Les propriétés CSS Background
Méthodique et claire comme on la connaît, Ire Aderinokun fait le tour des propriétés background de CSS pour placer, dimensionner, répéter, etc les images d'arrière-plan. Une excellente introduction ou révision.
Comme je l'ai déjà mentionné, tout élément dans l'arborescence du document est une boîte rectangulaire. Chacune de ces boîtes possède un arrière-plan (background) qui peut être une image ou une couleur, ou être transparent. Ce background est contrôlé par 8 propriétés CSS — et une propriété raccourci.
background-color
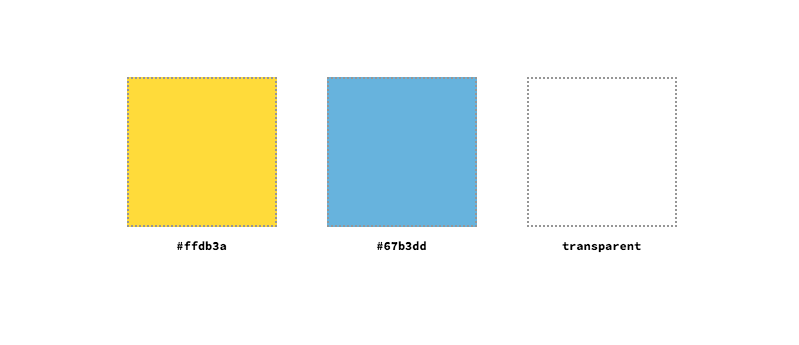
La propriété background-color définit une couleur de background pour l'élément. Sa valeur peut être n'importe quelle valeur acceptée de couleur, ou le mot-clé transparent.
.left {
background-color: #ffdb3a;
}
.middle {
background-color: #67b3dd;
}
.right {
background-color: transparent;
}
La couleur de background est dessinée à l'intérieur de la surface de la boîte spécifiée par la propriété background-clip que nous verrons tout à l'heure. Si des images de background sont également définies, la couche de couleur est dessinée en-dessous.
Contrairement aux couches d'images qui peuvent être multiples, on ne peut avoir qu'une seule couche de couleur pour un élément donné.
background-image
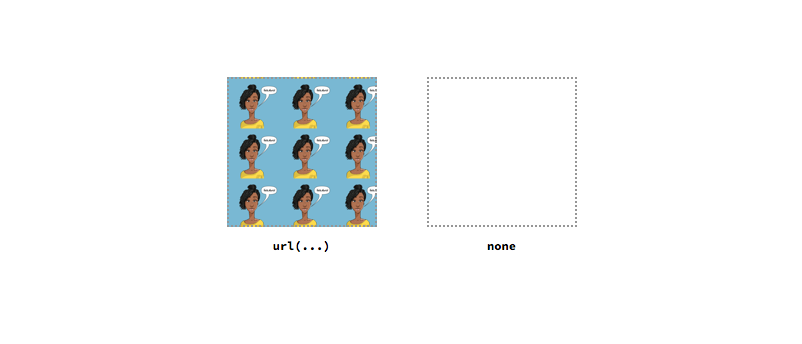
La propriété background-image définit une ou plusieurs images de background pour l'élément. Sa valeur est typiquement l'url d'une image définie avec la notation url(). On peut aussi utiliser la valeur none, qui comptera comme une couche vide.
.left {
background-image: url('ire.png');
}
.right {
background-image: none;
}
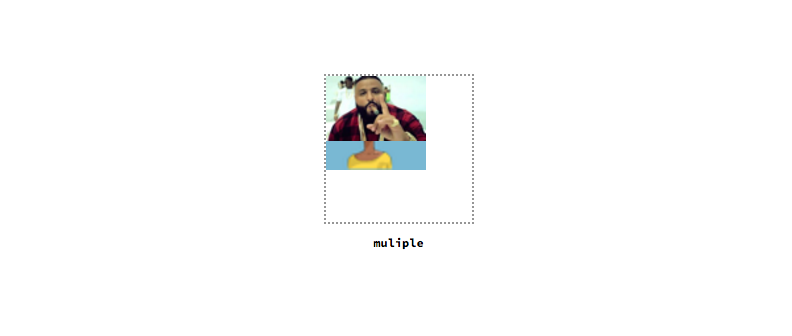
On peut également spécifier des images de background multiples, chacune étant alors séparée par une virgule. Chaque image est placée en-dessous de celle qui la précède sur l'axe des z (z-axis).
