Ce qu'une année à apprendre et enseigner l'accessibilité m'a appris
Le cheminement personnel de Sara Soueidan vers un web plus accessible, dont nous pouvons tous apprendre.
Table des matières
- Le HTML sémantique est la base d'un Web véritablement accessible.
- ARIA est un polyfill pour la sémantique HTML
- JavaScript est impératif pour créer des composants interactifs personnalisés véritablement accessibles
- L'amélioration progressive est une stratégie inclusive de construction pour le Web
- Le design ne dicte pas toujours l'implémentation
- Ce n'est pas parce que c'est techniquement accessible que c'est inclusif
- En fin de compte, il s'agit toujours de l'utilisateur
- En cas de doute, demandez de l'aide
- Derniers mots
(Cet article a été initialement publié sur 24 accessibilité).
Il y a quelques années, je ne savais pas ce que signifiait le terme "accessibilité". J'ai construit des sites Web qui étaient partiellement inaccessibles parce que je ne savais pas mieux. Aujourd'hui, j'en sais assez pour écrire, parler et animer des ateliers sur l'accessibilité, afin d'aider les autres à créer un Web plus accessible et inclusif. Comme tout le monde dans notre domaine, j'apprends encore. Mais depuis que j'ai commencé, j'ai appris beaucoup de leçons précieuses et de valeurs fondamentales qui guident mon travail aujourd'hui. En voici quelques-unes.
Le HTML sémantique est le fondement d'un Web véritablement accessible
Le HTML sémantique est le langage universel que tous les appareils accédant à l'Internet comprennent. C'est le langage que vous utilisez pour communiquer votre contenu à ces différents appareils, y compris, mais sans s'y limiter, les navigateurs, les applications de lecture, les lecteurs d'écran, les montres intelligentes, etc.
Le HTML est sémantique, ou en d'autres termes, il est descriptif et donne du sens — chaque élément HTML décrit le type de contenu qu'il présente. Ainsi, si vous avez un titre, vous utilisez un élément de titre. Si vous avez un paragraphe, vous utilisez une balise <p>. En d'autres termes, il s'agit d'utiliser les bons éléments HTML pour leur objectif correct.
En utilisant les éléments corrects, le contenu de votre document aura une structure et un sens transmissibles.
La structure est importante car elle favorise l'interopérabilité. L'interopérabilité est la capacité de différents systèmes, dispositifs, applications ou produits à se connecter et à communiquer de manière coordonnée, sans effort de la part de l'utilisateur final. En d'autres termes, elle permet à davantage de dispositifs d'interpréter et d'accéder à votre contenu, y compris aux dispositifs qui apparaîtront dans le futur.
La structure aide les applications telles que les applications de lecture et les modes de lecture (comme le mode de lecture de Safari) ainsi que les environnements tels que le mode de contraste élevé de Windows à comprendre votre contenu et à le styliser de manière à améliorer l'expérience utilisateur. Cela n'est possible que lorsque les éléments sémantiques HTML appropriés sont utilisés, tels que <article>, <h1>, <ul>, <aside>, <nav>, parmi de nombreux autres disponibles dans HTML5. Ces éléments décrivent le type de contenu qu'ils contiennent. Sans eux, ces applications ne seraient pas en mesure de dire ce qu'est ce contenu, et ne pourront donc pas le styliser correctement. Cela augmente le risque de rendre le contenu moins accessible, voire complètement inaccessible.

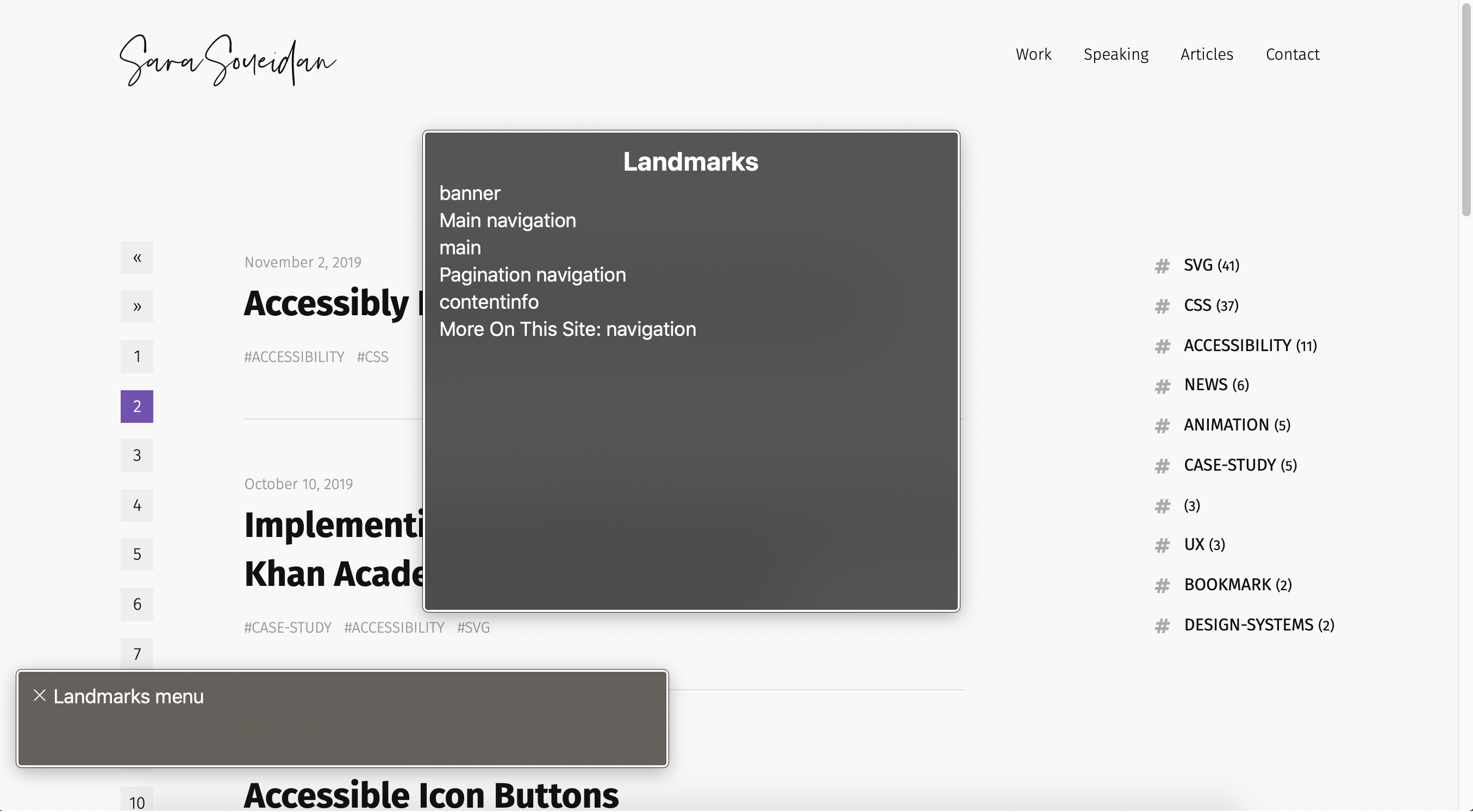
La structure est également importante du fait qu'elle permet à vos utilisateurs de naviguer plus efficacement dans votre contenu. Les utilisateurs de lecteurs d'écran s'appuient sur une structure de document appropriée pour accéder plus rapidement aux zones de la page dont ils ont besoin. Pour ce faire, ils utilisent diverses touches de raccourci — des commandes puissantes mais destinées aux utilisateurs de lecteurs d'écran. Si vous n'utilisez pas de points de repère appropriés (exposés aux lecteurs d'écran via des éléments HTML sémantiques tels que <nav> et <main> et <header>), les utilisateurs de lecteurs d'écran risquent de ne pas pouvoir naviguer efficacement dans la page et devront rechercher leurs centres d'intérêt de manière plus fastidieuse.

