Goodbye, Zen Coding. Hello, Emmet!
Emmet, anciennement connu comme Zen Coding, est le plugin d'éditeur de texte qui vous fera gagner le plus de temps.
Emmet, anciennement connu comme Zen Coding, est le plugin d'éditeur de texte qui vous fera gagner le plus de temps, ceci en transformant instantanément de simples abréviations en snippets de code complexes.
Si vous préférez regarder une vidéo (en anglais) plutôt que de lire, voici un résumé de mes astuces préférées. (NdT: et pour un article plus centré sur Emmet et CSS, consultez un turbo dans votre CSS).
Comment ça marche ?
Il faut bien l'admettre, écrire en HTML demande du temps, avec toutes ces balises, ces attributs, guillemets, parenthèses, etc. La plupart des éditeurs de texte proposent une complétion de code, qui est certes très utile, mais il reste encore beaucoup à taper. Emmet transforme de simples abréviations en code complexe.
Abréviations HTML
Initialiser
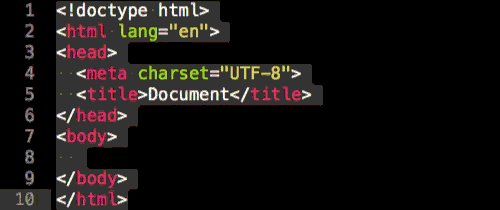
Commencer avec un nouveau document HTML prend moins d'une seconde. Il suffit de taper ! ou html:5 puis faire "tabulation" ou "enter" selon votre éditeur de texte (dans un document vierge préalablement enregistré avec une extension .html ) et vous verrez apparaître un doctype HTML5 structuré avec quelques éléments de base.

html:5ou!pour un doctype HTML5html:xtpour un doctype transitionnel XHTMLhtml:4spour un doctype strict HTML4
Ajouter des classes, id, texte et attributs
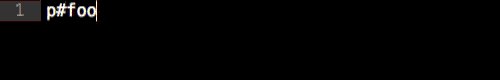
La syntaxe d'Emmet pour décrire les éléments reprend les sélecteurs CSS, il est donc facile de s'y habituer. Essayez de combiner un nom d'élément (p.ex. p ) et un identifiant (p.ex. p#description ).

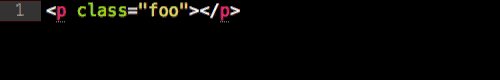
Vous pouvez mixer classes et id, p.ex. p.bar#foo donnera :
<p class="bar" id="foo"></p>Voyons maintenant comment définir le contenu et les attributs de vos balises HTML. Pour le contenu on utilise des accolades, h1{foo} est transformé en :
<h1>foo</h1>Les attributs sont indiqués entre crochets, a[href=#] donnera :
<a href="#"></a>
Emboîtements
En emboîtant nos abréviations, nous pouvons construire une page entière de code en n'écrivant qu'une seule ligne. L'opérateur "descendant" (child), représenté par > vous permet d'emboîter les éléments. L'opérateur sibling (pour les éléments de même niveau dans le DOM), représenté par + vous permet de placer les éléments les uns à côté des autres. Enfin, l'opérateur ascensionnel, représenté par ^ vous permet de remonter d'un niveau dans l'arbre.

Dans les exemples ci-dessus,
h1eth2se suivent, j'utilise donc+spanest enchâssé dansp, j'utilise donc>- après avoir emboîté
spandansp, je veux continuer à écrire mon code sur une seule ligne, je dois sortir de l'emboîtement, ce que je fais en utilisant^
Regroupements
Pour profiter vraiment des emboîtements sans que votre code ne devienne une bouillie d'opérateurs, le mieux est de les regrouper - comme en mathématiques - en utilisant des parenthèses. Par exemple (.foo>h1)+(.bar>h2) est traduit ainsi :
<div class="foo">
<h1></h1>
</div>
<div class="bar">
<h2></h2>
</div>
Noms d'éléments implicites
Pour déclarer un élément et une classe, il suffit de taper div.item ce qui génèrera <div class="item"></div>.
