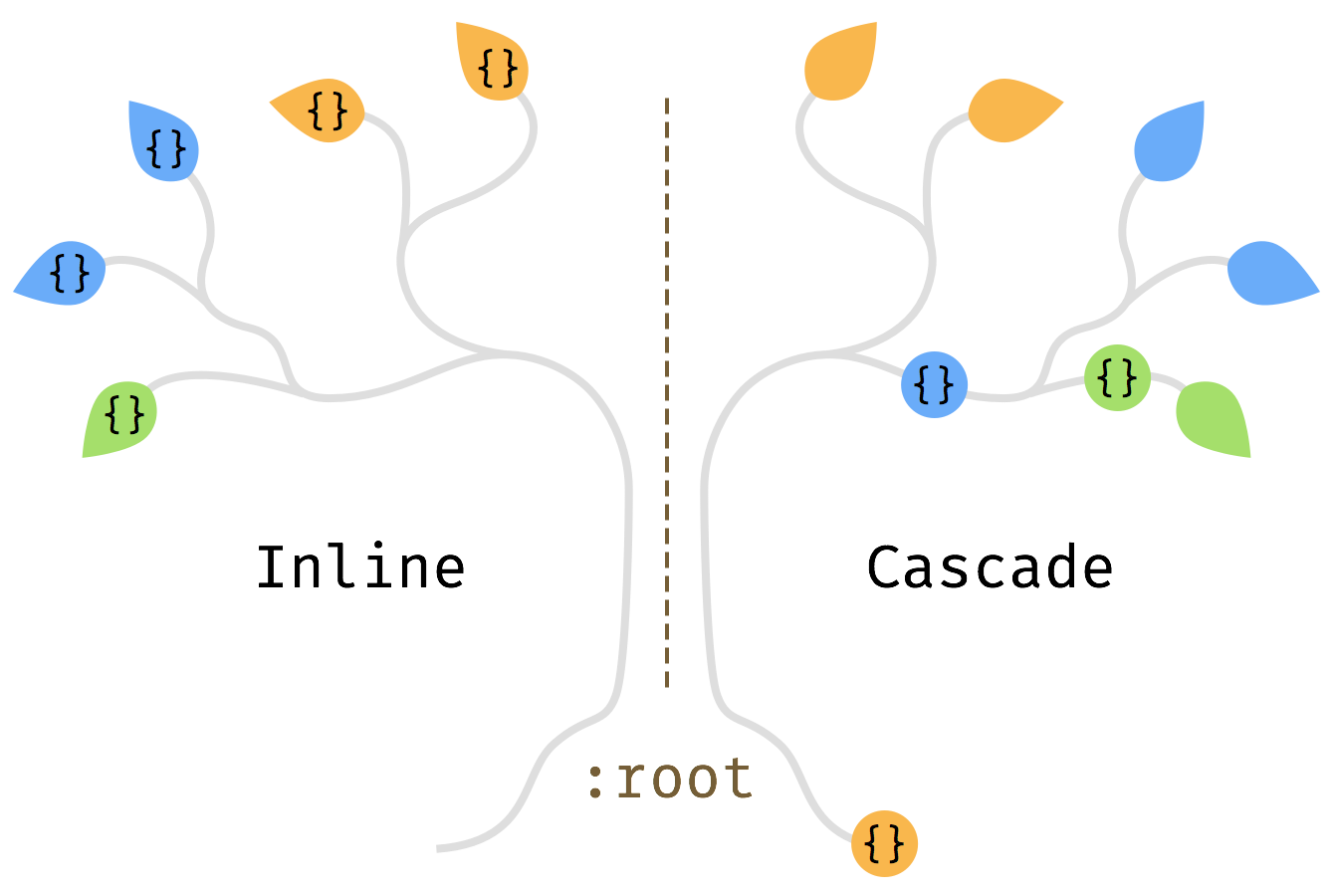
CSS :root, le retour aux racines
La cascade CSS est la meilleure et la pire des choses. Dans cet article limpide, Simurai donne quelques astuces simples pour réduire les problèmes de spécificité et mieux comprendre CSS.
