Un surlignage simple en CSS
Surligner les rangées d'un tableau en CSS est très facile, mais les colonnes ? Les pseudo-éléments sont mis à contribution dans ce tutoriel court, facile et astucieux de l'indispensable Chris Coyier.
Il est très facile de surligner les rangées d’un tableau en CSS. tr:hover { background: yellow; } fait ça très bien. Mais surligner les colonnes est déjà plus difficile, parce qu’il n’y a pas d’élément HTML unique qui serait le parent des cellules d’un tableau dans une colonne donnée. Une petite touche de JavaScript pourrait faire l’affaire, mais Andrew Howe mais envoyé un mail dernièrement pour partager une astuce qu’il avait trouvée sur StackOverflow, envoyée par Matt Walton. Elle avait déjà quelques années, alors je me suis dit que je pourrais la mettre à jour et vous la livrer.
L’astuce : des pseudo-éléments géants sur les td, et overflow hidden
CSS ne nous permet pas vraiment de connaître les dimensions du tableau, donc on crée des pseudo-éléments super grands avec une valeur de top négative de la moitié, comme ceci :
//CSS
table {
overflow: hidden;
}
tr:hover {
background-color: #ffa;
}
td:hover::after,
th:hover::after {
content: "";
position: absolute;
background-color: #ffa;
left: 0;
top: -5000px;
height: 10000px;
width: 100%;
z-index: -1;
}Le z-index négatif le cache en-dessous du contenu. Un z-index négatif est une astuce sympa, mais prenez garde de ne pas imbriquer ce tableau à l’intérieur d’autres éléments comportant un background, sinon le surlignage se trouvera caché en-dessous.
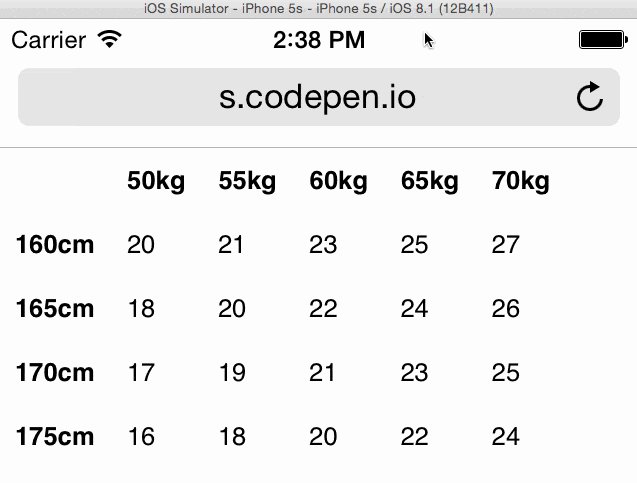
Vous pouvez le voir en action (survolez le tableau) :
 voir
Row and Column Highlighting with CSS Only de Chris Coyier dans CodePen
voir
Row and Column Highlighting with CSS Only de Chris Coyier dans CodePen
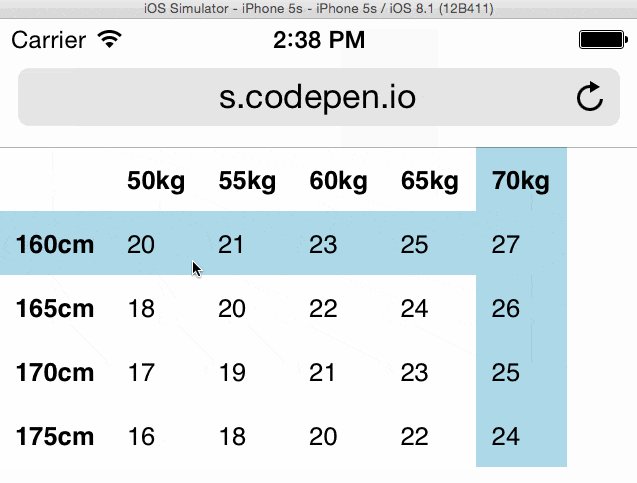
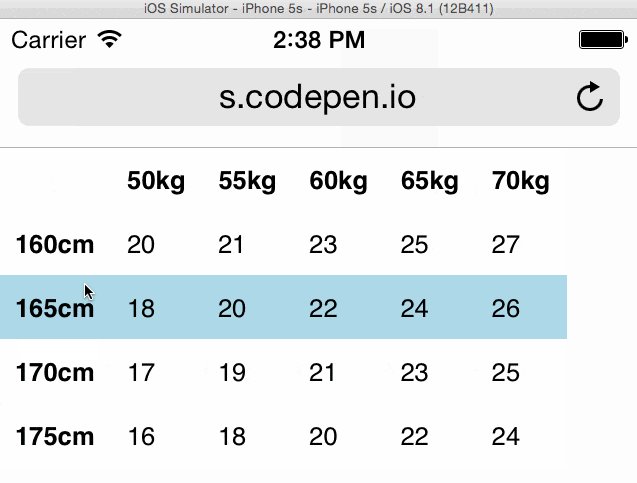
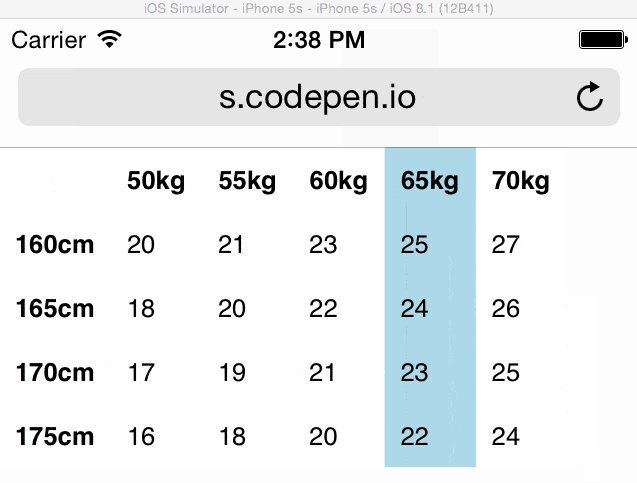
Fonctionnement avec touch
Les pseudo-classes comme :hover fonctionnent plus ou moins sur les terminaux tactiles. Tout d’abord, l’élément doit être focusable, ce qui n’est pas le cas des cellules d’un tableau par défaut. On pourrait certainement ajouter un event handler pour les clics sur les cellules du tableau, et tout faire en JavaScript, mais voici une méthode qui permet de faire l’essentiel du travail en CSS :
//jQuery
// Whatever kind of mobile test you wanna do.
if (screen.width < 500) {
// :hover will trigger also once the cells are focusable
// you can use this class to separate things
$("body").addClass("nohover");
// Make all the cells focusable
$("td, th")
.attr("tabindex", "1")
// When they are tapped, focus them
.on("touchstart", function() {
$(this).focus();
});
}Puis dans le CSS vous ajoutez des styles pour :focus.
//CSS
td:focus::after,
th:focus::after {
content: ’’;
background-color: lightblue;
position: absolute;
left: 0;
height: 10000px;
top: -5000px;
width: 100%;
z-index: -1;
}
td:focus::before {
background-color: lightblue;
content: ’’;
height: 100%;
top: 0;
left: -5000px;
position: absolute;
width: 10000px;
z-index: -1;
}Dans la démo finale, je développe un peu les sélecteurs CSS pour m’assurer que les cellules vides ne déclenchent rien, que les titres de colonnes dans <thead> ne sélectionnent que les colonnes et que les titres de rangées dans <tbody> ne sélectionnent que les rangées.
Vous pouvez le voir dans la démo finale. Et ci-dessous un touch qui fonctionne :