.middle {
background-image: url('khaled.png'), url('ire.png');
/* Autres styles */
background-repeat: no-repeat;
background-size: 100px;
}
background-repeat
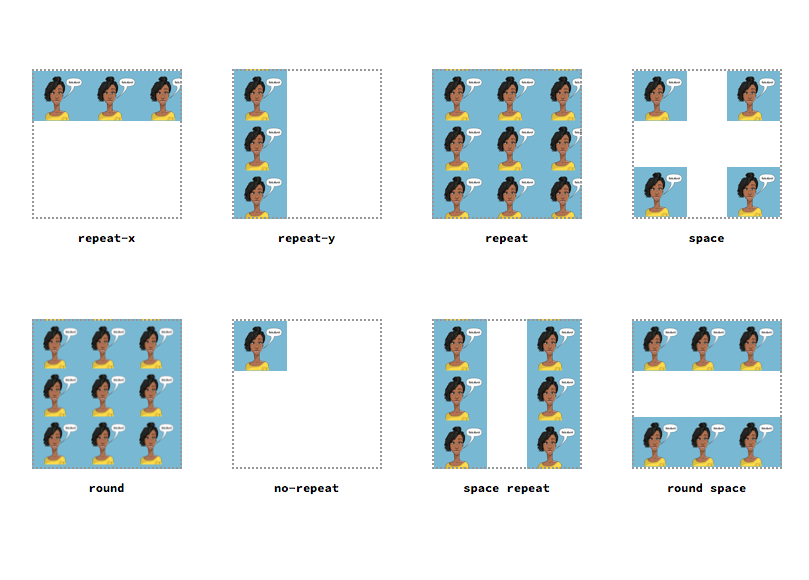
Dans une mosaïque d'images, la propriété background-repeat contrôle la façon dont une image de background est tuilée après avoir été mise à dimension (via la propriété background-size) et positionnée (via la propriété background-position).
La valeur de cette propriété peut être l'un des mots-clés suivants : repeat-x, repeat-y, repeat, space, round, no-repeat. À part les deux premières (repeat-x et repeat-y), les autres valeurs peuvent être définies une seule fois pour l'axe des x et l'axe des y, ou définies pour chaque dimension individuellement.
.top-outer-left {
background-repeat: repeat-x;
}
.top-inner-left {
background-repeat: repeat-y;
}
.top-inner-right {
background-repeat: repeat;
}
.top-outer-right {
background-repeat: space;
}
.bottom-outer-left {
background-repeat: round;
}
.bottom-inner-left {
background-repeat: no-repeat;
}
.bottom-inner-right {
background-repeat: space repeat;
}
.bottom-outer-right {
background-repeat: round space;
}
background-size
La propriété background-size définit la taille de l'image de background. Elle prend pour valeur soit un mot-clé, soit une longueur, soit un pourcentage.
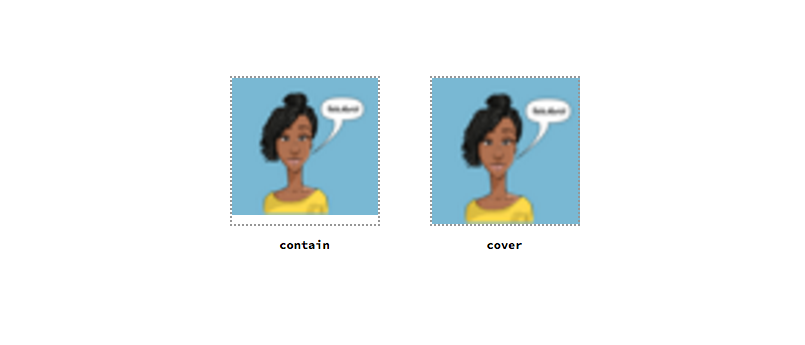
Les mots-clés disponibles pour cette propriété sont contain et cover. Le mot-clé contain redimensionne l'image à son maximum de façon à ce qu'elle soit contenue dans l'espace disponible, sans perdre aucune partie de l'image. cover par contre redimensionne l'image de façon à ce que tout la surface de background soit recouverte.
