Comprendre CSS Grid : les lignes Grid
Dans cette nouvelle série, Rachel Andrew analyse la spécification CSS Grid Layout. Elle poursuit ici avec les lignes de grille.
Dans le premier article de cette série, nous avons vu comment créer un container grid, et les diverses propriétés utilisables sur l'élément parent qui constitue notre grille. Une fois que nous avons une grille, nous avons un ensemble de lignes. Dans cet article, nous allons voir comment placer des items par rapport à ces lignes, en ajoutant des propriétés aux enfants directs de notre conteneur.
Ce que nous allons voir :
- Les propriétés de placement grid-column-start, grid-column-end, grid-row-start, grid-row-end et leur raccourci grid-column and grid-row.
- Comment utiliser grid-area pour un placement par numéro de ligne
- Comment placer des items avec un nom de ligne
- La différence entre les grilles implicite et explicite quand on place les items
- L'utilisation du mot-clé span (et une sous-grille en bonus)
- La vigilance nécessaire lorsqu'on mélange des items placés et auto-placés
Concepts de base du positionnement par ligne
Pour placer un item sur la grille, nous définissons la ligne depuis laquelle il part et celle où il s'arrête. Du coup, pour une grille de cinq colonnes et de cinq rangées, si je veux que mon item s'étende de la deuxième à à troisième piste de colonne, et couvre les première, deuxième et troisième rangées, j'utiliserai le CSS ci-dessous. Gardez à l'esprit que nous visons la ligne, non la piste elle-même.
.item {
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 4;
}On peut utiliser les raccourcis :
.item {
grid-column: 2 / 4;
grid-row: 1 / 4;
}Dans Codepen, nous pouvons voir l'exemple et modifier les lignes :
 voir
Grid lines : raccourcis de placement de rachelandrew dans CodePen
voir
Grid lines : raccourcis de placement de rachelandrew dans CodePen
Notez que la raison pour laquelle notre arrière-plan de boîte s'étend sur toute la surface est que les valeurs initiales des propriétés d'alignement align-self et justify-self sont stretch.
Si nous avons seulement besoin de couvrir une piste, nous pouvons omettre la ligne de fin, car le comportement par défaut est que les items s'étendent sur une piste. C'est ce que nous constatons lorsque nous plaçons automatiquement les items comme dans l'article précédent, chaque item va dans une cellule, à la croisée d'une colonne et d'une rangée. Pour indiquer que notre item doit s'étendre de la ligne 2 à la ligne 3, on pourrait écrire :
.item {
grid-column: 2 / 3;
}Il serait tout à fait correct d'omettre la ligne de fin :
.item {
grid-column: 2;
}Le raccourci grid-area
Nous pouvons aussi placer un item avec grid-area (zone de grille). Nous retrouverons cette propriété dans un prochain article, mais disons dès maintenant que lorsqu'on l'utilise avec les numéros de ligne il permet de régler les quatre lignes.
.item {
grid-area: 1 / 2 / 4 / 4;
}L'ordre de ces quatre lignes est grid-row-start, grid-column-start, grid-row-end, grid-column-end. Quand on travaille avec un langage écrit horizontalement, de gauche à droite (comme le français), c'est haut, gauche, bas, droite. Vous avez sans doute remarqué que c'est l'inverse de la façon dont on spécifie les raccourcis (pour les marges par exemple) en CSS, qui est haut, droite, bas, gauche.
La raison en est que Grid fonctionne de la même manière, quel que soit le mode ou la direction d'écriture — nous verrons cela tout à l'heure. Il est donc plus logique de définir d'abord les deux départs, puis les deux fins, plutôt que de se référer aux dimensions physiques de l'écran. Personnellement j'utilise peu ces propriétés pour le placement basé sur les lignes, car je trouve que les deux raccourcis grid-column et grid-row sont plus lisibles quand on lit rapidement une feuille de styles.
