CSS Grid : comment fonctionne minmax()
La fonction minmax() est l'une des plus utiles parmi les nouveautés introduites par la spécification CSS Grid Layout. Ire Aderinokun la présente à sa façon habituelle: systématique, claire et complète!
La fonction minmax() introduite par la spécification CSS Grid Layout est l'une de ses fonctionnalités les plus utiles. Cette fonction nous permet d'écrire un CSS extrêmement puissant et succinct : nous pouvons maintenant donner pour valeur à une piste de grille (grid track) une fonction acceptant une valeur minimum et une valeur maximum.
La fonction minmax()
La fonction minmax() définit un espace supérieur ou égal à une valeur minimum et inférieur ou égal à une valeur maximum. Elle accepte deux paramètres, une valeur minimum et une valeur maximum.
minmax(min, max)Si la valeur maximum définie est inférieure à la valeur minimum, elle n'est pas prise en compte, et la fonction est traitée comme si elle ne présentait qu'une valeur minimum.
La fonction minmax() accepte six types de valeurs :
- longueur
- pourcentage
- longueur flexible
max-contentmin-contentauto
Passons-les en revue un par un.
Longueur
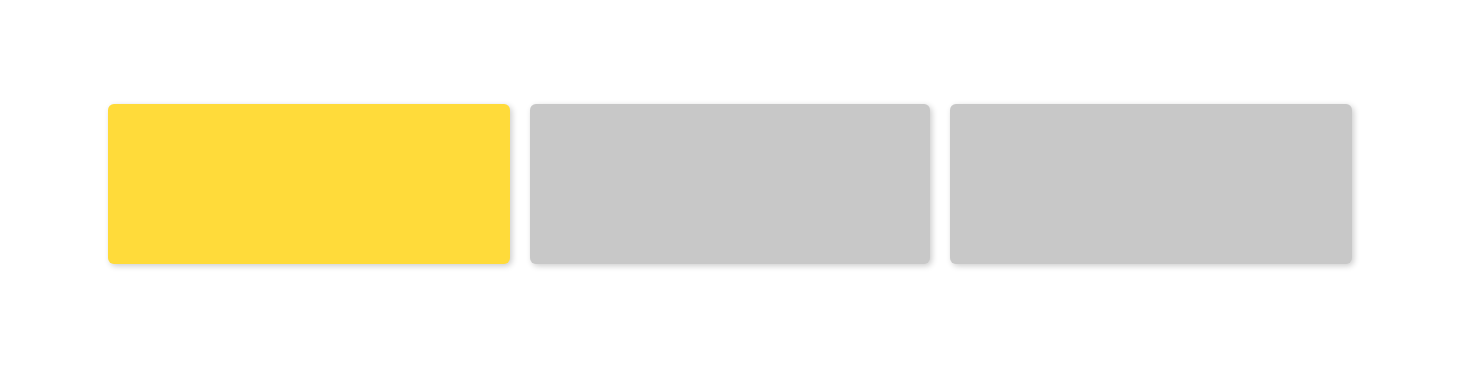
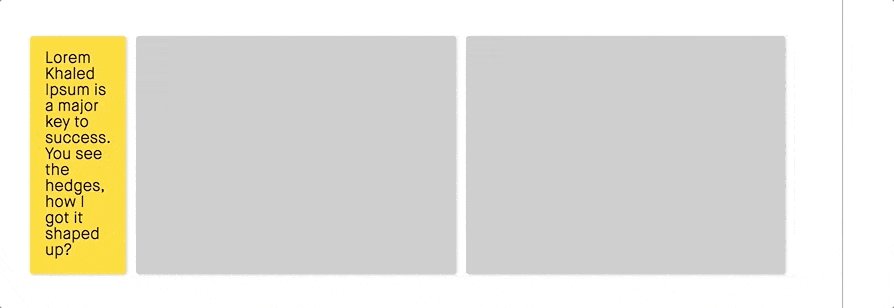
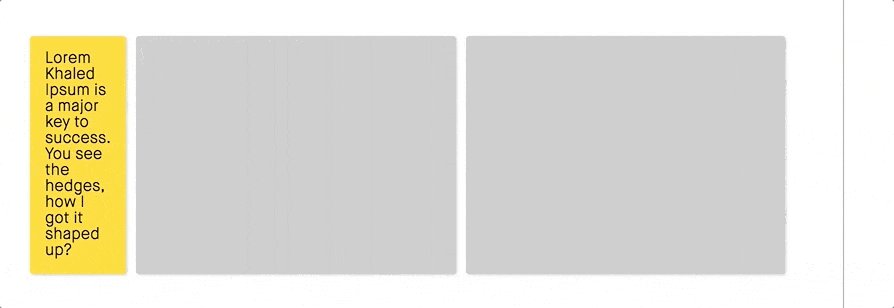
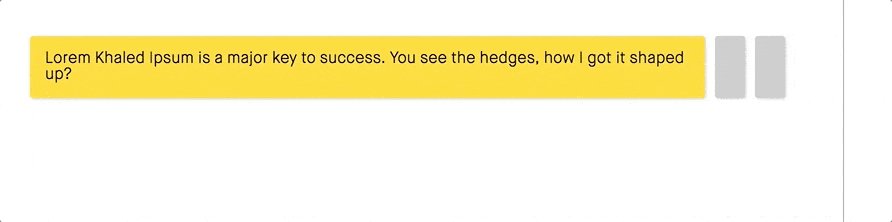
La valeur la plus simple que nous puissions passer à minmax() est une longueur. Prenons par exemple cette grille simple, qui a trois colonnes et une rangée unique.

