CSS Grid : la différence entre grilles explicite et implicite
Ne pas avoir à placer chaque élément manuellement rend Grid encore meilleur. Les grilles sont suffisamment flexibles pour s'adapter à leurs éléments.
Grid Layout nous donne enfin la possibilité de définir des grilles en CSS et de placer des éléments dans des cellules de grille. En soi, c'est génial, mais le fait de ne pas avoir à spécifier chaque piste et de ne pas avoir à placer chaque élément manuellement rend le nouveau module encore meilleur. Les grilles sont suffisamment flexibles pour s'adapter à leurs éléments.
Tout ceci est géré par les grilles dites explicites et implicites.
Note : Tous les exemples de code de cet article sont accompagnés d'images afin d'afficher les lignes et les pistes de la grille. Si vous voulez bricoler le code vous-même, je vous recommande d'utiliser Firefox pour déboguer les grilles.
Grilles explicites
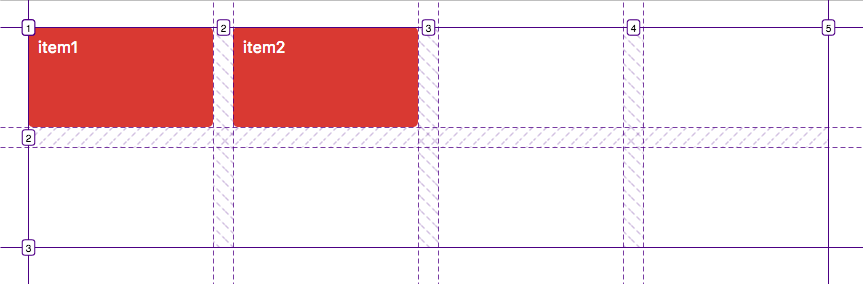
Nous pouvons définir un nombre fixe de lignes et de pistes qui forment une grille en utilisant les propriétés grid-template-rows, grid-template-columns et grid-template-areas. Cette grille définie manuellement s'appelle la grille explicite.

.grid {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 100px 100px;
grid-gap: 20px;
}Répétition des pistes
Lorsque nous définissons grid-template-columns : 1fr 1fr 1fr 1fr nous obtenons quatre pistes verticales, chacune ayant une largeur de 1fr. Nous pouvons automatiser cela en utilisant la notation repeat() comme suit grid-template-columns : repeat(4, 1fr). Le premier argument spécifie le nombre de répétitions, le second une liste de pistes, qui est répétée ce nombre de fois.
Une liste de pistes ? Oui, vous pouvez effectivement répéter plusieurs pistes.
Répétition automatique des pistes

La notation repeat est très utile, mais elle peut être automatisée encore davantage. Au lieu de définir un nombre fixe de répétitions, nous pouvons utiliser les mots-clés auto-fill et auto-fit.
Remplissage automatique des pistes
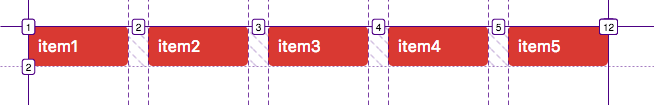
Le mot-clé auto-fill crée autant de pistes que le conteneur de la grille peut en contenir sans que la grille ne déborde.

