CSS Subgrid
Subgrid est là, découvrons ce qu'il peut faire pour nous !
La valeur subgrid de grid-template-rows et de grid-template-columns est supportée par Firefox et Safari 16+ et arrive dans Chrome. Dans cet article, nous allons apprendre comment cette fonctionnalité rend la mise en page Grid encore plus puissante.
Subgrid n'ajoute pas de complexité
Quand on utilise subgrid, on utilise le mot-clé subgrid dans grid-template-rows et dans grid-template-columns à la place d'une liste de pistes.
NOTE : On n'a pas à apprendre de nouvelles propriétés ou valeurs, c'est juste une décision à prendre — est-ce que je veux que ma sous-grille imbriquée ait ses propres définitions de lignes et colonnes, ou est-ce qu'on utilisera celles de ses parents ?
Dans le premier exemple, j'ai une grille imbriquée qui crée ses propres pistes pour ses rangées et ses colonnes. Ces pistes sont indépendantes et ne s'aligneront donc pas avec celles de la grille parent.
 voir
Nested grid without subgrid de rachelandrew dans CodePen
voir
Nested grid without subgrid de rachelandrew dans CodePen
Le second exemple remplace la liste de pistes pour grid-template-columns par le mot-clé subgrid. Les pistes de colonne de la grille imbriquée s'alignent maintenant avec celles de son parent.
 voir
Nested grid with subgrid de rachelandrew dans CodePen
voir
Nested grid with subgrid de rachelandrew dans CodePen
On peut avoir des sous-grilles de sous-grilles
Tant que chaque parent est une grille, on peut hériter de sous-grilles.
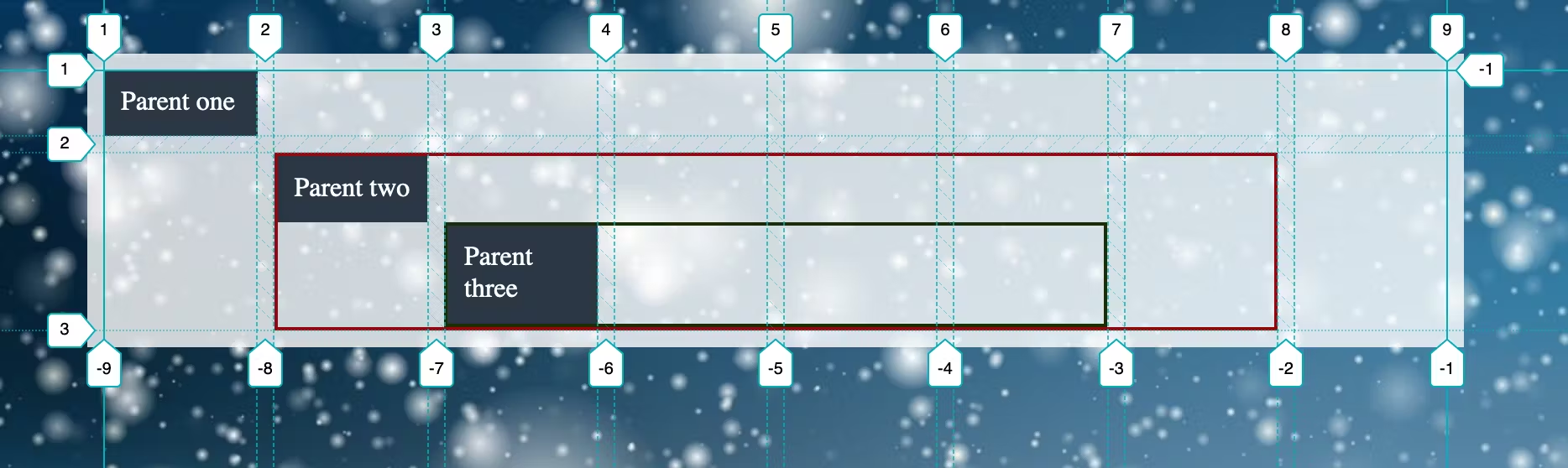
L'exemple qui suit montre trois grilles, imbriquées l'une dans l'autre, et qui héritent des pistes de leur parent. En utilisant DevTools de Firefox, on voit le contour de chacune et la façon dont les grilles enfants et les items de grille s'alignent tous sur cette grille.

