Guide de Flexbox : space-between, l'oublié
Tout comprendre sur space-between, le héros oublié de Flexbox. Noah Blon propose un cas pratique d'utilisation de cette valeur de justify-content dans Flexbox, super pratique pour vos mises en page.
Plus j’utilise flexbox, plus revient la même règle : justify-content: space-between. Dans cet article, je vais vous montrer mon approche des questions de mise en page avec flexbox et l’utilité de space-between pour résoudre efficacement quelques difficultés épineuses.
space-between
space-between est une des valeurs possibles de la propriété justify-content. Elle dispose tous les items flex de manière régulière le long de l’axe principal. L’espace résiduel éventuel est distribué de manière égale entre les items. Un peu comme des items flottants à gauche et à droite, mais vous n’avez pas besoin de clear et vous pouvez le faire horizontalement ou verticalement. C’est un pattern qu’on retrouve à peu près tout le temps.
Ce qui est cool avec space-between c’est que les items que vous disposez conservent leur dimension intrinsèque. Cela vous permet d’avoir un balisage vraiment efficace, qui ne requiert pas d’utiliser des éléments contenants — en fait, la plupart du temps vous pouvez simplement positionner vos items avec flex et c’est bon.
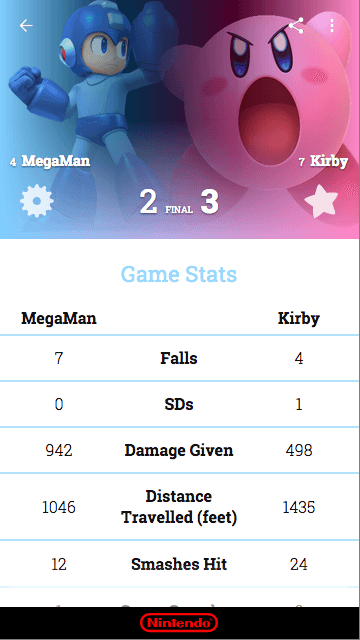
Comme pour tout, à mon avis rien ne vaut une bonne démo. Imaginons que nous avons un super projet d’appli de tournoi Super Smash Bros et un designer nous remet ceci :

Voici comment je m’y prendrais pour construire la section header — la partie avec les images des combattants, les icônes, leurs noms, le score, etc. — avec flexbox et space-between.
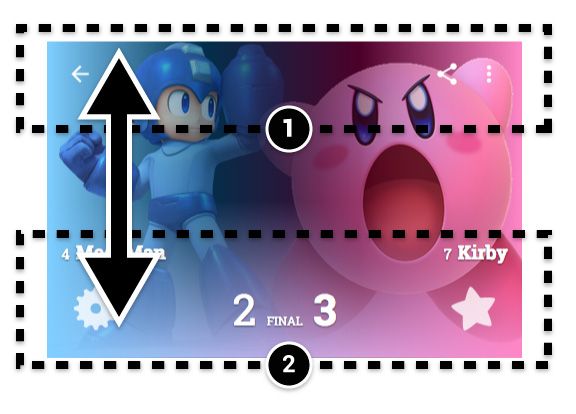
Figure 1 - Décomposer le problème de layout

La première chose que je fais lorsque je m’attaque à un problème de mise en page, c’est de décomposer tous ses éléments. On a l’image de background, que nous pouvons traiter avec un positionnement absolu et sortir du flow.
Il nous reste à positionner le contenu supérieur par-dessus l’image. Nous avons deux régions :
- une section en haut avec quelques boutons icônes, l’un à gauche, l’autre à droite.
- une section en bas comportant le nom du combattant , le score final, des icônes, etc.
Pour ces deux sections, l’axe principal est vertical. Avec display: flex et flex-direction: column puis justify-content: space-between, on fixe les items flex en haut et en bas du header.
Pour illustrer la façon dont ça marche, j’ai indiqué une hauteur donnée pour les sections, mais normalement on peut simplement laisser la dimension du contenu situé à l’intérieur d’un item flex déterminer sa taille. Plus tard dans ces exemples je retirerai la hauteur fixe. Voici une démo.
Note : Nous devons laisser le background en dehors du contexte flex, car il y a un bug dans Firefox qui fait que space-between applique de l’espace à des éléments positionnés absolument. Pour éviter ce bug, j’ai enveloppé le contenu dans un élément positionné absolument — .header-content — et indiqué le contexte flex à l’intérieur
Figure 2 - Flexibiliser et grouper les items

Maintenant, attaquons-nous à la section du haut. Cette fois-ci, les items sont fixés sur les côtés du header, mais selon un axe horizontal. Indiquons display: flex dans cette section pour créer notre contexte flex. Nous n’avons pas besoin de définir explicitement la flex-direction parce que la valeur est row, ou horizontal, par défaut. On utilise à nouveau justify-content: space-between pour fixer les items sur les côtés. Les deux icônes sur la droite sont enveloppées dans un élément pour les fixer ensemble sur le côté droit. C’est une façon commode et efficace de grouper des items flex. Dans l’enveloppe de droite, nous pouvons utiliser une autre astuce sympa de flexbox, display: inline-flex. Tout se passe comme si on mettait display: inline-block sur chacun des items pour leur permettre d’être les uns à côté des autres, mais contrairement à inline-block, nous n’avons pas besoin de le définir sur chaque item et il ne nous reste pas d’espace à éliminer entre les items.
Figure 3 - L’efficacité de space-between

Et maintenant, la partie du bas. Ce sont juste deux boîtes superposées. Comme avec les enveloppes de la partie du haut, nous n’avons rien de particulier à faire avec ces items. À nouveau, je donnerai une hauteur déterminée pour la démonstration, mais on pourrait tout aussi bien laisser cette section prendre les dimensions de son contenu.
Figure 4

La partie du haut de la section inférieure est semblable au header. Les items sont fixés de chaque côté de l’axe horizontal. Est-ce que vous trouvez qu’on se répète ? J’espère bien que oui !
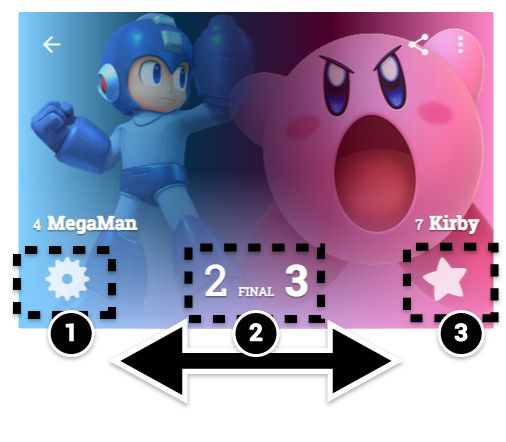
Figure 5

La partie du bas de la section inférieure comporte des items fixés de chaque côté et un item au milieu. Là encore, space-between est l’outil qu’il nous faut : un troisième item à l’intérieur d’un contexte flex est positionné au milieu. Trop fort !
Figure 6 - Tous ensemble maintenant !
Et voici tous les éléments réunis et stylés. voir
le résultat final de Noah Blon dans CodePen
voir
le résultat final de Noah Blon dans CodePen
Et voici les mêmes, avec l’image de background, un SVG que j’ai créé pour avoir des couleurs qui se mélangent dynamiquement. Restez branché pour en savoir plus à ce sujet !
 voir
le résultat vraiment final de Noah Blon dans CodePen
voir
le résultat vraiment final de Noah Blon dans CodePen