Emmet, un turbo dans votre CSS
Josh Medeski se concentre ici sur Emmet pour CSS : comment Emmet transforme instantanément de simples abréviations en snippets de code CSS complexes.
La plupart des articles sur Emmet traitent de son utilisation pour HTML, mais ici nous allons nous concentrer sur CSS. Prêt à mettre un turbo dans votre CSS ? On y va !
Emmet, qu'est-ce que c'est ?
Emmet est un ensemble d'abréviations qui s'étendent en html/xml/css, comme des snippets de textes. Vous pouvez installer Emmet sur votre éditeur de texte en allant sur la page download.
Une fois Emmet installé, tapez une abréviation puis la touche qui déclenchera l'action - dans Sublime Text c'est la touche tab.
Pourquoi utiliser Emmet ?
Emmet (qui s'appelait autrefois Zen Coding) utilise des abréviations facilement mémorisables pour faciliter votre travail de codeur. Il vous aidera plus ou moins, en fonction du temps que vous investirez pour apprendre sa syntaxe (simple).
Non seulement il vous fera gagner du temps, mais il rend plus fun le travail d'écriture : il y a quelque chose de magique à regarder quelques caractères se transformer en un code parfaitement formaté !
Je me suis rendu compte qu'Emmet me permettait de mémoriser le code plus facilement. Une abréviation comme text-transform devient "tt" et text-align: justify devient "taj". Super simple et utile, non ? Petit à petit vous apprendrez de nouvelles propriétés CSS et n'aurez à mémoriser que leur abréviation. Pas besoin de se soucier des ":" et des espaces, Emmet s'en charge.
Emmet et CSS
Regardons maintenant les composants de base des abréviations Emmet, leur fonctionnement et la façon dont il vont accélérer et simplifier votre travail.
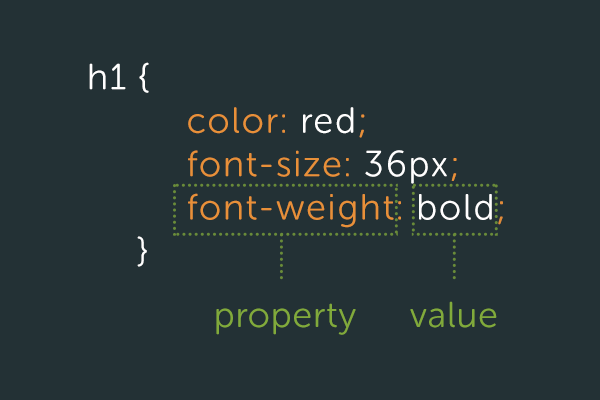
Propriétés
Dans CSS vous donnez des valeurs à des propriétés telles que font-size , margin , padding , etc.