.grid {
display: grid;
grid-template-columns: repeat(auto-fill, 100px);
grid-gap: 20px;
}Notez que repeat(auto-fill, 1fr) ne créera qu'une seule piste car une seule piste avec une largeur de 1fr remplit déjà tout le conteneur de la grille, c' est une déclaration invalide (peut-être qu'elle a changé ? je ne sais pas).
Ajustement automatique des pistes
Le mot-clé auto-fit se comporte de la même manière que auto-fill, sauf qu'après le placement des éléments de la grille, il ne créera qu'autant de pistes que nécessaire et toute piste vide répétée disparaît.
.grid {
display: grid;
grid-template-columns: repeat(auto-fit, 100px);
grid-gap: 20px;
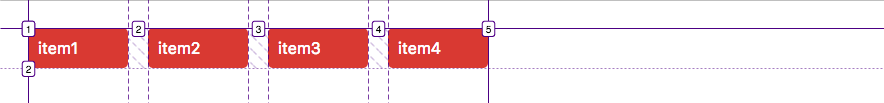
}Dans l'exemple utilisé dans cette section, la grille aura le même aspect avec repeat(auto-fit, 100px) et repeat(4, 100px). La différence est visible lorsqu'il y a plus de 4 éléments de grille.
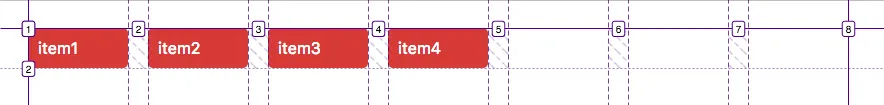
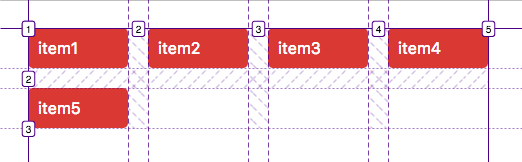
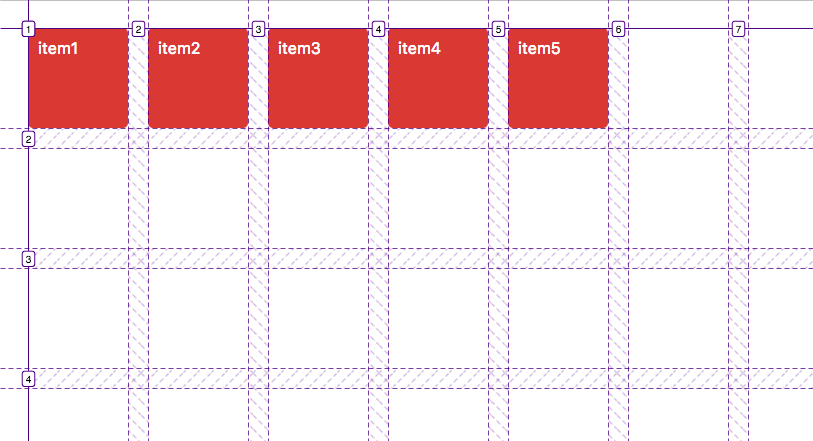
S'il y a plus d'éléments, auto-fit crée plus de colonnes.

En revanche, si un nombre fixe de pistes verticales est utilisé dans la notation repeat et que le nombre d'éléments dépasse cette valeur, davantage de lignes sont ajoutées. Vous pouvez en savoir plus à ce sujet dans la section suivante : les grilles implicites.

J'ai utilisé grid-template-columns dans les exemples ci-dessus par commodité, mais toutes les règles s'appliquent également à grid-template-rows.
.grid {
display: grid;
grid-template-columns: repeat(auto-fill, 100px);
grid-template-rows: repeat(auto-fill, 100px);
grid-gap: 20px;
height: 100%;
}
html,
body {
hauteur: 100%;
}
Grilles implicites
S'il y a plus d'éléments de grille que de cellules dans la grille ou lorsqu'un élément de grille est placé en dehors de la grille explicite, le conteneur de grille génère automatiquement des pistes de grille en ajoutant des lignes de grille à la grille. La grille explicite ainsi que ces pistes et lignes implicites supplémentaires forment ensemble ce qu'on appelle la grille implicite.

.item:first-child {
grid-column-start: -1;
}
.item:nth-child(2) {
grid-row-start: 4;
}Les largeurs et hauteurs des pistes implicites sont définies automatiquement. Elles sont juste assez grandes pour s'adapter aux éléments de grille (items) placés, mais il est possible de modifier ce comportement par défaut.
Dimensionnement des pistes implicites
Les propriétés grid-auto-rows et grid-auto-columns nous permettent de contrôler la taille des pistes implicites.
.grid {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: 100px 100px;
grid-gap: 20px;
grid-auto-columns: 200px;
grid-autorows: 60px;
}Les pistes implicites auront désormais toujours une largeur de 200px et une hauteur de 60px, peu importe si l'élément de la grille s'adapte ou non.

Vous pouvez rendre les pistes implicites de taille plus flexible en spécifiant une plage à l'aide de la notation minmax().
.grid {
grid-auto-columns: minmax(200px, auto);
grid-auto-rows: minmax(60px, auto);
}Les pistes implicites font maintenant au moins 200px de large et 60px de haut, mais s'étendront si le contenu l'exige.
Extension de la grille au début
Il ne faut pas croire que les pistes implicites ne peuvent être ajoutées qu'à la fin de la grille explicite. Il peut également arriver que la grille explicite doive être étendue au début.