Autrefois, on pouvait omettre le nom d'élément pour un div , il n'y avait qu'à taper .item et cela générait <div class="item"></div>. Emmet est plus intelligent. Il va chercher le nom de l'élément parent à chaque fois que vous utilisez un nom d'élément implicite. Si vous déclarez .item à l'intérieur d'une <ul> , il génèrera <li class="item"></li> au lieu de <div class="item"></div>.

Voici une liste de noms d'éléments implicites :
lipouruletoltrpourtable,tbody,theadettfoottdpourtroptionpourselectetoptgroup
Multiplication
Vous pouvez choisir le nombre de fois qu'un élément doit apparaître, en utilisant l'opératuer *. Ainsi, ul>li*3 est traduit par :
<ul>
<li></li>
<li></li>
<li></li>
</ul>
Numérotation
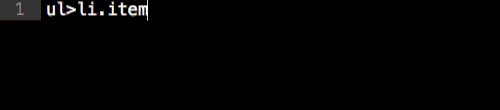
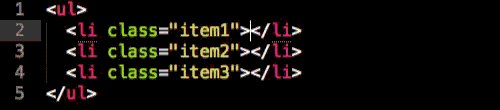
Et si l'on voulait ajouter une numérotation ? Il suffit d'insérer l'opérateur $ dans le nom de l'élément ou de l'attribut, ou dans la valeur de l'attribut, pour obtenir cette numérotation. Si vous tapez ul>li.item$*3 , le résultat sera :
<ul>
<li class="item1"></li>
<li class="item2"></li>
<li class="item3"></li>
</ul>
Abréviations CSS
Valeurs
Emmet vous aide également pour CSS. Vous pouvez injecter des valeurs directement dans des abréviations CSS. Imaginons que vous vouliez définir une largeur. Tapez w100 et cela vous donnera :
width: 100px;
Il y a d'autres unités que les pixels. Tapez h10p+m5e et voici ce qui sera affiché :
height: 10%;
margin: 5em;Opérateurs additionnels
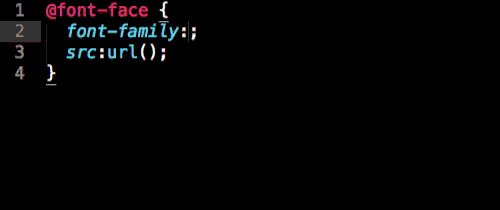
Vous connaissez déjà de nombreuses abréviations intuitives, telles que @f qui donne :
@font-face {
font-family:;
src: url();
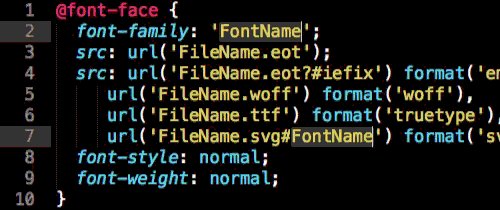
}Certaines propriétés, comme background, background-image , border-radius , font , @font-face , text-outline , text-shadow possèdent quelques options supplémentaires que vous pouvez activer en utilisant le signe +. Par exemple, @f+ donnera :
@font-face {
font-family: 'FontName';
src: url('FileName.eot');
src: url('FileName.eot?#iefix') format('embedded-opentype'),
url('FileName.woff') format('woff'),
url('FileName.ttf') format('truetype'),
url('FileName.svg#FontName') format('svg');
font-style: normal;
font-weight: normal;
}
Amusez-vous à voir ce que ça donne avec d'autres propriétés en tapant leur abréviation et + : par exemple bg+ etc.
