CSS, aider la veuve et l'orpheline
CSS nous permet de contrôler facilement la première ligne d'un texte, mais sa capacité à contrôler la dernière ligne reste limitée. Un rappel sur widows et orphans par Dudley Storey.
Alors que CSS nous offre de nombreuses options pour contrôler la :first-line d'un texte, sa capacité à contrôler la dernière ligne reste limitée. Ce serait pourtant parfois bien utile.
Vestiges & Fragments
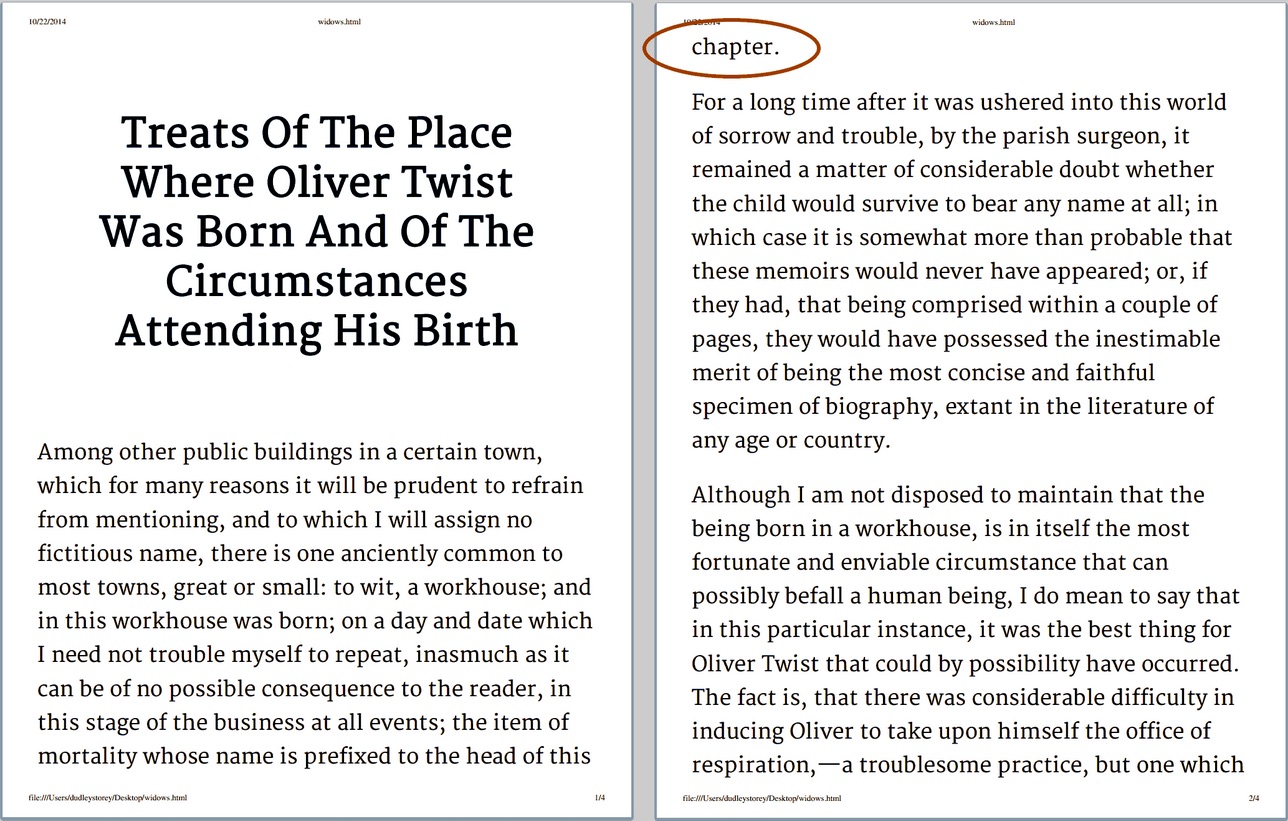
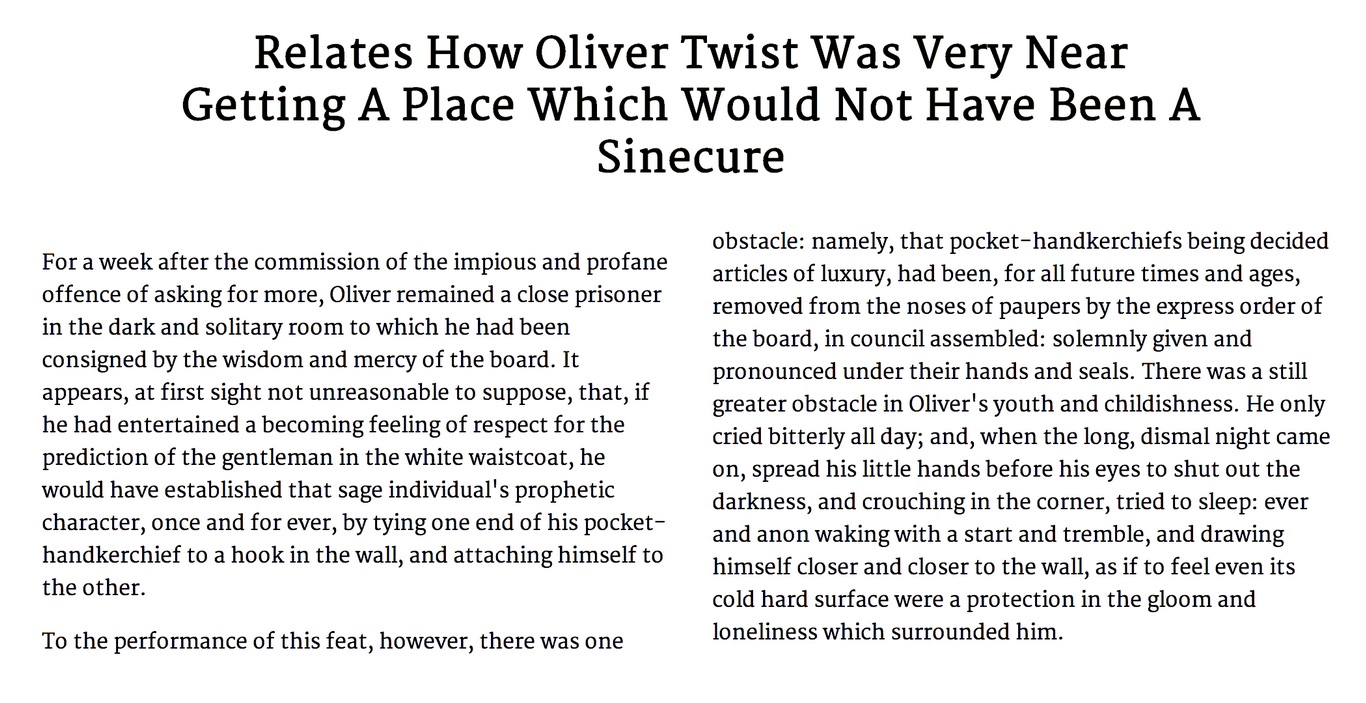
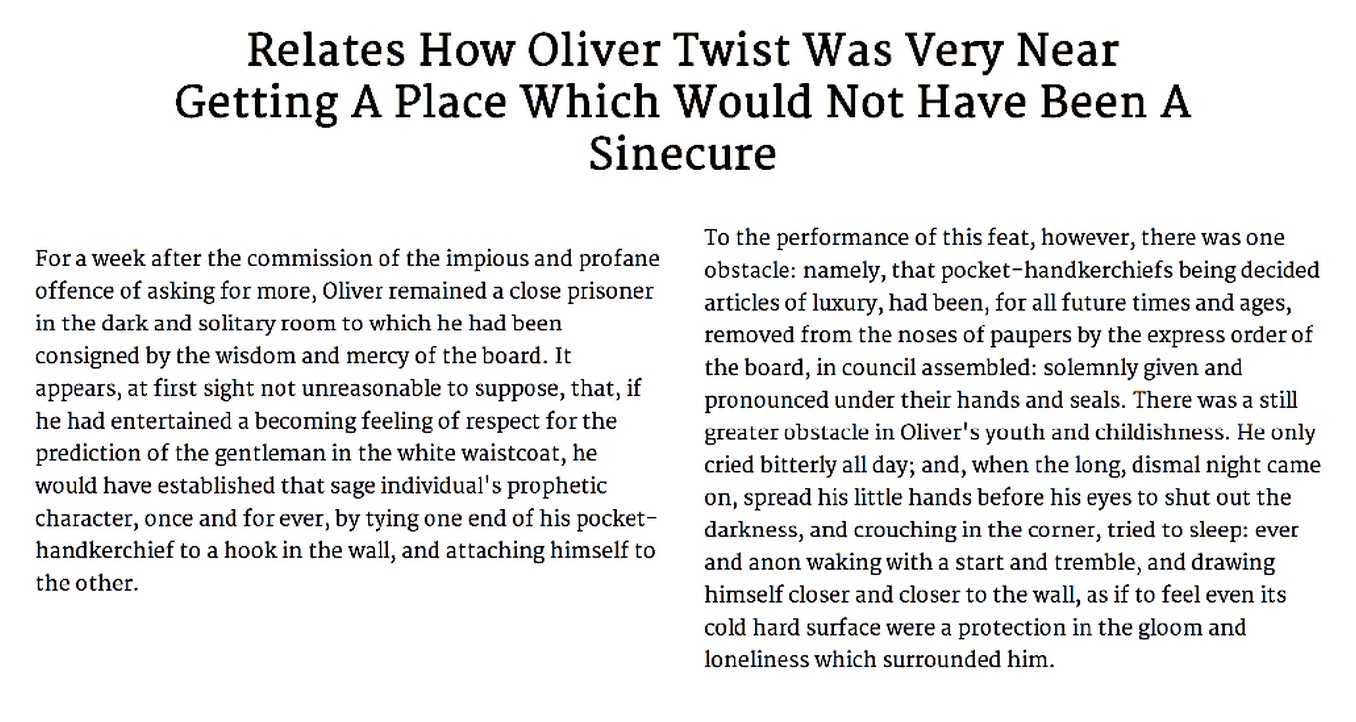
“Widows” et “orphans” (veuves et orphelines) désignent un mot ou une ligne de texte mis en page d’une façon qui dérange le