Contrôler le modèle de boîte
Dans cet article simple et complet, Ire Aderinokun rappelle les bases du modèle de boîte CSS et montre pourquoi vous devriez utiliser box-sizing.
Dans l’arbre qui représente notre document, chaque élément est une boîte rectangulaire. Le modèle de boîte CSS décrit ces boîtes et leurs composants.
Les bases du modèle de boîte
Dans un document HTML, chaque boîte rectangulaire est constituée de quatre zones : la zone du contenu, celle du padding, celle de la bordure et celle de la marge.
Prenons un exemple.
//HTML
<div class="box">
<!-- start content area -->
Lorem ipsum dolor sit amet.
<!-- end content area -->
</div>Donnons un style à cette boîte :
//CSS
.box {
width: 300px;
height: 300px;
padding: 50px; /* padding area */
margin: 50px; /* margin area */
border: 50px solid grey; /* border area */
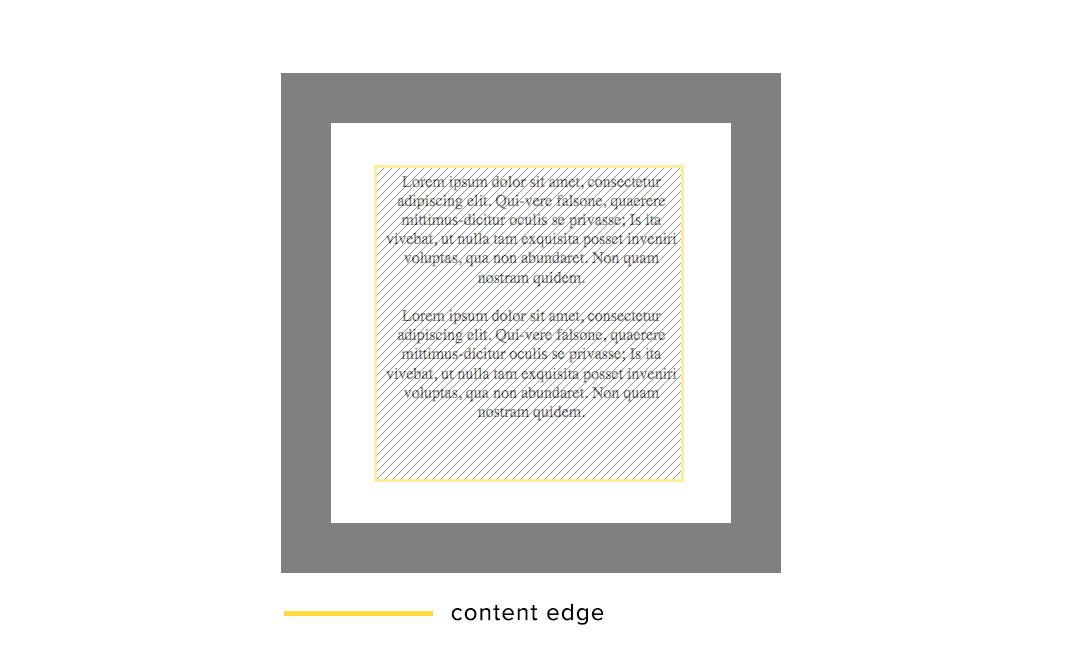
}La zone du contenu
La zone du contenu est la partie occupée par le contenu de l’élément HTML. Cela peut être du texte, une image ou tout autre media. Le contour est appelé “contour du contenu” ou “contour intérieur”.

