Mécanique des polices de caractères, 1
Notre esprit veut dessiner une forme, mais nos yeux veulent en voir une autre. Cette série d'articles de Tobias Frere-Jones explore le travail en coulisses permettant aux polices d'être fonctionnelles.
Notre esprit veut dessiner une forme, mais nos yeux veulent en voir une autre. Le design de police de caractères consiste en partie à gérer cette éternelle friction entre la logique et l’optique. Elle est toujours présente, quel que soit le style.
Cette nouvelle série d’articles explorera ce que j’appelle la “mécanique des polices”, le travail en coulisses qui permet aux polices d’être visuellement fonctionnelles. C’est lui qui apaise les bizarreries de la perception humaine, qui aide ou gêne l’utilisateur, et façonne les vieilles conventions du design.
Le processus de design de polices de caractères comporte de nombreux moments contre-intuitifs. L’un des premiers concerne la position verticale et la taille, que nous souhaitons cohérentes entre toutes les lettres. Nous pourrions décider d’une mesure et l’appliquer partout, mais ce plan simple et logique échouerait une fois le résultat devant nos yeux et notre esprit.
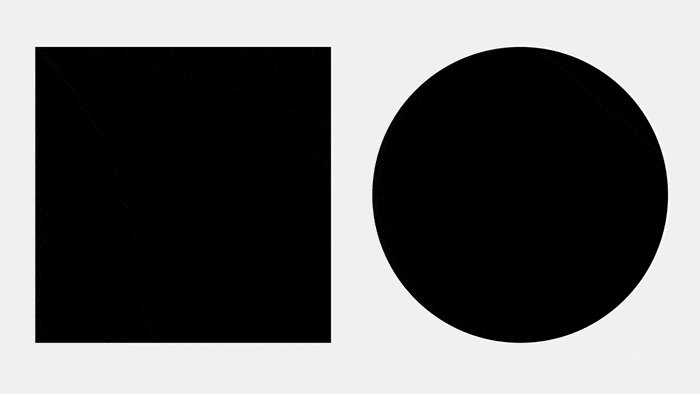
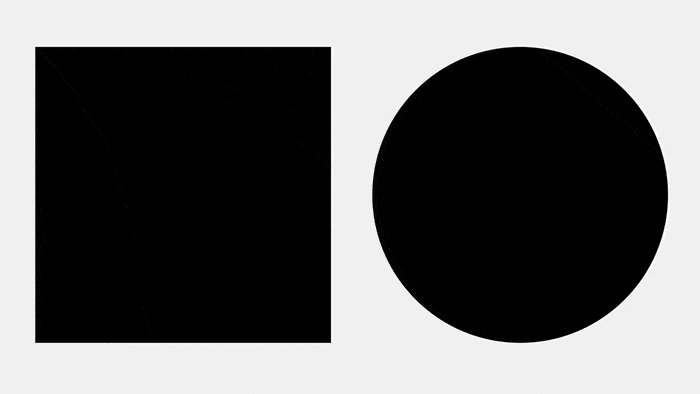
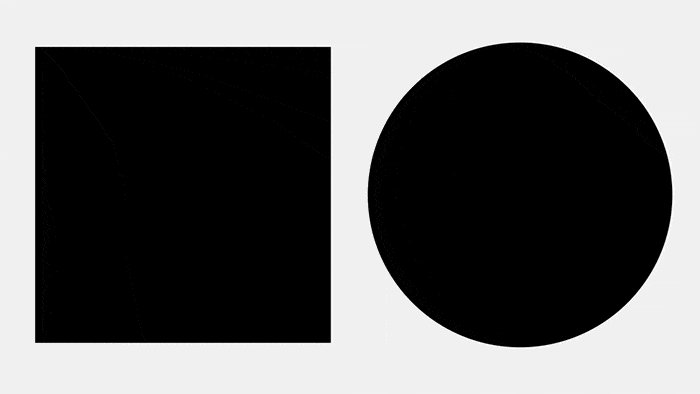
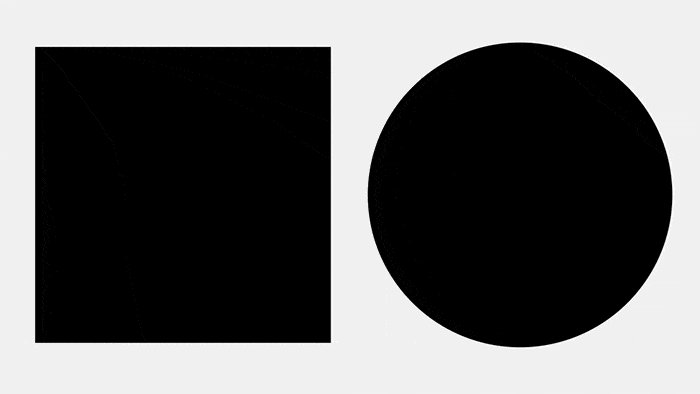
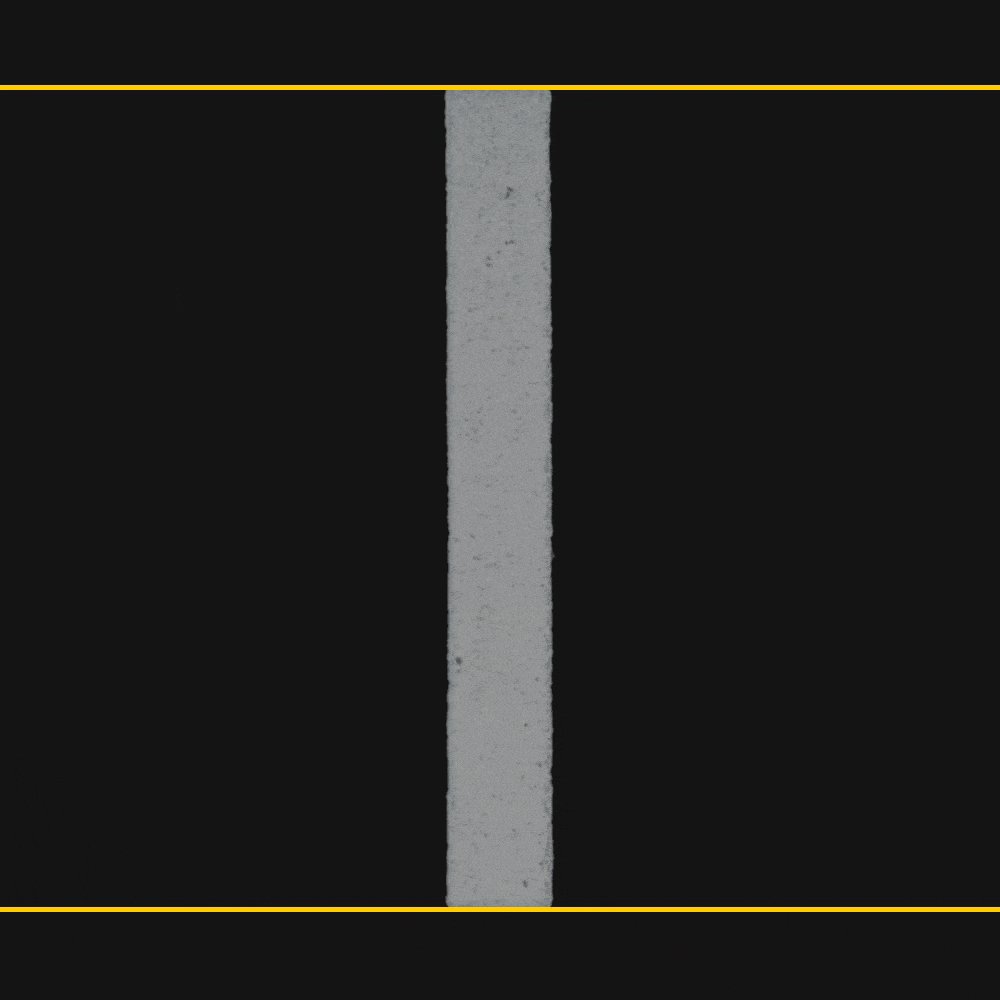
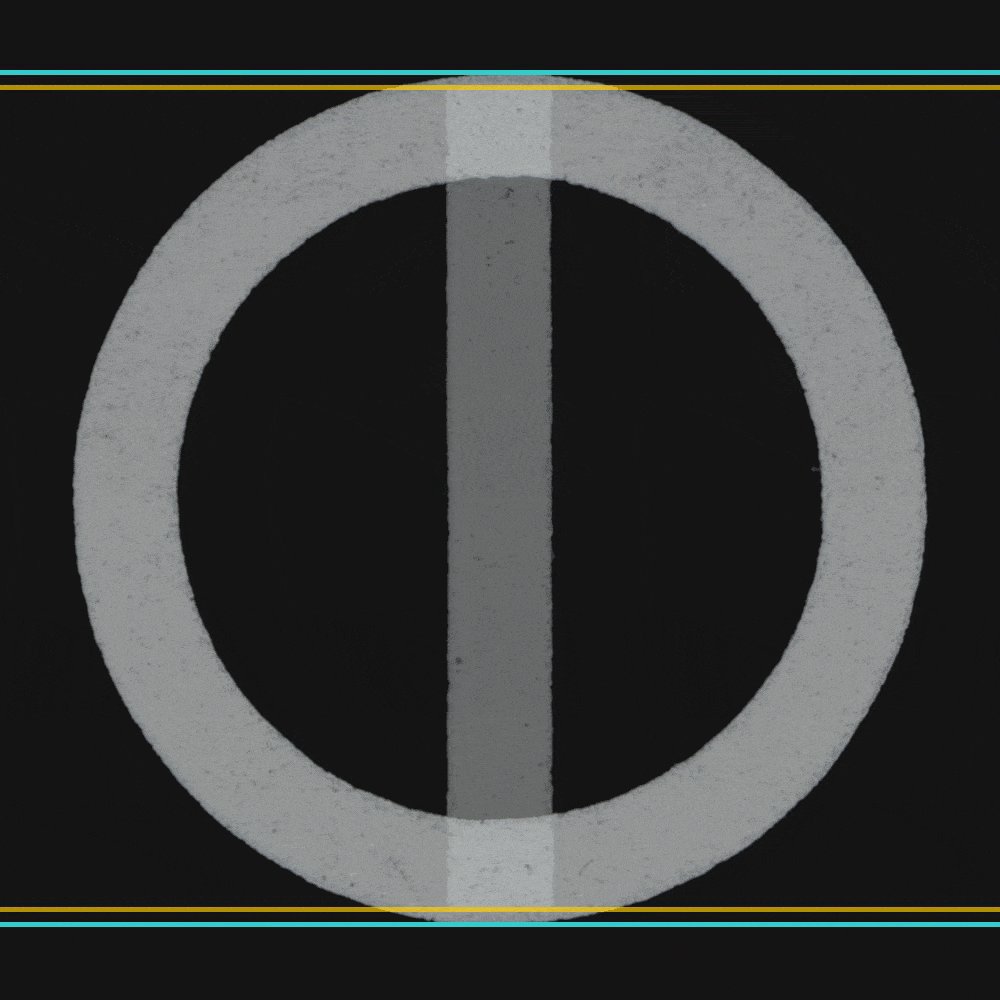
Des formes telles que le H ont une relation simple et stable à la ligne de base et la hauteur de capitale ( NdT : voir l’article Caractères, de wikipedia, pour les termes techniques.). Leurs bords supérieur et inférieur coïncident avec ces limites et s’y maintiennent. Mais seul un tout petit bout d’un O est compris dans ces limites, le reste de la forme s’en éloigne et nous en concluons — faussement mais logiquement — que la forme arrondie est trop petite.

Si la hauteur “correcte” semble inadéquate, alors “trop” paraîtra correct. C’est pourquoi on dessine le O plus grand que le H même si c’est mathématiquement incorrect. Mais nous lisons avec nos yeux, pas avec des règles, et l’oeil devrait toujours être vainqueur. Les polices de caractères de toutes les époques utilisent cette compensation, souvent appelée “dépassement” (_overshoot_).


