Comment fonctionne z-index
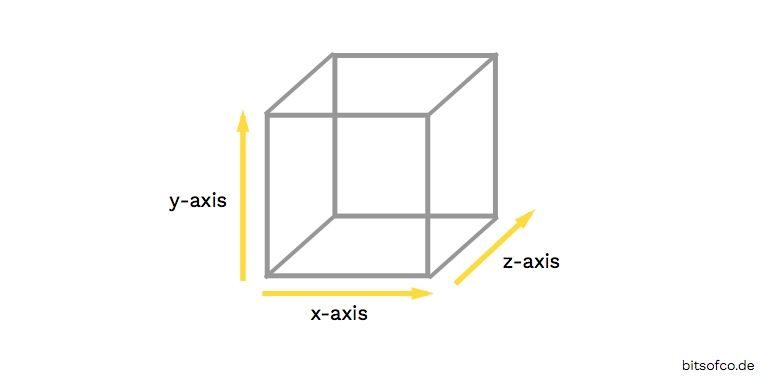
Ça n'est pas évident à première vue, mais les éléments HTML sont générés en 3D. La propriété CSS z-index spécifie le niveau et le contexte d'empilement.
Ça n’a pas l’air évident à première vue, mais les éléments HTML sont générés en 3D. Alignés sur les axes des x et des y, les éléments peuvent en outre reposer sur l’axe des z, qui contrôle leur CSS dans la troisième dimension.

Les marges, les float et autres propriétés permettant de décaler un élément contrôlent la façon dont un élément est positionné sur les axes des x et des y. Mais seule la propriété CSS z-index permet de contrôler la façon dont il repose sur l’axe des z.
La propriété z-index
La propriété z-index spécifie deux choses :
- le niveau d’empilement de l’élément courant
- et si l’élément courant établit un nouveau contexte d’empilement
La propriété ne s’applique qu’aux éléments positionnés. Autrement dit, les éléments qui ont une position soit relative, soit absolute, soit fixed.
La propriété z-index peut prendre trois valeurs :
| Valeur | Description |
|---|---|
auto |
Fixe le niveau d’empilement à 0 et ne crée pas de nouveau contexte d’empilement |
<integer> |
Le niveau d’empilement est un nombre entier et un nouveau contexte d’empilement est créé |
inherit |
Le niveau d’empilement est hérité de l’élément parent, ce qui ne crée pas de nouveau contexte d’empilement |
z-index: auto | <integer> | inheritNiveau d’empilement
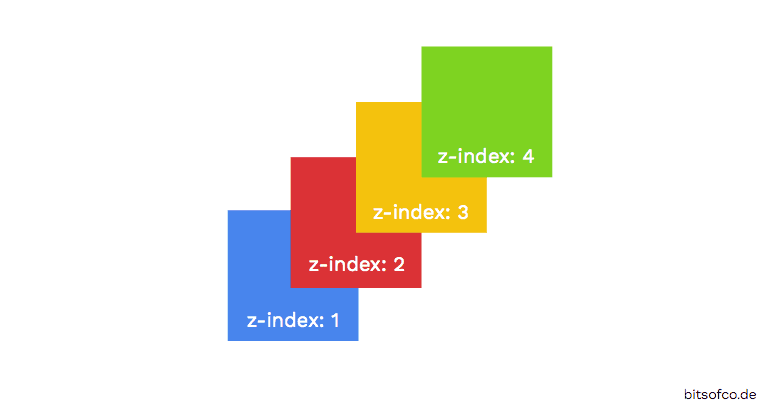
Le niveau d’empilement est la valeur attribuée à l’élément courant sur l’axe des z. Plus le nombre est élevé, plus l’élément se situe haut dans l’empilement et donc plus près de la surface de l’écran.

