Un carrousel responsif en pur CSS
De plus en plus les développeurs web ont besoin de solutions responsives et performantes. Dudley Storey propose ici un carrousel responsive en pur CSS qui répond parfaitement à ces objectifs.
J’ai déjà montré comment réaliser un carrousel d’images de largeur fixe en CSS. De plus en plus, les développeurs web ont besoin de solutions qui non seulement se redimensionnent selon le viewport, mais aussi offrent de bonnes performances sur les mobiles. La solution responsive détaillée ici est particulièrement adaptée à ces objectifs, car elle se passe totalement de JavaScript et repose uniquement sur CSS.
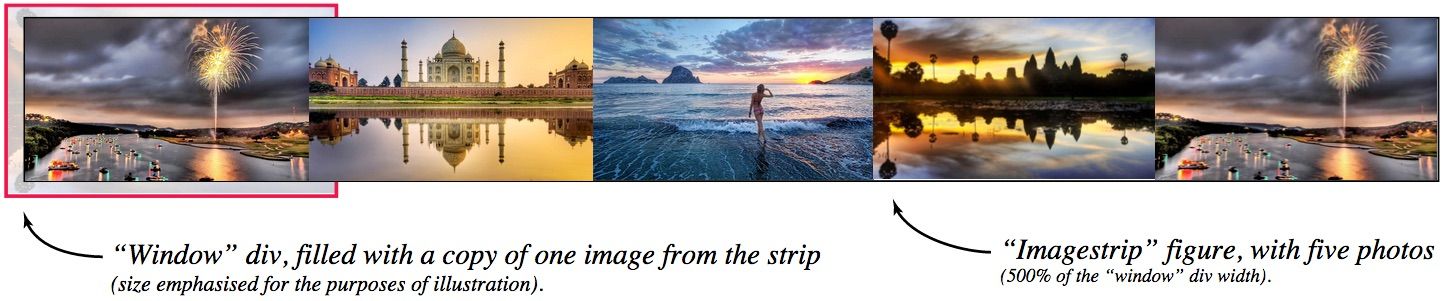
L’idée est assez proche de mon tutoriel précédent : une “bande d’images” contenant toutes les photos de notre carrousel se déplace à l’intérieur d’une “fenêtre” dont le rôle est d’empêcher qu’on ne voie les éléments qui sont en dehors. Pour cet exemple, nous aurons besoin de quatre images, mais en pratique vous pouvez réaliser une bande contenant autant d’images que vous le souhaitez. La seule condition est que toutes les images doivent avoir la même taille.
 voir
Responsive CSS Image Slider de Dudley Storey dans CodePen
voir
Responsive CSS Image Slider de Dudley Storey dans CodePen
Créer un cadre responsif avec une bande d’images
Tout d’abord nous avons besoin de rendre l’élément carrousel responsif. Pour cela, nous commençons avec le HTML suivant :
//HTML
<div id="slider">
<figure>
<img src="austin-fireworks.jpg" alt>
<img src="taj-mahal.jpg" alt>
<img src="ibiza.jpg" alt>
<img src="ankor-wat.jpg" alt>
<img src="austin-fireworks.jpg" alt>
</figure>
</div>(Je laisse l’attribut alt vide pour la clarté, il faudra le remplir pour l’accessibilité et pour le SEO). Remarquez que la même image est placée au début et à la fin de la bande, pour permettre à l’animation de faire une boucle en douceur.
Nous donnons à la fenêtre une largeur de 80% pour la rendre responsive, et une largeur maximum (max-width) qui correspond à la largeur naturelle d’une image individuelle (1000px dans notre exemple), car nous ne souhaitons pas qu’une image soit agrandie :
//CSS
div#slider { width: 80%; max-width: 1000px; }
Dans notre CSS, la largeur de l’élément figure est un pourcentage, qui est un multiple de la div qui le contient. Autrement dit, si la bande d’images contient cinq images, et que notre div n’en montre qu’une, la figure est 5x plus large, c’est à dire 500% la largeur de la div container :
//CSS
div#slider figure {
position: relative;
width: 500%;
margin: 0;
padding: 0;
font-size: 0;
text-align: left;
}La font-size: 0 aspire l’air autout de l’élément figure en retirant tout espace entre les images et autour. position: relative permet à la figure d’être déplacée facilement pendant l’animation. text-align: left est là en raison d’un bug de Safari 5 pour Windows.
Nous devons répartir les images de manière régulière à l’intérieur de la bande. Le calcul est très simple : Si nous considérons que l’élément figure fait 100% de large, chaque image doit prendre 1/5 de l’espace horizontal :
100% / 5 = 20%
Ce qui nous conduit à la déclaration CSS suivante :
//CSS
div#slider figure img { width: 20%; height: auto; float: left; }(Ici aussi, float: left sert à corriger un bug de Win Safari 5).
Enfin, nous cachons ce qui dépasse (overflow) de la div :
//CSS
div#slider { width: 80%; max-width: 1000px; overflow: hidden }Animer la bande
Il nous faut maintenant déplacer la bande de droite à gauche. Si on considère que la div container fait 100% de large, chaque mouvement de la bande vers la gauche sera mesuré en incréments de cette distance :
//CSS
@keyframes slidy {
0% { left: 0%; }
20% { left: 0%; }
25% { left: -100%; }
45% { left: -100%; }
50% { left: -200%; }
70% { left: -200%; }
75% { left: -300%; }
95% { left: -300%; }
100% { left: -400%; }
}Chaque image du carrousel sera affichée dans la div pour 20% de la durée totale de l’animation, le temps de déplacement étant de 5%.
Il ne nous reste plus qu’à appeler notre animation pour que les choses commencent (le code est indiqué ici sans préfixes constructeurs, pour la simplicité, mais il ne faudra pas les oublier, vous pouvez utiliser Autoprefixer pour cela).
//CSS
div#slider figure {
position: relative;
width: 500%;
margin: 0;
padding: 0;
font-size: 0;
left: 0;
text-align: left;
animation: 30s slidy infinite;
}Comme vous le voyez, réaliser un responsive carousel est à maints égards plus facile qu’un carrousel fixe !
Note : Si vous voulez une solution plus facile et plus rapide, CSSslidy est un petit JavaScript qui auto-génère des keyframes d’animation CSS3 pour n’importe quel ensemble d’images.
Les photos sont utilisées avec la permission de l’excellent Trey Radcliff.
Vous pouvez retrouver le code de cet article sur Codepen :
 voir
Responsive CSS Image Slider de Dudley Storey dans CodePen
voir
Responsive CSS Image Slider de Dudley Storey dans CodePen