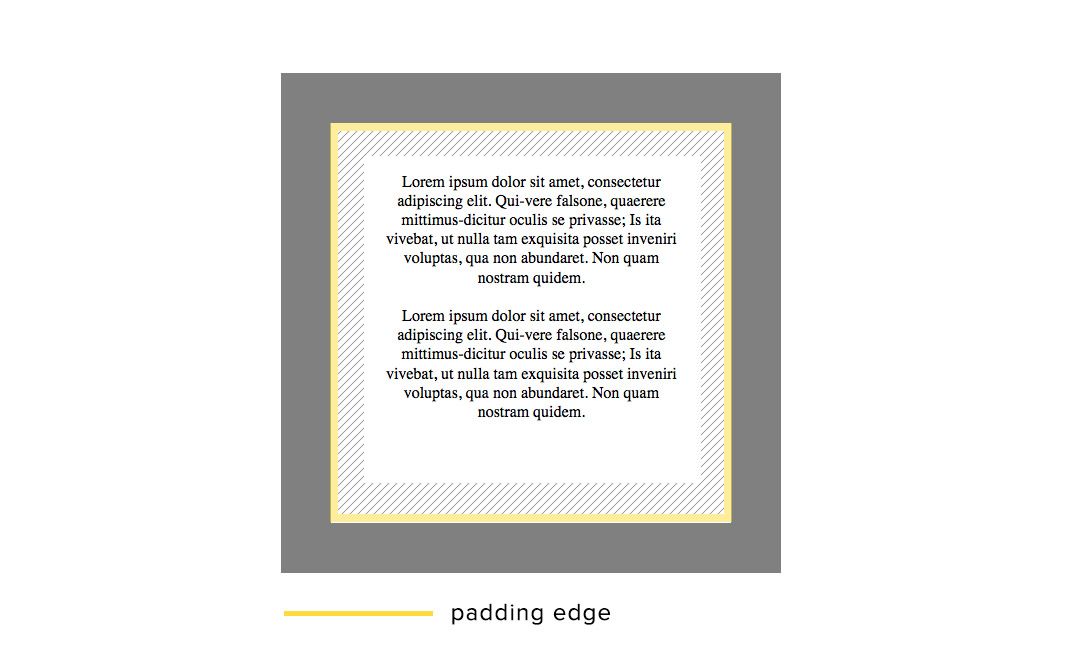
La zone du padding
La zone du padding est l’espace que nous spécifions entre le contenu et la bordure. Son contour est appelé “contour de padding”.

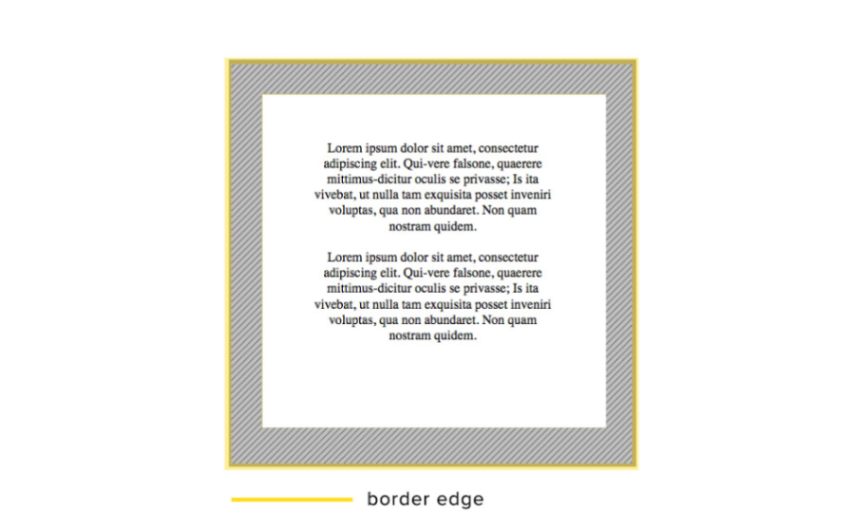
La zone de bordure
La zone de bordure est constituée par l’épaisseur de la bordure. Son contour est appelé “contour de bordure”.