flux de la lecture et l’aspect de la page. Le plus souvent, ce sont des mots qui se retrouvent à pendouiller à la fin d’un paragraphe. Dans les media paginés, ce sont souvent des mots de fin de paragraphe qui se retrouvent sur une nouvelle page :

Les navigateurs n’ont pas de concept de “page” pour l’écran, mais des veuves peuvent apparaître lorsque le texte est imprimé, et on peut le contrôler ainsi :
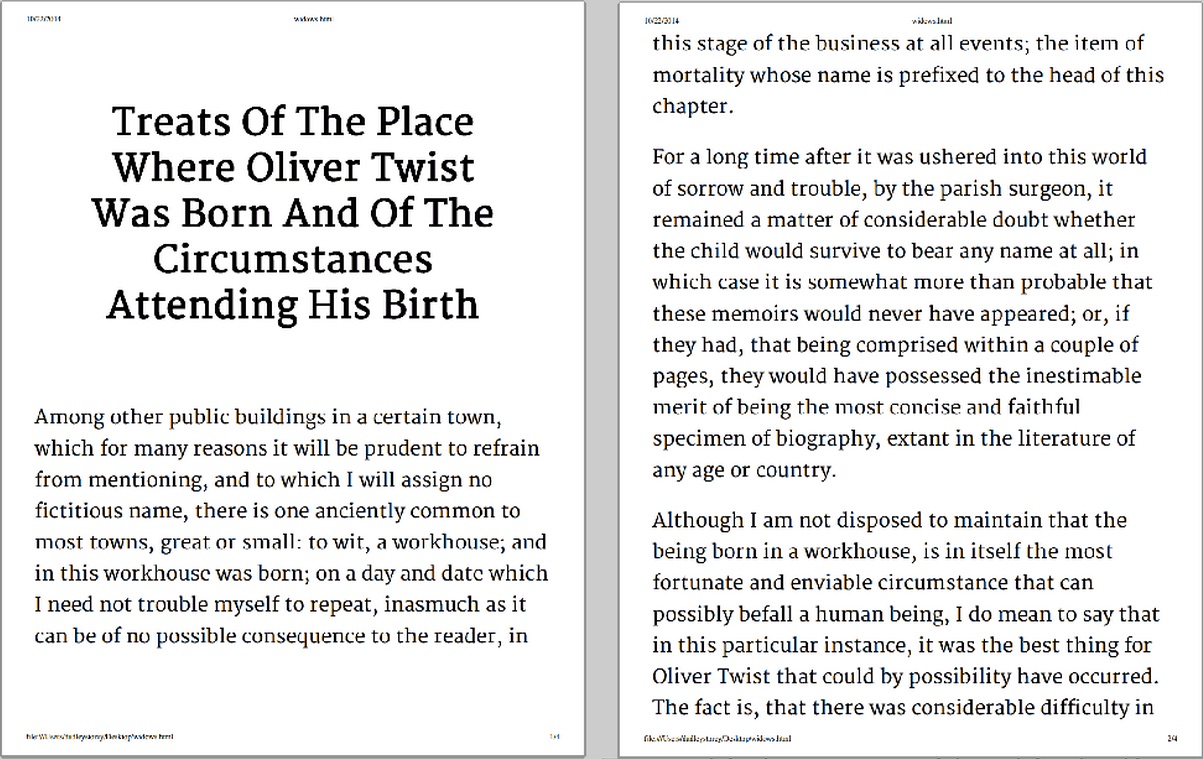
p { widows: 3; }On peut traduire cette instruction par “si un paragraphe est coupé dans la mise en page, la partie du paragraphe qui apparaît dans la page suivante doit comporter au moins trois lignes”. Un navigateur compatible avec la propriété espacera les éléments de manière à ce que ce soit possible :

