Une taille de police enfantine
Défense et illustration des tailles de police plus grandes pour nos utilisateurs, par Tyler Sticka. La Cascade ne peut que plussoyer.
En matière de font-size, on peut dire qu'on a fait du chemin. Je me rappelle une époque où il était encore courant d'utiliser une taille d'affichage de 10 pixels (ou moins), afin d'entasser autant de texte que possible dans un espace disponible de 640x480. De nos jours, les arguments en faveur d'une ligne de base de 16 pixels (1) sont assez largement acceptés. De nombreuses données confirment sa lisibilité, elle peut empêcher le zoom accidentel dans les navigateurs de portables, et c'est la valeur par défaut dans la plupart des navigateurs depuis maintenant plusieurs années.
Pourtant, de nombreux arguments militent en faveur de tailles de polices encore plus grandes :
- Des études ont montré que les polices plus grandes amélioraient la compréhension. Dans une étude de 2012, la taille idéale était estimée entre 18 et 22 pixels. (2)
- Des polices plus grandes sont plus accessibles. Le Ministère de la Santé américain recommande une taille de police d'au moins 19 pixels si votre lectorat comprend des personnes ayant des difficultés de lecture ou ayant un certain âge.
- La tendance actuelle va déjà dans ce sens : les sites offrant beaucoup de contenu, comme Medium, Vox et le Washington Post (pour n'en citer que quelques-uns) vont bien au-delà de 16 pixels pour le corps de texte, même sur les écrans réduits.
- Certaines polices semblent plus petites que d'autres à 16 pixels. Si votre police est fine, condensée ou si elle a une faible hauteur d'x, 16 pixels ne suffiront pas.
- Grâce à des fonctionnalités comme CSS clamp, nos tailles de polices peuvent être aussi fluides que nos mises en page, et s'agrandir depuis un minimum lisible jusqu'à un maximum que nous choisissons selon les paliers responsifs voulus.
Malgré ces arguments, j'ai constaté une certaine résistance à l'utilisation d'une taille de police supérieure. Ce n'est pas du tout surprenant, on voit de même certaines fonctionnalités de navigateurs ou de bonnes pratiques d'usabilité prendre du temps pour être adoptées, et tout ce qui n'est pas familier est difficile à vendre.
Sur quelques projets bien différents, avec des publics, des identités visuelles et des polices de caractères très divers, la réaction que j'entends le plus souvent concernant les polices plus grandes est qu'elles semblent assez enfantines, "on dirait un livre pour enfants".
Tirés de leur contexte, ces termes pourraient avoir l'air péjoratifs, mais je veux le dire clairement : nos clients sont polis, aimables, et nous leur demandons un retour franc et sans filtre. C'est pour moi un succès d'obtenir un avis honnête, qui est une marque de confiance, plutôt que des formulations indirectes. Et ça rend les patterns de feedbacks comme celui-ci bien plus faciles à repérer !
Alors, pourquoi "enfantin" ? Je pense que si cette réponse revient fréquemment c'est qu'elle renvoie à une expérience partagée. Nous avons tous été enfants, nous avons tous vu des livres pour enfants, et les astuces qui rendent la typographie accessible aux enfants sont les mêmes que celles qui aident les adultes ayant des niveaux variables d'alphabétisation, d'acuité visuelle et d'attention : des polices ayant une hauteur d'x généreuse, un espacement équilibré des mots et des lignes, des longueurs de ligne raisonnables, un alignement cohérent et un contraste adéquat. (3)

Mais si ces caractéristiques aident aussi bien les enfants que les adultes, pourquoi le texte de nos magazines imprimés, de nos romans, journaux et modes d'emploi est-il plus petit ?
En partie sans doute à cause du contenu : plus le lecteur est expérimenté, plus l'information peut être complexe. Les passages de texte plus longs bénéficient de sections et de titres, avec des tailles (plus grandes et plus petites) et des styles (graisse, casse, etc.) contrastés pour établir la hiérarchie. Des tableaux, des graphiques et des figures peuvent être utilisés pour faire comprendre des relations complexes, nécessitant une certaine densité d'informations pour être utiles. Ces considérations sont toujours pertinentes dans nos expériences numériques.
Mais je soupçonne malgré tout que la principale explication du rétrécissement typographique des longs formulaires se résume aux limites physiques de la page imprimée. Un texte plus gros signifie plus de pages, ce qui signifie plus de papier, d'encre et de matériaux de reliure… plus de travail et de carburant pour concevoir, imprimer, assembler et expédier… plus d'espace occupé sur nos étagères et dans nos bagages. Il n'est tout simplement pas pratique pour votre roman préféré d'augmenter considérablement sa taille de police sans augmenter son coût, ou devenir physiquement difficile à lire lorsqu'on est allongé sur le canapé.
