La propriété CSS Clip Path
La propriété clip-path en CSS nous permet de détourer une région spécifique d'un élément à afficher, le reste étant masqué (ou "clippé").
.clip-me {
/* Exemple : détourer l'élément suivant les bords supérieur, droit, inférieur et gauche */
clip-path: inset(10px 20px 30px 40px); /* ou "none" */
/* Exemple : clipper l'élément dans un Heptagone */
clip-path: polygone(
50% 0%,
90% 20%,
100% 60%,
75% 100%,
25% 100%,
0% 60%,
10% 20%
);
/* Version obsolète */
position: absolute; /* Positionnement absolu ou fixe requis */
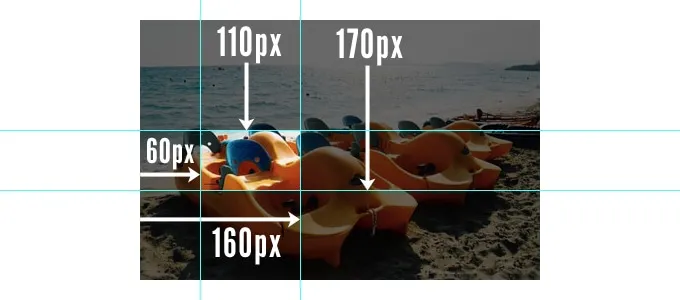
clip: rect(110px, 160px, 170px, 60px); /* ou "auto" */
/* les valeurs décrivent un point haut/gauche et un point bas/droit */
}👉🏾 Il existait auparavant une propriété clip, mais notez qu'elle est obsolète.
Le cas d'utilisation le plus courant serait une image, mais nous ne sommes pas limités à cela. Nous pourrions tout aussi bien appliquer clip-path à une balise de paragraphe et seulement à une partie du texte.
<img
class="clip-me"
src="/images/image-a-clipper.png"
alt="Description de l'image"
/>
<p class="clip-me">Je vais être clippé.</p>Ces quatre valeurs dans inset() (dans le CSS ci-dessus) représentent le point haut/gauche et le point bas/droit, ce qui forme le rectangle visible. Tout ce qui se trouve en dehors de ce rectangle est caché.

Autres valeurs possibles :
.clip-me {
/* référencement du chemin d'accès à partir d'un SVG en ligne */
clip-path: url(#c1);
/* chemin de référence d'un SVG externe */
clip-path: url(path.svg#c1);
/* polygone */
clip-path: polygon(
5% 5%,
100% 0%,
100% 75%,
75% 75%,
75% 100%,
50% 75%,
0% 75%
);
/* cercle */
clip-path: circle(30px at 35px 35px);
/* ellipse */
clip-path: ellipse(65px 30px at 125px 40px);
/* inset-rectangle() pourrait remplacer inset() ? */
/* rectangle() arrive dans SVG 2 */
/* coins arrondis... pas sûr que ce soit encore une chose */
clip-path: inset(10% 10% 10% 10% round 20%, 20%);
}Exemple de chemin de clip SVG :
<clipPath id="clipping">
<circle cx="150" cy="150" r="50" />
<rect x="150" y="150" width="100" height="100" />
</clipPath>Il est étrange que clip-path n'ait pas pris en charge la fonction path() dès le départ, puisque path() est déjà une chose pour des propriétés comme motion-path. Firefox la prend maintenant en charge, et nous attendons le reste des navigateurs. Voir An Initial Implementation of clip-path: path();
Créer notre propre modèle
En attendant que nous puissions utiliser path() de manière fiable, le clip le plus utile pour les formes personnalisées fantaisistes est polygon(). Voici un éditeur très soigné de Mads Stoumann (qui fonctionne aussi pour les cercles et les ellipses)
 voir
CSS clip-path Editor de Mads Stoumann dans CodePen
voir
CSS clip-path Editor de Mads Stoumann dans CodePen
Plus d'information
- Clipping and Masking in CSS
- clip-path dans MDN
- Clippy: Bennett Feely’s clip-path maker
- Découpage et Masquage dans MDN
- Clipping in CSS and SVG – The clip-path Property and Element by Sara Soueidan
- Pens tagged clip-path on CodePen
- Demos and browser support demo Pen by Yoksel
- SVG Masks by Jakob Jenkov
Compatibilité navigateurs à ce jour.