De la Typographie Web
Être designer demande une compréhension profonde de la typographie et de la sélection et de l'association des polices de caractères. Le grand Jason Santa Maria l'explique avec intelligence et sensibilité.
On trouve beaucoup de livres et d’articles sur la Typographie, mais très peu explorent la question de la sélection et de l’association des polices de caractères. Les vannes étant sur le point de s’ouvrir (1) et les polices promises à une prochaine liberté d’utilisation sur les sites web, savoir choisir la bonne police est en passe de devenir un nouveau défi pour les designers. Par où commencer ?
Jusqu’à présent, l’utilisation de polices de caractères autres que celles installées par défaut sur nos ordinateurs impliquait de recourir à des images, à Flash ou à des solutions de contournement. Les navigateurs ont mis la balle dans notre camp avec la mise en oeuvre de la propriété CSS @font-face qui permet aux designers de faire un lien vers n’importe quelle police pour l’importer dans une page.
Cela a jeté une lumière crue sur la grande préoccupation des fonderies : la plupart des fabricants de polices ont longtemps refusé d’accorder des licences pour l’utilisation de leurs polices de caractères sur le net, craignant un piratage massif. L’implémentation de @font-face a permis d’exposer clairement ce problème et a poussé les parties concernées à trouver une solution positive pour tout le monde. Depuis, des solutions existent ou sont en construction, qui vont d’accords de license accordés aux utilisateurs jusqu’à des services tiers tels que Typekit, Typotheque et Kernest. Les designers ont maintenant l’embarras du choix et les fabricants de polices peuvent gagner de l’argent avec leurs créations. Problème résolu, donc ? Plus ou moins.
Le meilleur des mondes
Nous avons été gâtés. Jusqu’à présent, il est probable que si vous éditiez du texte sur une page web dans une police de caractères système et à une taille raisonnable, le résultat était lisible. De plus, nous connaissons les avantages et les défauts des polices que nous avons été forcés d’utiliser. Mais de nombreuses polices auxquelles nous aurons bientôt accès n’ont jamais été pensées pour les écrans, d’où des soucis à se faire en termes d’esthétique ou de lisibilité.
Les problèmes techniques liés aux polices pour le web sont bien réels, depuis l’incohérence du rendu selon les navigateurs et les plateformes jusqu’aux problèmes inhérents au chargement de fichiers de polices ou de familles de polices : le poids des pages peut monter facilement à plus de 100k. Mais supposons pour l’instant que ces problèmes seront résolus sous peu, et concentrons-nous sur ce que nous aurons à faire après.
Il y a une possibilité sérieuse qu’avec cet accès aux bibliothèques de polices nous n’ouvrions la boîte de Pandore. Beaucoup de gens ont quelques connaissances en matière de typographie, mais mon intuition est que de nombreux designers resteront perplexes face aux nouveaux défis auxquels ils sont confrontés.
Contexte et signification
Être designer web demandera bientôt une compréhension plus profonde de la typogaphie et de la façon dont fonctionnent les polices de caractères. Les options seront sans doute limitées au commencement, mais leur nombre va aller croissant et comme on le sait, un grand pouvoir impose de grandes responsabilités. Ce n’est pas parce que vous pouvez utiliser cette police qui a l’air d’avoir des pattes d’éléphant que vous le devez.
Les polices système que nous utilisons communément, telles que Georgia, Verdana et Arial sont devenues tellement omniprésentes qu’il n’est presque plus imaginable de les utiliser en dehors du web. L’expression esthétique qu’il nous était impossible de réaliser en raison d’un choix insuffisant nous laissait le temps de peaufiner la lisibilité. Cela a fait du web un univers du “set it and forget it” (installez le et n’y pensez plus), en raison de la rapidité de publication, mais aussi de l’absence de contrôle précis sur la typographie, tel qu’il existe pour l’impression classique.
Exigence
On peut utiliser une police parce qu’elle a l’air intéressante et cela peut donner des résultats acceptables, mais pratiquer l’art de la typographie implique de comprendre réellement les polices et ce qu’elles signifient. Le choix d’une police acceptable n’est pas compliqué, mais choisir celle qui convient parfaitement, dans un contexte technique et social donné, peut s’avérer difficile.
La célèbre designer de polices Zuzana Licko a dit un jour que “nous lisons le mieux ce que nous lisons le plus”. Cette notion sonne juste s’agissant d’un comportement acquis, elle révèle aussi le principal défi du typographe : la lecture est un acte personnel et relatif. Lire un long passage en écriture gothique, qui était considéré “lisible” il y a quelques siècles, nous demanderait aujourd’hui un effort bien plus considérable que si nous le lisions dans une police sérif ou sans sérif, sur papier ou en ligne.
Au-delà de la question de la lisibilité, les considérations sur la typographie se réduisent pour l’essentiel à des questions de contraste et de forme. Les détails d’une police injectent du sens dans un design : des lignes douces et l’épaisseur du trait par exemple peuvent servir un contenu délicat ou lui donner élégance et dignité. Ces mêmes attributs peuvent être juxtaposés avec un contenu inattendu pour produire un effet ironique.
Voici maintenant une liste de qualités et quelques méthodes à garder à l’esprit quand vous vous lancerez dans le monde toujours plus vaste des polices de caractères pour le web.
Le guide à tomber par terre pour choisir et associer des polices
Cherchez en premier lieu des polices lisibles — celles que nous utilisons et lisons quotidiennement.
Contraste
Le contraste est probablement ce que nous devons avoir d’abord à l’esprit. Quand on associe des polices, il est important d’être capable de les distinguer mais le contraste a d’autres fonctions. Des polices très différentes peuvent jouer l’une avec l’autre de façon complémentaire ou au contraire résister l’une à l’autre en créant une certaine tension, alors que des polices qui semblent trop similaires peuvent affaiblir le message et embrouiller le langage du design visuel.
Les basiques du corps de texte