Les lignes sur la grille explicite
J'ai parlé des grilles explicites et implicites dans mon article précédent. Quand on crée une grille avec les propriétés grid-template-columns et grid-template-rows, on crée une grille explicite. En définissant les pistes de colonne et de rangée, on définit aussi les lignes entre ces pistes et les lignes au début et la fin de la grille.
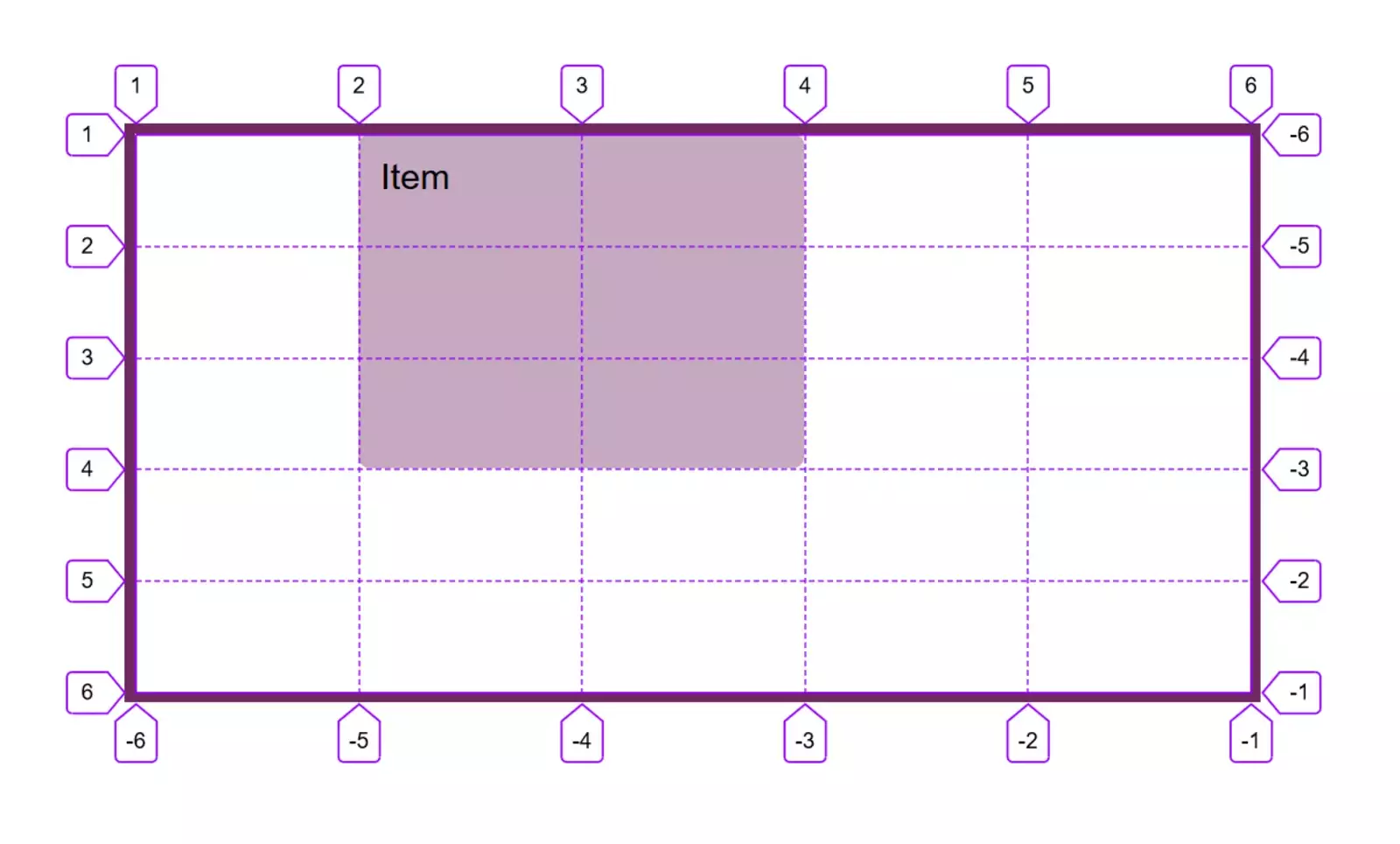
Ces lignes sont numérotées. La numérotation commence à 1, au bord de la grille, dans la direction block comme inline. Si l'on est dans un mode d'écriture horizontal de gauche à droite, cela signifie que la ligne 1 dans la direction block est au sommet de la grille et la ligne 1 dans la direction inline est à gauche.