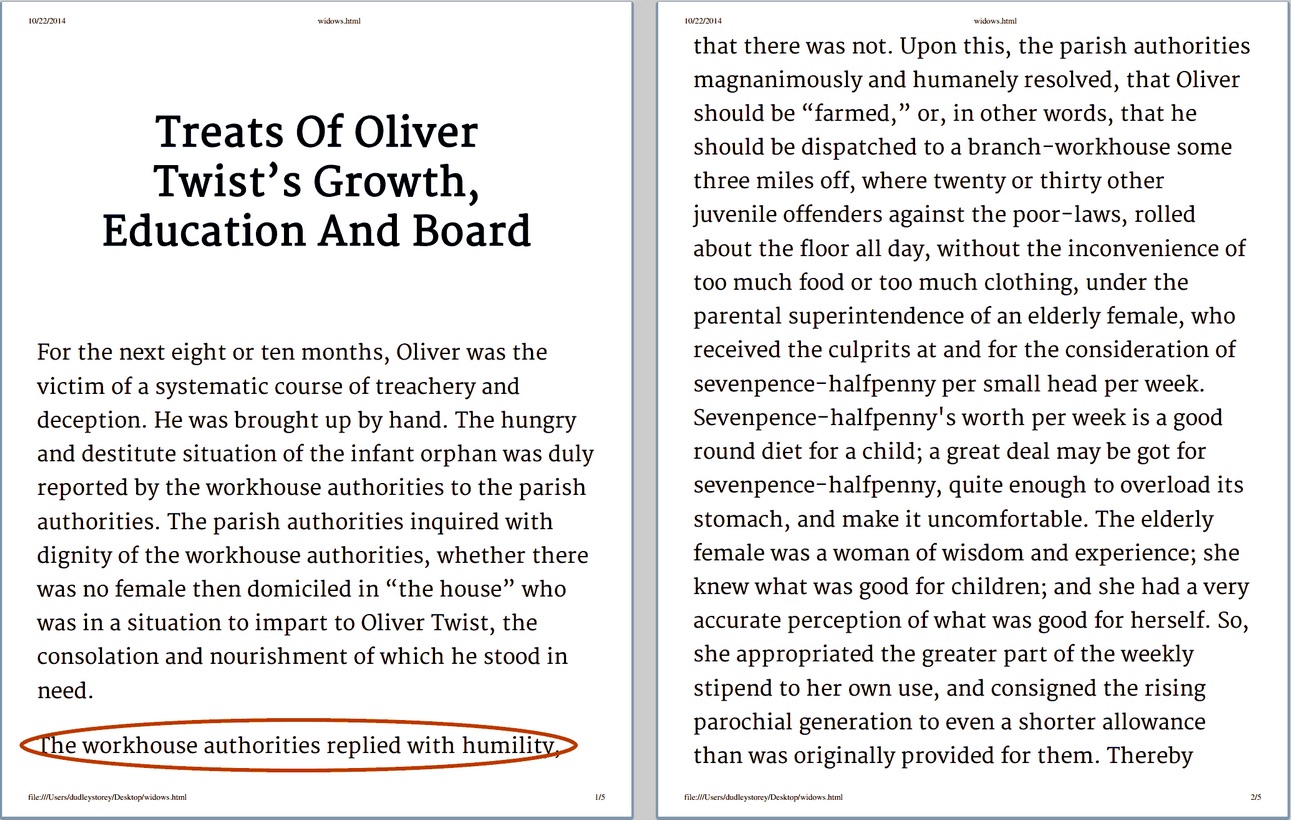
De l’autre côté, les “orphelines” apparaissent en tête de paragraphe. L’exemple le plus courant est celui d’un paragraphe qui commence en bas de page :

Là encore, on peut contrôler la situation en donnant à la propriété orphans une valeur raisonnable :
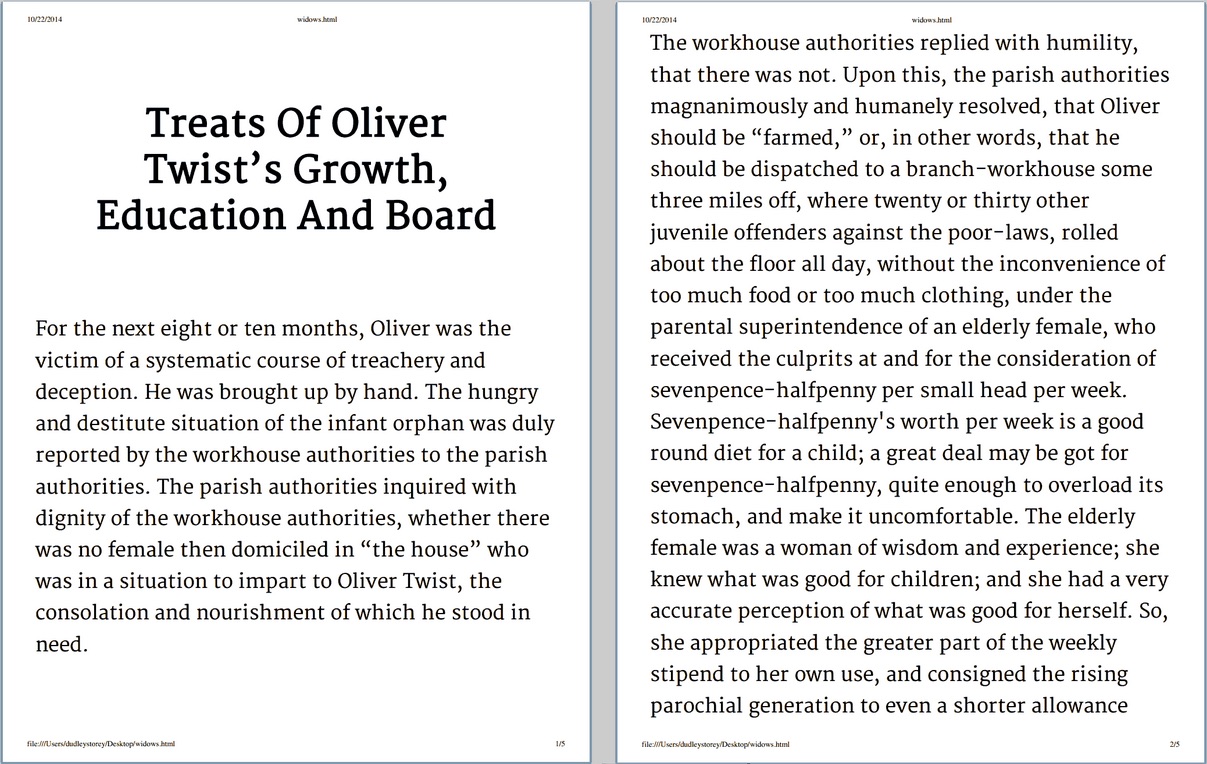
p { orphans: 3; }Ce qui signifie : un paragraphe doit commencer avec au moins trois lignes sur une page avant de pouvoir être coupé. Sinon, le paragraphe doit commencer sur la page suivante.
Le résultat :

Suggestion d’utilisation
