CSS Initial, Inherit, Unset et Revert
Il existe quatre valeurs applicables (en théorie) à n'importe quelle propriété CSS, ce sont les valeurs explicites par défaut. Avec Ire Aderinokun apprenez à les connaître et à les différencier.
Il existe quatre valeurs applicables (en théorie) à n’importe quelle propriété CSS. Ce sont les valeurs explicites par défaut — initial, inherit, unset et revert. Ces valeurs nous permettent de donner des valeurs par défaut avec nuance. Même si elles ne sont pas universellement supportées, il est utile de les connaître et de comprendre leurs différences.
Initial
La valeur initial est la valeur par défaut de la propriété, telle qu’elle est définie par la spécification CSS officielle. Par exemple pour un élément <p>, text-align est left et display est inline.
//HTML
<p style="text-align: initial;
display: initial;
background-color: rgba(255,219,58, 0.3)">
Hello, world!
</p>
Compatibilité navigateurs : La compatibilité est excellente, à l’exception d’IE et Opera Mini.
Inherit
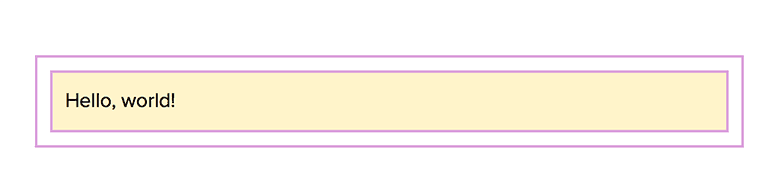
La valeur inherit représente la valeur prise par le parent immédiat de l’élément HTML pour la même propriété.
<div style="border: 2px solid plum;">
<div style="border: inherit; background-color: rgba(255,219,58, 0.3);">
Hello, world!
</div>
</div>
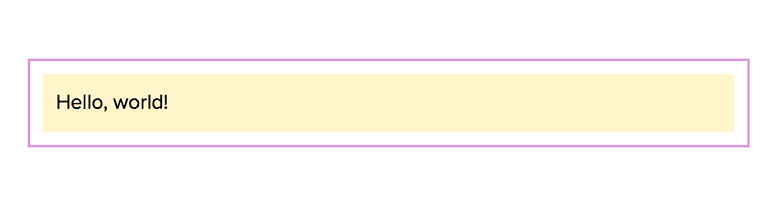
Si la propriété n’est pas explicitement définie pour l’élément parent, c’est le comportement de revert qui se produira. CSS ne remontera pas dans l’arbre des éléments parents pour trouver une valeur explicitement définie pour cette propriété.
<div style="border: 2px solid plum;">
<div>
<div style="border: inherit; background-color: rgba(255,219,58, 0.3);">
Hello, world!
</div>
</div>
</div>
Unset
La valeur unset est une sorte de mélange de initial et inherit.
Certaines propriétés, si elles ne sont pas définies explicitement, prendront pour valeur par défaut inherit. Par exemple, si nous définissons la color d’un élément, elle s’applique à tous les éléments enfants par défaut. Par contre, d’autres propriétés, telles que border, n’héritent pas par défaut.
<div style="border: 2px solid plum; color: cornflowerblue;">
<div style="background-color: rgb(200, 200, 200)">
Hello, world
</div>
</div>
Compatibilité navigateurs : La compatibilité est bonne, à l’exception d’IE, iOS Safari et Opera Mini.
Revert
La valeur revert, autrefois appelée default, représente toute valeur que prendrait la propriété si aucune valeur ne lui était donnée.
Si aucune valeur n’est donnée à une propriété dans la feuille de style de l’auteur (les styles que nous appliquons en tant qu’auteurs), voici les étapes suivies par le navigateur pour trouver une valeur :
- Vérifier s’il existe des styles définis par l’utilisateur
- Si rien n’est trouvé, vérifier la feuille de style user agent (styles définis par le navigateur)
- Si rien n’est trouvé, appliquer l’équivalent de
unset
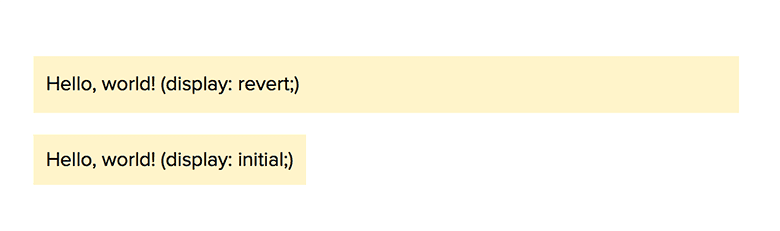
Par exemple, un style fréquemment ajouté aux éléments <div> par les feuilles de style user agent est display: block; même si la valeur initiale de display est inline. Voici ce qui se passe quand revert est utilisé — et la comparaison avec initial.
<div style="display: revert;
background-color: rgba(255,219,58, 0.3)">
Hello, world! (revert)
</div>
<div style="display: initial;
background-color: rgba(255,219,58, 0.3)">
Hello, world! (initial)
</div>
Compatibilité : pour une information à jour à la lecture de cet article, consultez Can I Use.