CSS est comme la langue d’Ésope, la meilleure et la pire des choses. Elle fonctionne généralement bien, mais elle présente des inconvénients qui amènent parfois certains à se demander si nous avons vraiment encore besoin de CSS. Je les rejoins quelquefois — mais je pense également que la cascade n’est pas la seule responsable et que nous devons souvent nous battre contre la spécifité. Il est difficile de ne pas rencontrer de problèmes de spécificité, à peu près aussi difficile que de prononcer le mot.
Dans cet article, je vais essayer de montrer que la cascade peut être votre amie et nous allons voir quelques façons de réduire le besoin d’écraser des styles et donc de réduire les problèmes de spécificité.
Astuce 1 :
Pour chaque propriété CSS que vous écrivez, essayez de la remonter aussi haut que possible vers la racine de l’arbre. En d’autres termes : back to the :root.
Par exemple, si notre site a une side bar et que nous voulons y insérer une petite bio. Le balisage ressemblerait à ceci :
<body>
<main class=“Posts”>
<aside class=“SideBar”>
<nav class=“Nav”>
<p class=“Bio”>...et le CSS :
Bio {
font-size: .8em;
line-height: 1.5;
color: #888;
}Ça pourrait marcher. Mais si nous regardons la nav qui est déjà dans la side bar, il y a des chances que certains des styles soient identiques, dans notre cas, ce serait font-size et color. Donc, retirons ces propriétés de nav et de .Bio et ajoutons-les à l’élément parent, la side bar.
.SideBar {
font-size: .8em;
color: #888;
}De plus, il se trouve que cette line-height: 1.5; est déjà définie pour nos articles. Donc, puisqu’il semble que toute la page utilise la même hauteur de ligne, retirons-la des éléments Bio et Post et remontons-la au niveau du nœud racine.
:root {
line-height: 1.5;
}C’est du simple bon sens direz-vous, mais il est souvent tentant de styler un nouvel élément sans même regarder si les éléments frères définissent la même chose. Cela se produit également lorsqu’on fait un copier/coller de styles d’une autre section ou lorsqu’on récupère des bouts de code trouvés sur le web. La refactorisation prendra un tout petit peu plus de temps mais votre CSS sera bien plus sain.

Astuce 2 :
Certaines propriétés doivent être stylées de manière combinée.
Un bon exemple de cela est le combo color et background-color. Sauf s’il ne s’agit que d’ajustements mineurs, c’est généralement une bonne idée de les modifier ensemble. Lorsqu’on ajoute une couleur d’arrière-plan à un élément HTML, il peut ne contenir aucun texte, toutefois il est très probable qu’un élément enfant en contiendra. Par conséquent, si nous définissons les couleurs d’arrière-plan et de premier plan ensemble, nous pouvons être sûrs que nous n’aurons jamais de problèmes de lisibilité ou de contraste. De plus, si nous changeons la couleur d’arrière-plan, nous n’avons pas à faire la chasse à toutes les couleurs de texte qui doivent être modifiées, elles sont là, au même endroit.

Astuce 3 :
Utilisez des valeurs “dynamiques”, comme
currentColoretem.