La sémantique véhicule également un objectif. Les éléments HTML, comme le dit Jeremy Keith dans son livre Web "Resilient Web Design", sont un vocabulaire de signification. Lorsque vous utilisez partout les bons éléments HTML, cela permet à différentes applications et appareils de transmettre la signification de votre contenu à l'utilisateur afin qu'il sache ce qu'il doit en attendre et comment interagir avec lui.
Par exemple, lorsque vous utilisez <button> pour créer un bouton, un lecteur d'écran expose ce bouton comme ce qu'il est, et l'utilisateur sait qu'il peut effectuer une action spécifique à l'aide de ce bouton (généralement spécifié à l'aide du nom accessible du bouton) en appuyant sur la touche ESPACE ou sur la touche ENTRÉE. L'élément natif <button> est livré avec toutes les fonctionnalités et l'accessibilité intégrées par défaut.
Mais si vous n'utilisez pas un <button> pour créer un bouton, et que vous choisissez d'utiliser une <div>, par exemple, à la place, vous perdez toute la sémantique intégrée et l'interactivité du clavier, ce qui rend le bouton complètement inaccessible aux lecteurs d'écran.
"Mais vous pouvez utiliser les attributs ARIA pour transformer un div en bouton ! N'est-ce pas ?"
Eh bien, oui et non...
ARIA est un polyfill pour la sémantique HTML
Les attributs ARIA sont probablement l'outil le plus puissant de notre arsenal d'accessibilité. De nombreux attributs ARIA reflètent la sémantique native du HTML, tandis que d'autres fournissent une sémantique qui n'existe pas nativement dans le HTML. Ils ne modifient pas le comportement et n'ajoutent pas de fonctionnalité. Ils ne rendent pas un élément focalisable ou n'ajoutent pas de comportement au clavier, par exemple. Donc, si vous décidez de créer un bouton à partir d'und div, vous devrez ajouter cette fonctionnalité vous-même en utilisant JavaScript. Mais pourquoi créer une implémentation fragile de quelque chose qui vous est déjà fourni par défaut ?La première règle de l'ARIA est la suivante :
Si vous pouvez utiliser un élément ou un attribut HTML natif avec la sémantique et le comportement dont vous avez besoin déjà intégrés, au lieu de réaffecter un élément et d'ajouter un rôle, un état ou une propriété ARIA pour le rendre accessible, alors faites-le.
Cependant, même si nous devons privilégier l'utilisation d'éléments HTML natifs chaque fois que possible, il existe certains widgets que nous ne pouvons construire qu'avec l'aide d'ARIA. Par exemple, il n'existe pas d'équivalent HTML natif pour les widgets d'onglet (par exemple, le balisage composé de role=tab, tablist et tabpanel) — avec toute l'interactivité intégrée par défaut, nous pouvons donc créer des onglets en réaffectant d'autres éléments avec ARIA et en les exposant combinés sous forme d'interface utilisateur à onglets aux utilisateurs de lecteurs d'écran (par exemple, role="tab", role="tablist", etc.)
Du fait que l'ARIA modifie fondamentalement la sémantique exposée et les mappages d'accessibilité des éléments, s'il est mal utilisé, il peut avoir des répercussions négatives sur la façon dont le contenu est exposé aux personnes utilisant des technologies d'assistance. Scott O'Hara, se référant aux ARIA Practices Guidelines note :
Le premier principe des pratiques ARIA stipule : "Un rôle est une promesse".
Lorsque vous utilisez ARIA, ou même HTML d'ailleurs, pensez à ce que vous promettez aux personnes qui utilisent votre interface ou consomment vos documents.
Tenez-vous les promesses que vous faites ?
Avant d'utiliser les attributs ARIA, réfléchissez à ce que vous promettez à vos utilisateurs. Les attributs ARIA affectent directement la manière dont les éléments sont exposés dans l'arbre d'accessibilité, et donc la manière dont ils sont communiqués à vos utilisateurs. Utilisez-les avec sagesse et parcimonie, et assurez-vous que ce que vous avez construit répond aux attentes que vous avez créées pour vos utilisateurs. Si vous avez besoin d'indications sur la façon de les utiliser et de ne pas les utiliser, le document Using ARIA est un excellent point de départ.