Lorsque je choisis des polices, j’aime commencer par celle que j’utiliserai dans mon corps de texte, car c’est sur elle que le lecteur passera le plus de temps. Préférez des polices robustes et lisibles même dans une taille réduite, et ayant un bon contraste entre les caractères.
Les meilleures polices de texte ont de la personnalité, mais pas suffisamment pour nous distraire du contenu. Les polices à forte personnalité conviennent mieux à l’affichage, car elles peuvent devenir lourdes dans de longs passages.
Lisez-moi

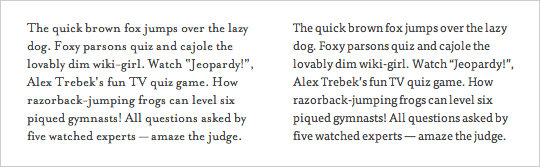
Les conventions habituelles concernant le choix des polices s’appliquent pour l’écran, mais en raison de l’écart de qualité entre l’écran et l’imprimerie, ces conventions devraient être suivies de façon encore plus stricte pour l’écran, et même de manière légèrement exagérée. De grandes hauteurs d’x et un corps de caractère robuste rendront votre texte lisible, même à taille réduite. Par exemple, Verdana et Georgia, toutes deux des polices éprouvées pour l’écran, ont une grande hauteur d’x et un peu plus d’espace entre les lettres ce qui fait que le texte reste clair même lorsqu’il est de petite taille.
Quel est le message ?

Une bonne façon de comprendre ce dont vous réalisez le design est de rédiger une description générale des qualités du message que vous souhaitez faire passer, puis de chercher les polices qui incarnent ces qualités. Si vous êtes dans un design sérieux, une police d’affichage fantaisiste écrite à la main (scripte) ne conviendra sans doute pas. Mais une police robuste comme Franklin Gothic pourra transmettre un sentiment de stabilité et de force tout en conférant un air d’importance.
Une seule police peut être assez pour dire ce que vous avez à dire, deux est généralement beaucoup. Si vous en utilisez plus, il faut que ce soit pour de bonnes raisons — comme d’essayer de retrouver l’esthétique de vieilles affiches de boxe, de films ou de musique par exemple.
Une sans, une sérif

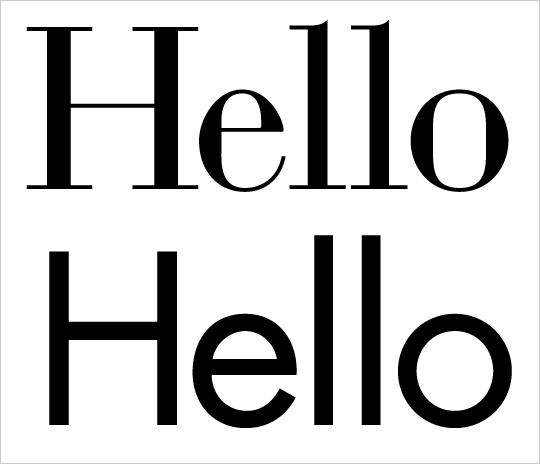
Un des moyens les plus simples pour créer un équilibre et un contraste en typographie est de choisir une association serif / sans-serif. C’est une combinaison simple et facile à gérer qui peut donner un aspect très cohérent à votre texte si vous choisissez les bonnes polices.
Sans que ce soit une règle absolue, les polices du même designer fonctionnent généralement bien ensemble. Comme dans deux toiles d’un même artiste, vous pouvez parfois voir la main du designer dans deux polices qu’il a réalisées. Perpetua et Gill Sans d’Eric Gill fonctionnent bien ensemble car elles partagent les mêmes traits et les mêmes courbes. De la même façon, des polices conçues pour être appariées, comme Meta Sans et Meta Serif, s’associent bien.
Utiliser plus d’une police d’affichage ou scripte est en général une mauvaise idée. Il y a des exceptions à chaque règle, mais ces polices ont une telle personnalité qu’une seule suffit et deux ne feraient qu’apporter de la confusion.
Cherchez des polices conçues avec les mêmes principes. Par exemple, bien que d’aspect très différent, Futura et Bodoni forment une superbe association parce qu’elles ont été inspirées par les mêmes formes géométriques simples.