 voir
Subgrids in subgrids de rachelandrew dans CodePen
voir
Subgrids in subgrids de rachelandrew dans CodePen
On n'a pas besoin de sous-grilles dans les deux dimensions
Lors des discussions du groupe de travail CSS autour de subgrid, il a été suggéré de le bloquer (......). La conséquence aurait été qu'il n'y aurait pas eu de grille implicite dans l'une ou l'autre direction, et subgrid aurait seulement servi si l'on savait exactement de combien de cellules de grilles on avait besoin dans la sous-grille.
Dans l'exemple suivant, j'ai créé une sous-grille sur des colonnes pour m'assurer que les items dans la grille imbriquée peuvent s'aligner avec des items directement à l'intérieur de la grille parent. Cependant, j'utilise la grille implicite pour les rangées, car il se pourrait que j'en aie beaucoup.
 voir
Subgrid in one dimension de rachelandrew dans CodePen
voir
Subgrid in one dimension de rachelandrew dans CodePen
Subgrid est utile quand on cible la ligne finale de la grille implicite
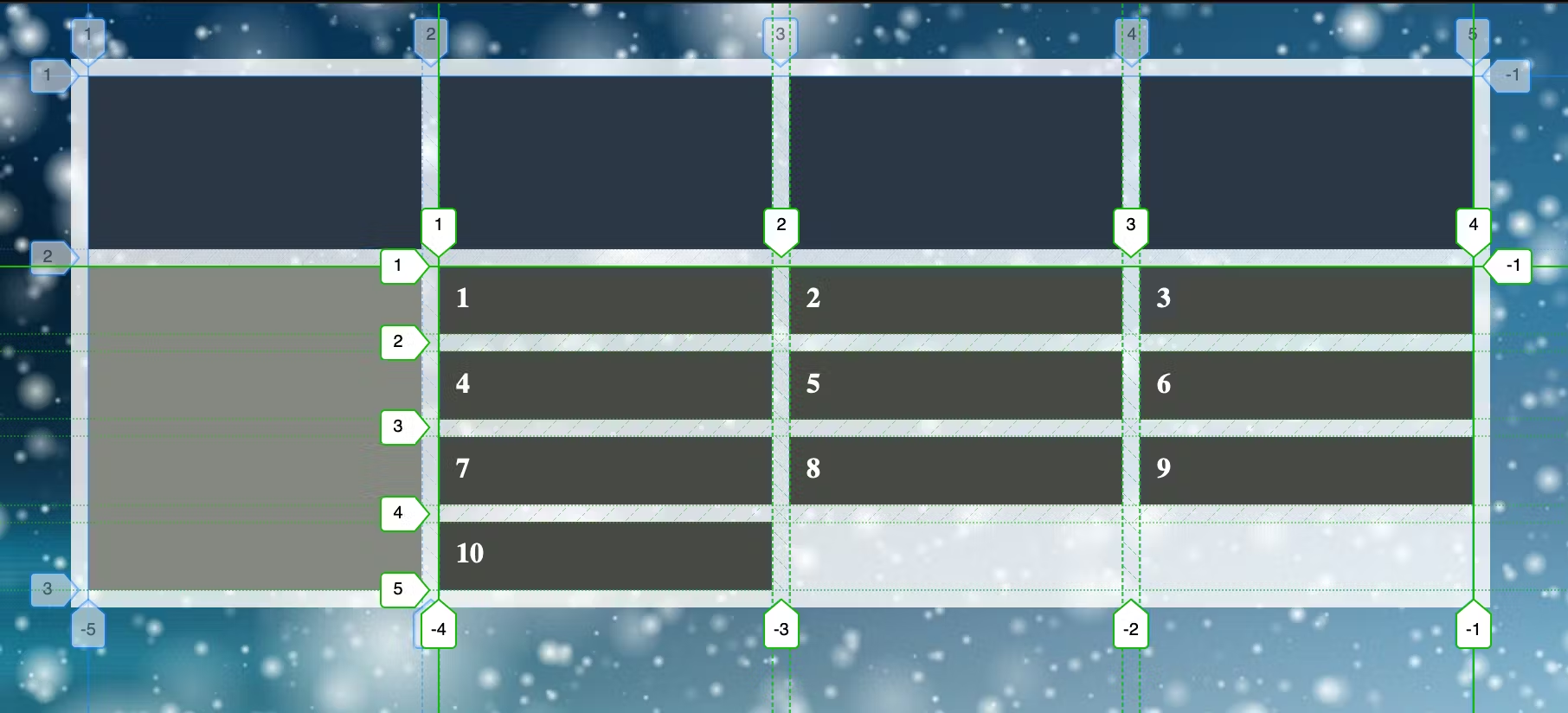
L'exemple précédent montre un autre pattern utile que subgrid rend possible. Il est possible de viser la ligne finale de la grille explicite, en utilisant line -1. Malheureusement cela ne fonctionne pas pour une grille implicite.
