Do's & Don'ts de la Typographie
L'essentiel du contenu disponible sur le web est du texte, il est donc fondamental de comprendre les principes de base de toute bonne typographie. Cette connaissance permet aux designers de communiquer plus efficacement, de créer de meilleurs sites web, plus faciles à utiliser.
Pour les designers expérimentés, la mise en forme du texte peut paraître naturelle, mais pour ceux qui commencent dans ce domaine, j'ai dressé une liste des choses à faire (Do's) et à ne pas faire (Don'ts). Ce sera un bon outil pour apprendre, mais aussi une checklist à garder sous le coude pour vos futurs projets. Allons-y :
Do: établir une hiérarchie typographique
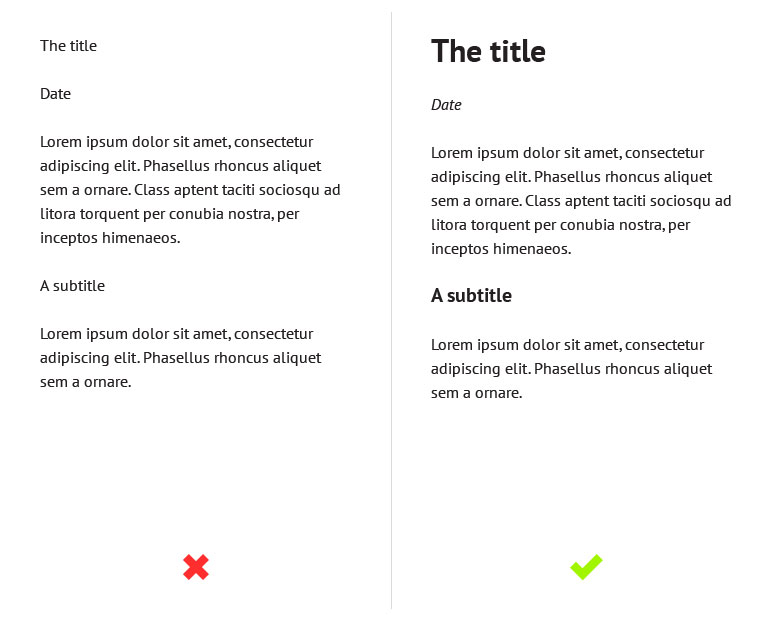
On peut établir une hiérarchie typographique par divers moyens, que ce soit la taille de la police (font-size), sa graisse (font-weight), la couleur et le contraste. Son but est donner une structure à la page et de guider l'utilisateur à travers le contenu. Notre regard parcourt rapidement un texte tel un scan pour en comprendre la structure, et sans une claire hiérarchie, le texte devient beaucoup plus difficile à scanner et donc à lire. Dans l'exemple ci-dessous, le texte de gauche est établi dans une taille et une graisse uniques, du coup on fait difficilement la distinction entre le titre et le corps du texte. Le même texte à droite fait apparaître une hiérarchie typographique claire qui rend aisée la distinction entre ses différents composants. Ici, je n'ai utilisé que la taille et la graisse pour établir une hiérarchie, mais vous pouvez aussi expérimenter la couleur et le contraste.