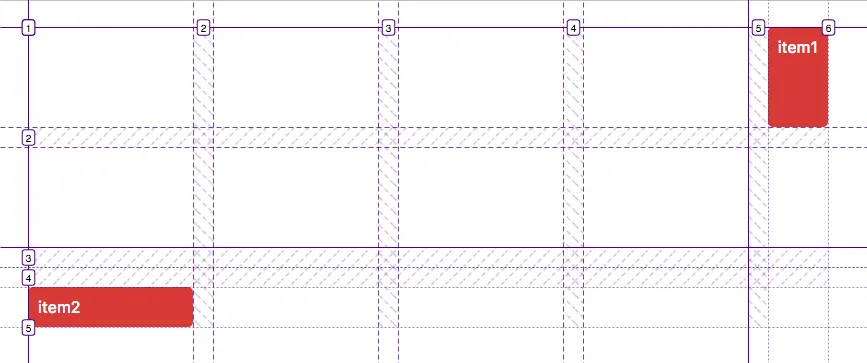
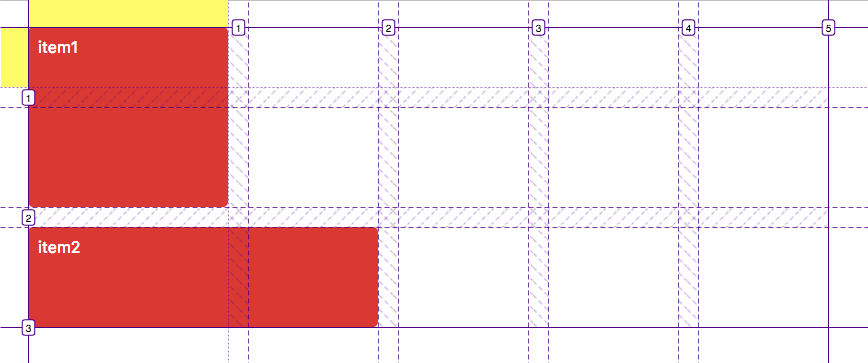
.item:first-child {
grid-row-end: 2;
grid-row-start: span 2;
}
.item:nth-child(2) {
grid-column-end: 2;
grid-column-start: span 2;
}Chaque élément se termine sur la deuxième ligne et s'étend sur 2 cellules (une verticalement, l'autre horizontalement). Comme il n'y a qu'une seule cellule avant la deuxième ligne, une autre piste implicite est ajoutée à la grille au début de chaque côté.
Placement automatique
Comme déjà mentionné, des pistes implicites sont également ajoutées si le nombre d'éléments dépasse le nombre de cellules. Par défaut, l'algorithme de placement automatique place les éléments en remplissant chaque ligne consécutivement, en ajoutant de nouvelles rangées si nécessaire. Nous pouvons spécifier comment les éléments placés automatiquement s'écoulent dans la grille en utilisant la propriété grid-auto-flow.

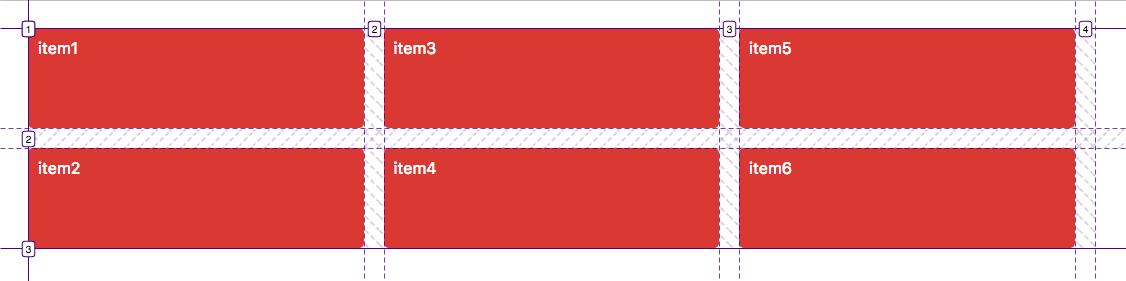
.grid {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: 100px 100px;
grid-gap: 20px;
grid-auto-flow: column;
}Au lieu de rangées, les colonnes sont remplies d'éléments et des colonnes implicites supplémentaires sont créées.
Ne pas définir une grille explicite
Étant donné qu'il est possible de dimensionner automatiquement les cellules à l'aide de grid-auto-rows et grid-auto-columns, il n'est pas obligatoire de définir une grille explicite.