Avec la fonction minmax(), nous pouvons préciser que la cellule jaune doit avoir une largeur minimale de 100px et maximale de 200px. Lorsque l'écran est redimensionné, la valeur absolue change mais toujours entre ces deux limites.
.grid {
display: grid;
grid-template-columns: minmax(100px, 200px) 1fr 1fr;
}

Les deuxième et troisième colonnes se rétrécissent ou s'agrandissent pour occuper l'espace disponible de manière égale, mais la première aura toujours une largeur comprise entre 100 et 200px.
Pourcentage
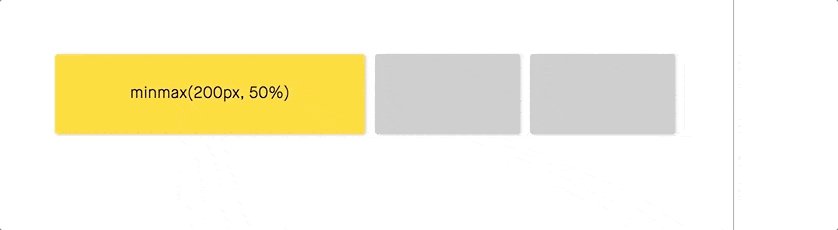
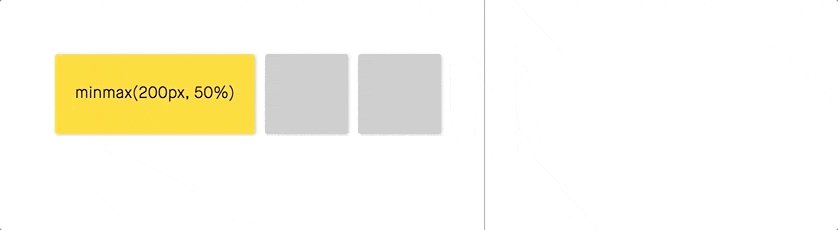
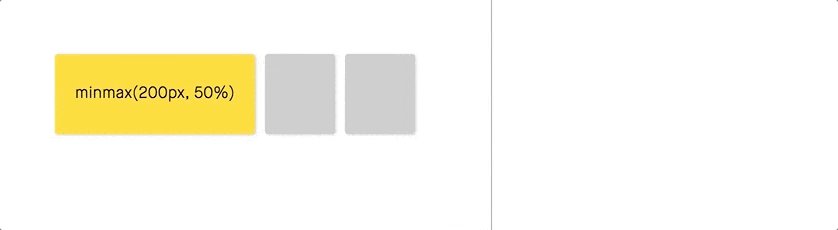
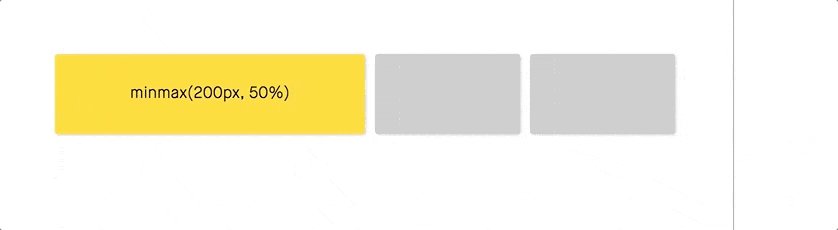
Nous pouvons également utiliser les pourcentages. Admettons que nous voulions donner à notre cellule jaune une largeur minimale de 200px, pouvant aller jusqu'à 50% de la largeur de la grille.