.left {
background-size: contain;
background-image: url('ire.png');
background-repeat: no-repeat;
}
.right {
background-size: cover; /* Les autres styles sont identiques à .left */
}
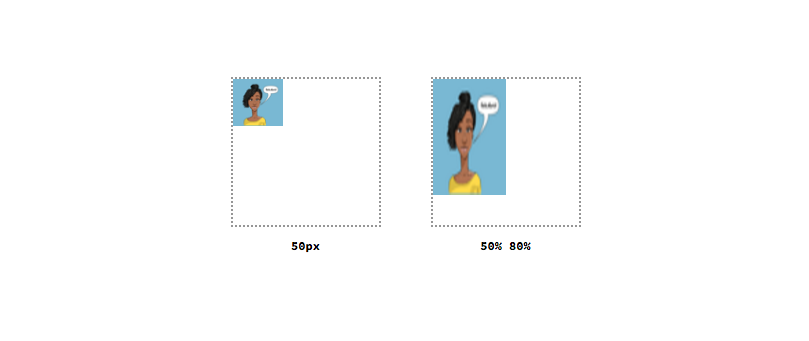
Pour les valeurs de longueur et pourcentage, nous pouvons spécifier la largeur et la hauteur de l'image de background. Les valeurs en pourcentage sont calculées par rapport à la taille de l'élément.
.left {
background-size: 50px; /* Les autres styles sont identiques à .left */
}
.right {
background-size: 50% 80%; /* Les autres styles sont identiques à .left */
}
background-attachment
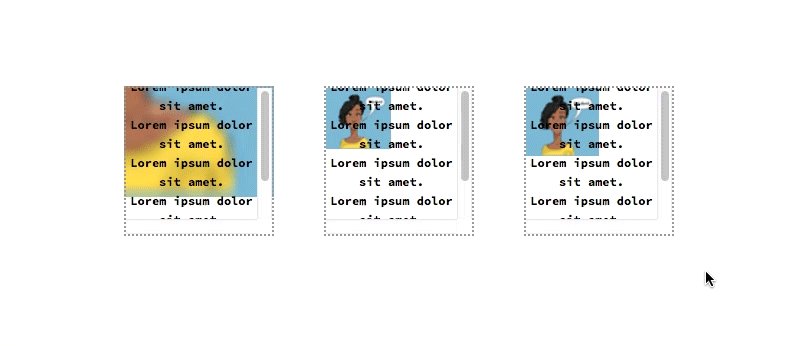
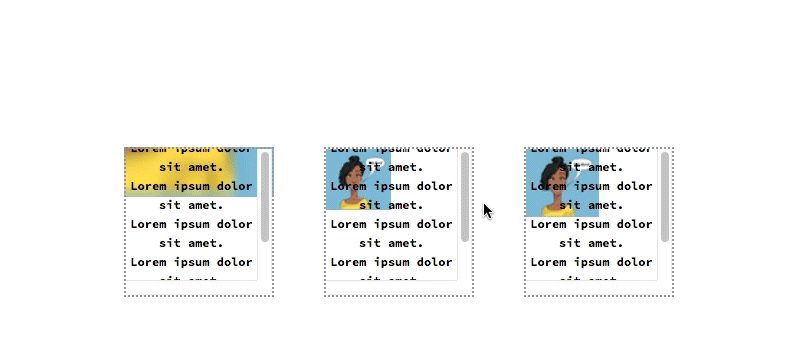
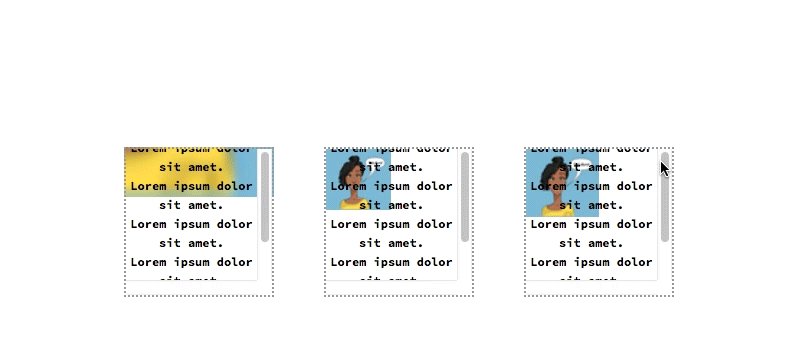
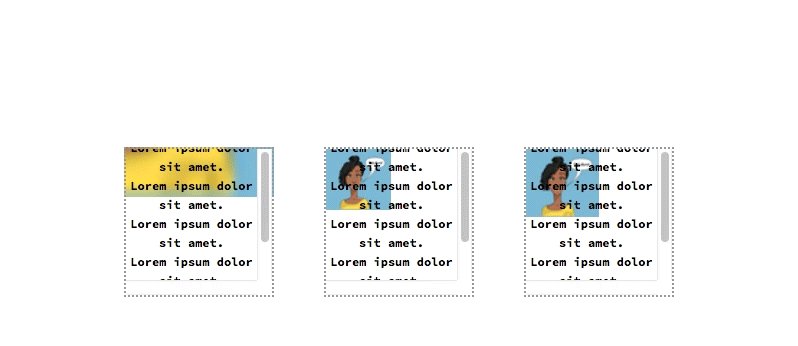
La propriété background-attachment contrôle la façon dont l'image de background va défiler (scroll) par rapport au viewport et à l'élément. Elle peut prendre 3 valeurs.