En imbriquant des items qui se répètent dans un container, ils se positionnent tous sur une rangée dans le parent. Du coup, on a la colonne pleine, comme dans l'exemple précédent, sans avoir à connaître le nombre de de lignes d'items créées implicitement.
Si l'on inspecte l'exemple précédent avec DevTools, on peut voir comment les items de sous-grille créent des rangées implicites. Comme l'item de gauche est la grille parente, il est sur la même rangée que tous les items et donc peut devenir aussi grand que nécessaire pour s'aligner avec les rangées implicites.

On peut aligner les choses avec les noms de ligne de la grille parent
Si notre grille parent a des lignes nommées, celles-ci sont accessibles depuis la grille enfant. Dans l'exemple qui suit, les lignes de la grille parent sont nommées de "a" à "e". La sous-grille et un enfant de cette sous-grille sont ensuite placés en utilisant ces lignes nommées. Cette technique est utile, car elle on n'a pas besoin de garder en mémoire les numéros de lignes. On indique des noms dans le parent, et on sait qu'en plaçant un item commençant à cette ligne il s'alignera toujours avec d'autres choses commençant sur cette même ligne.
 voir
Line names inherit into subgrids de rachelandrew dans CodePen
voir
Line names inherit into subgrids de rachelandrew dans CodePen
On peut ajouter des noms de lignes à la sous-grille.
Vous voulez encore des lignes nommées ? On peut ajouter des noms aux lignes à l'intérieur de la sous-grille. Certes, la syntaxe est un peu inhabituelle, du fait qu'on n'a pas une liste de pistes où mettre les noms de lignes. À la place, on ajoute les noms après le mot-clé subgrid.
.subgrid {
display: grid;
grid-template-columns: subgrid [line1] [line2] [line3];
}Ces noms serot ajoutés à tout autre nom que la ligne a déjà — puisqu'une ligne peut avoir plusieurs noms. On peut ensuite se référer à la ligne avec l'un de ses noms.
 voir
Adding line names to the subgrid de rachelandrew dans CodePen
voir
Adding line names to the subgrid de rachelandrew dans CodePen
On peut utiliser implicitement les zones nommées avec des lignes héritées dans notre grille et dans notre sous-grille
Quand on nommes les lignes avec le suffixe -start et -end, on obtient une zonne nommée du nom principal utilisé. De même que les lignes sont héritées, de même les zones nommées. Dans l'exemple qui suite, j'ai denommé les lignes main-start et main-end et col-start et col-end. Cela me donne une large colonne nommée main, et une colonne étroite nommée col.
Je place l'article dans grid-column: main, et puis j'en fais une sous-grille. Je peux ensuite placer les contenus des articles dans la colonne étroire avec grid-column: col.
 voir
Inheriting named areas from lines de rachelandrew dans CodePen
voir
Inheriting named areas from lines de rachelandrew dans CodePen
La sous-grille peut avoir des gouttières de tailles différentes de celles de ses parents
La propriété gap sera hritée dans la sous-grille donc, par défaut, un élément de sous-grille aura les mêmes dimensions de gouttières que son parent. Si vous voulez modifier ce comportement, utilisez la propriété gap (ou column-gap ou row-gap) pour cela.