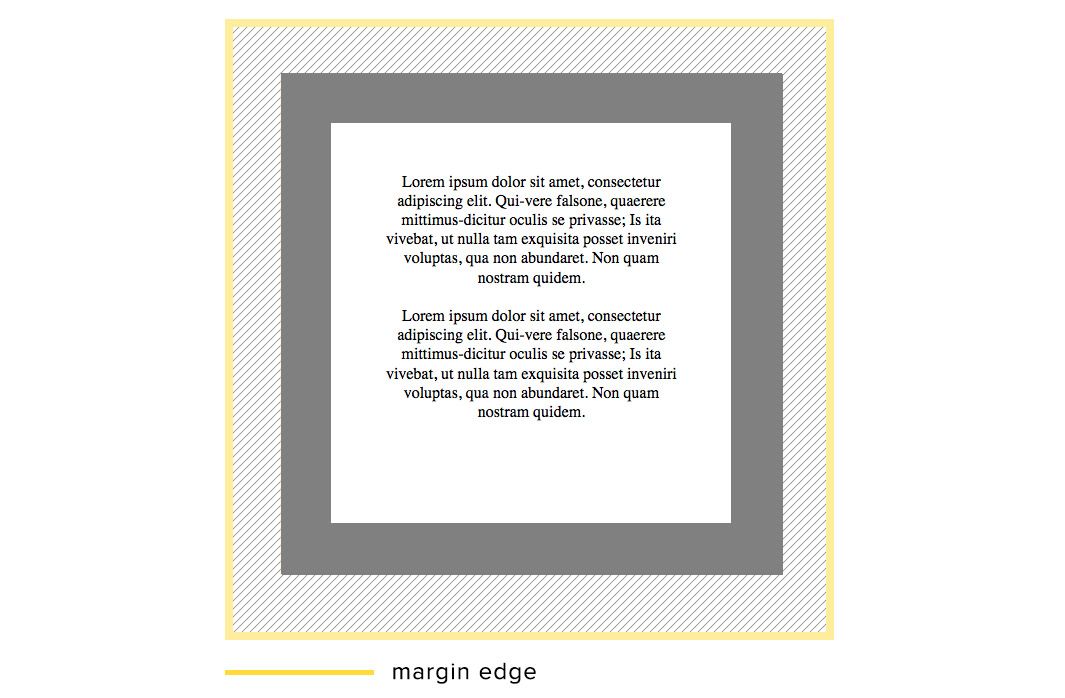
La zone de marge
La zone de marge est l’espace situé en dehors de la bordure. Bien que ne faisant pas strictement partie de l’élément lui-même, elle est prise en compte lorsque nous considérons l’espace occupé par l’élément dans la page. Son contour est appelé “contour de marge” ou “contour extérieur”.

Pour les éléments de niveau block, nous pouvons contrôler la hauteur et la largeur des boîtes rectangulaires avec les propriétés CSS height et width. Cependant, vu le nombre de zones pour chaque élément, nous devons spécifier (ou calculer) ce que nous entendons par “largeur” et “hauteur” de l’élement. C’est ici qu’intervient la propriété box-sizing.
La propriété box-sizing
La propriété box-sizing définit lequel parmi les quatre contours nous utilisons pour déterminer la largeur et la hauteur de notre élément. Selon la zone que nous spécifions, la zone de contenu pourra être ajustée.
La propriété box-sizing accepte quatre valeurs, content-box, padding-box, border-box et inherit. Pour illustrer les différences entre chacune, appliquons-les à notre exemple de .box.