S’il n’est pas spécifié par la propriété z-index, le niveau d’empilement d’un élément est établi en fonction de sa place dans le document. Les éléments déclarés plus tard dans le document ont un niveau d’empilement plus élevé par défaut.
Calculer le niveau d’empilement
En plus du z-index spécifié, le niveau d’empilement est contrôlé par un certain nombre de facteurs. Les éléments sont empilés dans l’ordre suivant.
| Position | Description | CSS |
|---|---|---|
| 1 (en bas) | L’élément qui crée le contexte d’empilement | z-index: <integer> |
| 2 | Éléments enfants ayant des niveaux d’empilement négatifs | z-index: <negative integer> position: relative | absolute | fixed |
| 3 | Élément enfants dans le flux, pas en ligne, non positionnés | display: /* not inline */ position: static |
| 4 | Éléments enfants flottants non positionnés | float: left | right position: static |
| 5 | Éléments enfants dans le flux, en ligne, non positionnés | display: /* inline */ position: static |
| 6 | Éléments enfants avec niveau d’empilement égal à 0 | z-index: auto | 0 position: relative | absolute | fixed |
| 7 (en haut) | Éléments enfants avec des niveaux d’empilement positifs | z-index: <positive integer> position: relative | absolute | fixed |
Contexte d’empilement
Lorsque nous spécifions le niveau d’empilement d’un élément à l’aide de la propriété z-index, nous ne spécifions pas toujours le niveau d’empilement de l’élément par rapport à chaque autre élément de la page. Le niveau d’empilement de l’élément est seulement défini par rapport à son contexte d’empilement.
Cela peut conduire à des situations bizarres où un élément ayant un z-index plus élevé ne se retrouve pas au-dessus d’un élément ayant un z-index plus bas.
Le contexte d’empilement peut être expliqué à l’aide des règles suivantes.
1 - Le contexte d’empilement par défaut est l’élément racine
Le contexte d’empilement par défaut pour tout document HTML est l’élément racine <html>. C’est pourquoi, à moins qu’un nouveau contexte d’empilement ne soit créé, le niveau d’empilement d’un élément est par défaut en relation avec celui de tous les autres éléments de la page.
2 - Créez un nouveau contexte d’empilement avec la propriété z-index
Nous créons un nouveau contexte d’empilement en donnant une valeur au z-index d’un élément. Cela a pour effet, d’une part de donner ce niveau d’empilement à cet élément, d’autre part de créer un nouveau contexte d’empilement.
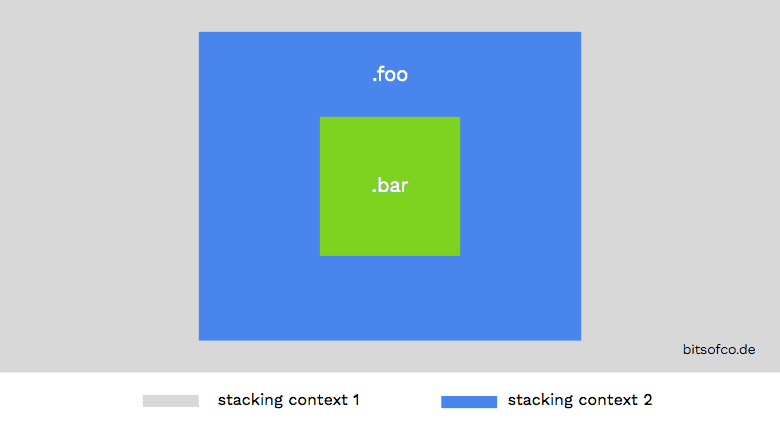
Le nouveau contexte d’empilement s’applique à tous les enfants de cet élément. Leurs niveaux d’empilement sont maintenant situés à l’intérieur de ce contexte d’empilement et non dans le contexte racine.
Dans l’exemple qui suit, .foo appartient au contexte d’empilement 1, alors que .bar appartient au contexte d’empilement 2.

3 - Les éléments ne peuvent pas être empilés au-dessus (ou en-dessous) du niveau de leur élément parent
Lorsque le niveau d’empilement de l’élément parent est défini, ses enfants ne peuvent pas être empilés au-dessus ou en-dessous de ce niveau (par rapport au contexte d’empilement de l’élément parent).
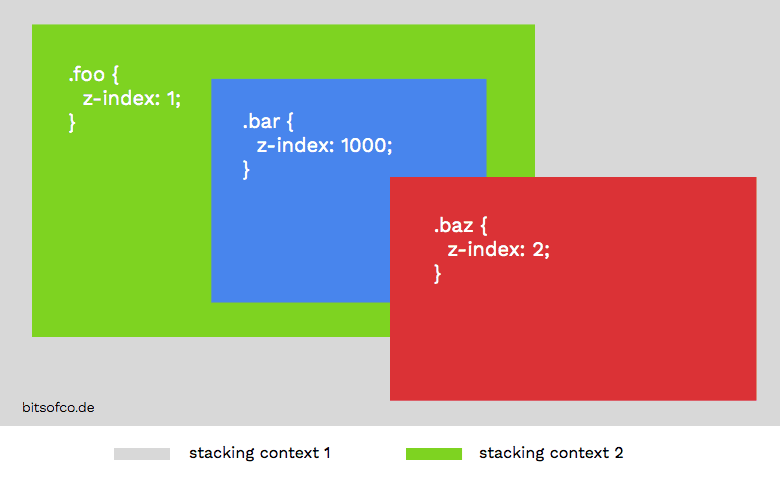
Dans l’exemple ci-dessous, même si .bar a un z-index plus élevé que .baz, il est toujours affiché en-dessous. Cela est dû au fait que dans le contexte d’empilement 1, .bar ne peut pas dépasser le niveau d’empilement 1.
.foo { z-index: 1; }
.bar { z-index: 1000; }
.baz { z-index: 2; }
//HTML
<div class="foo">
.foo
<div class="bar">
.bar
</div>
</div>
<div class="baz">
.baz
</div>et le CSS :
body {
background-color: rgb(230, 230, 230);
}
.foo {
background-color: green;
height: 300px;
width: 500px;
position: relative;
z-index: 1;
}
.bar {
background-color: blue;
height: 200px;
width: 200px;
position: absolute;
bottom: 20px;
right: 20px;
z-index: 1000;
}
.baz {
background-color: red;
height: 250px;
width: 300px;
position: absolute;
top: 150px;
left: 400px;
z-index: 2;
}
.foo,
.bar,
.baz {
box-sizing: border-box;
padding: 20px;
color: #fff;
}Voir également :