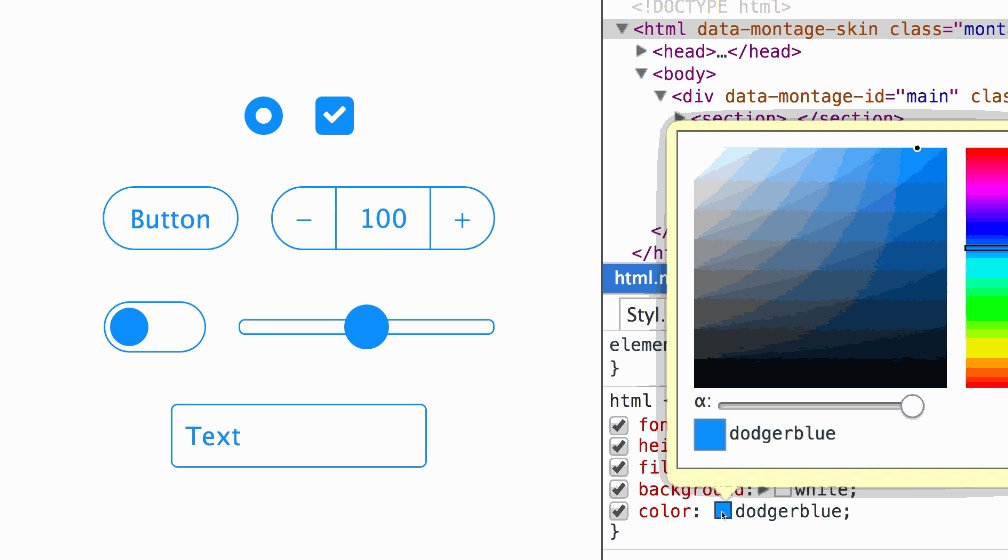
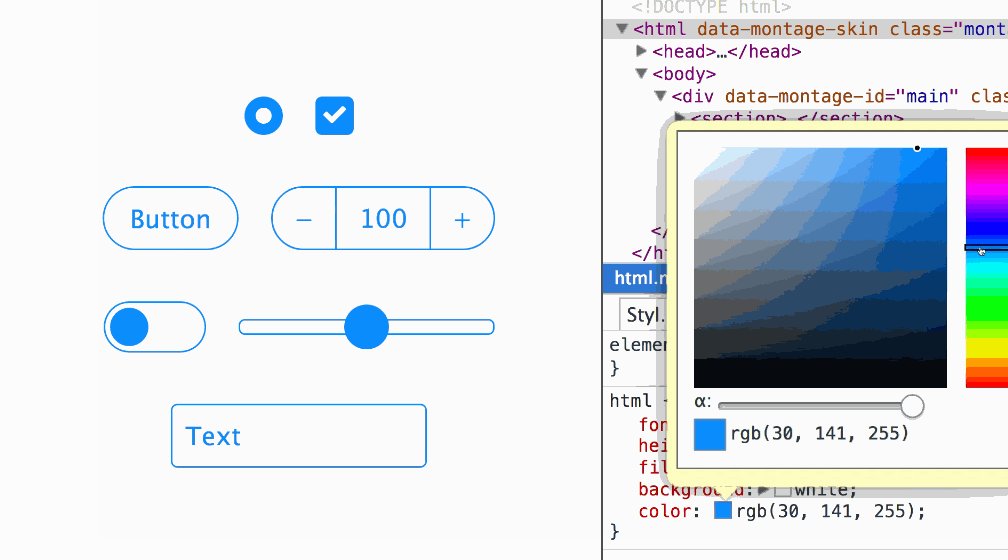
Parfois il est plus malin d’utiliser la color du texte pour d’autre propriétés. Par exemple, pour border, pour box-shadow ou pour le fill des icônes SVG. Au lieu de les définir directement, vous pouvez utiliser currentColor et ce sera la même propriété color. Et comme color hérite par défaut, vous pourriez même n’avoir à le changer qu’à un seul endroit.