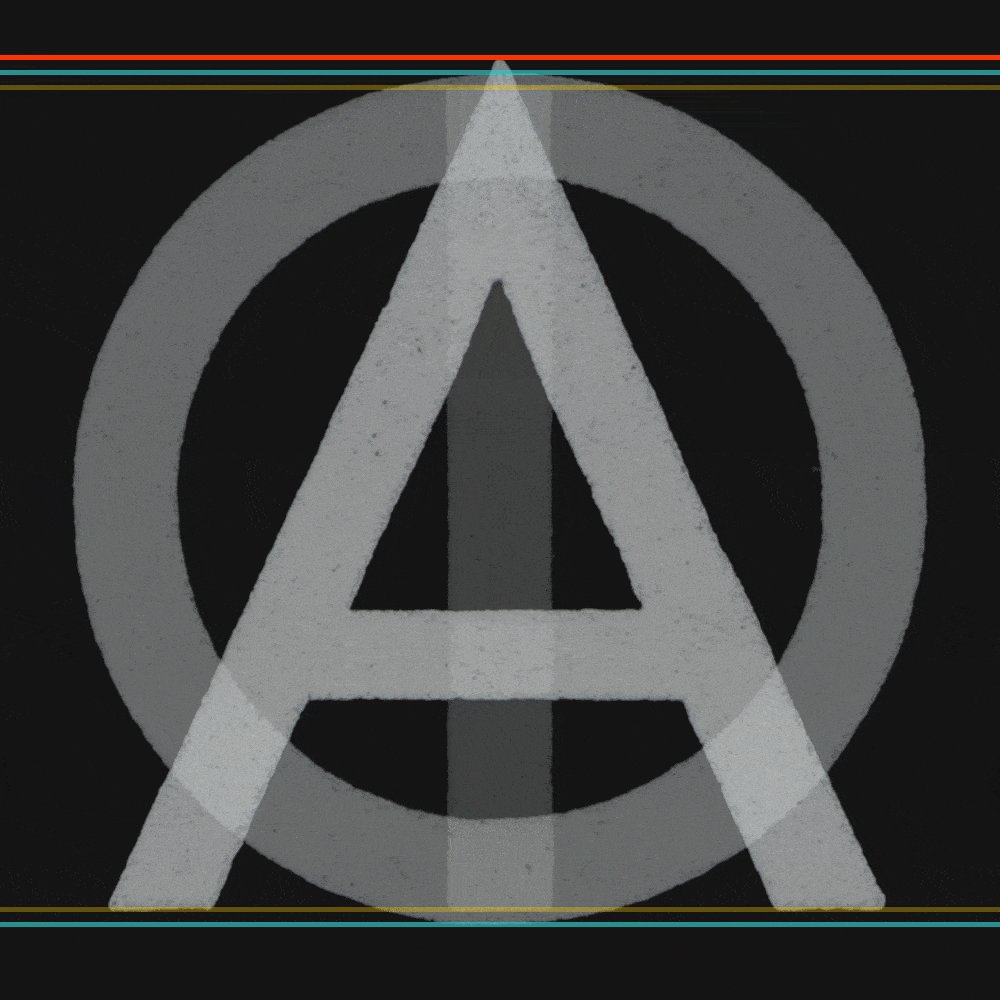
Si les courbes ont besoin de dépasser parce que leur comportement est différent de celui des carrés, les formes pointues, elles, sont encore moins semblables aux carrés, et c’est pourquoi elles ont besoin de plus de dépassement. Mais si l’on fait bien attention, les lecteurs ne se rendront pas compte des tailles et positions multiples. Toutes ont l’air égales.


