Le positionnement CSS
Le positionnement CSS permet de positionner des éléments de manière statique, relative, absolue ou fixe, les sortant ainsi du flux normal.
Si vous avez commencé à vous attaquer à la mise en page CSS, vous utilisez probablement les floats comme moyen essentiel de mise en forme de vos pages. Peut-être avez-vous commencé à expérimenter quelques techniques du futur, avec l'espoir que les navigateurs seront bientôt compatibles.
Mais une technique de mise en page CSS qui est là pour durer est le positionnement CSS, c'est à dire l'utilisation de la propriété position. Dans cet article, je passerai en revue le positionnement CSS en détail et j'espère que vous en retirerez quelques options supplémentaires pour votre design.
Positionnement statique
Commençons par les élément HTML positionnés de façon statique :
.exemple {
position: static;
}Dans la plupart des cas, il est inutile de le mentionner, static étant la valeur par défaut de la propriété position. Cela signifie que si vous ne déclarez pas de valeur de position sur cet élément, il sera considéré comme “statique”. Que signifie cette valeur en termes de comportement de l'élément ?
Selon les spécifications de W3C, un élément positionné de manière statique est une “boîte normale”, positionnée dans ce qu'on appelle un flux normal. Cela signifie qu'un élément statique sera positionné en fonction de son rang par rapport aux autres éléments, dans un flux normal, le changement de son comportement dépendant de sa nature block ou inline. D'autres facteurs peuvent aussi affecter la façon dont un élément statique se comporte mais en général ce comportement est aussi simple que possible.
Positionnement relatif
Une autre valeur possible de la propriété position :
.exemple {
position: relative;
}En quoi est-elle différente de la valeur static ? Un élément positionné de manière relative se comporte de la même façon qu'un élément statique, sauf qu'il est maintenant dépendant des valeurs de quatre autres propriétés CSS. Considérons l'exemple suivant :
.box1 {
width: 100px;
height: 100px;
background: blue;
}
.box2 {
width: 100px;
height: 100px;
background: green;
border: yellow solid;
position: relative;
top: 20px;
left: 20px;
}
.box3 {
width: 100px;
height: 100px;
background: red;
}
.box4 {
width: 100px;
height: 100px;
background: pink;
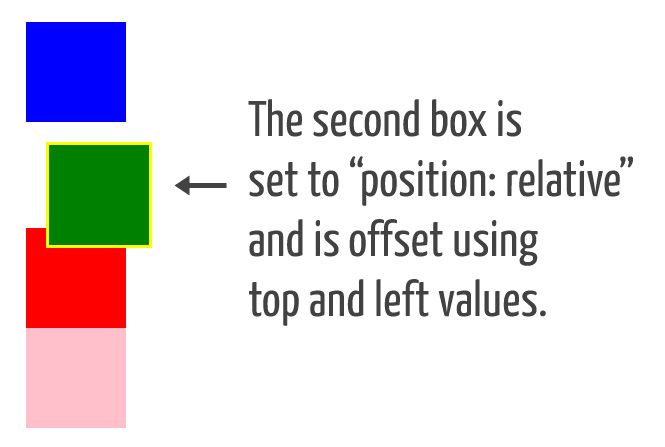
}Nous supposons que ces quatre boîtes sont les seuls éléments de la page, comment vont-ils se comporter ? Eh bien, d'abord ils seront disposés sur la page dans l'ordre dans lequel ils apparaissent dans votre HTML, chaque boîte sur une nouvelle ligne. Mais la deuxième boîte (la verte avec une bordure jaune) sera décalée par rapport à sa place originale à cause des déclarations top et left.
La deuxième boîte est donc décalée de 20px à partir du haut et de 20px à partir de la gauche par rapport à sa position originale. Vous obtiendriez la même chose en ajoutant une margin-top et une margin-left de 20px - mais avec une différence significative : décaler la position à l'aide de top, left, bottom ou right n'affecte pas le flux des éléments qui l'entourent. Voici à quoi cela ressemble, et pour mieux comprendre vous pouvez jouer avec cette petite démo :

