Shape Blobbing
Le shape blobbing c'est cet effet d'aspiration d'une goutte par une autre, réalisable en CSS à partir de filtres pour le flou et le contraste. Tutoriel clair de Chris Coyier.
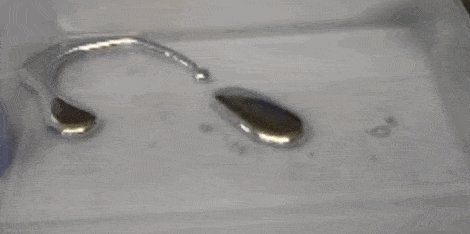
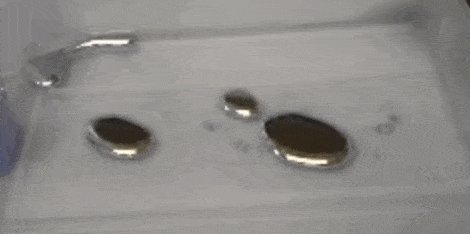
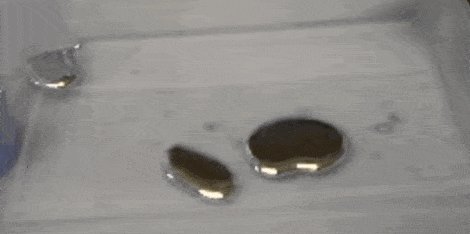
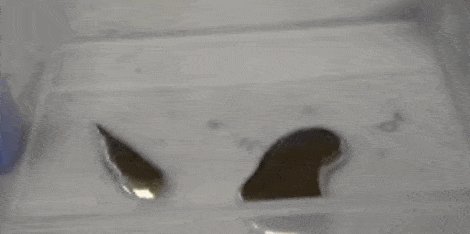
Nous avons vu récemment le morphing en SVG, c’est à dire une forme qui se mue en une autre. Aujourd’hui, nous allons voir des formes qui se phagocytent entre elles ! C’est le shape bobbling, vous savez, cet effet d’aspiration qu’on peut voir par exemple dans cette vidéo de gouttes de mercure ou, de manière inverse, dans les images de division cellulaire.

Je ne sais pas qui a découvert le premier que cet effet était réalisable sur le web, mais la première démo que j’en aie jamais vue était de Lucas Bebber. Puis celle-ci, de Felix Hornoiu (GIF ralenti pour mieux observer l’effet) :

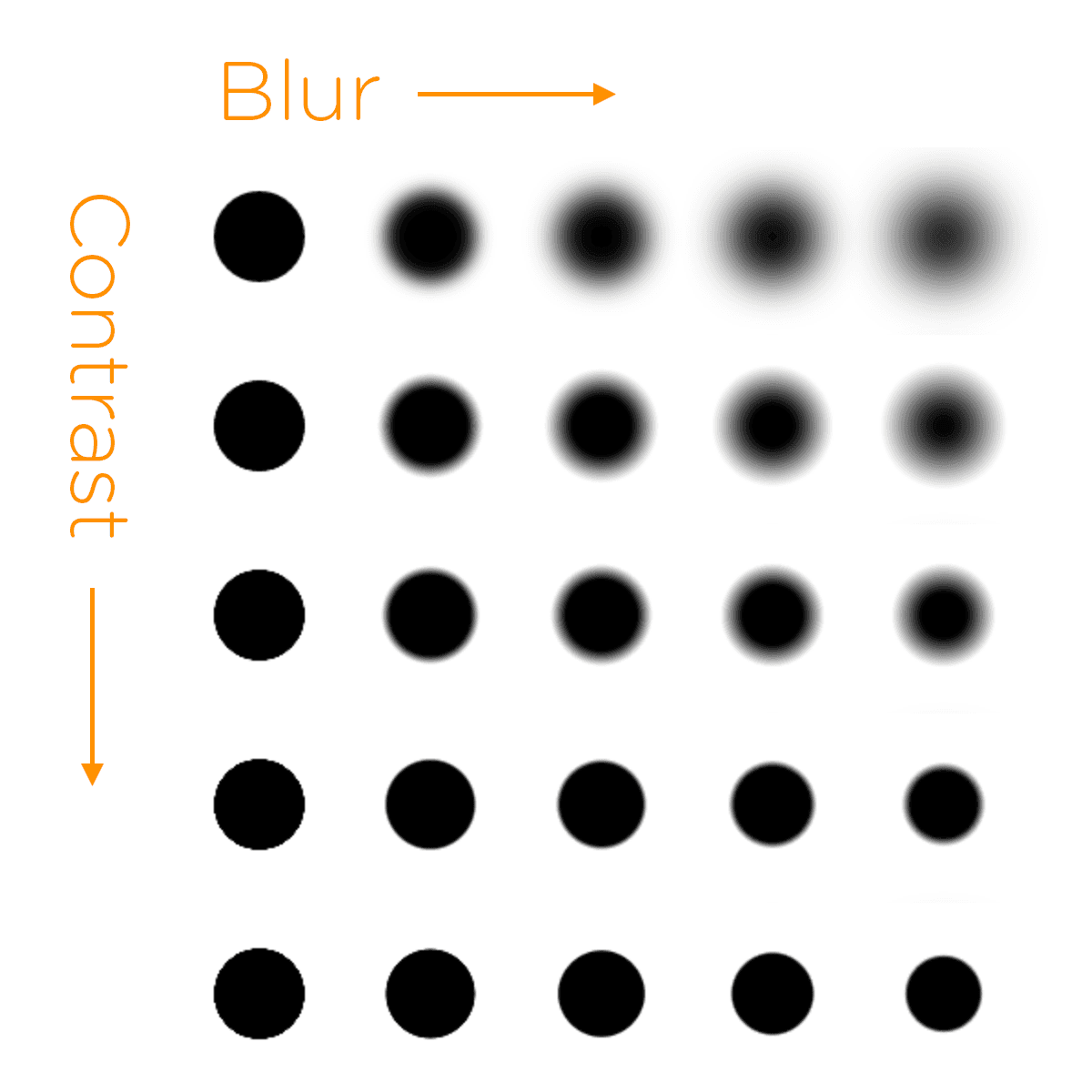
Une astuce simple, à partir de filtres pour le flou et le contraste
Le flou rend l’élément... flou, et le contraste lutte contre le flou. Si vous contrastez suffisamment, votre forme retrouve (à peu près) ses contours :