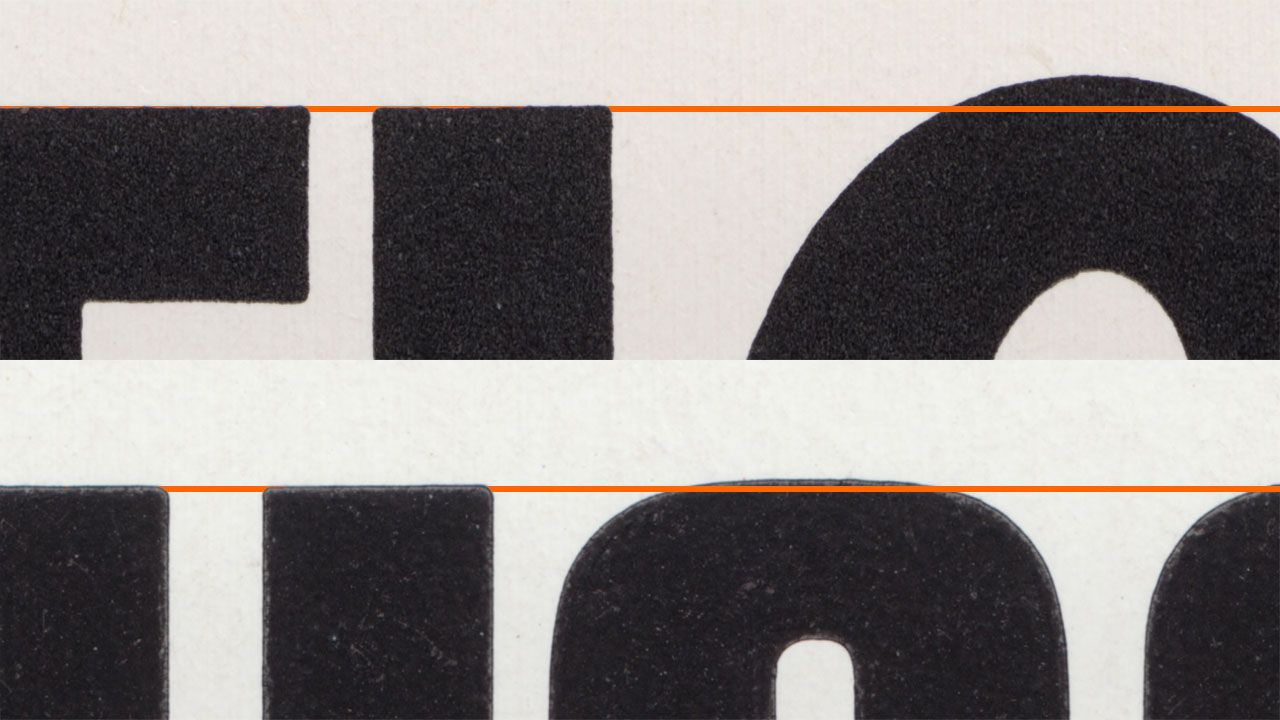
Mais comme de nombreux aspects de la mécanique des polices de caractères, le dépassement est affaire de gradation. Les courbes larges se comportent presque comme des formes plates, elles s’attardent plus longtemps sur la ligne de base qu’une forme ronde ou ovale. Ci-dessous, deux polices du même designer et de la même fonderie, à la même taille et à peu près les mêmes proportions. La différence de dépassement est liée à la différence de courbe. L’une est un arrondie (tendant vers l’ovale), l’autre tend vers le rectangle.