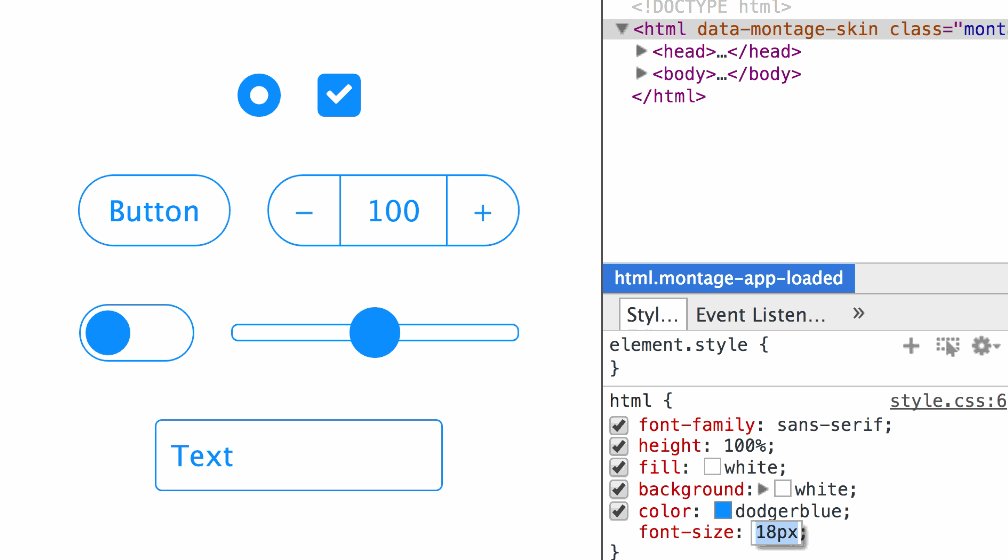
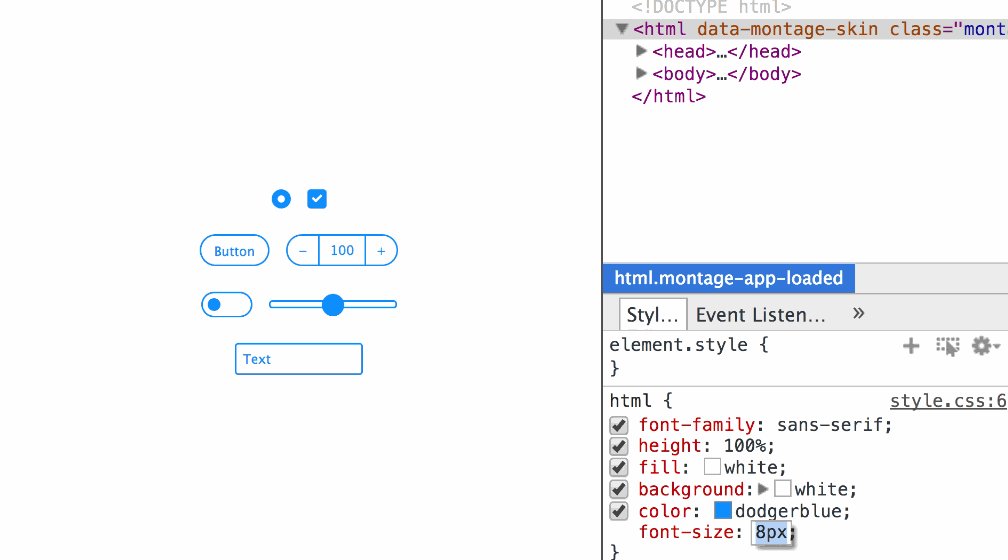
De la même manière, les em sont mappés à font-size et vous permettent de redimensionner ce que vous voulez, simplement en modifiant la font size de :root.

Astuce 4 :
Écrasez les styles user-agent pour qu’ils héritent de leurs parents.