DON'T: N'utilisez pas un texte trop petit
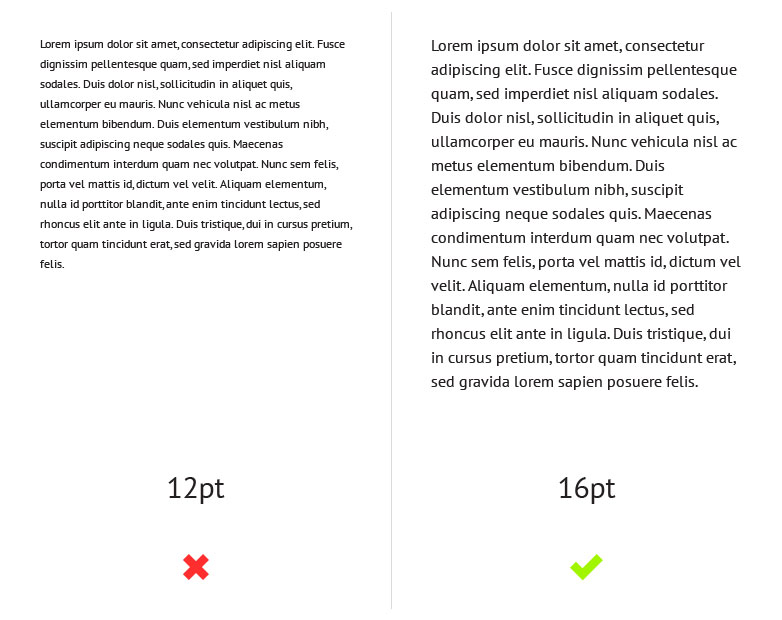
Tout le monde n'a pas 10/10 chez l'ophtalmo, il faut vous assurer que votre texte est suffisamment grand pour pouvoir être lu confortablement. Personnellement je recommanderais de ne pas descendre en-dessous de 14pt. (1)

DO: Choisissez une police appropriée pour le corps du texte
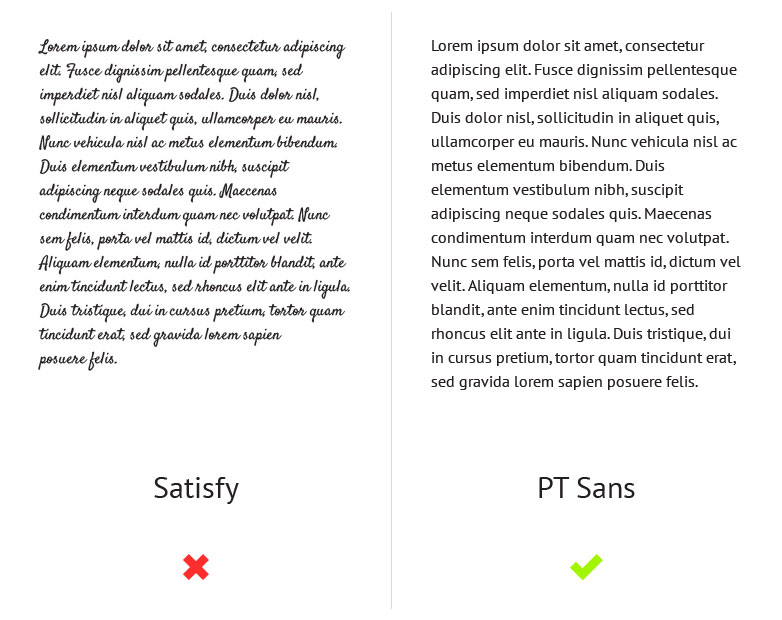
c'est un autre facteur important pour la lisibilité de votre texte. Une police comme Satisfy pourrait être en accord avec l'esthétique de votre site, mais son utilisation pour le corps de votre texte aura un impact négatif sur vos utilisateurs parce qu'elle est beaucop plus difficile à lire que votre police sérif ou sans-sérif habituelle. Regardez les exemples ci-dessous et vous remarquerez que la lecture du texte de gauche vous demande plus d'effort que celle du texte de droite.

