CSS Block, Inline et Inline-Block
Le premier d'une série de 3 articles de Louis Lazaris sur des notions de base de CSS. Nous commençons aujourd'hui avec les notions parfois confuses de Block, Inline et Inline-Block.
Cet article est la traduction de deux articles de Louis Lazaris parus sur son blog Impressive Webs.
En CSS, les éléments peuvent être divisés en quelques catégories. Deux d'entre elles sont les éléments de niveau "block" et de niveau "inline". C'est un de ces domaines qui, lorsqu'on l'a bien compris, peut aider les débutants à passer au niveau supérieur.
Éléments de niveau Block
Un élément block a les caractéristiques suivantes, non limitatives :
- Si aucune largeur n'est définie, il prendra toute la largeur de son élément parent.
- Il peut avoir des marges et des paddings.
- Si aucune hauteur n'est définie, il prendra la hauteur de ses éléments enfants (en supposant qu'il n'y a pas de "float" ou de positionnement sur des éléments environnants).
- Il ignore la propriété
vertical-align.
Il est donc inutile pour un élément block de définir une largeur ou de lui donner une width: 100% si vous voulez qu'il s'étende sur la largeur de son élément parent. Cela pourrait même avoir des effets indésirables.
Et comme l'indique le quatrième point de la liste ci-dessus, il n'est pas nécessaire non plus de "clearer" un élément block. S'il ne comprend aucun float, le clear sera automatique et il commencera à la "ligne" suivante dans l'affichage de la page.
Exemples d'éléments block :
p, div, form, header, nav, ul, li, et h1.

Éléments de niveau Inline
Un élément inline a les caractéristiques suivantes, non limitatives :
- Il s'inscrit dans le flux du texte
- et donc ne 'saute' pas à la ligne comme le ferait un élément block
- Il accepte la propriété
white-space. - Il ignore les marges top et bottom mais applique les marges left et right, ainsi que tout padding.
- Il ignore les propriétés
widthetheight. - S'il est flotté à gauche ou à droite, il devient automatiquement un élément de niveau block, et prend toutes ses caractéristiques.
- Il accepte la propriété
vertical-align.
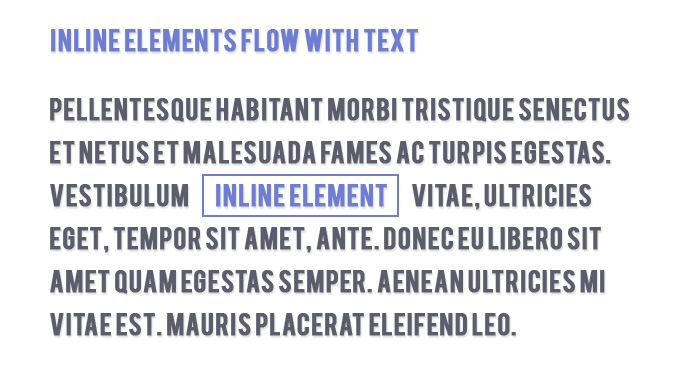
Pour se faire une bonne idée de l'élément inline, on peut l'imaginer comme une boîte qui se comporte comme du texte. Un texte qui n'est pas interrompu par d'autres éléments s'écoule, lettre après lettre, et si vous ajoutez un élément inline dans le texte, il suivra le flux comme tout autre élément du texte.
Exemples d'éléments inline :
a, span, b, em, i, cite, mark, et code.