widows et orphans devraient tous deux avoir des valeurs raisonnables par défaut dans vos feuilles de style :
p { widows: 3; orphans: 3: }Des éléments comme les titres peuvent aussi connaître ce genre de problème, mais il est plus courant de traiter le problème avec un page-break.
Qui est qui ?
Une manière commode (même si un peu Dickensienne) de mémoriser ces termes est de se dire :
- Les orphelines “se retrouvent seules au commencement”
- Les veuves “se retrouvent seules à la fin”.
Veuves & orphelines à l’écran
Par sa nature même, le design responsif crée d’innombrables fragments de texte veuf. Certains peuvent être traités par une utilisation intelligente de hyphens et de la justification, mais les autres ne peuvent être évités.
On vous dira souvent que les propriétés widows et orphans ne peuvent être utilisées que pour l’imprimé, ce n’est pas vrai : dans les navigateurs compatibles, ces propriétés peuvent également être appliquées aux mises en page de type journal, qui se heurtent souvent au même problème :

Le CSS (sans préfixes) et une solution pour le texte orphelin :
div { column-count: 2; column-gap: 2rem; }
p { line-height: 1.6; font-size: 1rem; orphans: 2; }Le résultat :

Tout faire tenir sur une ligne
Les cas les plus extrêmes de textes veufs se produisent dans les titres, où un mot final se retrouve tout seul sur une nouvelle ligne. Il existe des solutions pour cela : FitText est un plugin jQuery qui redimensionne le texte dynamiquement en fonction de la taille de la fenêtre navigateur. Il existe aussi des solutions SVG. Ma préférence personnelle va à l’utilisation d’unités vw pour faire tenir un titre sur une ligne unique, bien que cela exige souvent un peu de calcul et d’expérimentation.
Compatibilité navigateurs
La compatibilité est décente : Chrome et IE ont une très bonne compatibilité, mais Firefox et Safari les ignorent totalement. Il faut donc les considérer comme des éléments d’amélioration progressive : des touches finales appréciables mais non vitales pour le contenu de votre page.