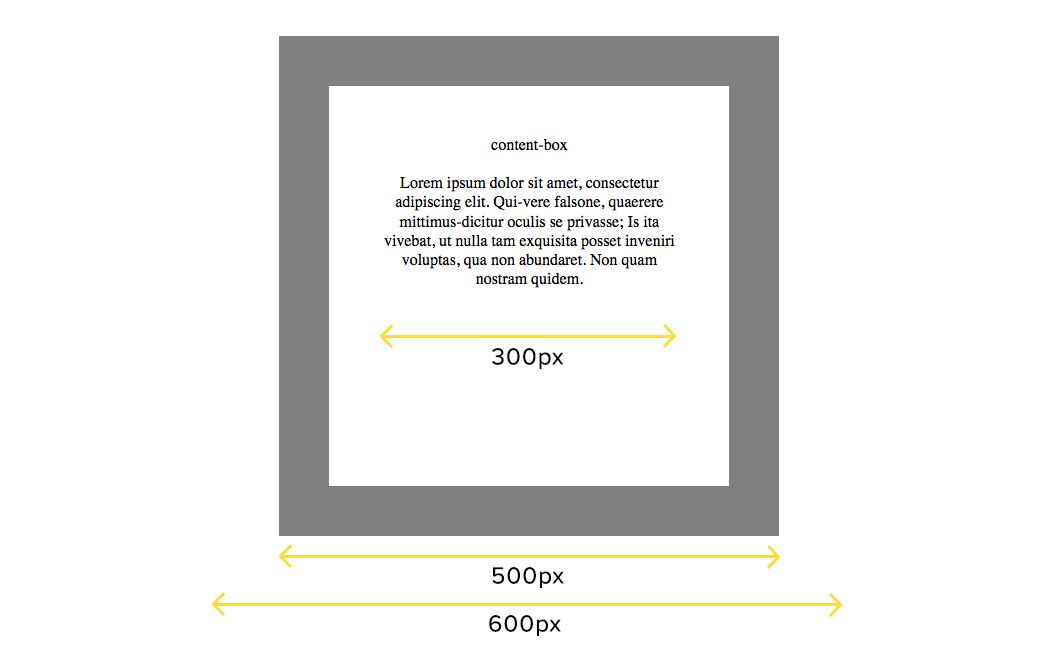
content-box
largeur = zone du contenu
C’est la valeur par défaut. Elle définit la largeur de l’élément, dans notre cas 300px, comme étant égale à la largeur de la zone de contenu. L’épaisseur du padding et de la bordure font que l’élément est globalement plus large que 300px. La largeur de l’élément (au sens strict) est maintenant de 500px et l’espace occupé total est de 600px en comptant la marge.

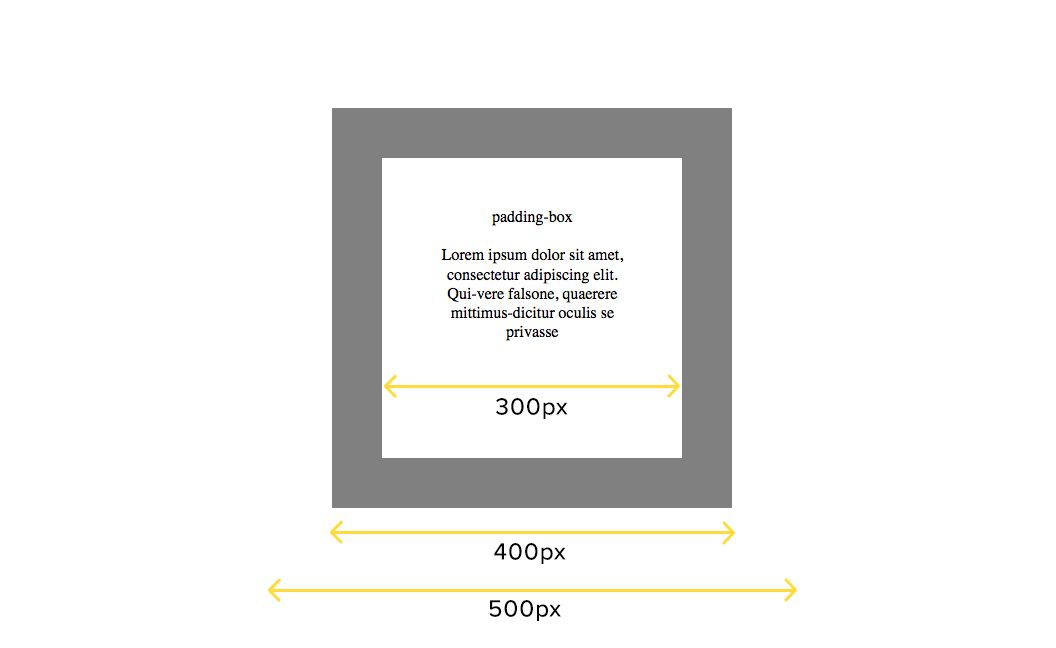
padding-box
largeur = zone du contenu + zone de padding
Cette valeur intègre l’épaisseur du padding dans le calcul de la largeur de l’élément. La zone de contenu est ajustée à 200px de large pour y arriver.