Conseil de @LeonieWatson pour l'accessibilité — il existe environ 147 éléments HTML et seuls deux d'entre eux n'ont pas de fonctions d'accessibilité intégrées — div et span. Utilisez les bons éléments sémantiques autant que possible !
Le conseil #a11y le plus simple que j'aie jamais reçu : la div est votre dernier recours. Est-ce votre contenu principal ? Il y a une balise pour ça. Est-ce votre en-tête ? Il y a aussi une balise pour ça. La div n'est pas mauvaise, c'est juste qu'elle ne signifie rien. Ce qui veut dire que vous n'en avez certainement pas besoin pour quelque chose de cliquable !
Partez du principe que votre contenu a une signification spécifique et essayez de trouver la balise correspondant à cette signification. Si ce n'est pas le cas, alors la div (ou le span) est ce qu'il vous faut ! La div a sa place. Cette place n'est pas celle que de nombreux tutoriels voudraient vous faire croire.
JavaScript est impératif pour créer des composants interactifs personnalisés réellement accessibles
Même s'il est possible de créer des composants interactifs "fonctionnels" tels qu'une ouverture de modale en CSS uniquement, ou un widget de divulgation (disclosure widget) à l'aide du fameux hack de la case à cocher, il est presque toujours garanti que ces composants en CSS uniquement ne sont pas réellement accessibles.
Lorsque vous créez un widget interactif, il est fort probable que ce widget ait un état (state). Un widget de divulgation est soit "ouvert", soit "fermé" (ou "déployé/rétracté"). Cet état est exposé aux utilisateurs de lecteurs d'écran à l'aide d'attributs ARIA (par exemple, aria-expanded="true/false), et lorsqu'un utilisateur interagit avec le widget, l'état change, et ce changement doit être transmis à l'utilisateur. JavaScript est nécessaire pour ce faire. J'ai fait la paix avec ce fait il y a deux ans lorsque j'ai dû créer une infobulle accessible pour l'un de mes clients.
JavaScript est également nécessaire pour ajouter des fonctionnalités de clavier à des composants personnalisés (par exemple, les onglets d'une interface à onglets doivent être nagivables par les touches fléchées, et un widget de divulgation doit pouvoir être utilisé à l'aide des touches ESPACE et ENTRÉE).
Remarque : même si JavaScript est obligatoire pour créer des composants interactifs personnalisés, afin de vous assurer que votre contenu est accessible à tous les utilisateurs quel que soit leur contexte, vous pouvez, et devriez probablement, dans la mesure du possible, vous assurer qu'ils peuvent consommer ce contenu lorsque JavaScript n'est pas disponible. En fait, vous ne devriez jamais supposer que vos utilisateurs disposeront de JavaScript, car ils pouraient avoir bien des raisons de ne pas en disposer. C'est pourquoi l'amélioration progressive est la stratégie la plus accessible pour construire pour le Web. J'irais même jusqu'à dire que c'est une exigence, dans certains cas, pour créer des documents et des composants inclusifs.
L'amélioration progressive est une stratégie inclusive pour la construction du Web
De nombreux développeurs semblent croire, à tort, que si JavaScript est nécessaire pour rendre un composant interactif accessible, alors il est impossible de le construire en utilisant une approche d'amélioration progressive. Ces développeurs pensent que l'amélioration progressive est anti-JavaScript. C'est une erreur.
L'amélioration progressive consiste à superposer des couches, en commençant par la base la plus résistante — le HTML sémantique ! — puis en y superposant les styles (CSS) et les fonctionnalités (JavaScript !) selon les besoins.
L'amélioration progressive permet d'avoir une couche résiliente de contenu qui sera toujours accessible, même si le CSS et/ou le JavaScript sont absents.
Du jour où j'ai découvert l'amélioration progressive, c'est devenu ma stratégie de prédilection pour la création d'interfaces Web. Je ne peux pas imaginer créer d'une autre manière pour le Web. Et quand j'ai commencé à construire en tenant compte de l'accessibilité, j'ai été rapidement convaincue qu'il s'agissait de l'approche la plus sensée pour développer pour le Web.
Prenons à nouveau l'exemple d'un composant à onglets. Dans un tel composant, vous avez une série d'onglets qui contrôlent leurs panneaux de contenu respectifs. L'utilisateur peut naviguer entre ces panneaux en cliquant sur l'onglet qu'il souhaite. Les onglets nécessitent JavaScript pour être opérationnels et accessibles. Mais que se passe-t-il si JavaScript ne fonctionne pas ? Si les onglets n'ont pas été "améliorés progressivement" — s'ils ont été construits en partant du principe que JavaScript serait toujours présent, alors le composant ne fonctionnera pas et le contenu de tous les panneaux cachés sera totalement inaccessible.