DON'T: n'utilisez pas trop de polices dans une même page
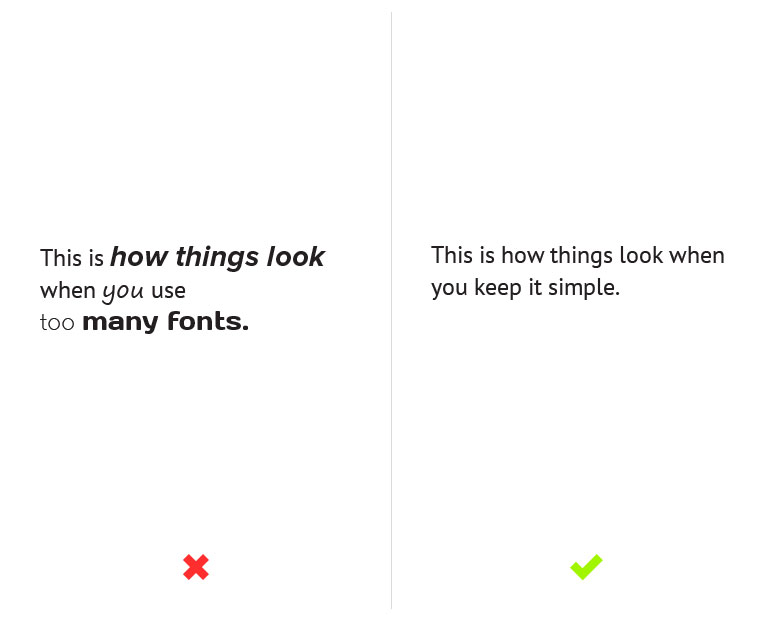
Ce n'est pas parce que des services comme Typekit ou Google Fonts vous donnent accès à des milliers de polices que vous devez les utiliser sans discernement. Comme le montre l'exemple suivant, si elle n'est pas réalisée à bon escient l'utilisation de polices multiples peut brouiller un message. Je recommande habituellement de ne pas en utiliser plus de 2 ou 3.

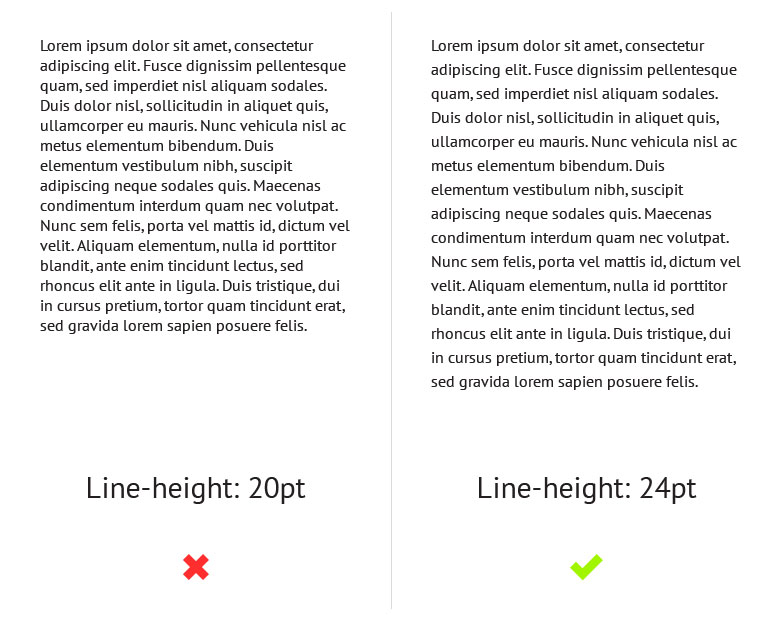
DO: faites respirer votre texte
L'absence d'espace entre les lignes de votre texte affecte sa lisibilité car le parcours de vos yeux d'une ligne à l'autre est plus difficile. Ce problème est aisément résolu en augmentant la hauteur de ligne (line-height), mais attention à ne pas exagérer car trop d'espace entre les lignes complique également la lecture.

