La propriété CSS visibility et l'accessibilité
Le DOM (Document Object Model) est une interface pour vos pages web. C'est une API permettant aux programmes de lire et de manipuler le contenu de la page, sa structure et ses styles. Passons tout cela en revue pour comprendre comment ça marche.
J'ai rencontré un problème dernièrement avec le contenu textuel d'un de mes <button> qui n'apparaissait pas dans l'arbre d'accessibilité (accessibility tree, NdT : un arbre un peu similaire au DOM mais comportant uniquement les éléments utiles aux technologies d'assistance) et par conséquent n'était pas visible pour les lecteurs d'écran. Après débogage, je me suis rendue compte que la raison en était que j'animais un texte visuellement en modifiant son opacité et, surtout, la propriété CSS visibility.
C'était clairement un loupé, vu ce que j'ai écrit précédemment sur la façon de cacher des éléments avec CSS. Cela m'a amenée à repenser au comportement de la propriété visibility, en particulier à sa valeur hidden, dans sa relation avec les différentes sortes de "visibilités" — visuelle, spatiale, technologies d'assistance, interactions. Quand nous utilisons le terme "visibilité", nous pensons à la vision, mais la propriété visibility ne concerne pas que la visibilité "visuelle".
visibility: hidden et la visibilité visuelle
Lorsque nous considérons le domaine de la vision, la règle visibility: hidden a l'effet attendu, l'élément devient plus ou moins "invisible".
Il a disparu ! ---> <span style="visibility: hidden;">J'ai disparu !</span> eh ouiLe résultat :
Il a disparu ! ---> eh oui
Pour comprendre exactement ce qui se passe, revenons sur le chemin critique du rendu. Typiquement, une fois déterminés les styles de la page, trois choses se passent :
- Mise en page - quel espace prend l'élément dans la page ?
- Peinture - quelle est la valeur de chaque pixel ?
- Composite - dans quel ordre sont peints les pixels ?
Pour un élément auquel s'applique la règle visibility: hidden, on pourrait penser que les navigateurs optimiseraient le travail de rendu en ne tenant pas compte des étapes 2 et 3 puisqu'aucun pixel ne sera affiché là où l'élément devrait se trouver. Bien que rien ne soit dit dans la spécification sur une telle optimisation, il est utile d'imaginer un tel mécanisme pour penser au fonctionnement de la règle.
visibility: hidden et espace
Il est techniquement exact de dire qu'un élément est invisible lorsque la règle visibility: hidden lui est appliquée, cependant on peut objecter qu'il occupe toujours l'espace sur la page.
Comme mentionné précédemment, un élément ne passe peut-être pas par les étapes 2 & 3, peinture et composite, mais il n'échappe pas à l'étape 1 de mise en page. Autrement dit, même si les pixels ne sont pas peints, ils occupent toujours de l'espace dans la page — un peu comme Harry Potter et sa cape d'invisibilité, vous ne le voyez pas mais il est toujours là.
Prenons trois éléments <div> de 100 px chacun, et appliquons la règle visibility: hidden au deuxième.
<style>
div {
width: 100px;
display: inline-block;
background-color: #ffdb3a;
}
</style>
<div>Un</div>
<div style="visibility: hidden;">Deux</div>
<div>Trois</div>Bien que "visuellement caché", on ne peut pas dire que l'élément du milieu soit réellement invisible puisqu'il occupe toujours l'espace.
visibility: hidden et interactivité
Du fait qu'un élément occupe toujours l'espace, même s'il est techniquement "caché", on pourrait penser que la règle visibility: hidden a le même effet que opacity: 0. En réalité, la règle visibility: hidden est beaucoup plus proche de display: none.
Toute interaction avec des éléments tels que des formulaires ou des liens sera impossible.
Considérons le <button> ci-dessous qui devrait envoyer une alerte sur un clic.
Il a disparu ! --->
<button style="visibility: hidden;"
onclick="alert('Hello!')">J'ai disparu !</button>
<--- On ne peut pas cliquer dessus !Il a disparu ! ---> <--- On ne peut pas cliquer dessus !
