Les free fonts aujourd'hui
Jeremiah Shoaf, le créateur du site indispensable Typewolf, fait le point sur les polices gratuites et nous propose ses préférées. On peut trouver de vraies pépites aujourd'hui en open source !
Autrefois considérées comme amateurs par les designers professionnels, les polices de caractères libres et open source connaissent depuis quelques années une véritable renaissance, avec une qualité qui s'est considérablement améliorée. Pour être honnêtes, les polices gratuites n'ont pas bonne réputation et elles sont souvent des contrefaçons de polices célèbres minutieusement ciselées. Est-il vraiment besoin de les reconsidérer ?
D'abord, une histoire
Quand j'ai commencé ma carrière de designer, vers 2003, j'ai voulu acheter la police DIN pour un projet. Mon directeur a immédiatement rejeté l'idée de payer pour une police et m'a tendu un CD contenant "5.000 polices gratuites" en me disant "ce CD contient toutes les polices dont un designer peut avoir besoin, pas besoin de dépenser bêtement de l'argent".
J'ai inséré le CD dans mon ordinateur et j'ai trouvé une collection des plus horribles polices qu'on puisse imaginer. Des modernes, des "rétro", des polices "Halloween" sinistres, des "technos", des polices sans crénage, avec des glyphes manquants, des polices disponibles avec une seule graisse et sans italiques.
Nulle part je n'ai trouvé DIN, ni d'ailleurs aucune police utilisable par un designer professionnel, et j'ai fini par utiliser Helvetica que nous avions achetée.
Retour rapide en 2014. Lorsque j'entends les mots "police gratuite", je ne peux pas m'empêcher de repenser à cet horrible CD. Mais les choses ont changé depuis, et il m'arrive fréquemment d'utiliser des polices libres pour mes projets.
D'où viennent les Free Fonts ?
Autrefois, les polices gratuites avaient deux provenances possibles : soit des designers amateurs qui créaient des polices pour s'amuser ou pour s'entraîner, soit des designers professionnels qui publiaient une variante libre d'une famille de polices comme un outil marketing, l'idée étant que les utilisateurs achèteraient la famille quand ils se rendraient compte de l'usage limité d'une police sans ses variantes de graisse et d'italiques.
De l'importance de graisses et d'italiques multiples
Pour un corps de texte correct, il vous faut avoir quatre variantes de police : normal, italique, gras et italique gras. Sans ces variantes de base, vous courez le risque de recourir aux terribles faux gras et fausses italiques générés par les navigateurs, qui doivent être évités à tout prix — ce qui peut se faire facilement. D'autres graisses, comme light et extra bold, peuvent être utiles pour créer un contraste typographique entre les éléments.
Les polices libres ont changé
Récemment, de grandes compagnies comme Adobe et Google ont passé commande de polices qu'elles ont publiées gratuitement sur le web. Des designers professionnels se sont également impliqués dans l'open source en partageant des familles complètes de polices sur Google Fonts.
Grâce à la communauté open source, on trouve maintenant des polices gratuites que même les snobs de la typographie seraient heureux d'utiliser. Les polices qui suivent ont toutes des graisses multiples et des italiques correspondantes. Elles conviennent pour les titres et pour le corps de texte et leur rendu est excellent quelle que soit la taille de l'écran.
ALEGREYA
Alegreya est une police sérif élue par l'Association Typographique Internationale (ATypl) comme l'une des 53 "polices des dix dernières années" dans sa compétition Letter.2. Elle est disponible gratuitement sur Google Fonts, mais malheureusement la plupart des designers ne la connaissent pas. Je la vois rarement utilisée en ligne, ce qui est très dommage car c'est une formidable police. Alegreya a été conçue en pensant à l'impression, mais elle est excellente à l'écran.
Le designer, Juan Pablo del Peral, affirme qu'il a donné le même soin et la même attention aux détails pour les italiques et cela se voit - le style italique est particulièrement réussi. J'espère que des designers toujours plus nombreux l'utiliseront en 2014.


👉🏾 Sites qui utilisent Alegreya
SOURCE SANS PRO
Publiée par Adobe en août 2012, Source Sans Pro est la première police open source d'Adobe. Son designer, Paul D. Hunt s'est inspiré de gothiques du début du 20e siècle, telles que Franklin Gothic et News Gothic. À mes yeux, Source Sans Pro est plus moderne, rappelant un peu FF Meta. Elle est faite pour les interfaces utilisateurs et rend très bien sur de petits écrans. La police est disponible dans 6 graisses différentes ce qui la rend très souple.


👉🏾 Sites qui utilisent Source Sans Pro
OPEN SANS
Conçue par le célèbre designer Steve Matteson sur une commande de Google, Open Sans est l'une des polices open source les plus largement utilisées sur le web. C'est notamment la police par défaut du framework Foundation 5 de Zurb et elle est utilisée sur de nombreuses pages du redesign Google. J'ai même entendu qualifier Open Sans de police du "flat design". Les cinq graisses et leurs italiques correspondantes rendent cette sans-sérif humaniste utile dans de nombreuses situations.


👉🏾 Sites qui utilisent Open Sans
ANONYMOUS PRO
Anonymous Pro est une police monospace (police d'écriture à chasse fixe) que peu de designers connaissent, ce qui est surprenant quand on sait qu'elle a été conçue par Mark Simonson, le designer de Proxima Nova. Les polices monospace sont à la mode et Anonymous Pro est une excellente option.
Inconsolata, disponible également sur Google Fonts, est plus utilisée, mais elle n'intègre pas les italiques contrairement à Anonymous Pro. En général, l'utilisation d'une police monospace en corps de texte n'est pas une bonne idée, mais dans le bon contexte elle peut donner à votre design une certaine fraîcheur.