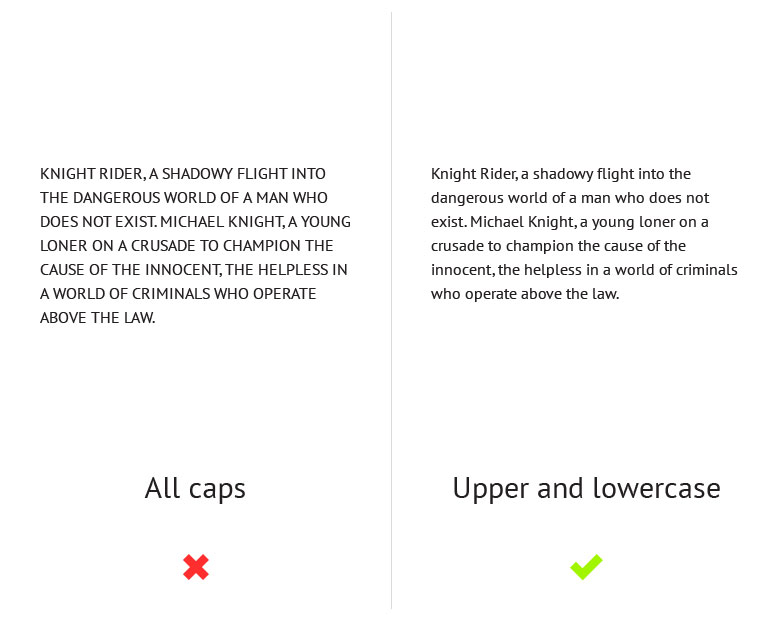
DON'T: n'utilisez pas les majuscules en continu
Les gens ne sont pas habitués à lire de longs morceaux de textes en majuscules, c'est en réalité plus difficile à lire. De plus, un texte tout en lettres capitales a une connotation agressive ou bruyante (QUELQU'UN QUI CRIE !) et si vous l'utilisez dans un email il sera considéré comme un spam. Il est donc important de bien considérer comment et quand vous utilisez les mots en majuscules et de ne le faire qu'avec modération.

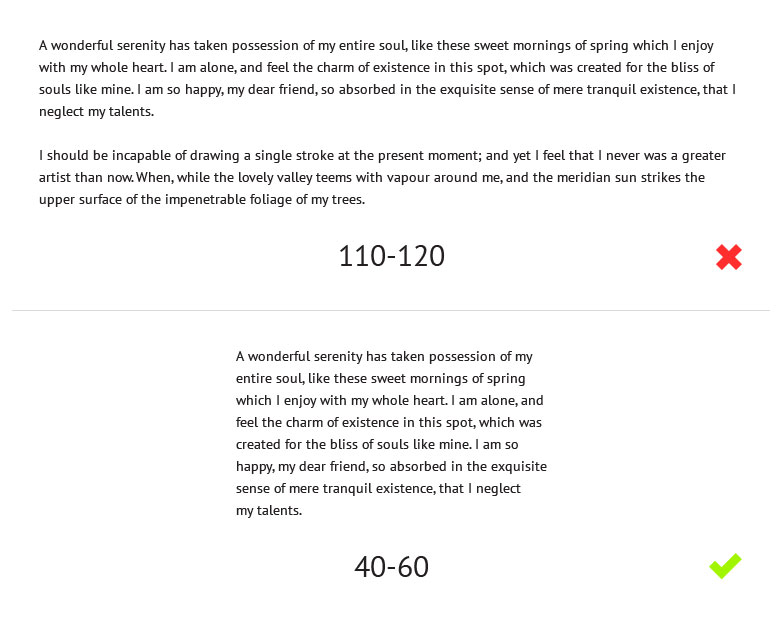
DO: Essayez de limiter vos paragraphes à 40-60 caractères par ligne
Si une ligne est trop longue, le lecteur perd progressivement sa concentration et peut avoir des difficultés à passer d'une ligne à l'autre. Si elle est trop courte, l'oeil fait des allers-retours trop fréquents ce qui crée un mauvais rythme. Le lecteur peut aussi commencer à lire la ligne suivante trop tôt et perdre des mots en cours de route. C'est pour cela que l'on considère que la longueur de ligne optimale se situe entre 40 et 60 caractères par ligne. (2)

