CSS : n'oubliez pas l'impression papier!
Les utilisateurs continuent d'imprimer nos pages web : les optimiser pour l'impression papier est important pour l'accessibilité mais aussi, tout simplement, pour l'expérience utilisateur. Manuel Matuzovic nous donne quelques astuces.
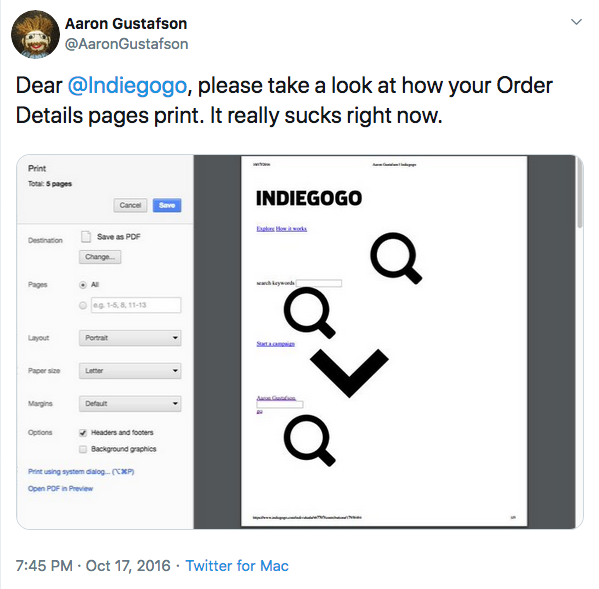
Aaron Gustafson a récemment envoyé un tweet à Indiegogo dans lequel il faisait remarquer que leurs pages de commandes n'étaient pas utilisables une fois imprimées.

Ce message m'a fait prendre conscience qu'il y avait un bail que je n'avais pas optimisé une page pour l'impression (ni même pensé à vérifier).
Peut-être est-ce dû à mon obsession que tout fonctionne parfaitement pour toutes les formes et dimensions d'écrans, peut-être au fait que j'imprime rarement des pages web, le fait est que j'avais complètement oublié les feuilles de style d'impression (print style sheets) et... c'est pas bien.
Il est important d'optimiser nos pages web pour l'impression papier si nous souhaitons que nos sites soient le plus accessibles possible, quel que soit le medium. Nous ne devrions pas faire trop de suppositions quant à nos utilisateurs et à leur comportement. Les gens continuent d'imprimer les pages web. Pensez par exemple aux articles de journaux ou de blogs, aux recettes de cuisine, aux informations de contact, aux plans, aux sites immobiliers... Quelqu'un quelque part essaiera un jour d'imprimer une de vos pages.
J'ai laissé tomber les imprimantes il y a longtemps parce qu'elles tombaient toujours en panne après 10 minutes. Mais tout le monde n'est pas comme moi...
Heydon Pickering (Inclusive Design Patterns)
Si vous êtes dans la même situation que moi, j'espère que cet article vous aidera à remettre les choses en place. Et si vous n'avez pas encore optimisé vos pages pour l'impression avec CSS, les conseils qui suivent vont vous y aider.
1. Intégrer les styles d'impression
La meilleure façon de procéder est d'intégrer les styles liés à l'impression dans votre CSS, via une règle @media.
body {
font-size: 18px;
}
@media print {
/* les styles d'impression commencent ici */
body {
font-size: 28px;
}
}Une autre façon de faire consiste à intégrer les styles dans votre HTML, mais la requête supplémentaire n'est pas une bonne pratique en termes de performances.
<link media="print" href="print.css" />2. Tester
Inutile d'imprimer une page à chaque petit changement. Selon votre navigateur, vous pouvez exporter la page au format PDF, faire une prévisualisation de la page ou même débugger directement dans le navigateur.
Émulation d'impression dans Firefox
Pour cette dernière option, sur Firefox il suffit d'ouvrir la barre d'outils développeurs (Developper Toolbar Shift + F2 ou Tools > Web Developper > Developper Toolbar) et d'entrer media emulate print dans le champ de saisie situé en bas de la fenêtre du navigateur, et de faire enter. L'onglet actif se comportera comme si le media type était print jusqu'à ce que vous fermiez la page ou que vous la rafraîchissiez.