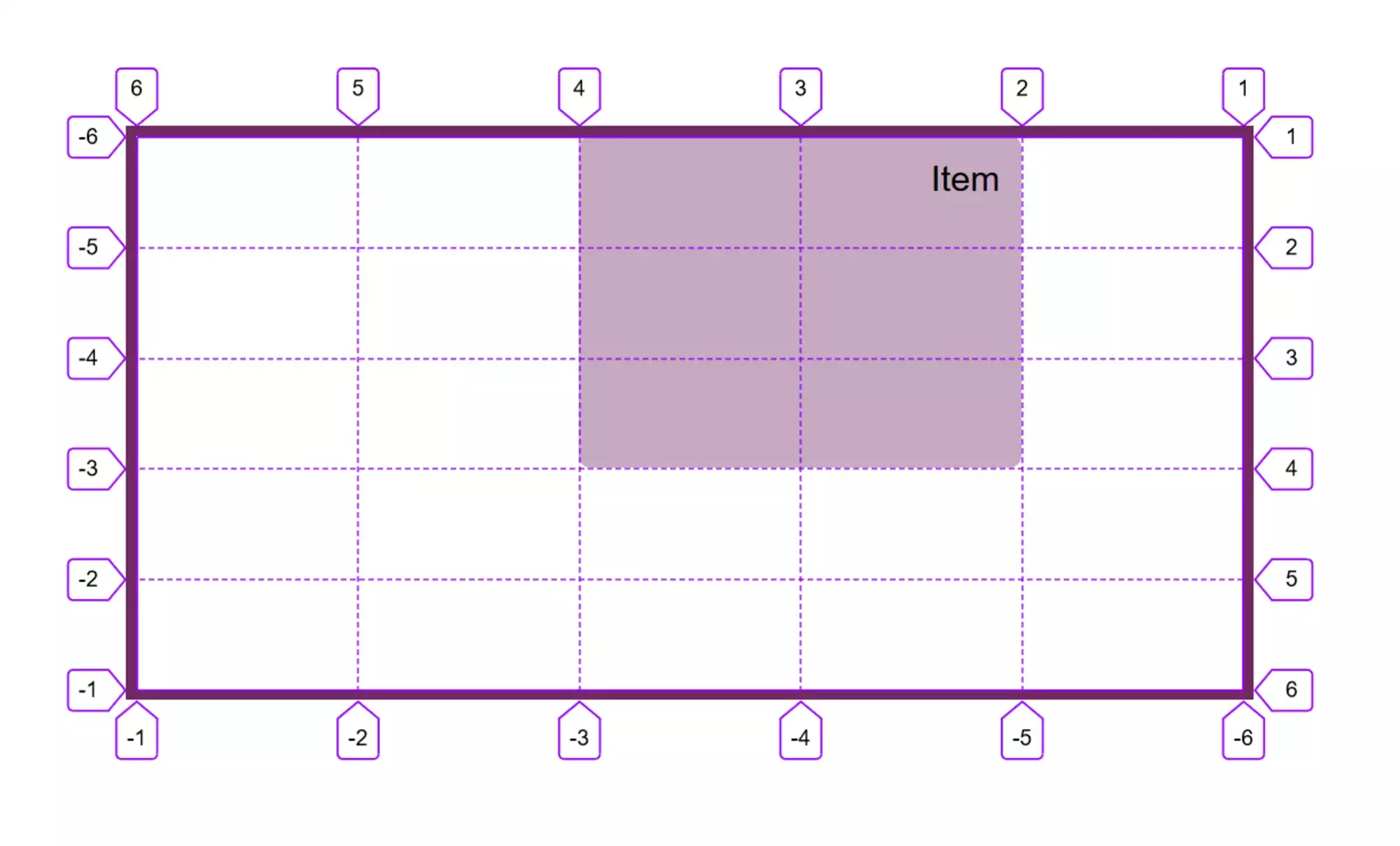
Si vous travaillez dans un langage horizontal de droite à gauche — par exemple dans une langue arabe — alors la ligne 1 dans la direction block est toujours au sommet, mais la ligne 1 dans la direction inline est à droite.