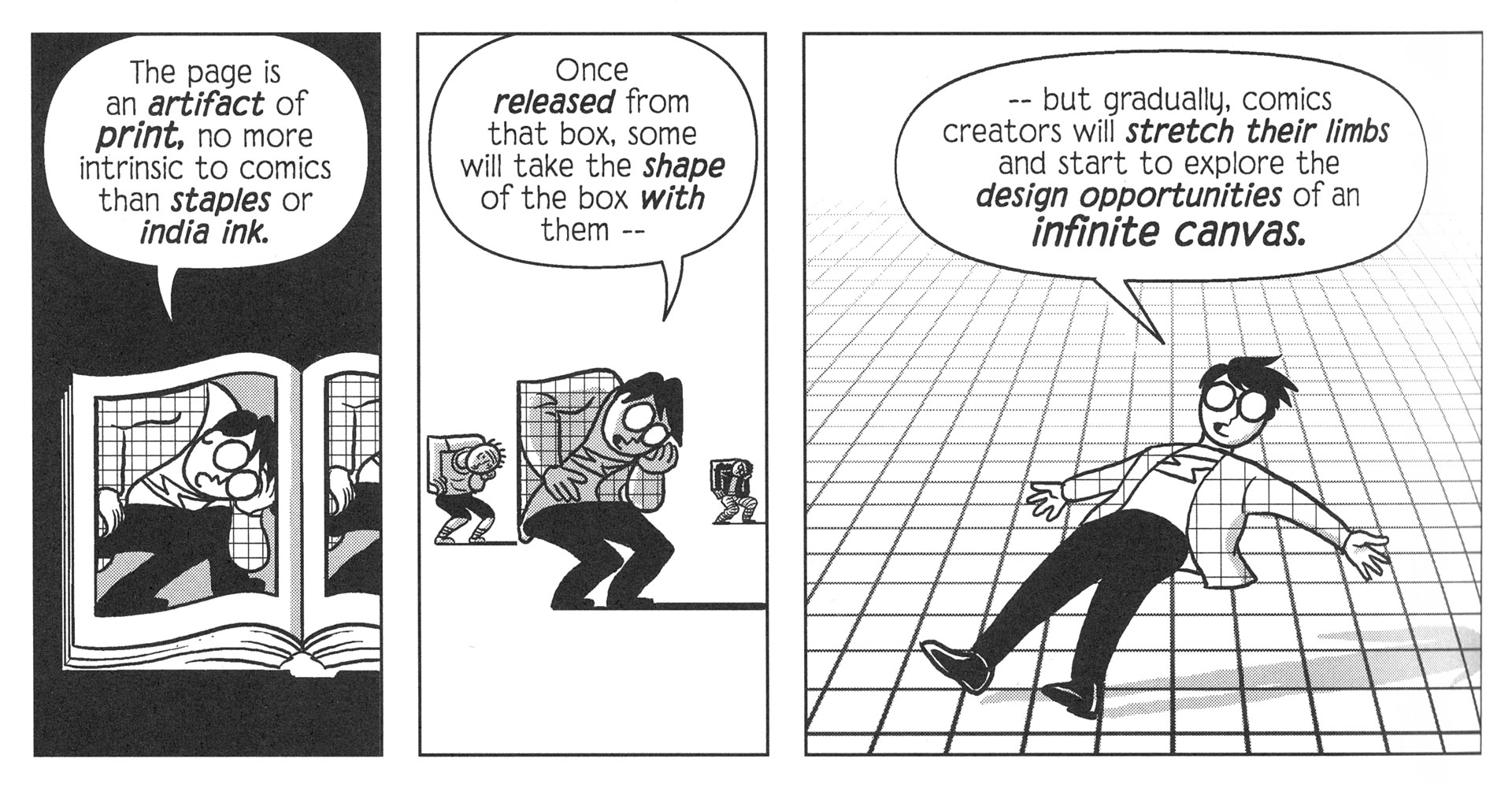
Le design Web quant à lui a aussi ses limites, mais le nombre de pages n'en est pas une : nos navigateurs sont des fenêtres sur un canevas infini de contenu. Nous nous fichons bien que Wikipedia remplisse plus de 3 000 volumes imprimés, car il n'a jamais à le faire : nos appareils ne grossiront pas ou ne s'alourdiront pas en le lisant sur notre navigateur, quelle que soit la taille de la police.

Donc, à moins d'entendre un argument plus convaincant, je vais continuer à préconiser des tailles de police plus grandes pour des passages de contenu plus longs, en prenant soin de préserver la hiérarchie et la densité de l'information, le cas échéant. 18 ou 20 pixels peuvent sembler assez grands à première vue pour nous qui sommes tellement habitués à plisser les yeux à 16 ou moins, mais les données sont claires et les avantages de lisibilité sont immédiats. (4)
1 - J'utilise les pixels tout au long de cet article pour la clarté, mais vous devriez probablement utiliser les unités proportionnelles (em, rem, etc.) quand c'est possible. ↩
2 - L'étude utilise des points, mais ce sont des points CSS, ils correspondent donc à des pixels. Les points sont d'une taille différente à l'impression (environ un tiers plus grand 🥲), j'ai donc utilisé le terme "pixels" ici pour plus de cohérence dans l'article ↩
3 - Une de mes premières hypothèses était que les polices plus grandes exposaient plus de similitudes entre les polices de caractères d'entreprise et celles des livres ou des produits pour enfants, mais cette idée s'est effondrée lorsque je me suis familiarisé à nouveau avec la variété stupéfiante des traitements typographiques dans les œuvres pour enfants. ↩
4 - Certains pourraient dire que c'est un point discutable… nos utilisateurs les plus avertis peuvent redimensionner le texte comme ils le souhaitent. Pour moi, c'est comme demander à nos utilisateurs de tenir l'écran plus près de leur visage : c'est toujours une option, mais une défense fragile pour une décision de design. ↩