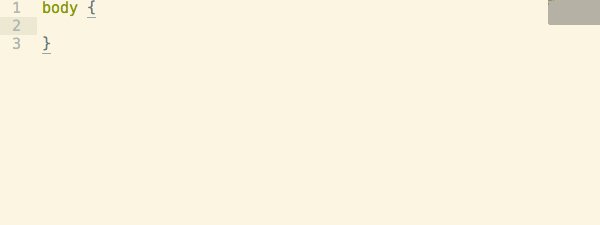
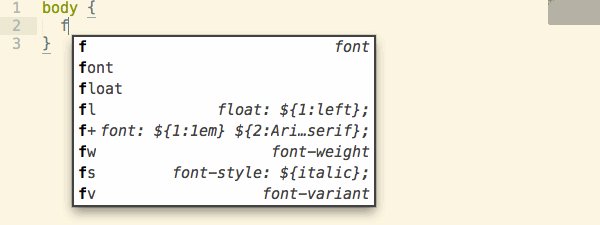
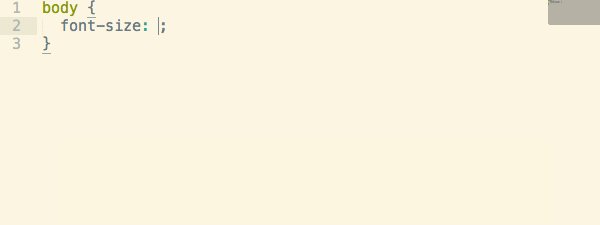
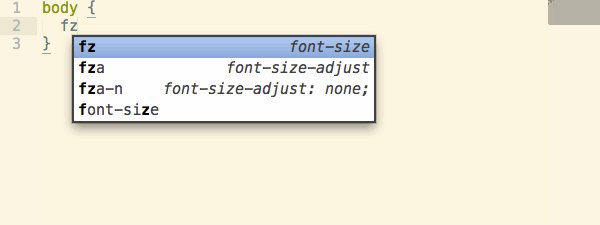
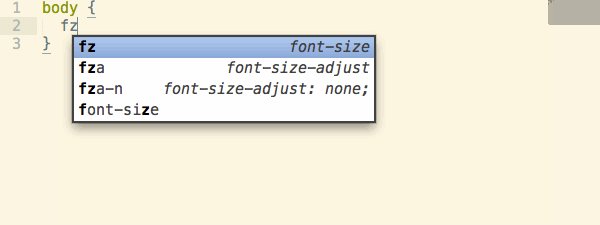
Emmet a créé une abréviation pour chacune des propriétés CSS : border-bottom est bdb , border-top est bdt. Ci-dessous, un exemple en action avec font-size qui est fz .
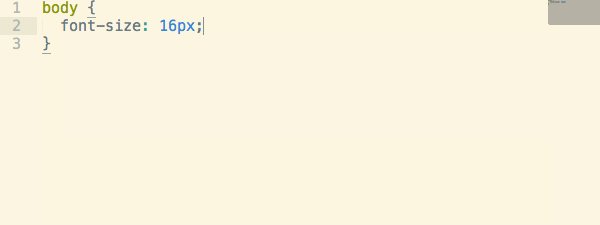
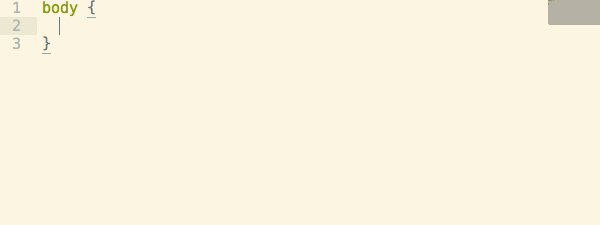
Une fois tapé l'abréviation, appuyez sur la touche 'tabulation' (ou une autre touche, cela dépend de votre éditeur de texte), Emmet transforme celle-ci en CSS valide et place le curseur là où vous en avez besoin :

Valeurs
Maintenant que nous avons vu comment fonctionnent les propriétés, il est temps d'ajouter une valeur. Pour cela, il suffit de taper la propriété abrégée et la valeur. Par exemple, fz18 donnera font-size: 18px; . Pas besoin de taper "px" car Emmet l'ajoute par défaut. Si une propriété n'a pas d'unité (comme font-weight ), Emmet n'en ajoute pas.

Unités
Et si vous utilisez autre chose que des pixels ? Les unités em , rem , % , ex , et px sont toutes disponibles dans Emmet. Chaque unité a même sa forme abrégée :
px→ par défautp→%e→emr→remx→ex
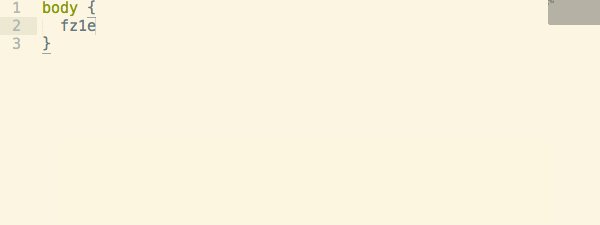
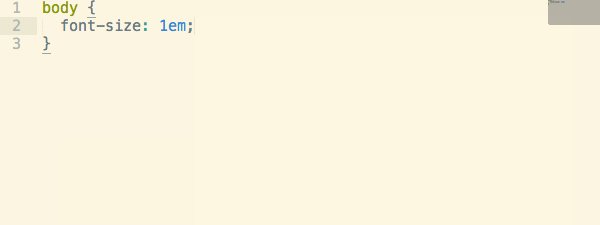
Pour utiliser une unité, il suffit de l'ajouter à votre valeur. L'exemple ci-dessous définit une taille de police en em .