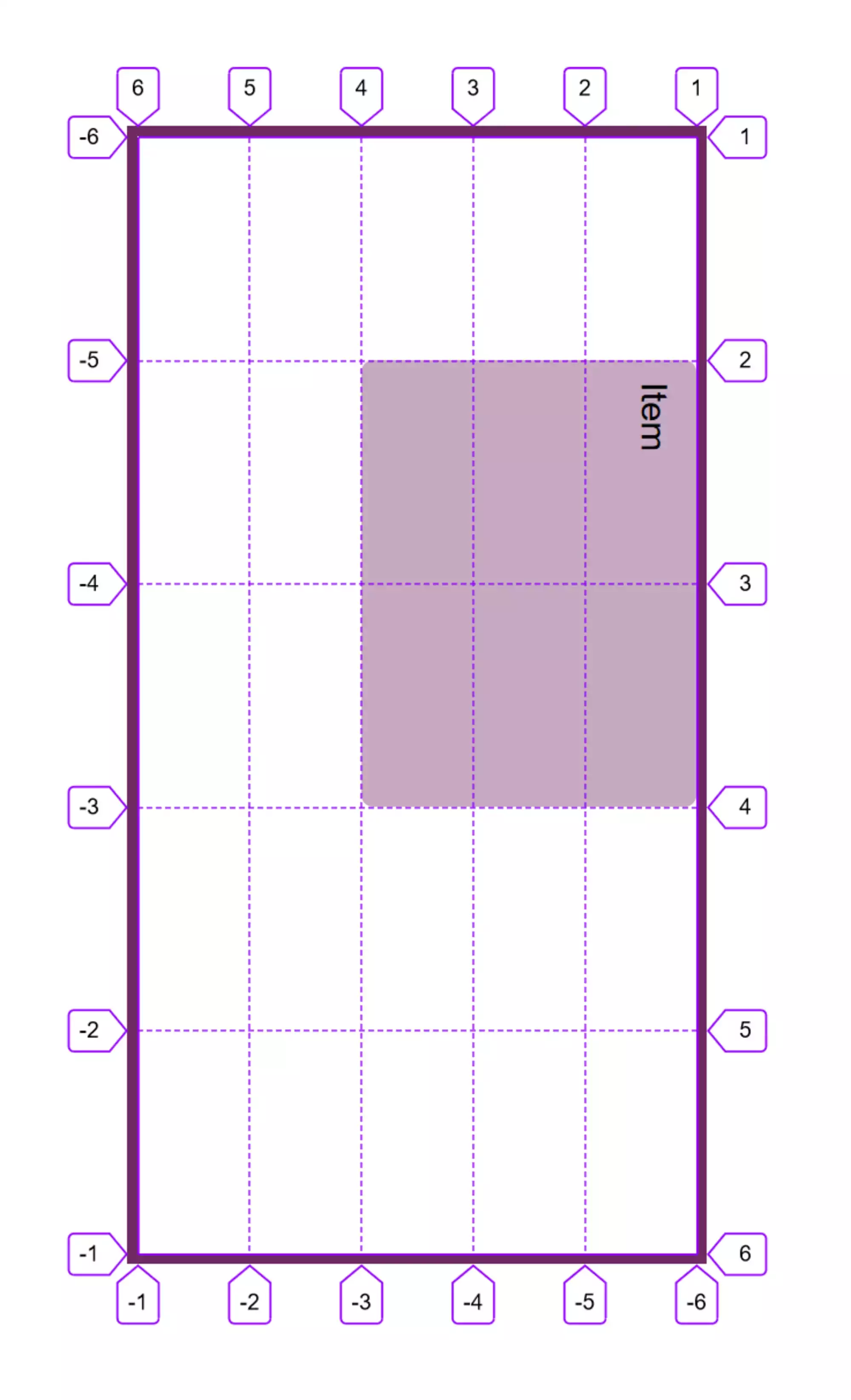
Si vous travaillez en mode d'écriture vertical (et dans l'exemple ci-dessous j'ai réglé sur writing-mode: vertical-rl), alors la ligne 1 sera au sommet dans la direction block de ce mode d'écriture, et donc dans ce cas à droite. La ligne 1 dans la direction inline est au sommet.

