L'ajustement optique
Les designers ne doivent pas compter sur les seuls logiciels pour faire le travail d'ajustement, mais également sur leurs yeux et leur instinct. Preuves à l'appui.
Logique vs Design
Quand j’étais tout jeune designer, je faisais confiance à Photoshop ou CSS pour me dire si quelque chose n’allait pas. Si Photoshop indiquait que deux formes étaient alignées, alors elles étaient alignées. Si elles avaient les mêmes dimensions, idem, et si deux couleurs avaient les mêmes valeurs hexadécimales, alors elles avaient le même rendu couleur.
Cette approche était logique, pourtant elle est incorrecte.
Les calculs de nos applications sont évidemment exacts, mais les softwares ne peuvent pas percevoir les formes, les couleurs, les dimensions de la même façon que les êtres humains — ils ne peuvent pas comprendre le contexte d’un objet en relation à d’autres, ou le contexte d’un langage visuel.
L’esprit humain juge et décide en fonction d’un contexte. Comprendre ces différences subtiles et savoir ajuster notre travail en fonction nous permet d’améliorer notre design — peu de gens le verront, mais par contre beaucoup s’en rendront compte si nous n’y avons pas fait suffisamment attention.
Voyons quelques exemples pratiques.
Alignement et poids visuel
Les ordinateurs ne peuvent savoir où se situe le poids d’un objet, ils ne connaissent que la largeur, la hauteur ou les positions x & y. Notre travail de designer est de compenser cela par ce qu’on appelle l’ajustement optique.
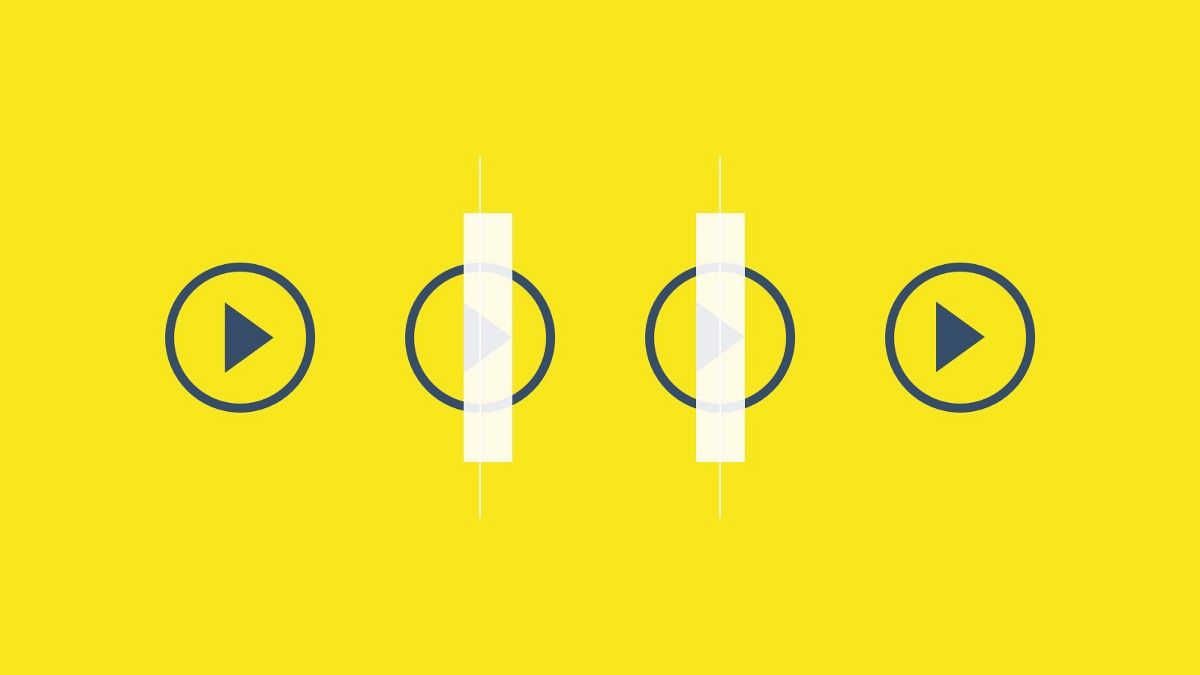
Dans une icône Play, le triangle est centré dans le cercle, n’est-ce pas ? Eh bien non, si l’on trace un rectangle sur le triangle, on s’aperçoit qu’il est excentré.