Notes complémentaires
Vous aurez remarqué que ces exemples d'éléments block et inline sont très révélateurs : les éléments block sont structurels alors que les éléments inline sont relatifs au texte. C'est une bonne façon de se rappeler qui est qui, même si au commencement cela peut vous paraître confus.
D'une manière générale, vous pouvez inclure n'importe quel élément block à l'intérieur d'un autre élément block. Vous pouvez également inclure n'importe quel élément inline dans un élément block et n'importe quel élément inline dans un autre élément inline. La seule chose qu'on ne puisse pas faire, c'est inclure un élément block à l'intérieur d'un élément inline, à une exception près : l'élément a peut envelopper n'importe quel type de contenu, block comme inline ou les deux.
Vous pouvez changer tout élément block en inline et vice-versa, en utilisant la propriété CSS display.
Dernière chose à noter, block et inline existent dans une perspective CSS, du point de vue de HTML5 les divers éléments ont été re-catégorisés pour être plus spécifiques.
Astuce rapide: éléments remplacés
Au tout début, j'ai dit que block et inline étaient simplement deux types de contenu. D'une manière générale, ce sont en effet les deux types principaux et il n'y a pas besoin de se soucier trop des autres.
Mais il y a ce qu'on appelle les éléments remplacés. Ce sont des éléments dont l'apparence et les dimensions de base sont définies par une ressource extérieure, par exemple des images, des plugins, des éléments d'un formulaire... Ils ne sont ni blocks, ni inline, on pourrait les considérer comme plus proches d'inline, mais avec une structure proche de block...
Quelques exemples d'éléments remplacés : img, object, input, select.
Inline-Block
Voici quelques définitions de la valeur inline-block pour la propriété display, relevées dans quelques sites de référence :
Pour Sitepoint : "Avec Inline-block, l'élément génère une boîte block qui est mise en forme comme s'il s'agissait d'une boîte inline".
Pour QuirksMode : "Un inline-block est placé inline (c'est à dire sur la même ligne que le contenu adjacent), mais il se comporte comme un block".
Pour Robert Nyman : "En gros, c'est une manière de mettre les éléments inline tout en préservant leurs capacités d'éléments block, tels que la possibilité de définir une largeur et une hauteur, des marges et paddings top et bottom, etc."
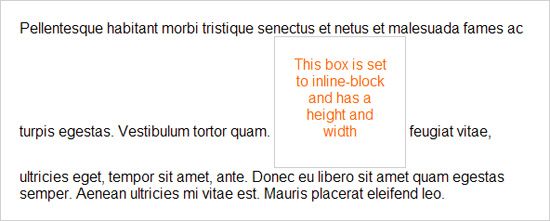
Démonstration
Voici une image d'inline-block à l'oeuvre, qui montre exactement comment il se comporte :

Comment l'utiliser ?
Voici quelques cas où inline-block serait utile :
- Pour placer plusieurs éléments de type block sur la même ligne horizontale sans les flotter.
- Pour permettre à un élément de type inline d'avoir une hauteur et une largeur tout en conservant sa nature inline.
- Pour permettre à un élément inline d'avoir des marges ou des paddings.
Quelques notes complémentaires
L'utilisation de inline-block ne va pas sans quelques petits inconvénients. Un élément inline-block est dépendant du white-space donc si vous affichez des listes en utilisant inline-block (dans une barre de navigation par exemple), les items de votre liste comporteront des espaces indésirés entre eux. Cela peut ne pas être gênant, auquel cas pas de problème. Sinon, pour retirer cet espace il vous faudra retirer de votre code HTML tout whitespace présent entre les éléments de la liste. Si votre code se présente ainsi :
<ul>
<li>Item One</li><li>Item Two</li><li>Item Three</li><li>Item Four</li><li>Item Five</li>
</ul>Ou pire :
<ul>
<li>Item One</li>
<li>Item Two</li>
<li>Item Three</li>
<li>Item Four</li>
<li>Item Five</li>
</ul>Ce problème peut évidemment être résolu en ajoutant font-size: 0 à l'élément <ul> puis en augmentant la font-size des éléments de la liste. Mais ces solutions ne sont pas très "propres", je recommenderais donc dans ce cas d'utiliser une solution autre que inline-block.
Si vous déclarez plusieurs éléments utilisant inline-block et que ces éléments ont des hauteurs variables, vous devrez probablement ajouter quelque chose comme vertical-align: top pour garantir un alignement régulier. Voici une page intéressante qui montre quelques problèmes et solutions relatifs à inline-block.
J'ai par ailleurs remarqué que le comportement d'inline-block n'était pas le même selon que l'élément était à l'intérieur d'un paragraphe ou pas.
Compatibilité navigateurs
Sans surprise, inline-block fonctionne de la même manière avec tous les navigateurs, sauf IE6 et IE7. Si vous devez absolument avoir une compatibilité avec IE7, il vous faudra définir la propriété display comme inline, puis utiliser la propriété hasLayout d'internet explorer.
Ressources complémentaires en français
Sur Block et Inline :
Block et Inline, sur Ultra-Fluide.
Sur Inline-Block :
Display inline-block, sur Alsacréations.
La propriété CSS display: inline-block, chez Jérémie.