Motifs SVG japonais
Pour le plaisir, Dudley Storey a réalisé deux nouveaux backgrounds SVG dérivés des motifs géométriques traditionnels japonais. Un approfondissement de la série sur SVG, mine de rien, ça devient sérieux!
Juste pour le plaisir (et de manière fortuite pour le week end des tuiles rétro sur CodePen), j'ai réalisé deux nouveaux backgrounds SVG dérivés des motifs géométriques traditionnels japonais.
Seigaiha
La traduction littérale de seigaiha est “mer bleue et vagues”. À l'origine, ce motif était utilisé dans les cartes chinoises pour représenter l'océan. Importé au Japon un peu avant le 6e siècle de notre ère, il apparaît sur des figurines funéraires haniwa. Il existe de nombreuses variantes du motif qui sont utilisées partout : impressions géométriques, incrustations, ou dessiné au rateau dans les jardins japonais.
Le SVG
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="100%" height="100%">
<defs>
<pattern id="waves" patternUnits="userSpaceOnUse" width="230.4" height="221.7" patternTransform="scale(.5)">
<defs>
<g id="wave" stroke="#000080" fill="none">
<circle fill="#FFF" stroke-width="8" r="106.7" />
<circle stroke-width="9" r="81" />
<circle stroke-width="8" r="55.3" />
<circle stroke-width="7" r="32.5" />
<circle stroke-width="7" r="13.2" />
</g>
</defs>
<use x="229.9" y="0.7" xlink:href="#wave" />
<use x="114.9" y="55.3" xlink:href="#wave" />
<use x="-114.9" y="55.3" xlink:href="#wave" />
<use x="0" y="111.3" xlink:href="#wave" />
<use x="229.9" y="111.3" xlink:href="#wave" />
<use x="114.9" y="166.4" xlink:href="#wave" />
<use x="-114.9" y="166.4" xlink:href="#wave" />
<use x="0" y="222.2" xlink:href="#wave" />
<use x="345.1" y="166.4" xlink:href="#wave" />
<use x="229.9" y="222.2" xlink:href="#wave" />
<use x="114.9" y="277.2" xlink:href="#wave" />
<use x="-114.9" y="277.2" xlink:href="#wave" />
<use x="345.1" y="277.2" xlink:href="#wave" />
</pattern>
</defs>
<rect width="100%" height="100%" fill="url(#waves)" />
</svg>Le balisage utilise pour l'essentiel la même idée que mon design de lignes SVG, mais il va un peu plus loin : dans ce cas, j'utilise defs à l'intérieur de defs pour créer le motif initial. Ce qu'il faut retenir :
- Le
fillet lestrokepar défaut des cercles ont été déplacés dans un élément groupe pour l'efficacité. - Les
cxetcydes cercles n'ont pas besoin d'être définis car le motif lui-même n'est jamais rendu directement ; les cercles sont supposés être centrés sur0,0. - Le plus grand cercle extérieur du motif a un background blanc, qui sert à le remplir et à créer un effet de recouvrement.
- Le
usedu motif du cercle est disposé en couches allant du dessus vers le dessous à l'intérieur de la surface définie par leswidthetheightdu motif. - L'échelle du motif, et donc le nombre de fois qu'il se répète sur la page, est contrôlée par la valeur
scaledepatternTransform.
Asanoha
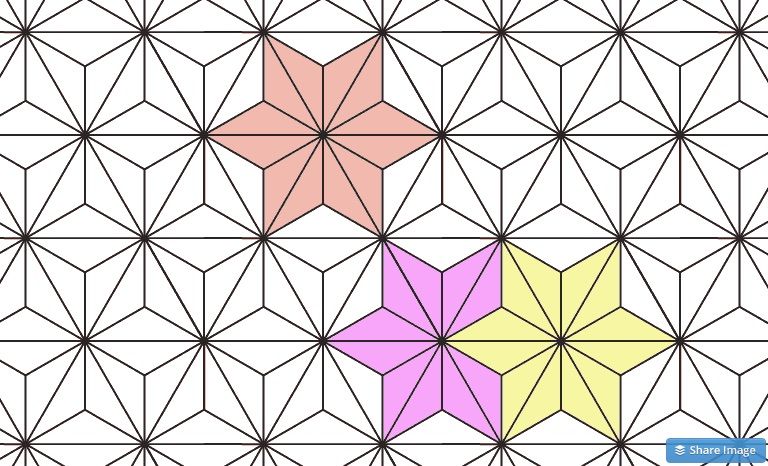
Un dessin géométrique régulier tracé à partir d'un motif de feuilles de chanvre qui se recouvrent. Il est utilisé pour les kimono de tous les jours et (traditionnellement) pour les langes des bébés. On le comprend plus aisément si on le voit comme un motif d'étoile à 6 pointes, chacune étant reliée au centre de l'étoile adjacente.

Le SVG
Le motif de cet exemple consiste en un simple polygone couplé à des lignes et polylignes :
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="100%" height="100%">
<defs>
<pattern id="ashano" patternUnits="userSpaceOnUse" width="119" height="103" patternTransform="scale(1)">
<g stroke="#231F20" fill="none">
<polygon points="89.3,0 89.3,34.4 119,51.6 89.3,68.7 89.3,103.1 59.5,85.9 29.8,103.1 29.8,68.7 0,51.5 29.8,34.4 29.8,0 59.5,17.2"/>
<line x1="59.5" y1="17.2" x2="59.5" y2="85.9"/>
<line x1="29.8" y1="103.1" x2="89.3" y2="0"/>
<line x1="29.8" y1="0" x2="89.3" y2="103.1"/>
<line x1="0" y1="51.5" x2="119" y2="51.5"/>
<line x1="29.8" y1="68.7" x2="89.3" y2="34.4"/>
<line x1="89.3" y1="68.7" x2="29.8" y2="34.4"/>
<line x1="29.8" y1="0" x2="89.3" y2="0"/>
<line x1="89.3" y1="0" x2="119" y2="51.6"/>
<line x1="119" y1="51.6" x2="89.3" y2="103.1"/>
<line x1="89.3" y1="103.1" x2="29.8" y2="103.1"/>
<polyline points="89.3,103.1 119,85.9 119,51.5"/>
<line x1="89.3" y1="103.1" x2="119" y2="103.1"/>
<polyline points="119,51.5 119,17.2 89.3,0"/>
<line x1="89.3" y1="0" x2="119" y2="0"/>
<line x1="119" y1="51.5" x2="89.3" y2="0"/>
<polyline points="29.8,0.1 0,17.2 0,51.6"/>
<line x1="0" y1="0" x2="29.8" y2="0.1"/>
<line x1="29.8" y1="0.1" x2="0" y2="51.6"/>
<polyline points="0.1,51.5 0.1,85.9 29.8,103.1"/>
<line x1="0" y1="103" x2="29.8" y2="103.1"/>
<line x1="0.1" y1="51.5" x2="29.8" y2="103.1"/>
</g>
</pattern>
</defs>
<rect width="100%" height="100%" fill="url(#ashano)" />
</svg>Dans de prochains articles j'espère passer plus de temps à recréer des motifs japonais et arabes en SVG.