À gauche, l’icône n’a pas l’air excentrée, et pourtant elle l’est (et pas qu’un peu…), pourquoi ? À cause du poids visuel. Le poids ou la masse du triangle se situe dans sa partie gauche, ce qui crée une illusion d’optique le tirant vers la gauche (comme on le voit dans le triangle “mathématiquement correct” à droite).
Pour résoudre ce problème, nous devons déplacer le triangle vers la droite jusqu’à ce qu’il ait l'air centré.
La couleur
Les ajustements optiques de couleurs sont plus subtils. Là encore, il s’agit du poids de l’objet et de la quantité de couleur qui apparaît.
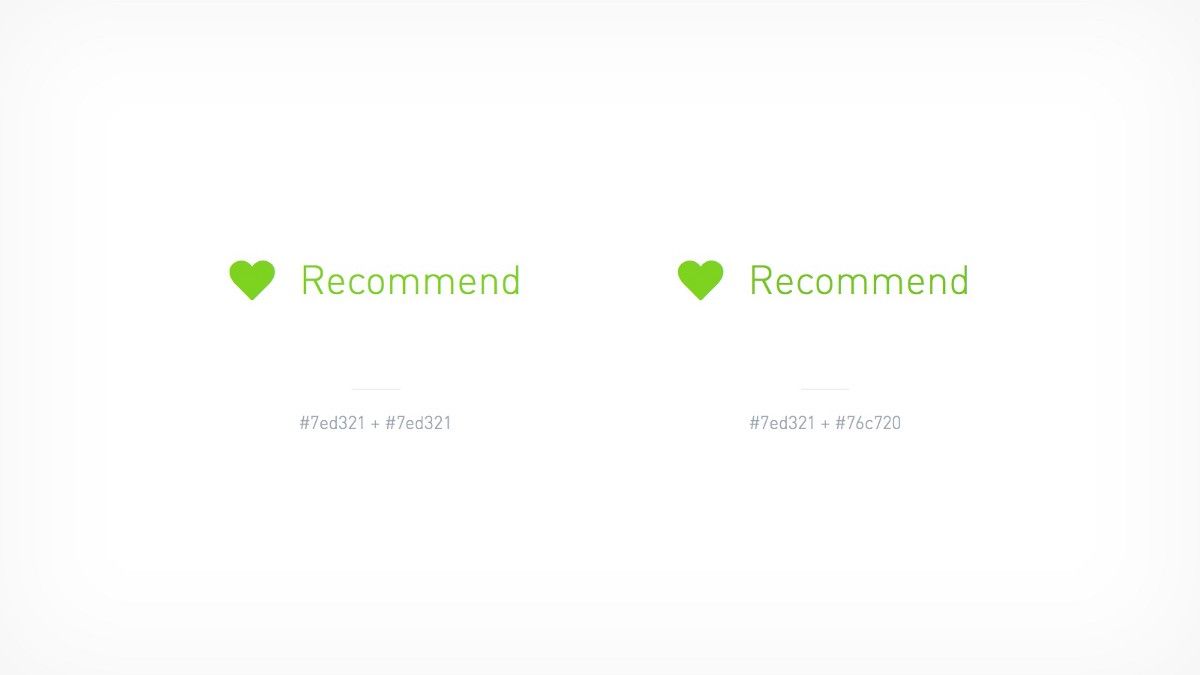
En résumé : le même vert, selon qu’il est utilisé pour un texte ou pour un remplissage d’icône, paraîtra plus ou moins clair.