Sinon, il est possible d’associer deux polices divergentes pour créer un nouveau sens ou une juxtaposition intéressante, à condition que le contraste soit fort. Combiner une police transitionnelle comme Baskerville avec une police moderne comme Futura peut créer un expression forte à partir de l’idée de vieux vs nouveau.
Explorez des styles différents

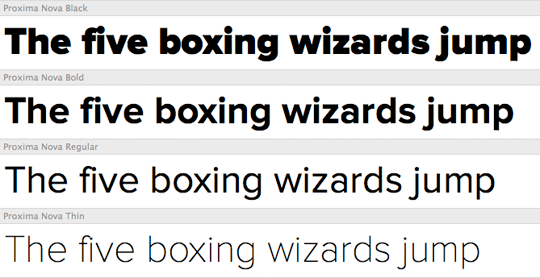
Choisir des familles de polices comportant une bonne sélection de graisses et de styles vous donne plus de flexibilité sans avoir à recourir à d’autres polices. Utilisez un gras pour contraster avec une police extra-légère ou italique, essayez des majuscules ou des petites capitales avec un peu de d’espacement entre les lettres pour un sous-titre. Si vous choisissez des polices qui ne contiennent qu’une seule graisse, il sera plus difficile de créer le contraste requis pour distinguer visuellement les sections d’un texte.
À la bibliothèque !
Beaucoup de polices ont un lien avec une période culturelle ou une sous-culture. Selon ce que vous créez, cela peut être un avantage ou un désavantage. Il est toujours bon d’en savoir plus sur une police en s’informant sur le lieu, l’époque, les raisons pour lesquelles elle a été créée. Parfois une police peut avoir le bon “look” mais évoquer des connotations erronées. Par exemple Trajan a été utilisée pour des films épiques, policiers, romantiques, pour des comédies et... pour n’importe quel film, bien qu’étant romaine et agée de 1900 ans. Les polices en écriture gothique ont longtemps servi aux groupes de heavy metal ou à tout ce qui devait être “inquiétant” ou “dark”. Il faut comprendre ces implications culturelles pour les éviter, ou au contraire en faire un bon usage.
Money, honey
Nous avons été tellement habitués aux polices système que de nombreux professionnels rechignent à l’idée de payer pour des polices. Mais même quand vous utilisez les polices que vous trouvez sur votre ordinateur, vous utilisez des polices que vous avez payées, leur prix est inclus dans celui de votre système d’exploitation. Il y a beaucoup de polices gratuites, mais la plupart le sont pour une bonne raison : il leur manque souvent beaucoup de choses, crénage, ligatures, etc. et elles ne sont pas suffisamment robustes pour être utilisées sérieusement. Les polices solides, comme à peu près tout ce qui est de qualité, coûtent généralement quelque chose.
Suivez votre instinct
Parfois une paire de polices semble aller bien ensemble, même si vous ne savez pas pourquoi. Les lignes qui précèdent sont des guides, pas des lois : il y a une myriade de polices et de styles, et vous serez parfois surpris de voir des polices s’associer à l’encontre de toute logique.
Toujours plus loin !
Le nombre de polices disponibles augmente chaque jour. Si votre police favorite n’est pas encore là, elle le sera bientôt, même si le problème des licences n’est pas résolu de sitôt.
Avec l’arrivée de polices toujours plus nombreuses, nous devons comprendre comment elles peuvent servir au mieux nos designs et les choisir sur des critères autres que la seule nouveauté. Si l’essentiel du web est constitué de texte — ce qu’il est — la typographie peut être en effet un outil très puissant.
(1) Cet article en avance sur son temps date de 2009. ↩︎