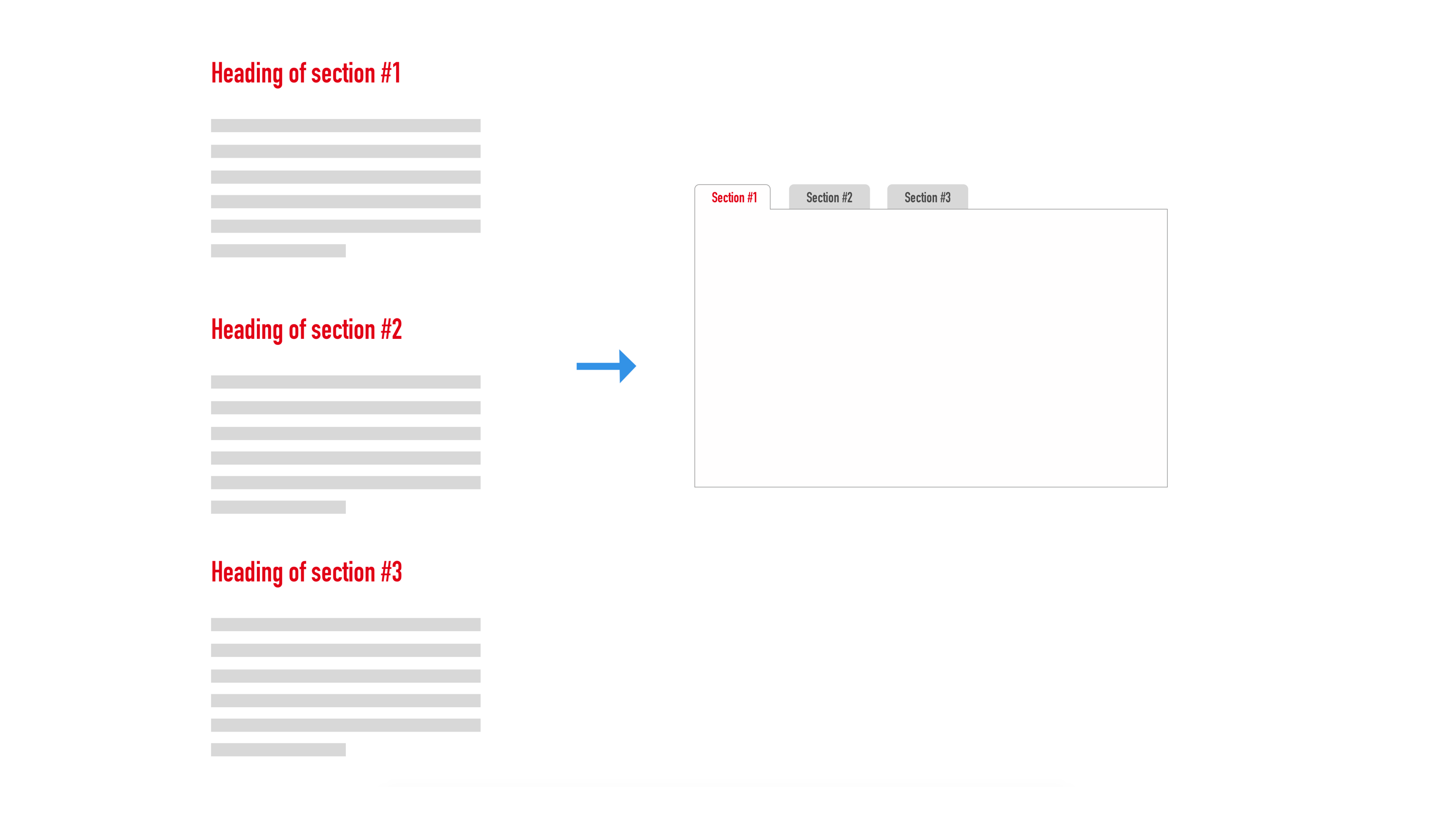
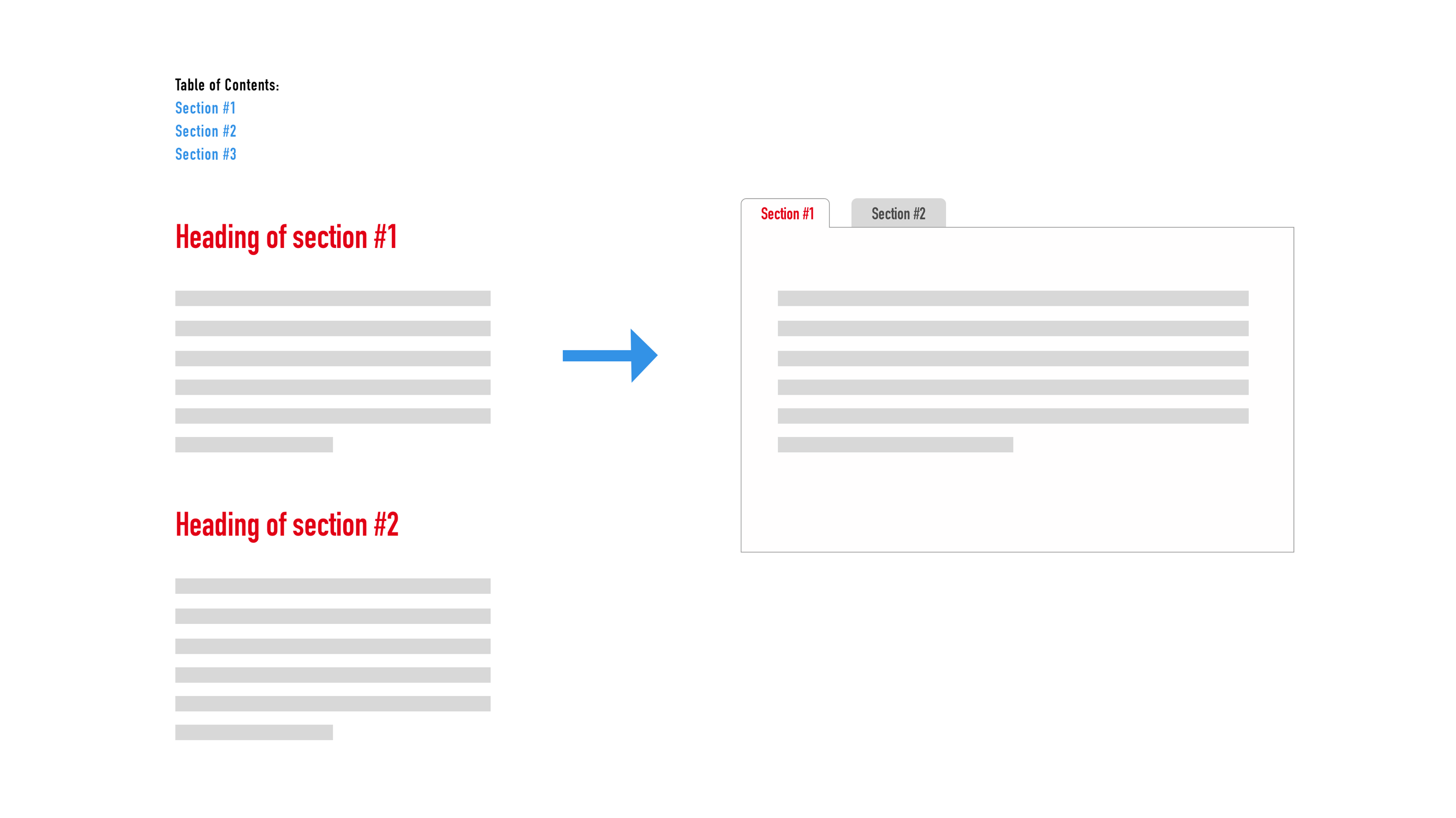
Mais si vous envisagez ces onglets du point de vue de l'amélioration progressive, vous devrez considérer à quoi ressemblerait leur contenu s'ils avaient été créés uniquement à l'aide de HTML — sans le CSS qui permet de comprendre et d'utiliser l'interface à onglets, et sans le JavaScript qui les fait se comporter comme des onglets typiques.