Le bouton a beau conserver son espace physique, il a perdu son interactivité.
visibility: hidden et technologies d'assistance
La principale raison pour laquelle la règle visibility: hidden ne concerne pas que le domaine de la vision est qu'elle affecte également les technologies d'assistance. Lorsque nous appliquons visibility: hidden à un élément, la règle le supprime de l'arbre d'accessibilité, ce qui le rend invisible aux technologies telles que les lecteurs d’écran.
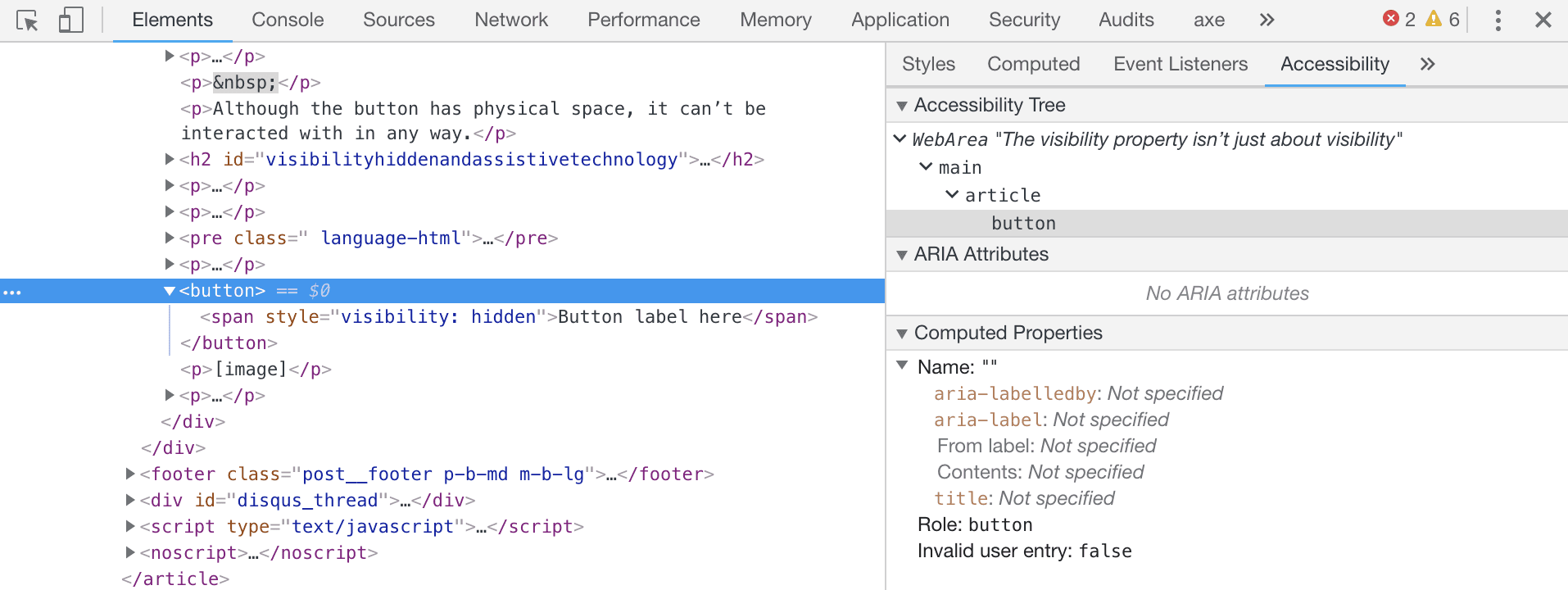
Prenons par exemple le problème que j'ai rencontré. J'ai un <button> et une <span> imbriquée.
<button>
<span style="visibility: hidden">Button label here</span>
</button>Si nous jetons un coup d'oeil aux propriétés d'accessibilité de l'élément dans DevTool, nous voyons que le <button> semble ne pas avoir de label et par conséquent n'a pas de nom accessible.

Conclusion : la propriété visibility semble n'affecter que l'aspect visuel des éléments, mais nous avons vu qu'elle fait bien plus que cela.