Les ligne de grille sont donc liées au mode et au sens d'écriture.
La ligne finale notre grille explicite a poour numéro -1 et les lignes sont numérotées à l'envers à partir de là, la deuxième ligne a donc pour numéro -2. Par conséquent, si vous voulez que votre item s'étende sur toutes les pistes de la grille explicite, vous pouvez écrire :
.item {
grid-column: 1 / -1;
}Les lignes sur la grille implicite
Si nous créons une grille implicite, les pistes sont aussi comptées à partir de 1. Dans l'exemple ci-dessous, j'ai créé une grille explicite pour les colonnes, mais les pistes de rangées ont été créées dans la grille implicite, où j'utilise grid-auto-rows pour les dimensionner à 5em.
L'item ayant une classe de placed a été placé pour s'étendre de la ligne de rangée 1 à la ligne de ragée -1. Si nous travaillions avec une grille explicite pour nos deux rangées, l'item s'étendrait sur deux rangées. Mais du fait que les pistes de rangées ont été créées dans la grille implicite, la ligne -1 est devenue la ligne 2 et non la ligne 3.
 voir
Grid lines : grille explicite vs implicite de rachelandrew dans CodePen
voir
Grid lines : grille explicite vs implicite de rachelandrew dans CodePen
Actuellement il n'est pas possible de cibler la dernière ligne de la grille implicite si l'on ne sait pas combien de lignes on a.
Placer les items sur des lignes nommées
Dans le dernier article j'ai expliqué qu'en plus des lignes numérotées on a l'option de nommer les lignes sur la grille. On nomme les lignes en ajoutant un ou plusieurs noms entre crochets avant la taille de la piste.
.grid {
display: grid;
grid-template-columns: [full-start] 1fr [main-start] 2fr 2fr [main-end full-end];
}Une fois qu'on a nommé les lignes, on peut remplacer le numéro de ligne par un nom quand on place les items :
.item {
grid-column: main-start / main-end;
} voir
Grid lines : nommer les lignes de rachelandrew dans CodePen
voir
Grid lines : nommer les lignes de rachelandrew dans CodePen
Si votre ligne a plusieurs noms, vous pouvez prendre celui que vous voulez pour placer votte item, tous les noms se rapporteront à la même ligne.
Note: il se passe des choses intéressantes quand on nomme les choses, voyez mon article Naming Things in CSS Grid Layout (en anglais).
Que se passe-t-il si nous avons plusieurs lignes avec le même nom ?
On observe un comportement intéressant quand on a plusieurs lignes qui ont le même nom. Cette situation pourrait se produire si nous nommons nos lignes dans une notation repeat(). Dans l'exemple qui suit, j'ai défini une grille de 8 colonnes, créée en répétant quatre fois un pattern de 1fr 2fr. J'ai nommé sm la ligne avant la petite piste et lg la piste après. J'ai donc quatre lignes avec le même nom.