Vous pouvez alors considérer les onglets et les panneaux comme une série de sections, chacune ayant un titre et un contenu. Ces sections peuvent avoir ou non une table des matières en haut. Il s'agit de la "vue" par défaut, et c'est ce que l'utilisateur obtient par défaut lorsque le JavaScript ne fonctionne pas.


Ensuite, lorsque le JavaScript s'exécute, vous pouvez améliorer ces sections en modifiant leur disposition et leur affichage, et en ajoutant l'interactivité requise. La façon dont je procéderais est que j'ajouterais probablement un hook de style que je souhaite dans le balisage, puis je l'utiliserais pour modifier la disposition de mes sections en sachant que le JavaScript a été exécuté et que les onglets seront exploitables et interactifs.
Lorsque vous déplacez l'accessibilité à gauche de votre processus, l'utilisation de l'amélioration progressive comme stratégie de développement prend encore plus de sens. Pratiquement tous les composants interactifs non natifs que j'ai construits au cours de l'année écoulée ont été améliorés à partir d'un composant non interactif de base. Commencez par HTMl. Utilisez tout ce qu'il a à offrir pour fournir une expérience de base accessible. Améliorez ensuite avec CSS et JavaScript lorsqu'ils sont disponibles.
Amélioration progressive. Parce que parfois, votre JavaScript ne fonctionne tout simplement pas.
Soyez prêt.
Le design ne dicte pas toujours l'implémentation
L'une des façons les plus courantes de démolir la sémantique est de la dériver du design visuel. Car le design visuel ne décrit pas toujours le type de contenu qu'elle représente.
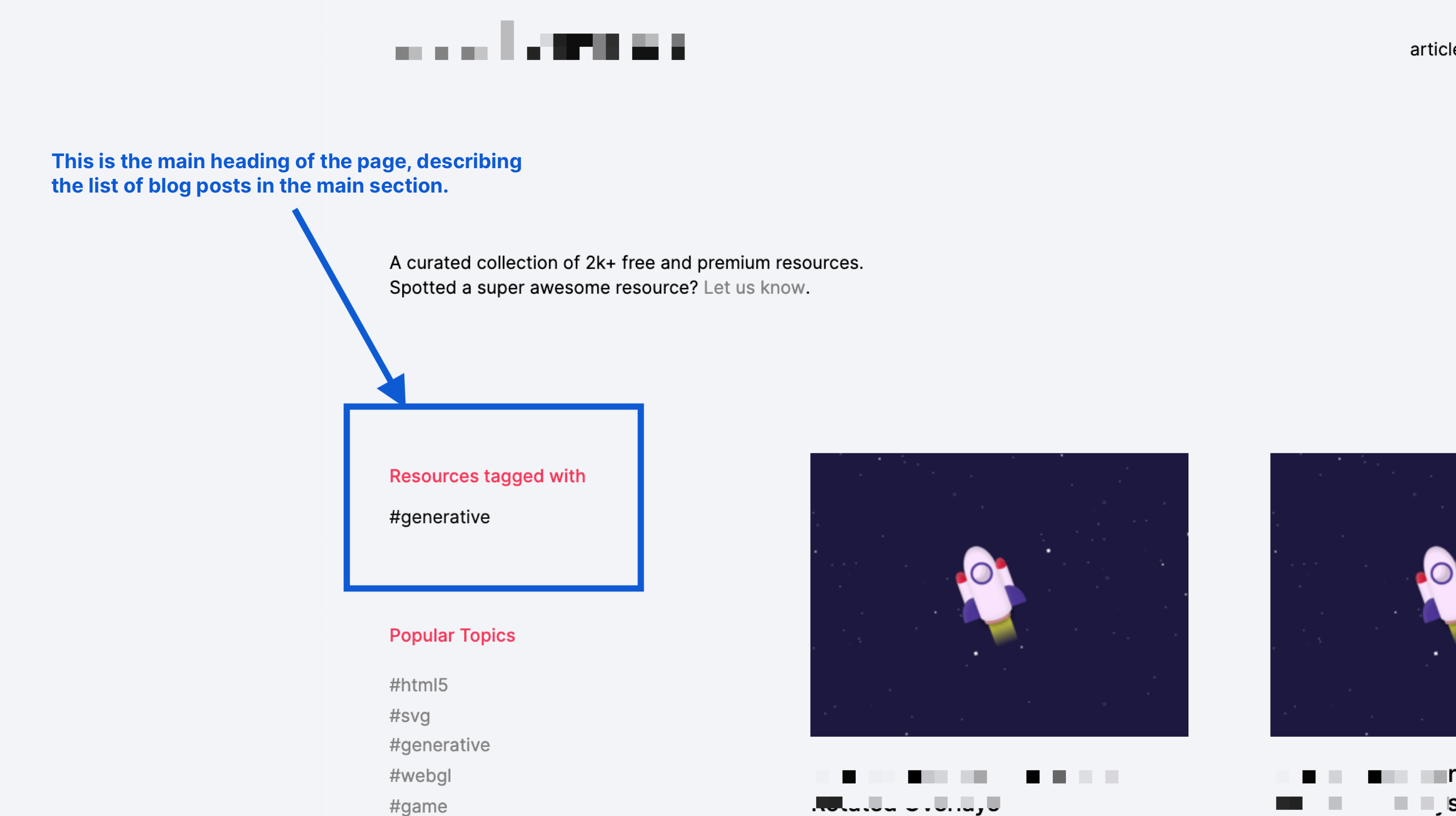
Les titres en sont un parfait exemple. Lors d'une récente conférence, j'ai montré un exemple tiré de l'un de mes derniers projets client, où la page était conçue de telle manière qu'un titre principal pour la page était apparemment inexistant, alors qu'en fait il ne l'était pas. Il n'était simplement pas stylisé comme le serait normalement un grand titre de niveau 1.