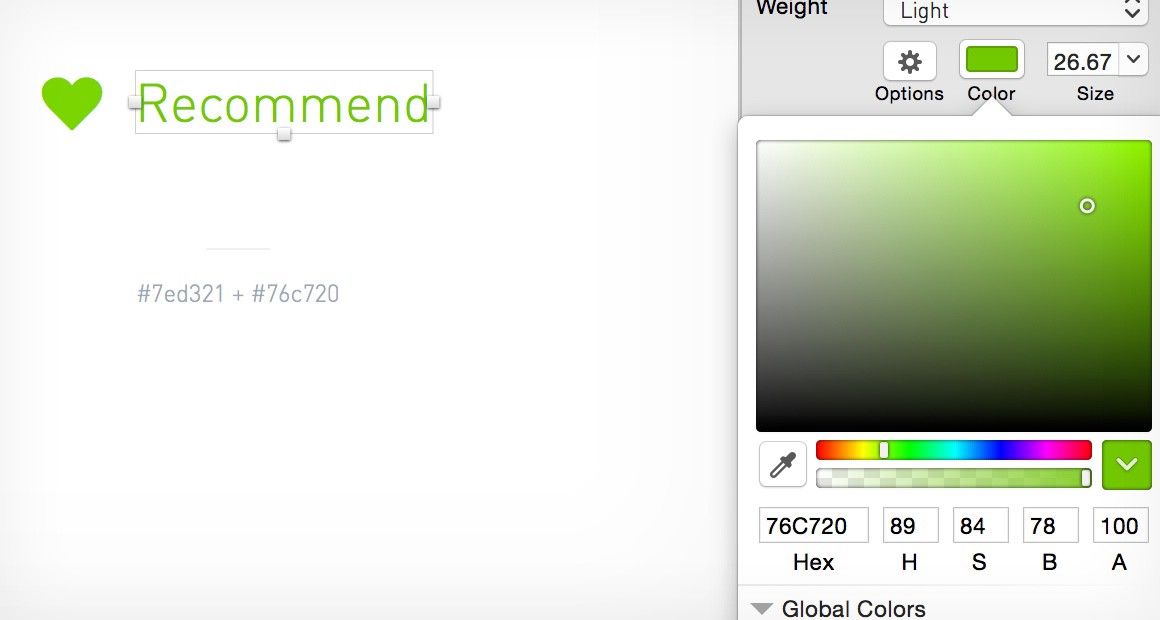
C’est subtil, mais vous pouvez observer que l’icône est plus “lourde” que le texte et que ce dernier semble d’un vert plus clair. Pour ajuster les deux, il convient soit d’éclaircir l’icône, soit d’assombrir le texte - le mieux étant de choisir la couleur qui respectera les critères d’accessibilité. Je recommande d’utiliser les valeurs de couleurs HSB (Photoshop, Sketch ou HSL (CSS) dans vos applications de design. Parmi tous leurs avantages, la possibilité d’ajuster facilement la valeur “B” ou “L” (luminosité).
NdT : Dudley Storey a écrit deux articles instructifs sur HSL, dont “3 raisons d’utiliser HSL pour vos couleurs”.

L’échelle
Par échelle, on entend la façon dont notre cerveau perçoit la taille des objects, texte y compris. Si nous traduisons cela en termes de cercles et de carrés, un carré de 120 × 120 pixels a une surface supérieure à celle d’un cercle de diamètre égal à 120 pixels, le cercle doit donc être légèrement plus grand pour pouvoir compenser.

Comme pour les autres ajustements, on fait dans la subtilité, mais ces modifications aident vraiment votre design à avoir l’air juste. C’est souvent un réglage fin d’éléments — comme de modifier des valeurs un pixel à la fois jusqu’à parvenir au bon feeling.