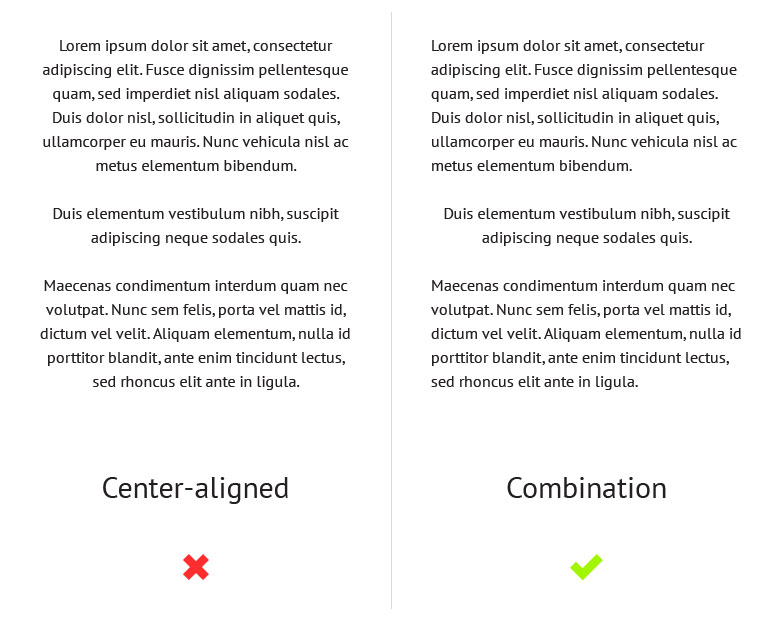
DON'T: n'utilisez pas trop de textes centrés
Un texte centré est difficile à lire parce que les bords de chaque ligne sont inégaux et du coup plus compliqués à scanner par l'oeil car chaque ligne commence à un endroit différent. Les blocs de texte centré sont également plus compliqués à aligner avec d'autres objets dans la page et sont souvent considérés un peu amateurs. Tout comme les textes en majuscules, il faut donc les utiliser avec modération et choisir plutôt le texte aligné à gauche comme votre standard.

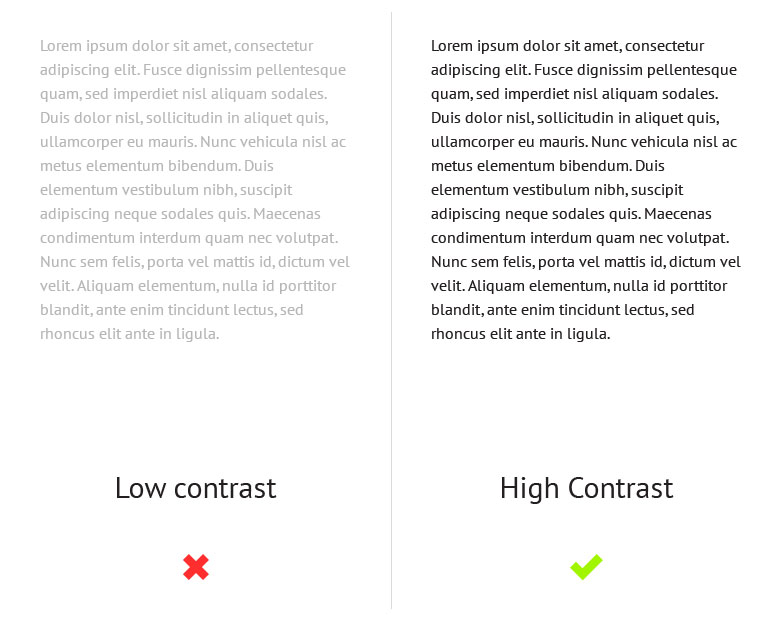
DO: assurez-vous d'avoir un contraste suffisant entre texte et background
Le contraste est un aspect de la typographie qui affecte la lisibilité. S'il n'y a pas suffisamment de contraste entre votre texte et le background, le contenu peut devenir illisible.

1 - 14pt correspondent à 19px. On voit souvent recommander 16px comme taille idéale, parfois 18px. En tout cas, ne descendez jamais en-deçà de 14px ! NdT: Voyez aussi Une taille de police enfantine, qui milite pour des tailles de police plus lisible. ↩
2 - Certains auteurs considèrent plutôt la fourchette 45-75 comme la longueur idéale du texte par ligne. ↩