En réfléchissant à la structure du document et aux attentes des utilisateurs de lecteurs d'écran, je savais que la page devait avoir un titre principal. J'avais dû fournir un titre pour les utilisateurs de lecteurs d'écran pour certaines autres pages où un titre était visuellement absent mais, dans ce cas particulier, le titre était déjà là, il était juste stylisé pour avoir une apparence différente. Il semblait donc que la page n'avait pas de titre principal, mais en réalité elle en avait un.
En regardant la page du point de vue de l'accessibilité et en gardant à l'esprit la couche HTML — sémantique et structure, j'ai changé ma façon de voir la page, et j'ai fondamentalement changé la façon dont j'ai fini par la coder.
L'apparence d'un composant ou d'un élément ne dit pas ce qu'il l'est. Et ce n'est pas parce qu'il n'a pas une certaine apparence qu'il n'est pas ce qu'il est.
Il en va de même pour les modèles d'interface utilisateur interactive. Le même modèle peut créer une expérience différente selon le contexte dans lequel il se trouve. Souvent, le contexte définit le comportement d'un modèle, l'expérience de l'utilisateur, ce qui, à son tour, détermine la sémantique sous-jacente et l'implémentation.
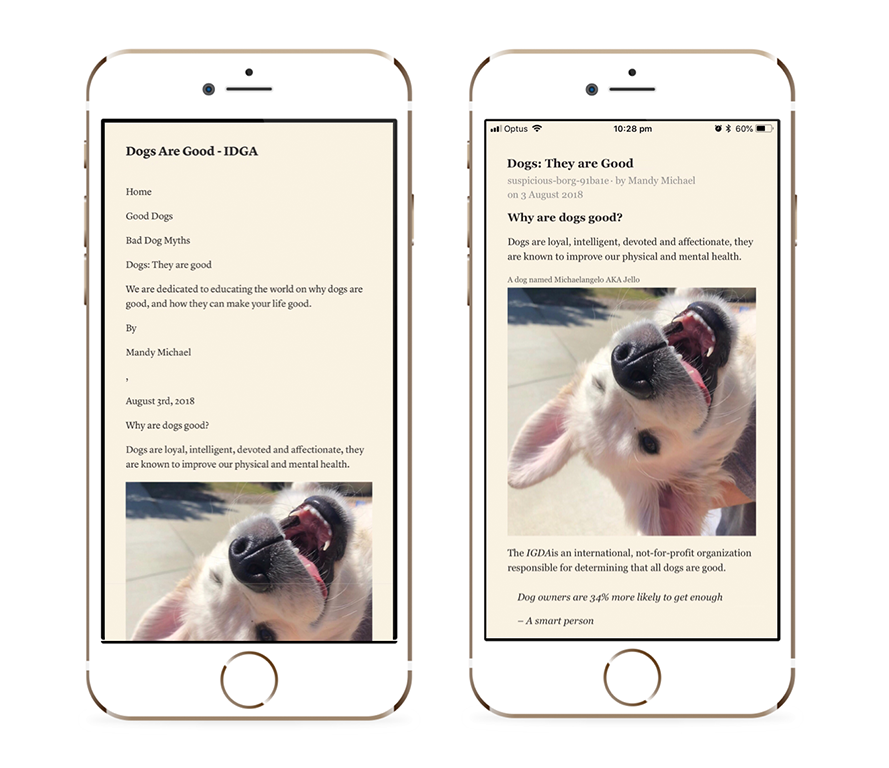
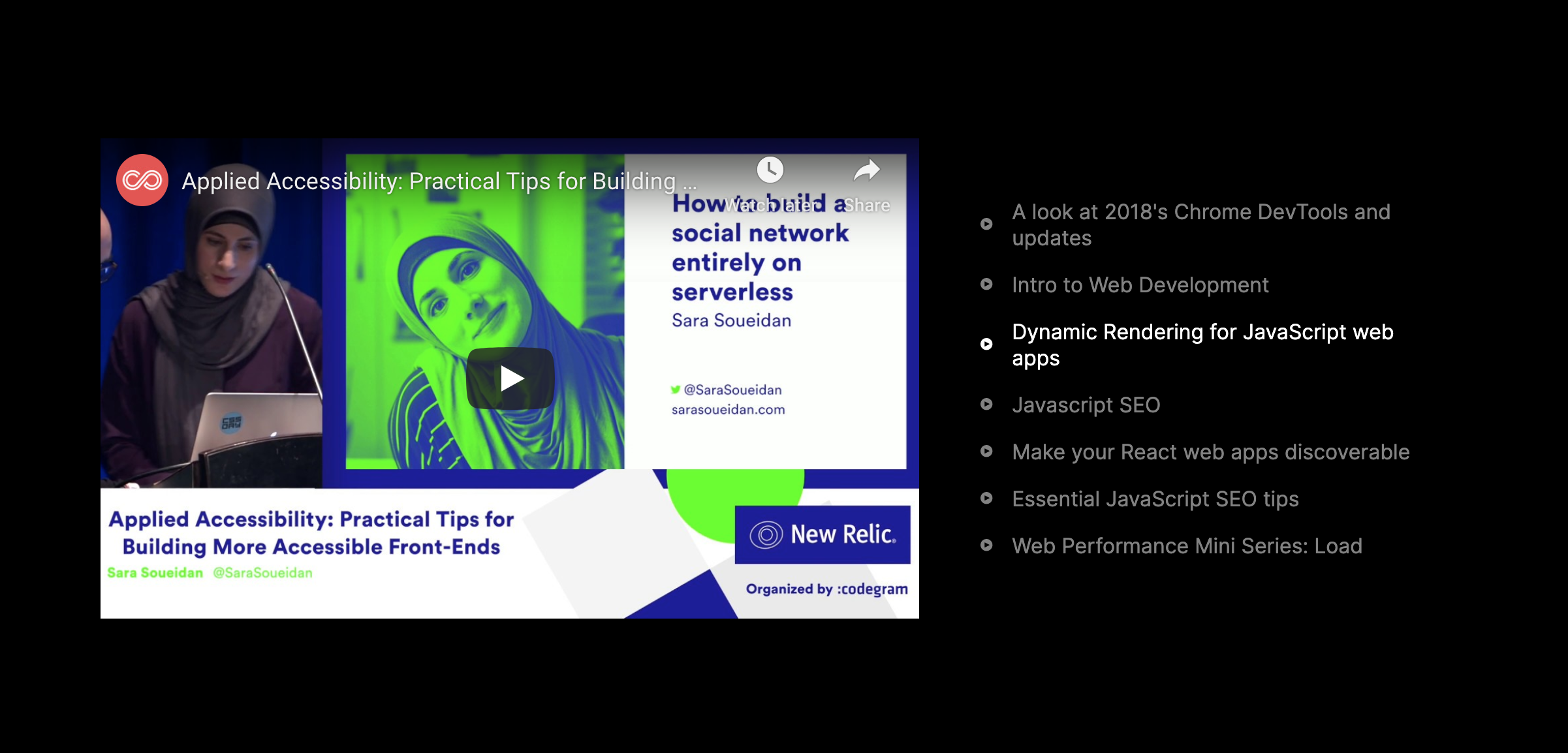
Dans ce même projet que je viens de mentionner, il y avait un modèle d'interface utilisateur apparemment simple qui s'est avéré être un défi intéressant pour l'UX et l'accessibilité. L'image suivante est une capture d'écran de ce composant :

Pour implémenter ce lecteur vidéo, j'avais besoin de savoir comment il fonctionnait, afin de pouvoir le baliser de manière à transmettre correctement sa sémantique et sa fonctionnalité aux lecteurs d'écran.
Même si la liste de titres de vidéos visible sur la droite ressemble à une liste de liens, ce n'est pas vraiment une liste, et ce ne sont pas non plus des liens, car un lien est censé vous mener quelque part, mais ces "liens" ne le font pas. En fait, en cliquant sur le titre d'une vidéo, celle-ci est chargée dans le lecteur de gauche. Il s'agit donc d'un élément interactif qui effectue une action et qui n'est pas un lien. Par conséquent, et même si leur apparence ne le montre pas, ces titres sont en fait des boutons.
