apparaît visuellement — plus exactement sur sa transparence.
Lorsque l’opacité d’un élément est à sa valeur minimum, bien qu’il soit invisible à l’écran ses fonctionnalités demeurent, comme s’il avait une couleur solide. Par conséquent, l’élément occupe toujours son espace, il est lu par les lecteurs d’écran et on peut interagir avec lui.
.foo {
opacity: 0;
}
Position
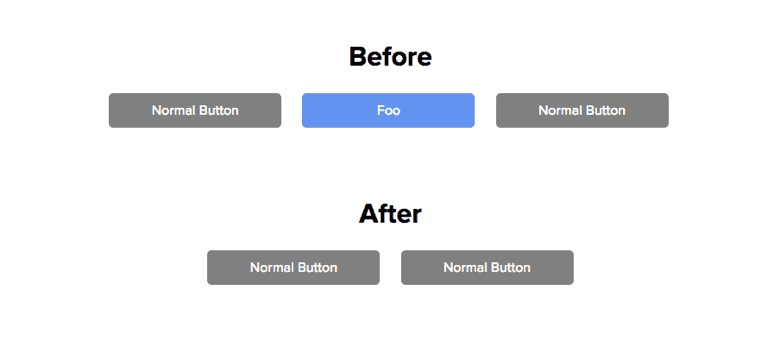
La propriété position n’est pas faite a priori pour masquer ou afficher les éléments d’une page. On l’a utilisée à cet effet parce qu’on avait besoin de cacher un élément et de le soustraire de la disposition de la page tout en conservant la possibilité qu’il soit lu par les lecteurs d’écran et qu’il soit actionnable si besoin.
Il y a deux manières de combiner la propriété position avec d’autres propriétés pour parvenir à cet effet.
Combiné avec les propriétés top et left, l’élément est déplacé en dehors du viewport et il est donc hors de vue.
.foo {
position: absolute;
top: -9999px;
left: -9999px;
}Une autre façon de faire, imaginée par Jeff Burnz, consiste à utiliser la propriété clip pour redimensionner la boîte rectangulaire à une taille insignifiante, ce qui la l’escamote fonctionnellement.
.foo {
position: absolute;
clip: rect(1px 1px 1px 1px); /* syntaxe pour IE6 & IE7 */
clip: rect(1px, 1px, 1px, 1px);
}Avec les deux méthodes, le résultat est identique :

Bien que ces solutions relèvent un peu du bidouillage, elles sont actuellement la meilleure manière de faire disparaître un élément de l’écran tout en conservant ses fonctions.
En résumé
| display | visibility | opacity | position | |
|---|---|---|---|---|
| Le modèle de boîte est-il généré ? | ✗ | ✓ | ✓ | ✓ |
| La boîte affecte-t-elle le layout ? | ✗ | ✓ | ✓ | ✗ |
| La boîte est-elle visible ? | ✗ | ✗ | ✗ | ✗ |
| L’élément est-il lu par les lecteurs d’écran ? | ✗ | ✗ | ✓ | ✓ |
| L’élément est-il actionnable (cliquable, focusable) ? | ✗ | ✗ | ✓ | ✓ |
👉🏿 Note complémentaire du traducteur (d'après un article de David Walsh)
HTML5 a ajouté quelques attributs intéressants comme placeholder, download et autofocus. Un autre attribut nouveau est hidden. Appliqué à un élément, il se comporte comme CSS display: none; l'élément disparaît et son espace avec, il sort du flux. Il suffit pour cela d'écrire :
<div hidden>
Tu ne me vois plus !
</div>Si un navigateur ne supporte pas cet attribut, on peut le styler via:
*[hidden] { display: none; }Pourquoi utiliser l'attribut hidden ? Il est plus sémantiquement correct et devrait aider plus efficacement les lecteurs d'écran.
Pour faire réapparaître l'élément, il suffit d'utiliser la propriété display avec n'importe laquelle des valeurs acceptées, sauf none.
👉🏿 NdT : Vincent Valentin a créé dans Codepen un tableau hyper complet des techniques d'escamotage (cacher, supprimer, désactiver...) et de leurs implications, à lire absolument !