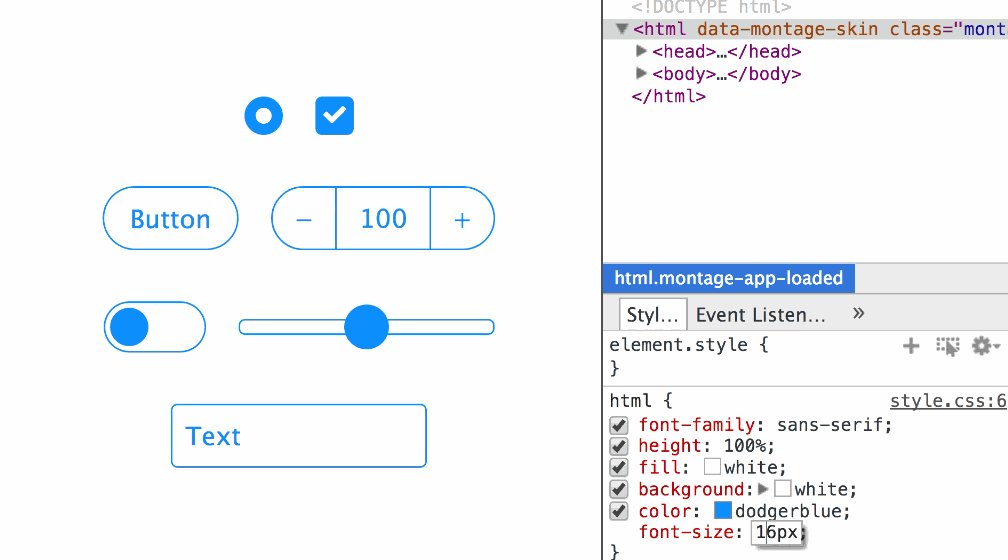
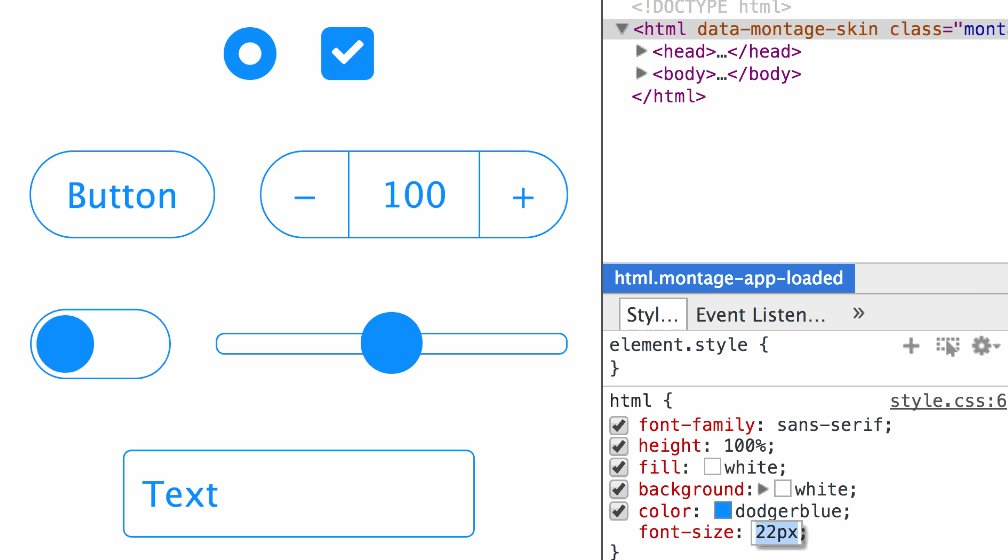
Des contrôles de formulaires comme les boutons, ou les inputs sont stylés par le navigateur d’une certaine façon. On peut les écraser avec inherit pour qu’ils s’adaptent à votre style.
button,
input,
select,
textarea {
color: inherit;
font-family: inherit;
font-style: inherit;
font-weight: inherit;
}L’exemple ci-dessus est repris de sanitize.css. normalize.css fait la même chose, donc si vous avez l’un des deux, vous êtes couverts.