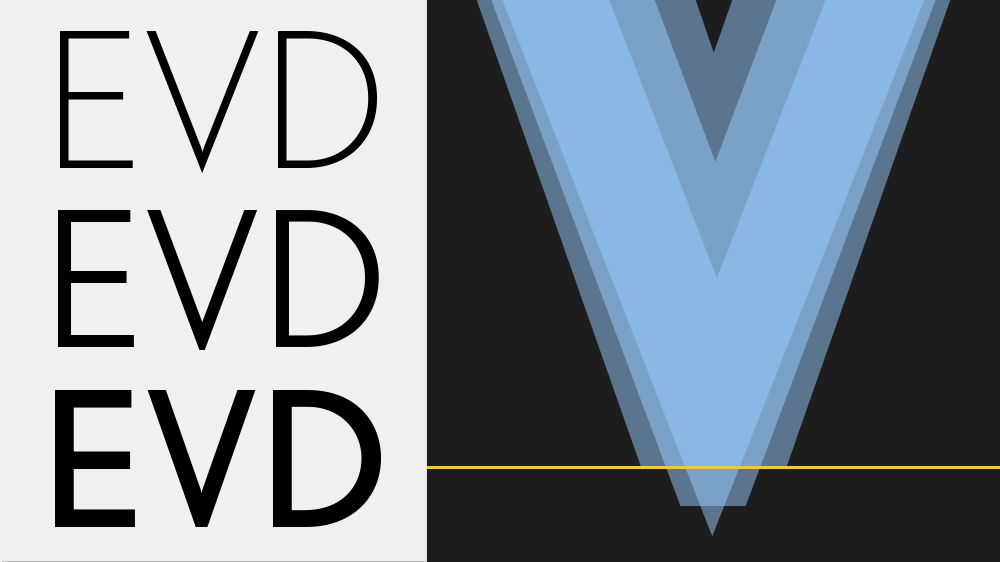
Même à l’intérieur d’une famille, des variations de graisse et d’épaisseur peuvent altérer l’apparence de la forme et imposer un calibrage de son alignement. Par exemple un V peut avoir une pointe dans une graisse légère, mais avoir une pointe émoussée et modifier sa profondeur apparente et son alignement pour s’accorder à une graisse supérieure.

Les alignements en bas de casse sont souvent plus difficiles à obtenir du fait que de nombreuses lettres ont des formes aplaties immédiatement adjacentes à des formes arrondies et toutes deux doivent être optiquement correctes. Un alignement mixte devrait sembler “naturel” et ne montrer aucun signe de l’effort nécessaire.


Les polices avec empattement (serif) inclinés peuvent encore compliquer les choses. Cette caractéristique est emblématique du style ancien en bas de casse, peu de lettres sont aplaties. Dans ce style, la hauteur théorique des lettres en bas de casse est très rarement respectée et la majorité des lettres — dont certaines parmi les plus communes — sont un mélange de courbes et d’angles capricieux.

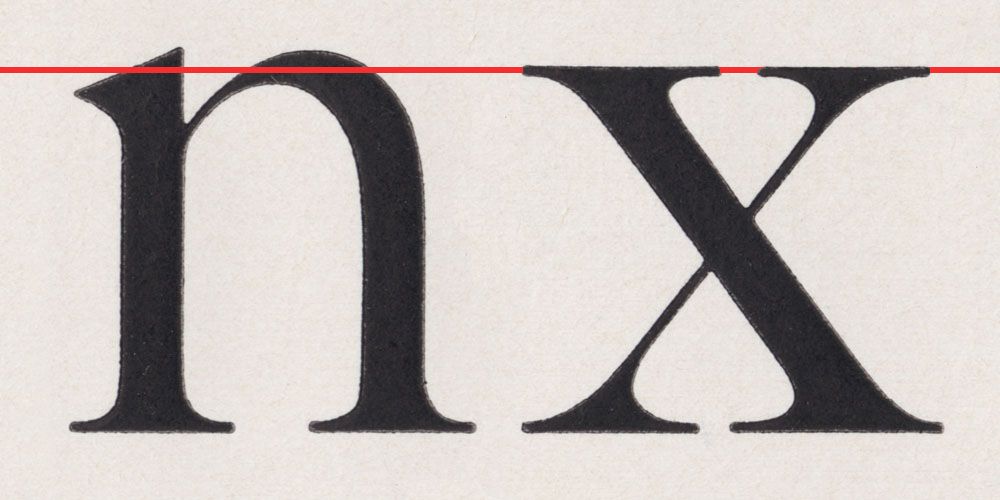
Le x en bas de casse est un cas rare de quasi absence de changement entre un style et un autre. Quelle que soit l’épaisseur de ses empattements, le contraste de ses graisses, l’inclinaison de son axe, le x aura très certainement une partie supérieure et inférieure aplatie. C’est parce que le x est un repère fiable qu’on utilise l’expression “hauteur d’x” pour parler de la zone de bas-de-casse (W.A. Dwiggins a parfois utilisé le terme “hauteur de z” mais je n’ai pas retrouvé d’autre mention de cette convention).