Ensuite, il y avait la question de savoir ce qui se passe lorsqu'on clique sur un titre. La vidéo se met-elle en lecture automatique ? Si c'est le cas, alors le bouton devrait probablement aussi mettre la vidéo en pause, ce qui en fait une sorte de bouton à bascule (toggle). Mais si vous lancez ou mettez en pause une vidéo à partir du bouton de titre, vous devriez associer ce bouton aux boutons de lecture/pause dans la vidéo elle-même, ce qui peut être un défi, car la vidéo pourrait être une vidéo Youtube, ou Vimeo, ou auto-hébergée. Et si vous ne faites pas de lecture automatique de la vidéo, devez-vous déplacer le focus vers l'iframe après avoir cliqué sur le bouton ?
Après avoir examiné l'interface utilisateur prévue et testé avec des lecteurs d'écran, j'ai fini par l'implémenter en tant que composant à onglets, tous les onglets contrôlant le seul panneau contenant la vidéo.
Je n'avais jamais pensé à une interface à onglets avec plusieurs onglets contrôlant le même panneau auparavant. Mais le contexte de ce composant et l'UX de celui-ci ont déclenché un train de pensées et de considérations UX qui ont conduit à l'implémentation finale.
L'une des choses que j'ai apprises de ce composant est donc que l'expérience utilisateur (UX) détermine la mise en œuvre. ARIA est livré avec de nombreux attributs qui nous permettent de créer différents modèles d'interface utilisateur dans différents contextes, et parfois, il suffit de modifier un peu le modèle pour qu'il fonctionne dans le contexte dans lequel il se trouve.
Il est étrange que nous dérivions encore la sémantique d'un design visuel au lieu de l'inverse.
Le design visuel est différent selon le contexte, alors que la sémantique de base ne l'est pas.
Ce n'est pas parce que c'est techniquement accessible que c'est inclusif
Vous pouvez construire quelque chose de techniquement accessible mais qui n'en est pas pour autant inclusif. Cet élément ou ce composant peut avoir tous les boutons que vous voulez et vous pouvez peut-être y naviguer à l'aide d'un clavier et l'utiliser avec un lecteur d'écran, mais avez-vous vraiment pris en compte les besoins et les attentes de votre utilisateur lorsque vous avez décidé comment et avec quoi cet élément devait être exposé et interagir ?
Dans sa présentation "Inclusive by Design", Derek Featherstone, défenseur de l'accessibilité et designer, raconte comment lui et son équipe ont construit un lecteur vidéo accessible pour une organisation qui leur avait passé un contrat. Le lecteur vidéo comportait de nombreux boutons et son accessibilité technique a été testée au cours de nombreuses phases.