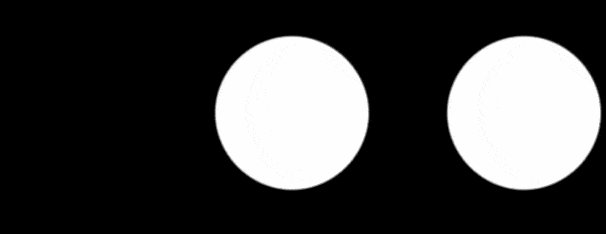
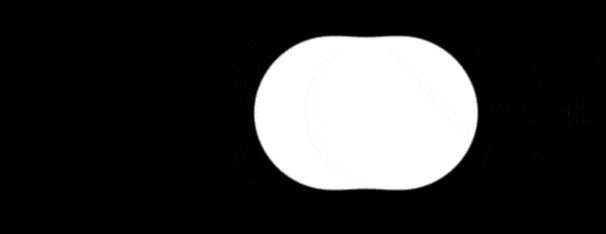
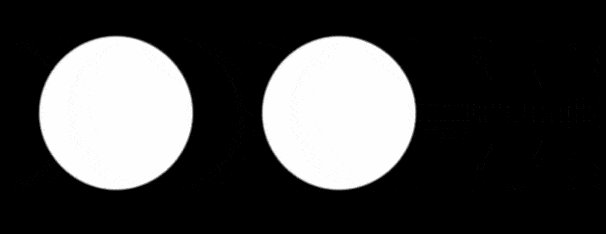
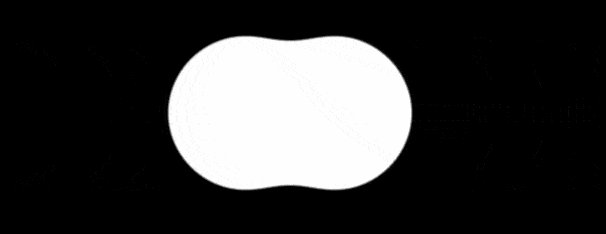
Là où ça devient intéressant, c’est que lorsque deux éléments floutés (mais forcés à ne pas apparaître comme tels) s’approchent l’un de l’autre, leurs flous “potentiels” créent suffisamment de contraste couleur “potentiel” pour que l’on ait l’impression que les formes se connectent et se mélangent.

Je trouve qu’il est plus aisé de faire fonctionner l’effet en floutant la forme, mais en ajoutant le contraste sur le contexte, c’est à dire sur le container de l’effet (ci-dessous .stage).
//CSS
.stage {
/* doit être explicite, pour que le contraste fonctionne */
background: white;
/* des trucs bizarres arrivent au contact des bords, cachez
éventuellement l’overflow */
padding: 30px;
-webkit-filter: contrast(20);
filter: contrast(20);
}
.dot {
border-radius: 50%;
width: 50px;
height: 50px;
/* doit être une couleur très contrastante, p.ex. gris clair sur
blanc ne marchera pas */
background: black;
-webkit-filter: blur(15px);
filter: blur(15px);
}Et ça devient vraiment drôle quand on ajoute une animation pour déclencher la danse des phagocytes. Voici une démo dans laquelle vous pouvez jouer avec les valeurs de flou, de contraste et de luminosité (cette dernière a un effet sur le flou) :
See the Pen Blobbing Playground by Chris Coyier (@chriscoyier) on CodePen.
Compatibilité navigateurs
Aujourd’hui, à peu près tout le monde, WebKit/Blink, Firefox à partir de FF35, donc : Chrome / Safari / Opera / Firefox / iOS / Android. Pas mal. Le seul qui manque à l’appel est IE.
NdT : Pour voir une superbe application de cet effet, voyez l’effet Gooey de Lucas Bebber.