Utiliser CSS object-fit
La propriété object-fit de CSS offre des options de redimensionnement et de présentation des images qui faciliteront la vie des designers.
Tout le monde sait que le format des films est redimensionné lorsqu’ils passent du cinéma à la télévision ou aux tablettes : format letterbox, changement de dimensions, image rognée... En tant que développeur web, vous connaissez également les diverses façons dont les images de background peuvent être rendues responsives, s’étirer pour couvrir le viewport ou être recadrées à mesure que la fenêtre du navigateur est redimensionnée.
Il manquait jusqu’à présent une règle intelligente de traitement du redimensionnement des images, similaire à celle qui existe pour la vidéo. C’est chose faite avec CSS object-fit.
Les images en format vignette sont un bon cas d’utilisation. Actuellement, les images de produits d’une boutique en ligne sont généralement traitées par un éditeur bitmap de façon à avoir toutes la même taille et le même ratio d'aspect. Cependant, même avec des instructions précises et des vérifications côté-serveur, si le client peut uploader tout seul ses images sur son site il y a un risque d’avoir des images étirées ou des ratios d’aspect différents. Par exemple, vous avez décidé que les vignettes suivront ce style :
.product-thumb img {
width: 150px;
height: 150px;
border: 1px solid;
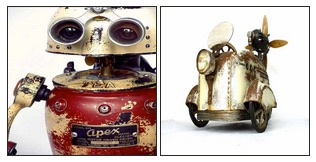
}...ce qui impose que toutes les vignettes aient ces dimensions ou en tout cas qu’elles soient toutes carrées. Mais si le client uploade des images comme celle-ci :

...ou celle-ci :

...lorsque les images sont affichées au format vignette, elles apparaissent "écrasées" par les règles CSS, dans un sens ou dans l’autre :

Évidemment, ce n’est pas idéal. Les solutions habituelles consistent à :
- obliger l’utilisateur à uploader des images à un format précis
- traiter les images côté-serveur pour obtenir la taille souhaitée
- afficher les images comme background, avec un positionnement soigné
- utiliser des applications complexes de
position: fixed.
À présent, object-fit nous offre plusieurs options qui sont bien plus faciles à appliquer :
.product-thumbs img {
width: 150px;
height: 150px;
border: 1px solid;
object-fit: contain;
}Le résultat avec les navigateurs compatibles (Chrome, Safari, et autres clients à base de Webkit/Blink) :

On obtient un format letterbox qui préserve le ratio d’aspect en ajoutant un espace au-dessus ou au-dessous, ou bien à gauche ou à droite, pour leur donner la bonne taille sans les écraser ni les étirer.
Attention : pour qu’object-fit fonctionne, il faut définir les largeur et hauteur de l’élément. De plus il doit s’appliquer à un élément remplacé.
Une autre possibilité est de donner la valeur cover à object-fit :
.product-thumbs img {
width: 150px;
height: 150px;
border: 1px solid;
object-fit: cover;
}Le résultat :

Comme vous pouvez le voir, cela fonctionne exactement comme background-size: cover pour les images de background. C’est l’équivalent du recadrage plein écran (pan and scan) d’un film originellement en écran large, où tout ce qui dépasse sur les côtés est éliminé.
Si vous préférez le bon vieux comportement par défaut, vous pouvez donner à object-fit la valeur fill, ce qui sera l’équivalent d’un background-size: 100% 100% pour une image de background.
Enfin, il y a object-fit: none, qui conserve à l’image ses dimensions originales et son ratio d’aspect, se focalise sur le centre de l’image et supprime tout ce qui dépasse :
.product-thumbs img {
width: 150px;
height: 150px;
border: 1px solid;
object-fit: none;
}Le résultat :

Si vous êtes en train de vous dire que ça pourrait être utile dans certains types de galeries d’images, vous avez raison. Des variations sur ce sujet peuvent également être utilisées pour corriger le ratio d’aspect de vidéos uploadées. Je vous montrerai tout cela dans des articles à venir.
NdT : Dudley Storey a ajouté un CodePen qui fait la synthèse de tout ce qui précède :
 voir
CSS object-fit de Dudley Storey dans CodePen
voir
CSS object-fit de Dudley Storey dans CodePen
Compatibilité
Pour connaître la compatibilité navigateurs, comme d'habitude il suffit de se reporter à CanIUse, tous les navigateurs sont à ce jour compatibles, sauf... Internet Explorer, pour lequel la propriété est dans la liste des éléments “à l’étude”.
Si vous voulez vous assurer du bon fonctionnement d’object-fit avec tous les navigateurs, voici ce que vous pouvez faire :
👉🏿 Ajouter overflow: hidden aux éléments auxquels vous appliquez object-fit, pour garantir que les navigateurs incompatibles recadreront l’image à la taille voulue.
.product-thumbs img {
width: 150px;
height: 150px;
border: 1px solid;
object-fit: cover;
overflow: hidden;
}👉🏿 Utiliser le polyfill développé par Anselm Hannemann et Christian Schaefer qui vous donnera une compatibilité avec les navigateurs récalcitrants. Attention toutefois, ce polyfill a quelques problèmes avec CORS dans Firefox qui interdisent son utilisation actuelle sur ce site.
Conclusion
Les algorithmes de mise en page automatique d’object-fit facilitent grandement la présentation cohérente d’images et de vidéos de dimensions variées, en particulier lorsqu’on les combine avec picture. Nous avons même des options supplémentaires de positionnement lorsque nous utilisons object-fit avec object-position que nous verrons dans un prochain article.
Toutes ces nouvelles possibilités ne devraient toutefois pas être une excuse pour une utilisation paresseuse des tailles de fichiers media (n’oubliez pas de les optimiser !) mais object-fit nous permet de nous concentrer sur la création et la conception de contenu plutôt que sur le traitement des images.