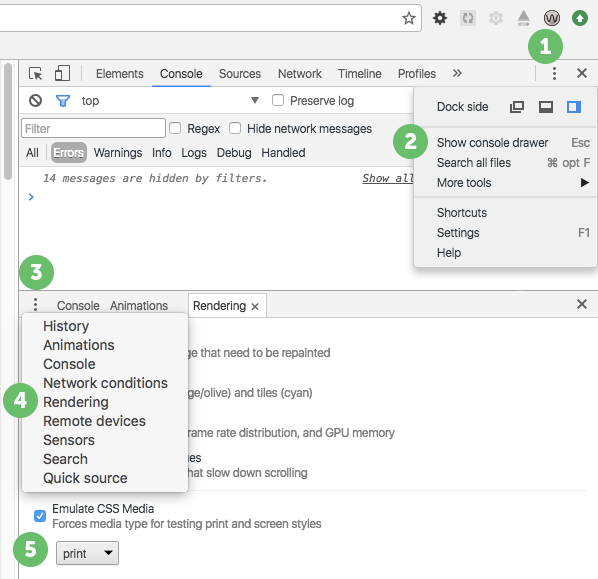
Émulation d'impression dans Chrome
Dans Chrome, ouvrez DevTools (CMD + Opt + I (macOS) ou Ctrl + Shift + I (Windows) ou View > Developer > Developer Tools) puis le menu déroulant de la console (Esc), dans "more tools" choisir "Rendering", choisir Emulate CSS Media et "Print".

3. Unités absolues
Les unités absolues sont mauvaises pour l'affichage à l'écran mais excellentes pour l'impression. Dans les feuilles de style d'impression il est recommandé d'utiliser les unités absolues telles que cm, mm, in, pt ou pc.
section {
margin-bottom: 2cm;
}4. Règles spécifiques
La règle @page permet de définir des propriétés spécifiques à la page, telles que les dimensions, l'orientation et les marges. C'est très pratique si par exemple vous souhaitez que toutes vos pages aient une certaine marge :
@media print {
@page {
margin: 1cm;
}
}La règle @page est définie dans le module Paged Media, où l'on trouve des choses passionnantes, comme la possibilité de sélectionner la première page imprimée ou les pages vides, de positionner des éléments dans les coins de pages et bien d'autres choses encore.
Vous pouvez même l'utiliser pour réaliser des livres.
Contrôler les sauts de pages
Les pages imprimées n'étant pas infinies, contrairement aux pages web, leur contenu devra le cas échéant donner lieu à un saut de page. Nous disposons de 5 propriétés pour contrôler ce qui se passe dans ce cas.
Le saut de page se situe avant un élément
Si nous voulons qu'un certain élément se trouve toujours au début d'une page, nous pouvons forcer un saut de page avec page-break-before.
section {
page-break-before: always;
}Voir (en français) le détail de la propriété sur MDN : page-break-before.
Le saut de page se situe après un élément
page-break-after nous permet de forcer ou d'éviter un saut de page après un élément.
h2 {
page-break-after: always;
}Voir le détail de la propriété sur MDN : page-break-after.
Le saut de page se situe à l'intérieur d'un élément
Cette propriété est intéressante si vous voulez éviter qu'un élément ne soit partagé entre deux pages.
ul {
page-break-inside: avoid;
}Voir le détail de la propriété sur MDN : page-break-inside.
Veuves et orphelines
Parfois vous n'aurez pas besoin de forcer un saut de page, mais au moins de contrôler la façon dont plusieurs lignes sont affichées sur la page courante ou sur la suivante.
Par exemple, si la dernière ligne d'un paragraphe ne tient pas sur la page, on imprimera deux lignes sur la page suivante, même si l'avant-dernière ligne n'était pas concernée. C'est parce que la propriété qui contrôle ce comportement — widows — est réglée par défaut sur la valeur 2. Nous pouvons la modifier.
p {
widows: 4;
}Si c'est l'inverse et que seule une ligne tient sur la page courante, tout le paragraphe pourra être imprimé sur la page suivante. la propriété responsable est orphans et sa valeur par défaut est 2 également.
p {
orphans: 3;
}Le code ci-dessus signifie que au moins 3 lignes doivent tenir sur la page courante, sinon le paragraphe entier sera imprimé sur la page suivante.
Attention, vérifiez bien le résultat dans votre navigateur, tous les navigateurs n'ont pas le même comportement. J'ai créé un codepen avec quelques exemples, et une version debug pour tester plus facilement). Les propriétés et valeurs ne fonctionnent pas toutes dans tous les navigateurs, vérifiez vos styles d'impression avec plusieurs navigateurs.
NdT : pour plus d'infos sur les veuves et les orphelines, vous pouvez consulter l'article de Dudley Storey traduit dans La Cascade : CSS, aider la veuve & l'orpheline.