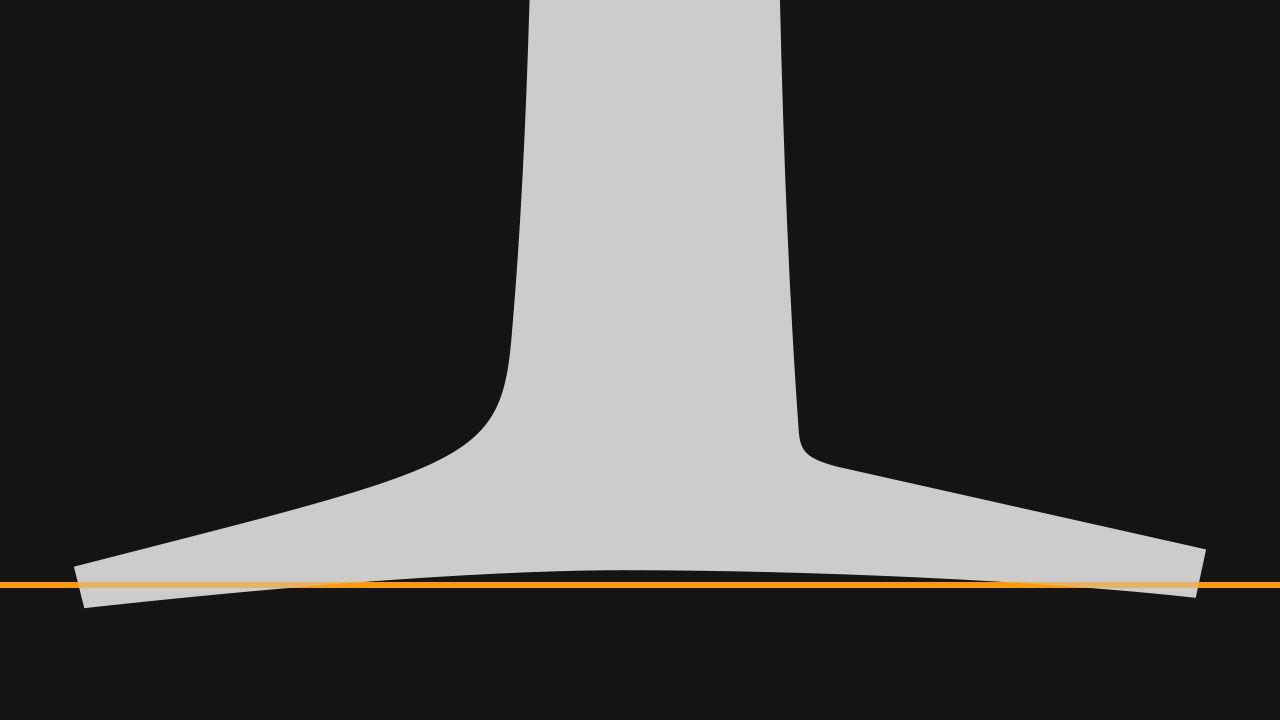
Les empattements marquent les limites supérieure et inférieure, mais de façon parfois imprécise. Des designs basés sur une dérivation calligraphique ou autre peuvent présenter des empattements concaves qui font que de nombreuses formes “plates” ne le sont plus. Le conflit est localisé de manière inhabituelle, le centre et les extrémités de l’empattement étant alignés différemment. La paix visuelle est souvent obtenue en établissant ces empattements concaves à mi-chemin de la ligne de base, une partie au-dessus, l’autre en-dessous.
L’établissement d’une taille optiquement cohérente est souvent une difficulté parmi bien d’autres. L’enchevêtrement de poids, de largeur, d’espacement en sont d’autres, ainsi que les difficultés liées à certaines lettres en particulier. Mais nous verrons cela dans les articles à suivre.