Mais lorsque le moment est venu de faire tester le composant par des utilisateurs souffrant de différents handicaps, ils ont réalisé que, même s'ils avaient construit le lecteur vidéo accessible parfait, ce lecteur vidéo n'était pas vraiment inclusif — il lui manquait certaines fonctionnalités qui facilitaient l'utilisation du lecteur pour un groupe d'utilisateurs, comme un bouton de retour en arrière ou d'avance rapide. Derek et son équipe avaient également fait des hypothèses sur la façon dont tous les utilisateurs utiliseraient le lecteur vidéo, et avaient oublié les utilisateurs qui connaissaient une ancienne version d'un lecteur d'écran et qui manquaient donc des annonces importantes, censées les aider à utiliser le lecteur vidéo. Ainsi, après plusieurs itérations et tests avec divers utilisateurs, ils ont fini par ajouter des fonctionnalités au lecteur vidéo qui prenaient en compte beaucoup plus de handicaps, et les attentes que ces utilisateurs auraient du lecteur, ce qui l'a rendu beaucoup plus inclusif et a énormément amélioré son expérience utilisateur.
L'exposé de Derek est rempli de bons exemples qui soulignent l'importance d'inclure vos utilisateurs dès le début du processus de conception et de veiller à ce que vous adoptiez la diversité par défaut. L'idée est que si vous concevez quelque chose pour moi, je devrais avoir un moyen raisonnablement significatif de participer à cette chose. Je devrais y être représenté d'une manière ou d'une autre.
Rien sur nous, sans nous.
En fin de compte, il s'agit toujours de l'utilisateur
À mesure que vous développez en tenant compte des expériences réelles des utilisateurs et de l'inclusivité, vous vous rendrez vite compte qu'un pattern de design peut être construit de plus d'une façon. Et il y a pas mal d'éléments dans la conception accessible qui sont le résultat d'une opinion.
Les fenêtres modales en sont un excellent exemple. Passons sur le fait qu'il s'agit d'un pattern d'interface utilisateur ennuyeux, la façon dont ils doivent être mis en œuvre et le comportement qu'ils doivent adopter une fois ouverts font l'objet de nombreuses discussions : Faut-il mettre le focus sur le premier élément focalisable à l'intérieur de la modale ? Que se passe-t-il s'il n'y a pas d'élément focalisable ? Que se passe-t-il si le premier élément focalisable est le bouton de fermeture ? Voudriez-vous que l'ouverture de la modale invite à une action de fermeture dès qu'elle est ouverte ? (bien sûr que non). Que se passe-t-il si le premier élément focalisable est un champ de saisie demandant à l'utilisateur son adresse électronique ? Est-il approprié d'inviter l'utilisateur à fournir ses informations personnelles sans contexte préalable ? (Là encore, bien entendu, non.)
En fin de compte, quelle que soit la décision que vous prenez, elle doit toujours concerner l'utilisateur. Il est donc essentiel d'impliquer l'utilisateur et/ou une équipe plus diversifiée dans le processus de design et de développement pour créer des interfaces Web véritablement inclusives.
Mais que faire si vous ne pouvez pas ? Et si vous n'avez pas accès à un tel environnement ou à une telle équipe ? Et si, comme moi, vous êtes un développeur solitaire qui rejoint souvent des équipes dans lesquelles ne participent généralement pas d'utilisateurs ou de personnes handicapées ?
En cas de doute, demandez de l'aide
Si vous ne pouvez pas le faire vous-même, vous pouvez demander l'expérience et les conseils d'autres personnes qui le peuvent. Et il est très important que vous soyez ouvert aux commentaires constructifs.
Il existe dans notre domaine un grand nombre de merveilleux (et parfois grincheux, à juste titre) experts en accessibilité qui veulent que le Web soit et devienne plus accessible. La plupart d'entre eux font un travail gratuit comme donner des conseils gratuits et partager leurs précieuses connaissances sous diverses formes écrire des articles et des livres, réaliser des cours vidéo, donner des conférences et des ateliers, etc. Et nous pouvons apprendre beaucoup d'eux. Et la plupart d'entre eux accueillent volontiers les questions et les demandes (payantes ou non).
Certains de mes experts préférés sont (sans ordre particulier) :
- Leonie Watson
- Derek Featherstone
- Scott O'Hara
- Marcy Sutton
- Rob Dodson
- Alice Boxhall
- Eric Bailey
- Steve Faulkner
- Le groupe Paciello
Il serait bon de passer un peu de temps à lire les spécifications et les lignes directrices ARIA, et d'essayer de vous familiariser avec autant de choses que possible sur l'accessibilité, avant de demander de l'aide. Après tout, ces personnes bienveillantes sont peut-être en mesure de nous aider, mais elles ne devraient pas avoir à faire notre travail à notre place — du moins pas gratuitement.
Derniers mots
L'accessibilité n'est pas facile. Et souvent, elle est carrément difficile. Mais cela vient avec le territoire. Concevoir pour les humains est difficile. Et l'accessibilité est, en fin de compte, tout sur et tout pour les humains.
Il se peut que nous n'y arrivions pas complètement et qu'il y ait toujours moyen de s'améliorer, surtout si davantage d'utilisateurs se servent de nos produits et consomment notre contenu, mais je sais une chose : cela ne doit jamais nous décourager. Presque tout peut être amélioré d'une manière ou d'une autre. Le plus important est d'être ouvert aux commentaires et d'être suffisamment empathique pour se soucier de nos utilisateurs et faire de notre mieux pour leur faciliter la vie avec les outils (puissants) que nous avons à notre disposition.
Utilisez le HTML. Améliorez avec CSS. Exploitez la puissance de JavaScript. Et incluez vos utilisateurs dans votre processus de conception le plus tôt possible. Et regardez toujours votre travail à travers le prisme de l'inclusion. Cela vous mènera loin devant. Alors apprenez davantage, itérez et améliorez. Et n'oubliez pas que nous sommes tous temporairement valides.