Unités multiples
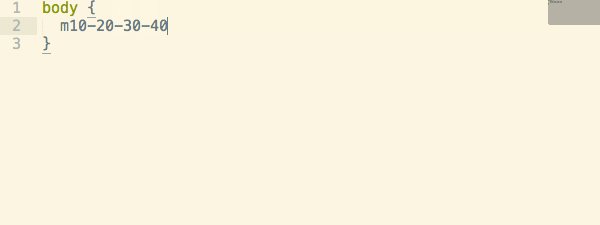
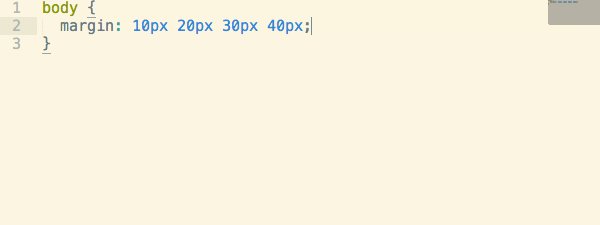
Certaines propriétés, comme margin , peuvent avoir plusieurs valeurs. Dans Emmet, la syntaxe abrégée utilise un tiret séparateur. L'exemple ci-dessous montre comment définir quatre valeurs pour une marge :

Couleurs
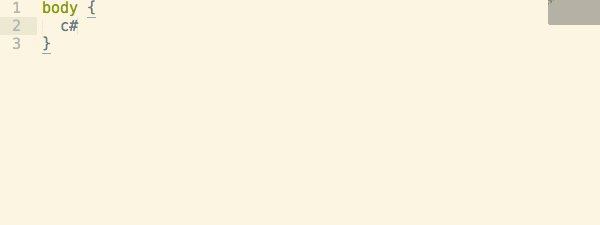
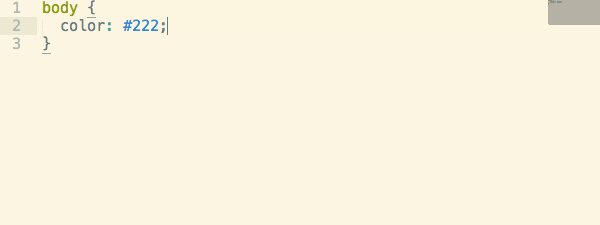
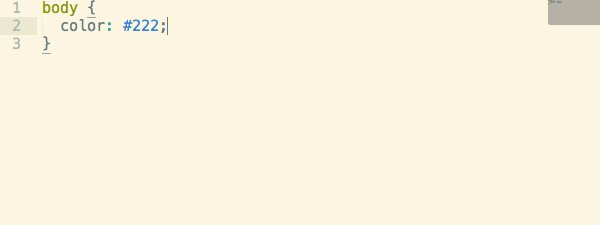
Pour les couleurs, il y a plusieurs façons d'écrire (au choix), qui donnent les résultats suivants :
#1→#111#e0→#e0e0e0#fc0→#ffcc00

!important
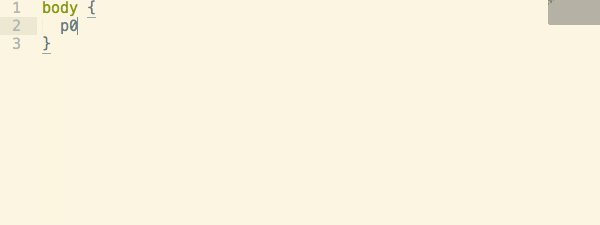
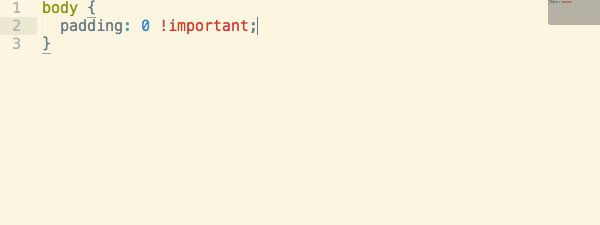
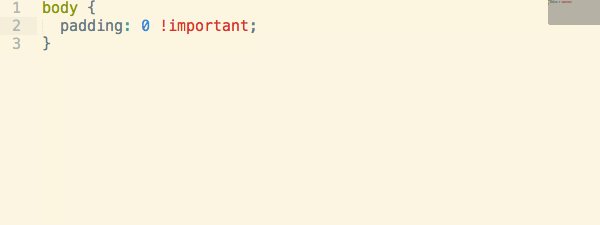
Même si le tag !important ne doit être utilisé que de manière parcimonieuse et avisée, Emmet a prévu une abréviation, au cas où. Il suffit d'ajouter un point d'exclamation à votre déclaration :