Comme on le voit, un positionnement relatif peut entraîner un chevauchement. La place originale de l'élément est respectée, mais son décalage ne modifiera pas le positionnement des autres boîtes.
Positionnement absolu
La troisième valeur que vous pouvez utiliser pour la propriété position :
.exemple {
position: absolute;
}Un élément positionné absolument est complètement retiré du flux normal du document et, tout comme position: relative il est sujet aux décalages horizontaux et verticaux impliqués par l'utilisation de top, left, bottom et right.
La différence principale tient à son retrait du flux. Cela signifie que l'espace occupé à l'origine par cet élément ne sera plus respecté par les éléments qui l'entourent. Ceux-ci se comporteront comme s'il n'existait plus.
Contextes de positionnement
Lorsque vous décalez un élément positionné de manière relative, les décalages sont relatifs à la place originale de l'élément dans le flux normal. Avec un élément positionné de manière absolue, les décalages sont relatifs au viewport du navigateur ou, pour simplifier, à la fenêtre, ou au corps du document.
Mais le contexte de positionnement d'un élément positionné absolument peut être modifié en ajoutant position: relative à l'élément parent, ce qui crée un nouveau contexte de positionnement. Si cela vous paraît obscur, voici une démo.
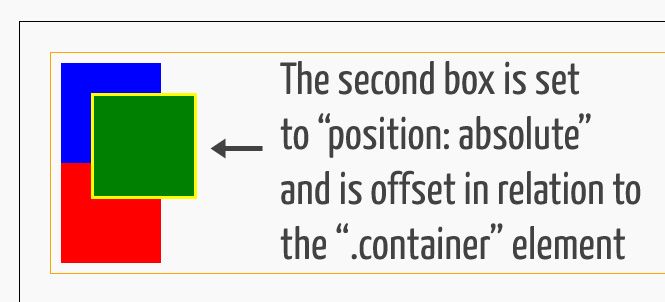
Et voici à quoi cela ressemble :

L'élément body a une bordure noire et l'élément .container une bordure orange. On voit que la boîte verte (positionnée en absolu) est décalée à l'intérieur du contexte de son élément parent .container, lui-même positionné de manière relative.
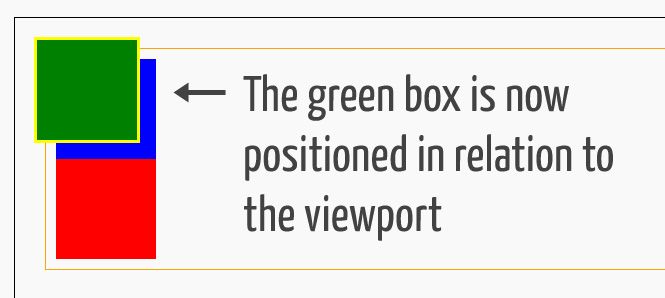
Remarquez bien ce qui se passe si nous supprimons la déclaration position: relative de l'élément “container” :

Du fait de la suppression du contexte de positionnement explicite, la boîte verte est maintenant décalée par rapport au viewport (contexte de positionnement implicite) et, comme nous l'avons déjà dit, aucun des éléments environnants n'est affecté par le flux de la boîte verte soustraite au flux normal.
Positionnement fixe
Voici l'option de positionnement suivante :
.exemple {
position: fixed;
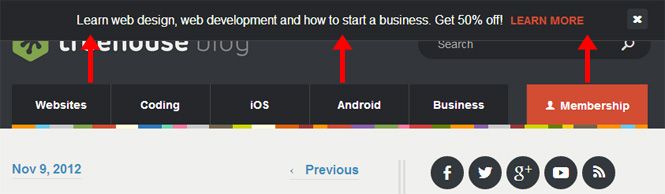
}Un élément en positionnement fixe appartient, selon les spécifications de W3C, à la catégorie des éléments en positionnement absolu. Leurs comportements sont en effet très similaires, avec toutefois deux différences essentielles : d'abord le contexte de positionnement est toujours le viewport, le contexte ne changera donc pas si l'on ajoute position: relative à l'élément parent. Ensuite, les éléments en position fixe ne bougent plus lorsque le document est scrollé. Regardez l'image ci-dessous, tirée du blog de Treehouse :

Au sommet de la page, un message promotionnel est en position fixe, il reste là même quand vous faites défiler la page.
L'utilisation conjointe du positionnement fixe et de z-index vous offre des possibilités de mise en page uniques.
Nouvelles valeurs en CSS3
Les quatre valeurs décrites ci-dessus sont celles que vous utiliserez le plus souvent avec la propriété position. Sachez cependant que le spec CSS3 comprend deux nouvelles valeurs : position: center et position: page.
Je n'entrerai pas dans les détails, car à ma connaissance ces valeurs ne sont actuellement compatibles avec aucun navigateur.
Le présent et l'avenir du positionnement CSS
Il y a des tonnes d'articles détaillés sur le positionnement, n'hésitez pas à vous y référer si vous voulez mieux comprendre toutes ces techniques.
Dans le futur, lorsque des techniques comme Flexbox, CSS Grid Layout et d'autres nouveaux modules seront plus universellement compatibles, il est probable que vous aurez moins recours au positionnement CSS.