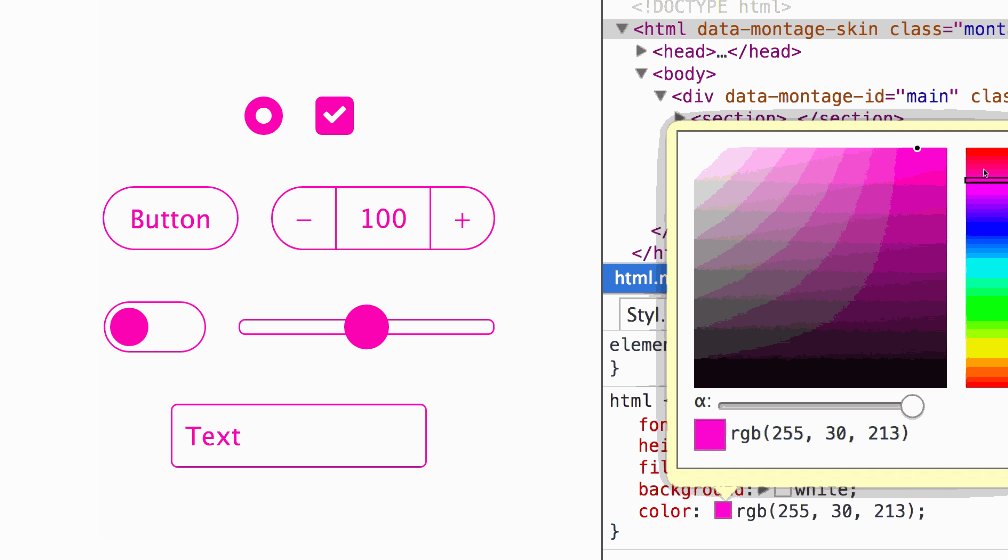
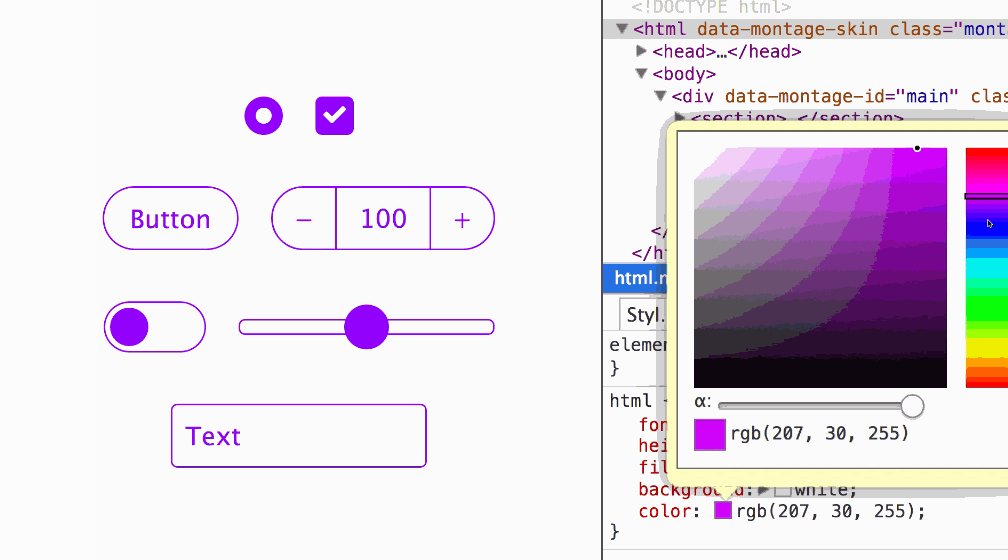
Vous pouvez également essayer de restyler d’autres inputs comme des curseurs, des boutons radio, des cases à cocher, etc. Et comme nous l’avons vu ci-dessus, en utilisant currentColor on leur donne automatiquement la propriété color. On peut les faire passer d’un thème lumineux à un thème sombre sans avoir rien d’autre à changer.

Conclusion
Tout cela est très cool, mais à qui est-ce que cela s’adresse ? Bien sûr, ce n’est pas adapté à toutes les situations. Je dirais que les sites web simples en seront les premiers bénéficiaires. Mais même lorsqu’on utilise un préprocesseur, ça ne fait pas de mal de réduire encore un peu la quantité de CSS produite, voire d’éviter de créer certaines variables.
Cela s’accorde bien aussi à l’approche “une classe pour chaque objectif” de Tachyons. Cela peut aider à réduire la complexité et le nombre de classes nécessaires.
Un autre intérêt pourrait apparaître avec les propriétés personnalisés, autrement dit les variables CSS. Contrairement aux variables utilisées dans les préprocesseur, lorsqu’on écrase une propriété personnalisée cela n’affecte que la portée (scope) du sélecteur courant. Donc, dans un certain sens ce seront des “variables en cascade”. Mais il faut que je voie ça de plus près en pratique.
PS : il est possible que cet article ait été inspiré par ce tweet de Kaelig.
NdT: voyez également (comme toujours) la page MDN.