Propriétés multiples
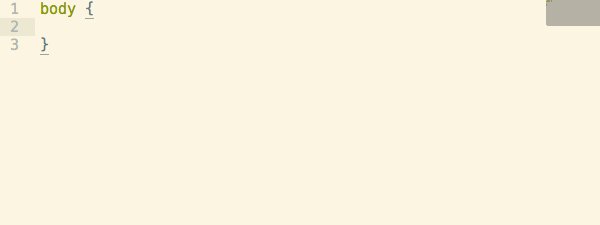
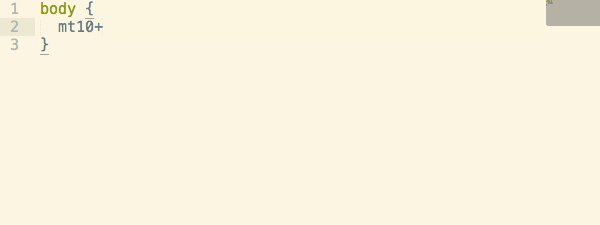
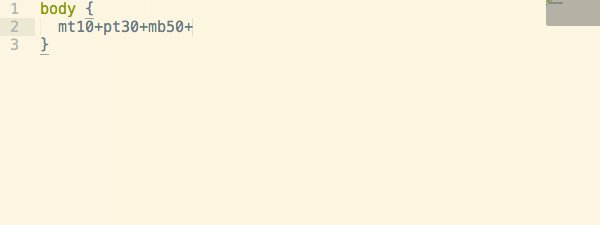
Maintenant que nous connaissons les bases des fonctions CSS dans Emmet, il est temps de les mettre en oeuvre ensemble. De même que pour les fonctions HTML, on peut ajouter un signe + pour chaque déclaration. Et rappelez-vous que si vous vous êtes embrouillé, il suffit de revenir en arrière (Cmd+Z ou Ctrl+Z), corriger la syntaxe et taper tab à nouveau.
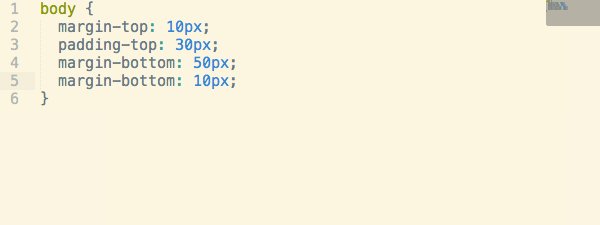
Voici un exemple où je définis diverses marges et padding dans body :

Exemple
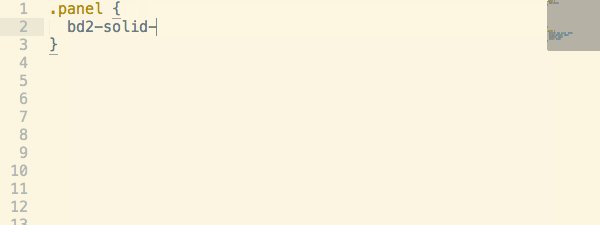
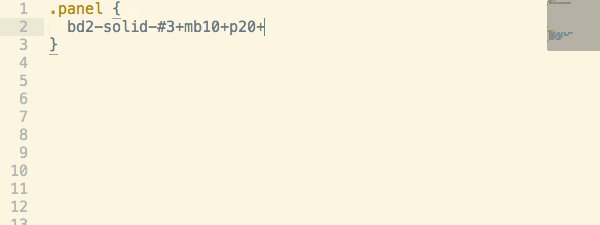
Vous pouvez utiliser toutes ces abréviations ensemble ou séparément, selon ce qui vous semble le plus simple et vous facilite la vie. Pour terminer cette courte présentation, voici un dernier exemple récapitulatif :

Conclusion
Emmet est un outil puissant qui vous permet d'économiser du temps sur du code répétitif, sans avoir à créer manuellement vos propres snippets. Il peut être utilisé avec les principaux éditeurs de texte.
Comme pour tout nouvel outil, il y a un temps d'apprentissage, il est court, n'approfondissez pas trop dans un premier temps, apprenez d'abord ce dont vous aurez tout de suite besoin puis visitez régulièrement la documentation. Emmet propose une anti-sèche avec toutes les fonctions possibles.
Pour aller plus loin
Documentation Emmet
Anti-sèche Emmet (syntaxe, HTML, CSS)
Bootstrap en quelques minutes avec Emmet (en anglais)
Goodbye, Zen Coding. Hello, Emmet !
Raccourcis et astuces Emmet, par Matt MacFadyen et Jordan Moore