Dans cette situation, nous pouvons utiliser le nom comme un index. Donc pour placer un item qui commence à la deuxième ligne (appelée sm) et s'étend jusqu'à la troisième ligne (appelée lg), j'utilise grid-colum: sm 2 / lg 3. Si on utilise le nom sans un numéro, on ciblera toujours la première occurrence de cette ligne avec ce nom.
 voir
Grid lines : nommer les lignes de rachelandrew dans CodePen
voir
Grid lines : nommer les lignes de rachelandrew dans CodePen
Utiliser le mot-clé span
Dans certains cas, vous savez que vous voulez avoir un item qui s'étend sur un certain nombre de pistes, mais vous ne savez pas exactement où dans la grille. Un exemple d'une telle situation serait un cas où vous placez des items avec auto-placement, mais vous voulez qu'ils s'étendent sur plusieurs pistes, plutôt que sur 1fr (qui est le défaut). Dans ce cas, vous pouvez utiliser le mot-clé span. L'exemple ci-dessous montre un item qui commence à la ligne auto, c'est la ligne où l'auto-placement le mettrait, et il couvre ensuite trois pistes.
.item {
grid-column: auto / span 3;
} voir
Grid lines : le mot-clé span de rachelandrew dans CodePen
voir
Grid lines : le mot-clé span de rachelandrew dans CodePen
Cette technique deviendra très utile quand la valeur subgrid sera largement supportée pour grid-template-columns et grid-template-rows. par exemple, dans une mise en page d'encarts, où chaque encart comporte un header et un contenu principal, que vous voulez alignés, vous pouvez avoir chaque encart qui s'étend sur 2 rangées, tout en permettant le comportement habituel d'auto-placement. Les encarts individuels utiliseront subgrid pour leurs rangées (deux rangées pour chacun). On peut le voir dans l'exemple suivant :
 voir
Grid lines : le mot-clé span et les subgrids de rachelandrew dans CodePen
voir
Grid lines : le mot-clé span et les subgrids de rachelandrew dans CodePen
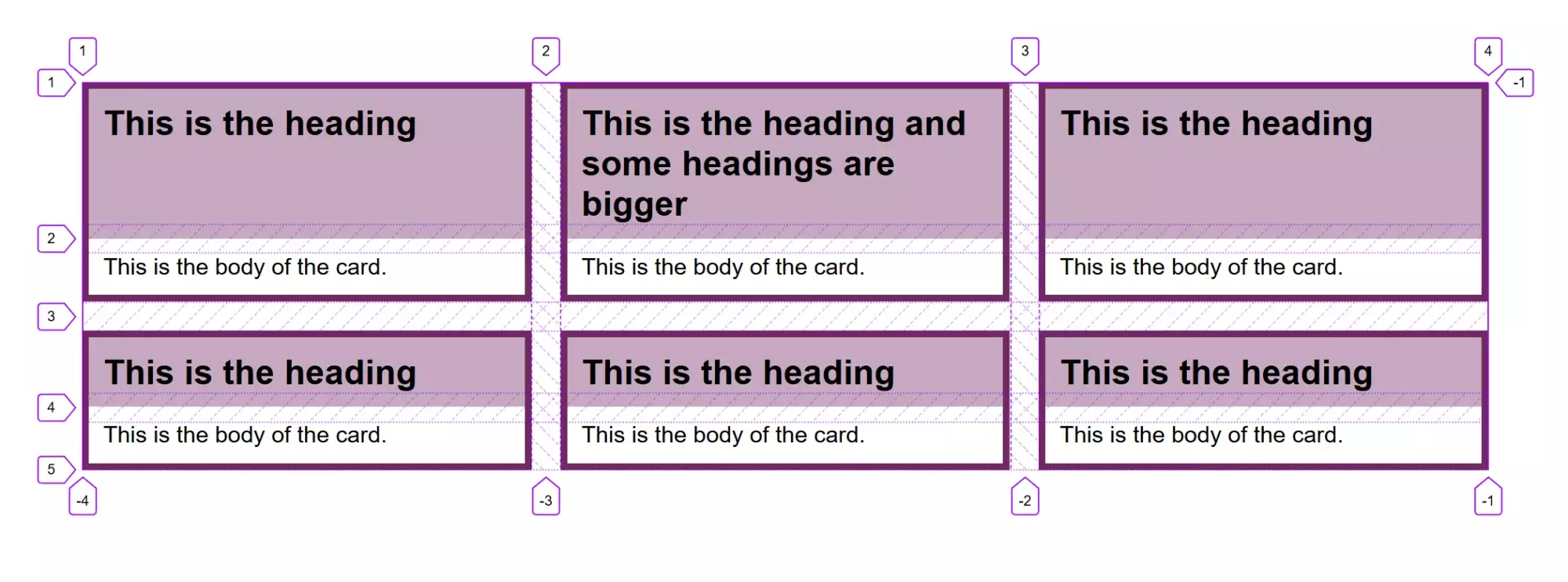
Le même exemple vu avec Firefox Grid Inspector :

Placement d'items basé sur les lignes
Grid place automatiquement les items dans des cellules vides de la grille, il ne va pas les empiler dans la même cellule. Cependant, en utilisant le placement basé sur les lignes, nous pouvons mettre les items dans la même cellule. Dans l'exemple ci-dessous, j'ai une image qui s'étend sur deux pistes et une légende placée après la deuxième piste et à laquelle j'ai donné un fond semi-transparent.