Remarque : Cette valeur est uniquement supportée par Firefox, car elle a été supprimée de la spécification. Les autres navigateurs utiliseront la valeur par défaut, content-box, si vous utilisez padding-box.
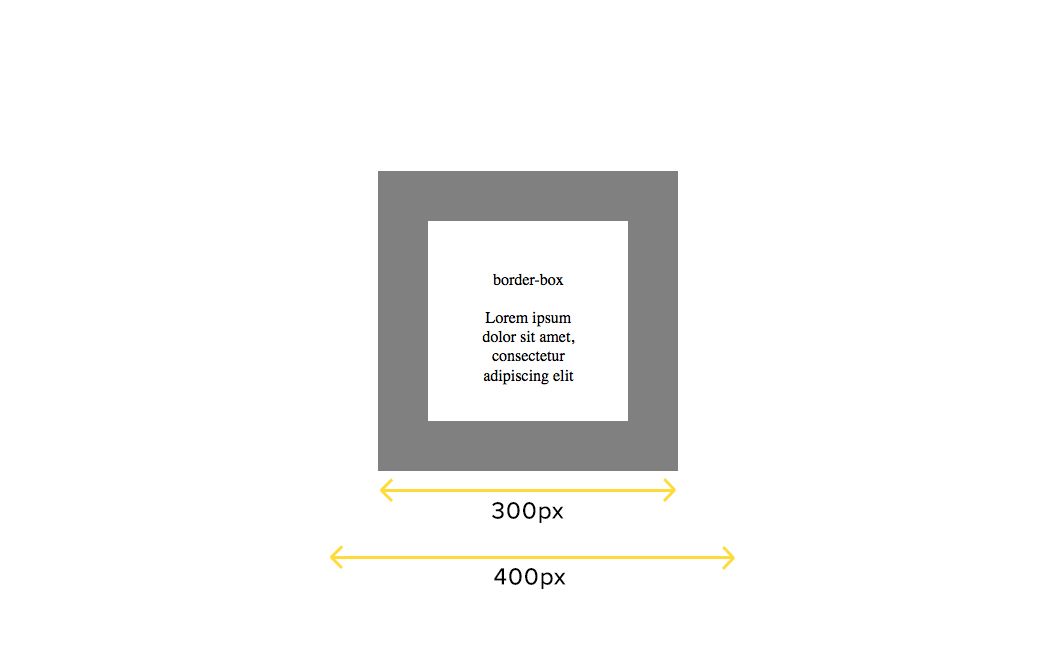
border-box
largeur = zone du contenu + zone de padding + zone de bordure
Cette valeur intègre à la fois la bordure et le padding dans le calcul de la largeur de l’élément. Dans notre exemple, la largeur de la zone de contenu est maintenant réduite à 100px.

inherit
Cette valeur donne au box-sizing de l’élément la valeur du box-sizing de son élément parent.
Contrôler le modèle de boîte
La méthode de dimensionnement de la boîte que vous utiliserez dépendra de la façon dont vous préférez concevoir votre élément. La plupart des gens, y compris moi-même, préfèrent utiliser la valeur border-box qui est la façon la plus logique de définir les dimensions de l’élément.
Pour écraser la valeur par défaut content-box, j’utilise ce reset recommandé par Paul Irish dans mon fichier reset.css.
html {
/* Set border-box as the global default */
box-sizing: border-box;
}
*, *:before, *:after {
/* Allow each element to override */
box-sizing: inherit;
}