6. Remettre les compteurs à zéro
Il peut être souhaitable de remettre certains styles "à zéro" pour l'impression, comme background-color, box-shadow ou color par exemple. Voici un extrait du CSS de HTML5-boilerplate pour les styles d'impression :
*,
*:before,
*:after,
*:first-letter,
p:first-line,
div:first-line,
blockquote:first-line,
li:first-line {
background: transparent !important;
color: #000 !important;
box-shadow: none !important;
text-shadow: none !important;
}Les feuilles de style d'impression sont un des rares exemples où il est tout à fait correct d'utiliser !important.
7. Supprimer le contenu inutile
Pour éviter un gaspillage d'encre et de papier, il est important de supprimer ce qui n'a pas de sens à l'impression, comme certains aspects de pure présentation, les publicités, la navigation, etc. avec display: none.
Vous pourriez même ne montrer que le contenu principal et cacher tout le reste :
body > *:not(main) {
display: none;
}8. Révéler les URLs des liens
Les liens imprimés ne servent à rien si l'on ne sait pas où ils mènent. Il est très facile d'afficher la cible d'un lien à côté du texte.
a[href]:after {
content: ' (' attr(href) ')';
}Bien sûr, cela affichera les liens relatifs, les liens absolus vers votre site, les ancres, etc... Peut-être qu'un truc comme ça fera mieux l'affaire :
a[href^='http']:not([href*='monsiteweb.com']):after {
content: ' (' attr(href) ')';
}Oui, je sais... Bon, ces lignes signifient "afficher la valeur de l'attribut href à côté de chaque lien contenant un attribut href commençant par http mais n'ayant pas pour valeur monsiteweb.com.
9. Révéler les abréviations
Rappel : Les abréviations devraient être enveloppées dans un élément <abbr> et le nom entier inclus dans l'attribut title.
NdT : voir le détail. Les mettre en clair à l'impression peut être intéressant :
abbr[title]:after {
content: ' (' attr(title) ')';
}10. Forcer l'impression du background
Normalement les navigateurs n'imprimeront pas les couleurs et images de background si vous ne le leur demandez pas. Vous pouvez forcer l'impression via la propriété non encore standardisée print-color-adjust :
header {
-webkit-print-color-adjust: exact;
print-color-adjust: exact;
}11. Media Queries
Si vous avez inclus des media queries comme celle qui suit, soyez conscient que les règles CSS de cette media query ne s'appliqueront pas à la feuille de style d'impression.
@media screen and (min-width: 48em) {
/* media type limité à écran */
}Et pourquoi donc, direz-vous ? Eh bien parce que les règles CSS ne s'appliquent que si la min-width est de 48em et le media-type est screen. Si vous supprimez le mot-clé screen, la media query est seulement limitée à min-width.
@media (min-width: 48em) {
/* tous les media types */
}12. Imprimer des cartes
Les versions actuelles de Firefox et Chrome peuvent imprimer des cartes mais pas Safari. Certains services fournissent des cartes statiques que vous pouvez utiliser à la place.
.map {
width: 400px;
height: 300px;
background-image: url('http://maps.googleapis.com/maps/api/staticmap?center=Wien+Floridsdorf&zoom=13&scale=false&size=400x300&maptype=roadmap&format=png&visual_refresh=true');
-webkit-print-color-adjust: exact;
print-color-adjust: exact;
}13. QR Codes
Vous trouverez des astuces intéressantes dans cet article de Smashing Magazine. L'une d'elles consiste à fournir un QR code pour les pages imprimées de façon à éviter aux utilisateurs d'avoir à taper l'URL pour retourner à la version live de la page.
Bonus 1 : Imprimer des pages non-optimisées
Pendant mes recherches, j'ai trouvé un outil intéressant, créé entre autres par Chris Coyier, pour l'impression de pages non-optimisées. Avec Printlimitator vous pouvez supprimer des éléments en cliquant dessus.
Il y a une démo sur YouTube et le projet est sur Github.
Bonus 2 : Gutenberg
Si vous aimez les frameworks, vous pouvez essayer Gutenberg, il vous facilitera la vie pour tout ce qui concerne l'impression.
Bonus 3 : Hartija
Un autre framework pour les feuilles de style d'impression, par Vladimir Carrer, appelé Hartija.
Et voilà !
Ressources complémentaires en anglais
- CSS Tips and Tricks: Add External URLs to Print Stylesheets, vidéo par Corey Schafer
- Tips and tricks for print style sheets
- Faster way to develop and test print stylesheets - Stackoverflow
- Designing For Print With CSS, par Rachel Andrews
Ressources complémentaires en français
- Faire une feuille de style print pour l'impression, par Alsacréations
NdT : Cet article a été mis à jour en 2016, 2018 et 2019.