.grid {
display: grid;
grid-template-columns: minmax(200px, 50%) 1fr 1fr;
}
Nous pouvons réduire la largeur de l'écran autant que nous voulons, la largeur de la cellule jaune ne sera jamais inférieure à 200px. Par contre, lorsque l'espace le permet, elle s'agrandit jusqu'à atteindre la moitié de la largeur de la grille.
Longueur flexible
La longueur flexible, qui utilise l'unité fr, est une nouvelle unité introduite par la spécification CSS Grid Layout. Cette longueur représente une fraction de l'espace disponible dans la grille container (container grid). Par exemple, si nous avons une grille de 100px de large, avec deux colonnes, l'une ayant une largeur fixe de 20px et l'autre une largeur de 1fr, cette dernière aura du coup une dimension de 80px puisqu'elle prend l'espace disponible dans la grille.
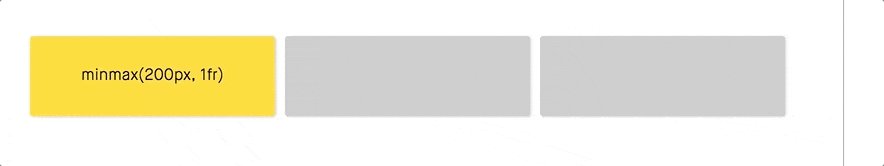
.grid {
display: grid;
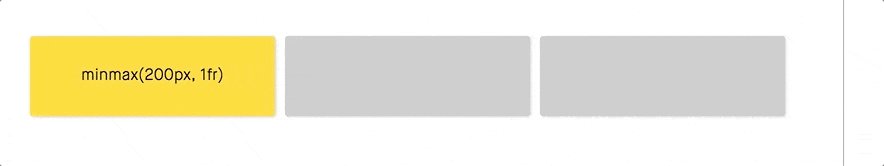
grid-template-columns: minmax(200px, 1fr) 1fr 1fr;
}
Les colonnes ont toutes une dimension de 1fr dans les écrans larges, elles occupent donc le même espace dans la grille.
max-content
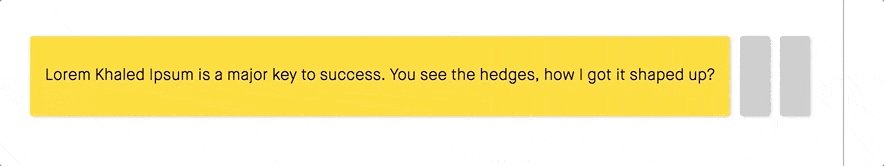
Le mot-clé max-content est une valeur particulière qui représente la "taille idéale" de la cellule. C'est la dimension minimale pour que le contenu de la cellule tienne sans encombre. Par exemple, si le contenu de la cellule est une phrase, la largeur idéale de la cellule sera celle qui permet à la phrase de tenir entièrement, sans retour à la ligne.
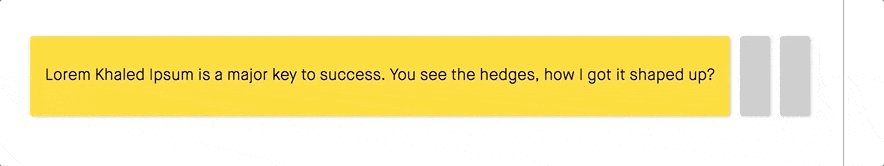
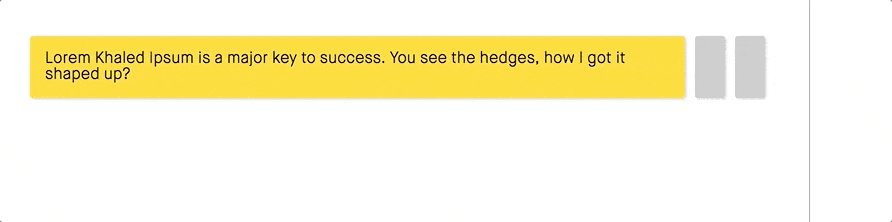
Reprenons notre exemple précédent et précisons que la cellule jaune doit être à la fois un minimum et un maximum de max-content.