👉🏾 Sites qui utilisent Anonymous Pro
PLAYFAIR DISPLAY
Playfair Display est une police sérif très contrastante conçue par Claus Eggers Sørensen. Elle rappelle Baskerville et trouve son inspiration dans les fontes de la fin du 18e siècle. Bien que conçue à l'origine pour les titres, les 3 poids et leurs italiques lui permettent de convenir à de petites portions du corps de texte. Pour de plus longues portions, Playfair Display forme une belle association avec Georgia.


👉🏾 Sites qui utilisent Playfair Display
ROBOTO
Roboto a été qualifiée de "Frankenfont" — une fusion d'Helvetica, DIN et Myriad. Je comprends la critique mais ça ne m'empêche pas d'aimer Roboto. Depuis cet article, des améliorations ont été apportées à Roboto et je trouve que cette police fonctionne bien sur toutes tailles et résolutions d'écrans, ce qui est son objectif.
Elle semble familière et pourtant plus on la regarde et plus on se rend compte qu'elle possède quelque chose d'unique. La famille Roboto intègre également une jolie version slab (égyptienne) et une version condensée.


LATO
Lato signifie l'été en polonais, un nom qui va bien à cette police sans-sérif chaleureuse. Au départ, le designer Łukas Dziedzic a réalisé cette police pour un client mais lorsque celui-ci a changé d'avis, Łukas a décidé de publier sa police. Lato semble modeste et sans prétention lorsqu'on l'utilise dans le corps de texte mais la variante italique est très particulière et reconnaissable. Lato est utilisée par le dernier thème par défaut de Wordpress, Twenty Fourteen, et deviendra plus populaire de ce fait.


MERRIWEATHER
Conçue par Eben Sorkin, Merriweather est une police sérif créée pour la lecture à l'écran. Sa grande hauteur d'x et des sérifs costauds lui assurent une excellente lisibilité. Merriweather est encore en développement actif et s'améliore constamment. Il existe aussi une version sans-sérif qui l'accompagne remarquablement.


👉🏾 Sites qui utilisent Merriweather
KARLA
Karla est une police grotesque sans-sérif conçue par Jonathan Pinhorn qui est pleine caractère et de bizarreries. Quelque chose en elle me rappelle la police à la mode Aperçu. L'espacement des caractères est peut-être un peu large pour le corps de texte et parfois le crénage peut sembler bancal, mais son originalité me fait oublier ces imperfections. C'est une police parfaite pour ajouter une touche de personnalité à votre design.


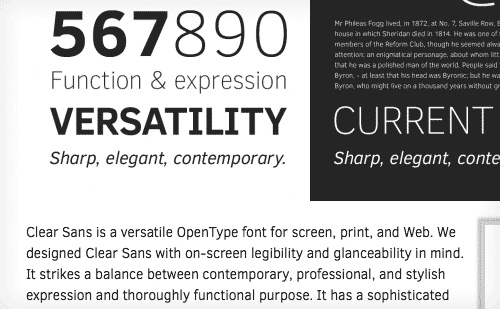
CLEAR SANS
Clear Sans est la contribution récente d'Intel à la communauté open source des polices de caractères. Priorité a été donnée à la lisibilité, par exemple le "i" majuscule a des empattements pour le distinguer du "l" minuscule. C'est donc un bon choix pour le design d'interface utilisateur où la clarté est essentielle. Clear Sans n'est pas disponible actuellement sur Google Fonts, donc il vous faudra l'héberger.

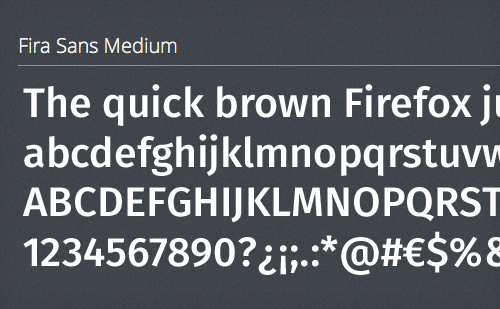
FIRA SANS
Conçue pour l'OS de Firefox, Fira Sans a été récemment publiée en open source. Cette police a de nombreuses similarités avec FF Meta, ce qui n'est pas étonnant quand on sait qu'Erik Spiekermann est le créateur des deux. Il est rare de trouver une police de caractères gratuite créée par un designer aussi renommé. Fira Sans comprend une version monospace appelée Fira Mono.

AUTRES POLICES INTÉRESSANTES
N'UTILISEZ PAS LES POLICES GRATUITES POUR TOUT
Aussi belles soient-elles, les designers ne devraient pas se contenter des seules polices gratuites, qui n'arriveront jamais au même niveau que les polices des meilleures fonderies. Budgétez des polices professionnelles chaque fois que vous le pouvez. Les fonderies ont besoin du soutien de la communauté des designers pour continuer à innover.
Ceci étant dit, si votre projet doit faire appel à des polices gratuites, pour des raisons budgétaires ou autres, dites-vous bien que le choix est toujours plus grand. Je tiens à jour une liste de fontes open source sur mon projet Typewolf. Vous pouvez également me suivre sur @typewolf.
Créer une police demande beaucoup de temps, de patience et de travail, et les designers devraient être récompensés pour leur travail. Si vous décidez d'utilisez des polices gratuites, n'oubliez pas de leur renvoyer l'ascenseur en achetant d'autres fontes ou en faisant un don pour soutenir leurs efforts.
(NdT, pro domo : n'oubliez pas non plus que la création de musique demande du temps, de la patience et du travail, si vous voulez soutenir les artistes que vous aimez n'oubliez pas de payer pour leur travail).