C’est également vrai pour la typographie, avec les dépassements (overshoots) des lettres arrondies (NdT : Tobias Frere-Jones a écrit deux superbes articles à ce sujet, Mécanique des polices de caractères, 1 et Mécanique des polices de caractères, 2). Si vous écrivez un texte en Garamond et que vous représentez la ligne de base et la hauteur d’x du texte, vous verrez les dépassements des formes arrondies. Sans eux, les caractères donneraient l’impression d’être plus petits que leurs voisins.
Lettres capitales
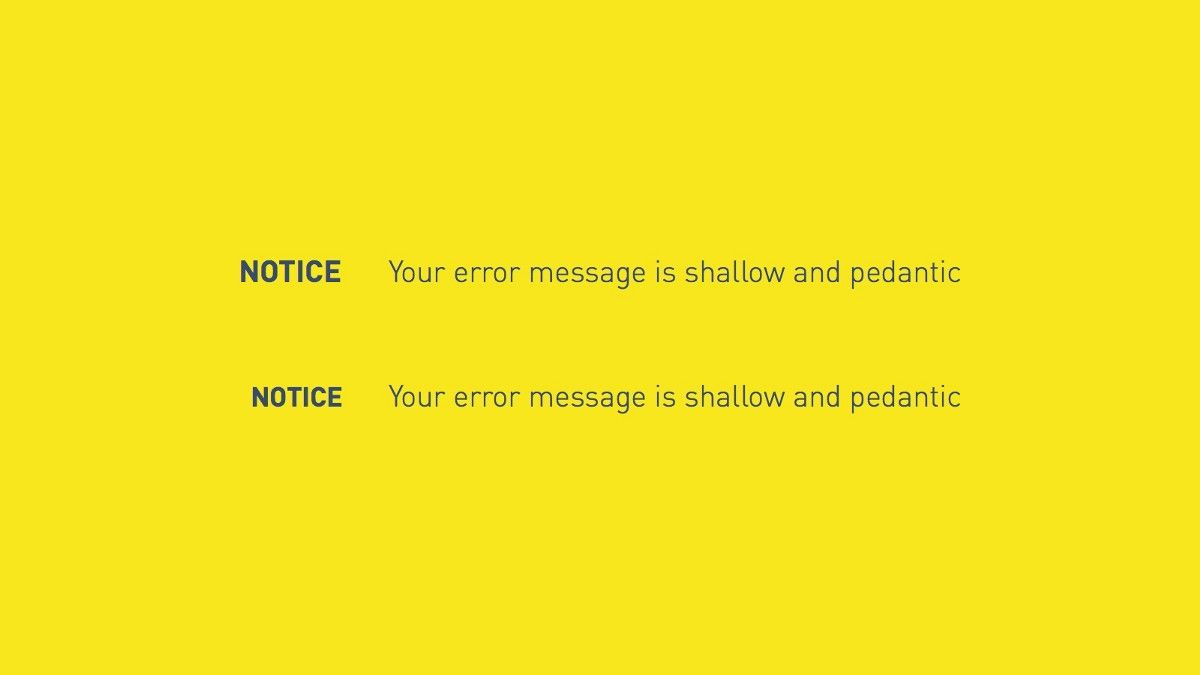
Un dernier exemple rapide d’ajustement optique nécessaire : lorsqu’un texte en lettres capitales est placé à côté d’un texte en bas-de-casse. Le premier est proéminent et doit être ajusté pour équilibrer l’ensemble.

Sauf si l’objectif de ce design est précisément de donner plus d’importance au texte en lettres capitales, celui-ci doit toujours être réduit de quelques pixels, par exemple en passant de 16 à 14 pixels ou de 12 à 11 pixels.
Lorsqu’on travaille sur une interface importante, chacun de ces petits détails s’accumule et affecte la sensation générale qui se dégage du site.
Une fois que vous l’aurez intégré à votre workflow, réduire un texte de 2 pixels ou déplacer un triangle de 10 pixels ne prendra que quelques instants, mais c’est ce qui rendra votre design proche de la perfection.

Nous ne devons pas compter sur les seuls ordinateurs pour faire tout le travail pour nous, mais également sur nos yeux et notre instinct. Le regard des designers est plus aigu, leur instinct plus aiguisé à mesure qu’ils gagnent en expérience, c’est sur eux que doivent s’appuyer nos décisions.