Le mot-clé fixed signifie que l'image de background est fixée au viewport et ne se déplace pas, même lorsque l'utilisateur fait défiler la page. local signifie que le background est fixé à sa position dans l'élément. Si ce dernier est lié à un mécanisme de défilement et que l'image de background est positionnée en haut, lorsque l'utilisateur fera défiler la page vers le bas de l'élément l'image pourra disparaître de l'écran. Enfin, scroll signifie que l'image de background est fixe et ne défilera pas avec le contenu de son élément.
.left {
background-attachment: fixed;
background-size: 50%;
background-image: url('ire.png');
background-repeat: no-repeat;
overflow: scroll;
}
.middle {
background-attachment: local; /* Les autres styles sont identiques à .left */
}
.right {
background-attachment: scroll; /* Les autres styles sont identiques à .left */
}
background-position
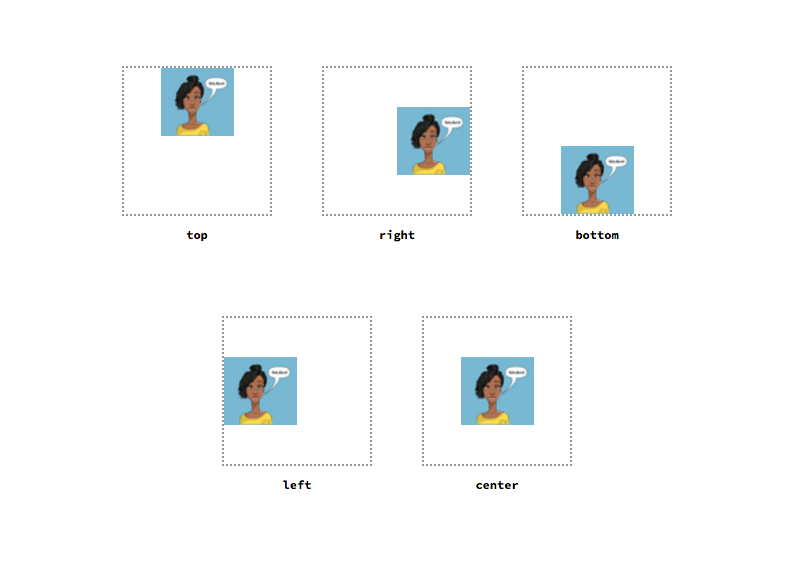
Cette propriété, combinée à la propriété background-origin, définit la position de départ de l'image de background. Sa valeur peut être un mot-clé, une longueur ou un pourcentage, et nous pouvons spécifier la position le long de l'axe des x ou des y.
Les mots-clés disponibles sont top, right, bottom, left et center. Nous pouvons utiliser ces mots-clés en combinaison les uns avec les autres et si nous ne spécifions qu'un seul mot-clé, l'autre est présumé être center.