 voir
Grid lines : encarts et éléments empilés de rachelandrew dans CodePen
voir
Grid lines : encarts et éléments empilés de rachelandrew dans CodePen
Les items s'empilent dans l'ordre dans lequel ils apparaissent dans la source. par conséquent, la légende vient après l'image et s'affiche par-dessus. Si la légende venait en premier, elle serait cachée par l'image. nous pouvons contrôler cet empilement avec la propriété z-index. S'il était important d'avoir la légende avant l'image dans la source, on utiliserait z-index avec une valeur supérieure à celle de l'image, ce qui forcerait la légende à s'afficher par-dessus l'image.
Mélanger placement automatique et basé sur les lignes
Si l'on souhaite mélanger le placement d'items basé sur les lignes et le placement automatique, il nous faut être bien attentif. Quand les items sont tous auto-placés dans une grille, ils se placeront de manière séquentielle, chacun trouvant l'espace disponible suivant pour se positionner.
 voir
Grid lines : auto-placement de rachelandrew dans CodePen
voir
Grid lines : auto-placement de rachelandrew dans CodePen
Le comportement par défaut est toujours d'avancer, et de laisser un gap si un item ne rentre pas dans la grille. Nous pouvons contrôler ce comportement avec la propriété grid auto flow et une valeur de dense. Dans ce cas, si un item entre dans un espace déjà laissé vide dans la grille, il sera placé en dehors de l'ordre de la source afin de remplir cet espace. Dans l'exemple suivant, qui utilise dense, l'item 3 est maintenant placé avant l'item 2.
 voir
Grid lines : auto-placement et dense de rachelandrew dans CodePen
voir
Grid lines : auto-placement et dense de rachelandrew dans CodePen
Notez que ce comportement peut poser des problèmes aux lecteurs qui utilisent la touche tabulation car le contenu visuel sera décalé par rapport à la source.
Auto-placement fonctionne un peu différemment si vous avez déjà placé quelques items. Les items placés seront positionnés en premier, puis auto-placement cherchera les espaces disponibles pour placer les items. Si vous avez laissé de l'espace blanc en haut de votre mise en page avec une rangée vide, introduisez quelques items qui seront auto-placés, ils se retrouveront dans cette piste.
Pour le montrer, dans cet exemple final j'ai placé les items 1 et 2, avec la propriété basée sur les lignes, en laissant la première rangée vide. Les derniers items sont maintenant les premiers.
 voir
Grid lines : auto-placement et items placés de rachelandrew dans CodePen
voir
Grid lines : auto-placement et items placés de rachelandrew dans CodePen
Il est important de comprendre ce comportement, car on peut se retrouver avec des items placés de manière étrange si on introduit dans la mise en page de nouveaux éléments auxquels on n'aurait pas donné un placement dans la grille.
Conclusion
C'est à peu près tout ce que vous devez savoir sur les lignes de grille. Rappelez-vous que vous avez toujours les lignes numérotées, et vous pouvez toujours placer un item d'un numéro de ligne à un autre. Les autres méthodes que nous verrons bientôt sont des méthodes alternatives, mais sont basées sur les lignes numérotées.