Utiliser HSL pour vos couleurs
La méthode HSL de création de couleurs est bien connue des designers mais négligée par les codeurs. Dudley Storey en montre ici tout l'intérêt.
La méthode HSL de création de couleurs en CSS3 est très bien supportée par les navigateurs modernes mais quelque peu négligée par les codeurs, en raison sans doute de sa différence avec les autres modèles :
- Il est facile de traduire d’hexadécimal en RGB, mais plus difficile de traduire de ces modèles vers HSL.
- Les valeurs Hex et RGB de Photoshop peuvent être transférées directement dans votre CSS, ce qui n’est pas le cas de HSB qui n’est pas la même chose que HSL.
- HSL ne vous offre pas une plus grande palette de couleurs que Hex et RGB, on reste sur la même étendue.
Et pourtant, malgré ces quelques restrictions, HSL est la méthode préférée des designers, voici pourquoi.

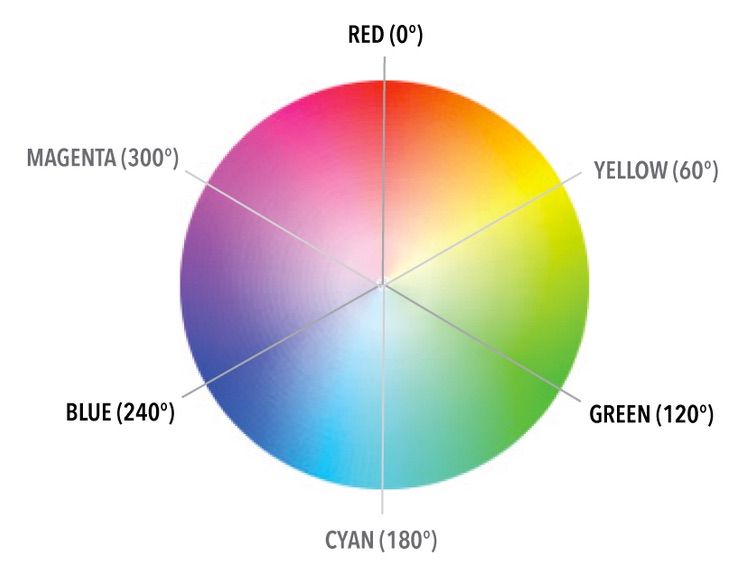
Tout d’abord, il vous faut un nouveau modèle mental pour la couleur, focalisez-vous sur le cercle chromatique. Vous voyez le rouge, le vert et le bleu : au sommet, le rouge est à 0 degrés, le vert à 120 degrés et le bleu à 240 degrés, ensemble ils partagent le cercle en trois parties égales. À distance égale entre eux se trouvent le jaune, le cyan et le magenta (du système de couleurs CMYK) respectivement à 60, 180 et 300 degrés.
NdT : HSL signifie Hue, Saturation, Luminosity, c’est à dire Teinte, Saturation, Luminosité. Ce sont les trois composantes que nous retrouverons dans le code hsl.
En partant du sommet et en tournant dans le sens des aiguilles d’une montre, nous passons par toutes les couleurs de l’arc en ciel.
La première composante de HSL est donc très facile : c’est la position de la couleur (la “teinte") sur le cercle chromatique, exprimée en degrés.
Pour prendre un exemple, le violet se trouve à mi-chemin du bleu (240°) et du magenta (300°), son code serait donc hsl(270, 100%, 50%) (ne vous inquiétez pas pour les autres composantes du code, nous allons voir ça tout de suite). Pour obtenir un violet “plus bleu”, il suffit de revenir en arrière vers le bleu, par exemple en faisant hsl(255, 100%, 50%).
La deuxième composante est la saturation, également décrite comme l’intensité. Plus on s’éloigne du centre, plus l’intensité de la couleur augmente, atteignant le maximum de saturation sur le bord extérieur du cercle. Au contraire, plus on va vers le centre, plus la couleur tend vers le gris. En d’autres termes, le degré de saturation dépend de la distance à laquelle on se trouve du gris. Toutes les couleurs HSL ayant une saturation de 0% ont la même ombre (shade) de gris, toutes choses étant égales par ailleurs.
Note : Pour la saturation et la luminosité, le signe % doit toujours être inclus, même si la valeur est égale à 0.
La luminosité, ou “brillance”, spécifie la distance à laquelle la couleur se trouve du blanc et du noir. Un niveau de luminosité de 50% signifie que la couleur est en équilibre parfait entre le clair et le sombre, et demeure inchangée. Si l’on réduit la luminosité, la couleur s’assombrit : toute couleur ayant un niveau de luminosité de 0 est un noir pur. Si l’on augmente la luminosité, la couleur s’éclaircit et à l’extrême (100%) elle est blanche. Entre les deux, vous avez de nombreuses possibilités, comme illustré ci-dessous :
Avec un peu de pratique, cette carte mentale de la couleur deviendra instinctive et vous trouverez probablement qu’il est bien plus facile de créer et de manipuler les couleurs spécifiées en HSL. Même si vous choisissez de ne pas toujours l’utiliser, HSL présente quelques avantages spécifiques dans certaines circonstances — nous verrons cela dans le prochain article.
Note :
Eric Meyer propose un diagramme bien utile permettant de traduire les mots-clés de couleurs habituels en valeurs HSL, et Lars Gunther a construit un outil pédagogique intéressant pour utiliser le cercle chromatique.