.top-left {
background-position: top;
background-size: 50%;
background-image: url('ire.png');
background-repeat: no-repeat;
}
.top-middle {
background-position: right; /* Les autres styles sont identiques à .left */
}
.top-right {
background-position: bottom; /* Les autres styles sont identiques à .left */
}
.bottom-left {
background-position: left; /* Les autres styles sont identiques à .left */
}
.bottom-right {
background-position: center; /* Les autres styles sont identiques à .left */
}
Pour les valeurs égales à une longueur ou à un pourcentage, nous pouvons aussi spécifier la position le long de l'axe des x ou des y. Les valeurs en pourcentage sont relatives à l'élément contenant.
.left {
background-position: 20px 70px; /* Les autres styles sont identiques à .left */
}
.right {
background-position: 50%; /* Les autres styles sont identiques à .left */
}
background-origin
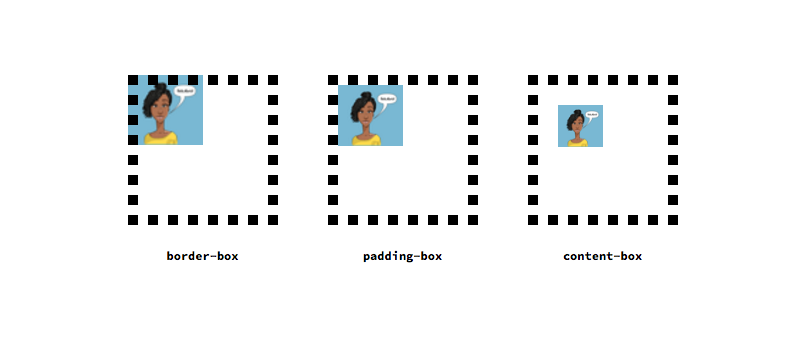
La propriété background-origin spécifie selon quelle zone du modèle de boîte l'image de background doit être positionnée.
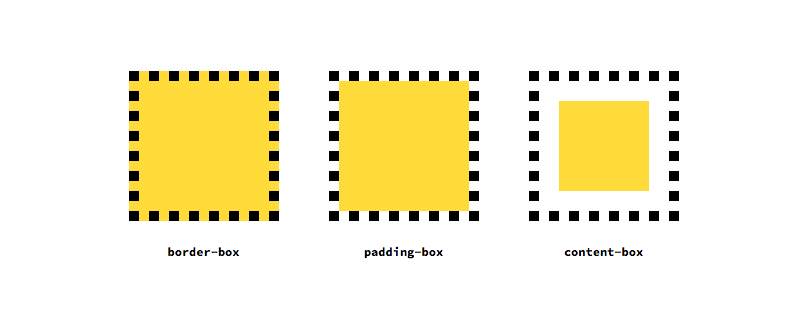
Les valeurs disponibles sont border-box, qui positionne l'image en fonction de la zone de bordure, padding-box qui utilise la zone de padding et content-box qui utilise la zone de contenu.
.left {
background-origin: border-box;
background-size: 50%;
background-image: url('ire.png');
background-repeat: no-repeat;
background-position: top left;
border: 10px dotted black;
padding: 20px;
}
.middle {
background-origin: padding-box; /* Les autres styles sont identiques à .left */
}
.right {
background-origin: content-box; /* Les autres styles sont identiques à .left */
}
background-clip
La propriété background-clip détermine la surface sur laquelle le background sera peint. Comme la propriété background-origin, elle s'appuie sur les zones du modèle de boîte.
.left {
background-clip: border-box;
background-size: 50%;
background-color: #ffdb3a;
background-repeat: no-repeat;
background-position: top left;
border: 10px dotted black;
padding: 20px;
}
.middle {
background-clip: padding-box; /* Les autres styles sont identiques à .left */
}
.right {
background-clip: content-box; /* Les autres styles sont identiques à .left */
}
background
Enfin, la propriété background est un raccourci des autres propriétés relatives au background. L'ordre des sous-propriétés est sans importance parce que les types de données sont différents. Cependant, pour les propriétés background-origin et background-clip, si une seule une zone du modèle de boîte est spécifiée, elle est valable pour les deux propriétés. Si deux zones sont spécifiées, la première s'applique à la propriété background-origin.
Ressources complémentaires en français
- Les ressources MDN sur background (en français)
- Placer une image de fond par rapport aux coins inférieur et droit, par Geoffrey C. d'Alsacréations
- Arrière-plans avec CSS3 Backgrounds, par Simon K. d'Alsacréations