.grid {
display: grid;
grid-template-columns: minmax(max-content, max-content) 1fr 1fr;
}
Comme on peut le voir, la colonne s'étend jusqu'à ce que la phrase tienne entièrement. Comme la minimale et la maximale ont pour valeur max-content, la largeur de la colonne reste toujours identique.
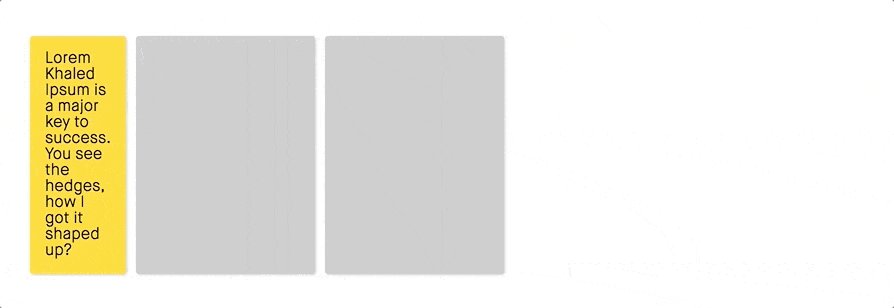
min-content
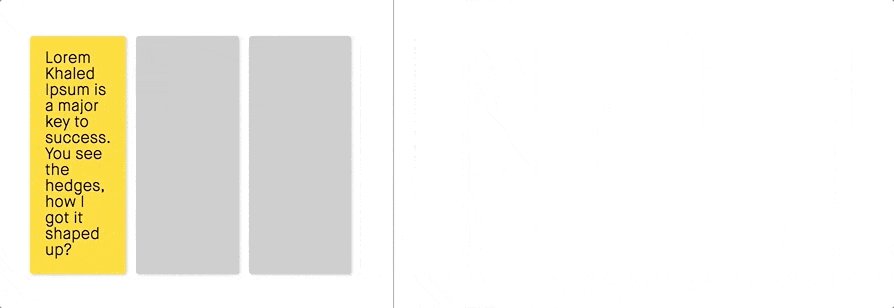
Le mot-clé min-content est elle aussi une valeur particulière. Elle représente la plus petite dimension telle que le contenu ne déborde pas — sauf si ce débordement est inévitable.
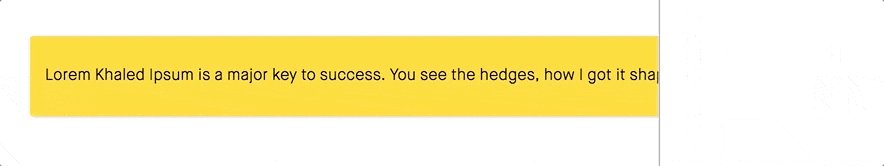
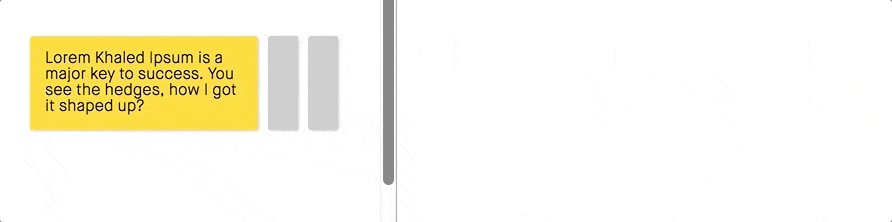
Pour illustrer la différence entre min-content et max-content, nous pouvons utiliser le même contenu que dans l'exemple précédent mais avec les minimale et maximale égales à min-content :
.grid {
display: grid;
grid-template-columns: minmax(min-content, min-content) 1fr 1fr;
}
On voit que le contenu de la cellule est disposé de façon à occuper le moins d'espace horizontal possible sans déborder de la cellule.
auto
Enfin, nous avons auto. Cette dernière valeur a une signification différente selon qu'on l'utilise comme valeur minimum ou maximum de la fonction minmax().
Si c'est le maximum, la valeur auto est équivalente à la valeur max-content. Si on l'utilise comme valeur minimum, auto représente la plus grande valeur minimale possible pour la cellule. Cette plus grande valeur minimale est différente de la valeur min-content et spécifiée par min-width/min-height.