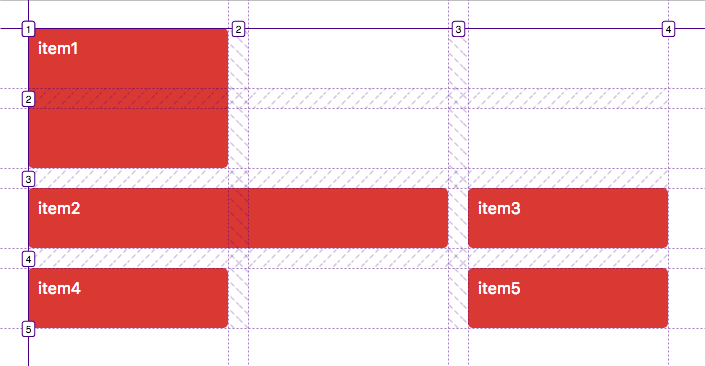
.grid {
display: grid;
grid-auto-columns: minmax(60px, 200px);
grid-autorows: 60px;
grid-gap: 20px;
}
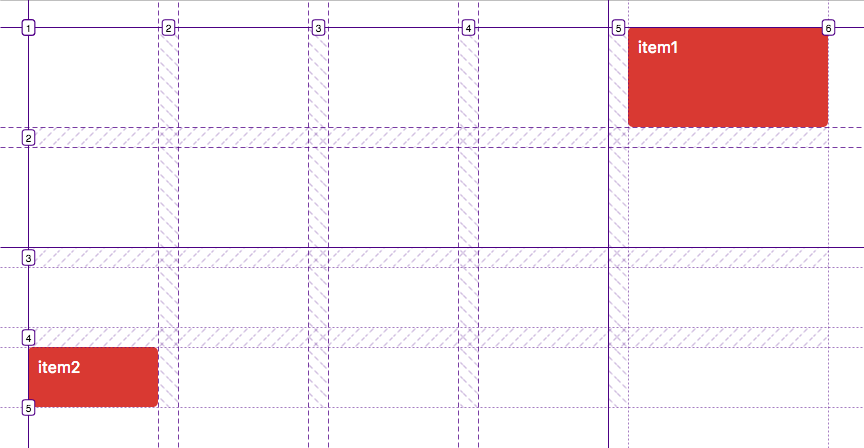
.item:first-child {
grid-row: span 2;
}
.item:nth-child(2) {
grid-column: 1 / span 2;
}
.item:nth-child(5) {
grid-column: 3;
}S'appuyer uniquement sur la grille implicite peut être source de confusion et difficile à comprendre en combinaison avec le placement explicite. Dans cet exemple, le premier élément est placé automatiquement et s'étend sur 2 rangées, le deuxième élément est placé explicitement dans la première colonne et s'étend sur 2 colonnes, créant ainsi une deuxième piste verticale. Les troisième et quatrième éléments seraient en fait tous deux placés automatiquement dans la quatrième rangée, mais le cinquième élément est placé explicitement dans la troisième colonne, qui n'existait pas auparavant. Cela crée une troisième piste verticale et, grâce au placement automatique de Grids, le troisième élément remonte d'une rangée pour remplir l'espace.
Conclusion
Cet article ne couvre pas tout ce qu'il y a à savoir sur la grille explicite et implicite, mais il devrait vous donner plus qu'une solide compréhension du concept. Savoir pourquoi et comment les lignes et les pistes implicites ont été créées est essentiel pour travailler avec la mise en page de la grille.
Vous pouvez trouver tous les exemples utilisés dans cet article dans une collection sur CodePen.
Si vous souhaitez en savoir plus sur les grilles, consultez Grid Layout, guide complet, Getting Started with CSS Grid, Grid By Example et A Collection of Interesting Facts about CSS Grid Layout.