Recherche floue
Le module CSS utilise les correspondances partielles pour retrouver des abréviations inconnues. Lorsque vous tapez une abréviation inexistante, Emmet essaie de trouver la définition de snippet la plus proche, par exemple ov:h , ov-h , ovh et oh génèreront le même résultat :
overflow: hidden;
Préfixes constructeurs
CSS est génial, mais ces préfixes constructeurs sont une vraie plaie. Enfin, plus maintenant : Emmet a des abréviations pour eux aussi. Par exemple, l'abréviation trs donnera :
-webkit-transform: ;
-moz-transform: ;
-ms-transform: ;
-o-transform: ;
transform: ;
Vous pouvez également ajouter des préfixes à n'importe quel élément, il suffit d'utiliser le préfixe -. Ainsi, -super-foosera traduit par :
-webkit-super-foo: ;
-moz-super-foo: ;
-ms-super-foo: ;
-o-super-foo: ;
super-foo: ;Et si vous ne voulez pas tous ces préfixes mais seulement certains. Pas de problème, vous pouvez définir exactement la compatibilité navigateur souhaitée. Par exemple, -wm-trf donnera :
-webkit-transform: ;
-moz-transform: ;
transform: ;avec :
- w → -webkit-
- m → -moz-
- s → -ms-
- o → -o-
Dégradés
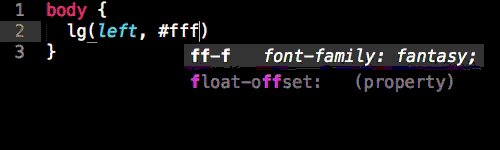
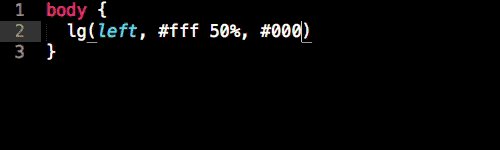
Puis en est à ces caractéristiques ennuyeuses de CSS, nous ne pouvons pas ne pas parler des dégradés. Ces longues définitions peuvent être facilement remplacées par une abréviation concise et à toute épreuve. Tapez lg(left, #fff 50%, #000) , et voilà ce que obtiendrez :
background-image: -webkit-gradient(linear, 0 0, 100% 0, color-stop(0.5, #fff), to(#000));
background-image: -webkit-linear-gradient(left, #fff 50%, #000);
background-image: -moz-linear-gradient(left, #fff 50%, #000);
background-image: -o-linear-gradient(left, #fff 50%, #000);
background-image: linear-gradient(left, #fff 50%, #000);
Extras
Lorem ipsum
Plus besoin de ces services tiers qui génèrent du texte "Lorem ipsum", vous pouvez maintenant le faire directement dans votre éditeur de texte. Utilisez les abréviations lorem ou ipsum . Vous pouvez même spécifier le nombre de mots dont vous avez besoin, par exemple lorem10 génèrera :
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Libero delectus.
Lorem peut être concaténé avec les autres éléments, ainsi p*3>lorem5 génèrera :
<p>Lorem ipsum dolor sit amet.</p>
<p>Voluptates esse aliquam asperiores sunt.</p>
<p>Fugiat eaque laudantium explicabo omnis!</p>Customization
Emmet propose tout un tas de réglages fins, vous pouvez utiliser trois fichiers pour cela :
- Pour mettre à jour un snippet ou pour en ajouter un de votre cru, éditez snippets.json.
- Pour changer le comportement des filtres et actions d'Emmet, essayez avec preferences.json.
- Pour définir comment vous souhaitez qu'apparaisse le HTML ou le XML généré, éditez syntaxProfiles.json.
Et plus encore !
Ce n'est que le début. Emmet offre bien d'autres fonctions, comme l'encodage et le décodage d'images, l'ajout ou la mise à jour des attributs width et heightpour les images, l'incrementation de nombres etc.
Visitez le site, consultez la documentation et l'anti-sèche bien pratique.
Compatibilité éditeurs de texte
Si vous vous demandez "est-ce que ça marchera avec mon éditeur de texte", la réponse est "Oui mon ami", un grand nombre d'éditeurs de texte sont compatibles et j'espère que le vôtre se trouve dans la liste :
- Sublime Text 2
- TextMate 1.x
- Eclipse/Aptana
- Coda 1.6 et 2.x
- Espresso
- Chocolat (disponible via la boîte de dialogue “Install Mixin”)
- Komodo Edit/IDE (disponible via Tools → Add-ons)
- Notepad++
- PSPad
- CodeMirror2/3
- Brackets
- Textarea
- phpstorm
Liens utiles
Documentation Emmet
Anti-sèche Emmet (syntaxe, HTML, CSS)
Bootstrap en quelques minutes avec Emmet (en anglais)
Emmet, un turbo dans votre CSS, par Josh Medeski
Raccourcis et astuces Emmet, par Matt MacFadyen et Jordan Moore