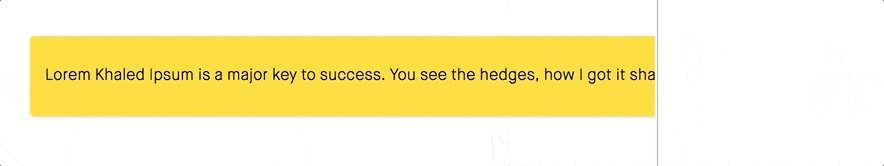
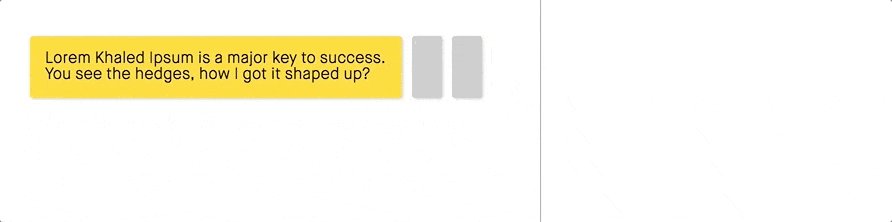
Pour l'illustrer, voici ce qui se passe lorsque la cellule jaune est réglée sur auto dans le minimum et le maximum.
.grid {
display: grid;
grid-template-columns: minmax(auto, auto) 1fr 1fr;
}

Design responsive sans media queries
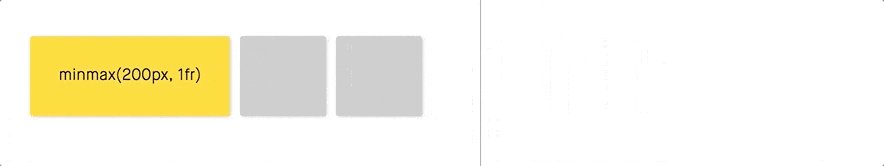
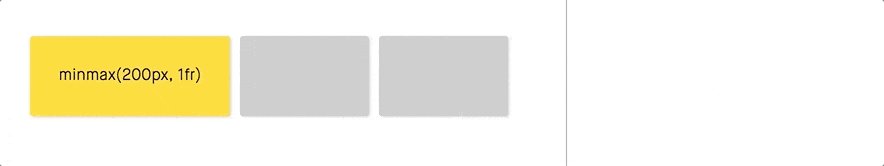
Comme nous l'avons vu, les cas d'utilisation de minmax() sont multiples. Mais peut-être le cas d'usage le plus courant et le plus utile est-il la possibilité de créer des designs responsive sans recours aux media queries.
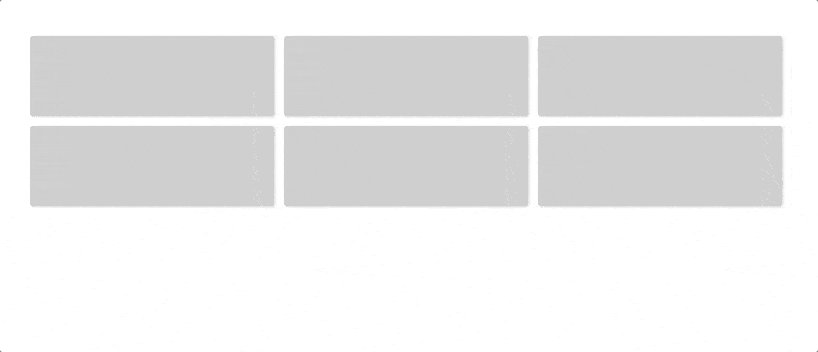
Prenons cette grille par exemple :

Chaque colonne de la grille a une largeur minimale de 200px. À mesure que l'écran est redimensionné, le nombre de colonnes change, pour s'adapter à leur largeur idéale. Avec CSS Grid et la fonction minmax(), c'est l'affaire de deux ligne de CSS :
.grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
}À côté de la fonction minmax(), il y a deux autres ingrédients-clés :
repeat(): cette fonction nous permet de spécifier la même valeur pour plusieurs colonnes de la grille. Elle prend deux valeurs, le nombre de répétitions et la valeur à répéter.auto-fit: ce mot-clé peut être utilisé avec la fonctionrepeat()à la place du nombre de répétitions. Le nombre de colonnes est donc modifié de manière flexible, en fonction de la largeur possible pour chaque colonne.
Une limite importante de cette technique toutefois est qu'elle ne fonctionne qu'avec des colonnes de largeur égale. Nous devons utiliser la fonction repeat()avec le mot-clé auto-fit car c'est ce qui permet la flexibilité du nombre de colonnes. Cela étant, si ce cas de figure correspond à vos besoin, c'est une technique très utile.