Dans l'exemple suivant, la grille parent a des gouttières de 20px pour les rangées et les colonnes. Dans la sous-grille, je veux juste laisser apparaître 1px de la couleur de background, c'est pourquoi j'ai modifié le gap dans la .card de la sous-grille à 1px.
 voir
Aligning items in separate subgrids de rachelandrew dans CodePen
voir
Aligning items in separate subgrids de rachelandrew dans CodePen
On peut aligner des items qui sont dans des sous-grilles différentes
Quand on utilise subgrid pour des rangées, les items imbriqués dans des sous-grilles séparées, comme les card dans l'exemple précédent, sont sur la même rangée, ce qui signifie que les items à l'iintérieur peuvent s'aligner les uns sur les autres. Si j'ajoute du contenu à l'un des titres (header), on voit que tous les titres de cette rangée on plus d'espace et demeurent alignés.
 voir
Aligning items in separate subgrids de rachelandrew dans CodePen
voir
Aligning items in separate subgrids de rachelandrew dans CodePen
subgrid peut être utile en combinaison avec les container queries
Un pattern assez courant est d'avoir une grille de 12 colonnes à chaque breakpoint, et à mesure que le viewport s'amenuise, d'avoir des items qui s'étirent sur plus de colonnes. Sur un très petit écran, un item pourrait s'étirer sur 12 colonnes, sur un ordinateur de bureau il prendrait 3 colonnes par exemple.
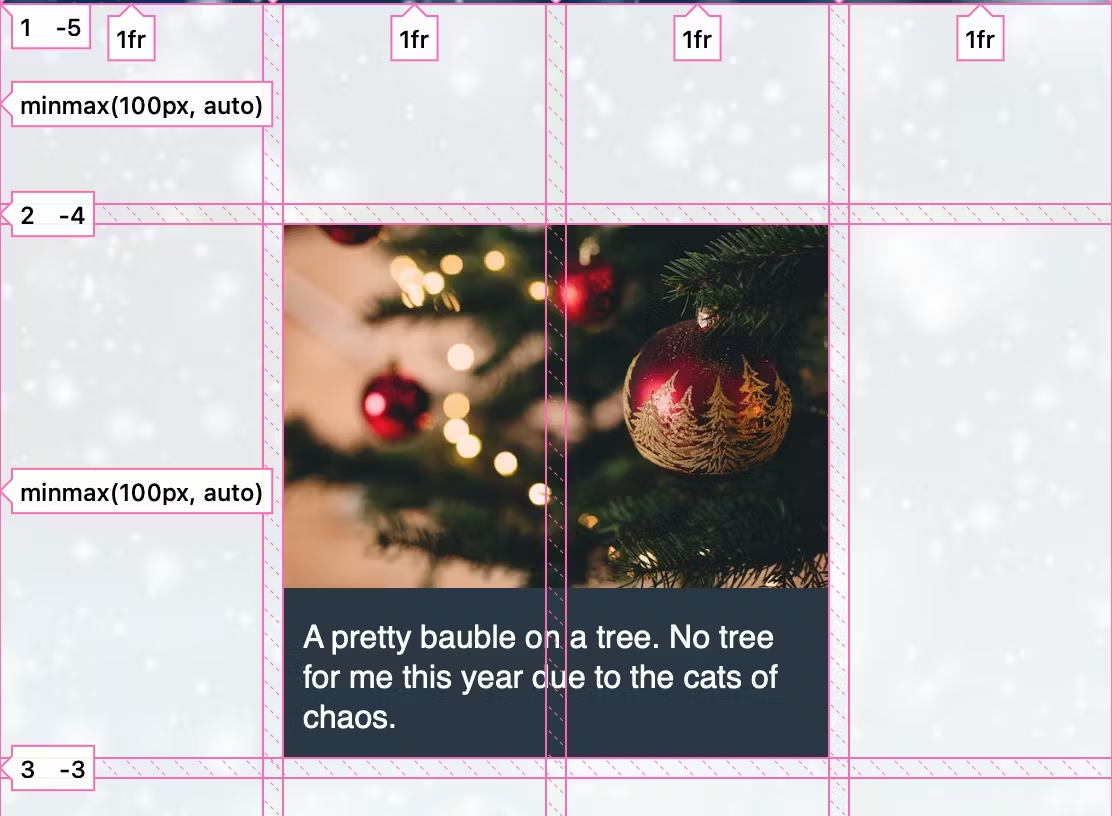
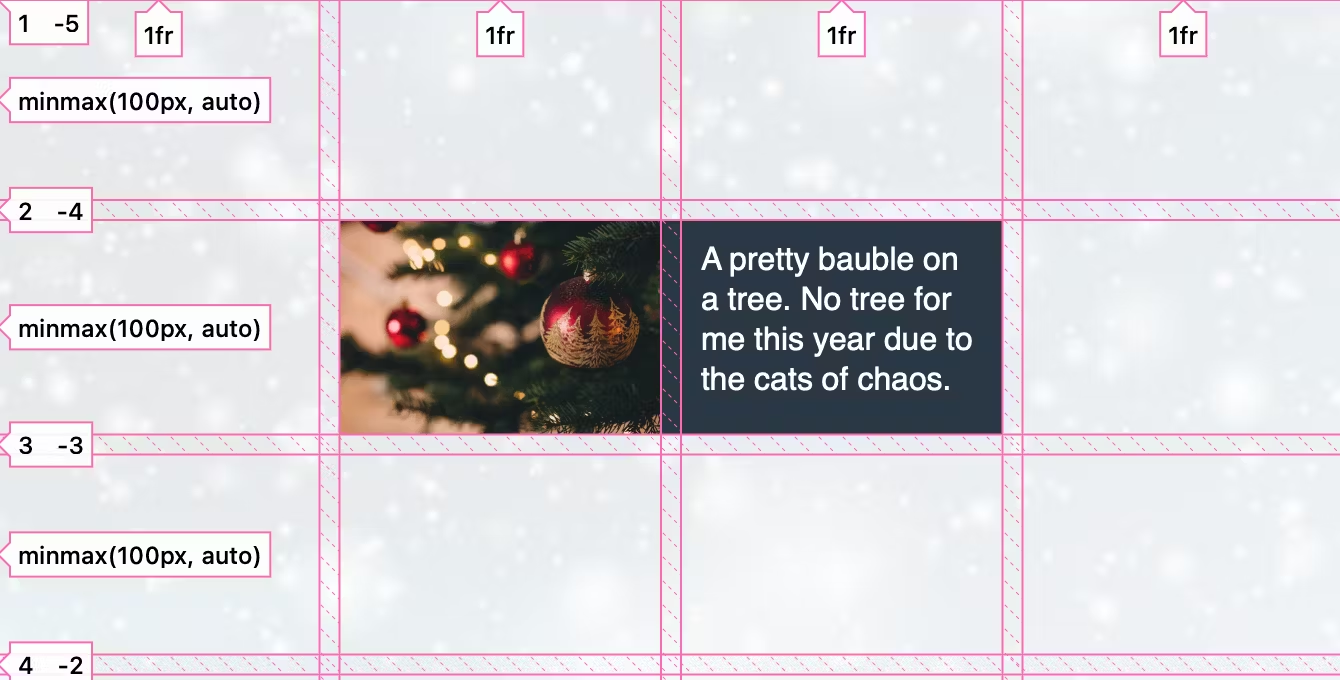
Avec les container queries, on peut tester pour vérifier que le container a sufisamment d'espace, puis switch vers subgrid pour que le composant utilise les pistes sur lesquelles ils s'étire. Dans l'exemple suivant, la card s'étale sur deux colonnes de la grille parent. À une largeur moindre, la card n'est plus une sous-grille, et l'image et le contenu s'affichent l'un après l'autre.

Une fois qu'il y a assez d'espace, la card devient une sous-grille et l'image et le contenu s'affichent côte à côte.

 voir
Subgrid and container queries de rachelandrew dans CodePen
voir
Subgrid and container queries de rachelandrew dans CodePen