CSS animation, une introduction
Une présentation claire et vivante des animations CSS par Rachel Cope, avec exemples de code et présentation live sur CodePen. Un bon article pour apprendre ou pour réviser ses classiques.
Le cerveau humain est programmé pour être attentif au mouvement. L’ajout d’animations à votre site web ou à votre appli est une façon efficace d’attirer l’attention de vos utilisateurs vers vos produits ou vers une partie importante de votre interface.
Lorsqu’elles sont bien faites, les animations peuvent ajouter interaction et feedback, contribuer à l’émotion et au plaisir apportés par la navigation et ajouter de la personnalité à votre interface. En fait, animer signifie donner de la vie.
Le premier objectif du design émotionnel est de faciliter la communication humaine. Si nous faisons bien notre boulot, l’ordinateur passe au second plan et c’est une véritable personnalité qui apparaît.
Aaron Walter, Design Émotionnel
Dans cet article, nous allons passer en revue les bases de l’animation CSS. Vous pouvez retrouver tous les exemples qui suivent dans cette page CodePen.
Les blocs constitutifs de l’animation.
Les animations CSS sont constituées de deux blocs de base.
- Les keyframes, qui définissent les étapes et les styles d’animation.
- Les propriétés d’animation, qui assignent les @keyframes à un élément CSS spécifique et définissent la façon dont il est animé.
Donc une définition initiale, puis sa mise en oeuvre.
Bloc #1: Keyframes
Les keyframes constituent les fondations de l’animation. Elles définissent ce à quoi va ressembler l’animation à chaque étape de son évolution dans le temps. Chaque @keyframe est composée de :
- Nom de l’animation : un nom que vous donnez à l’animation pour la décrire et servir de référence, par exemple
bounceIn(rebond). - Étapes de l’animation : chaque étape est représentée par un pourcentage.
0%représente le début de l’animation et100%l’état final de l’animation. On peut ajouter autant d’étapes intermédiaires que l’on veut. - Propriétés CSS : Les propriétés CSS définies à chaque étape.
Prenons un exemple simple de @keyframes que j’ai appelé “bounceIn” (rebond). Ce @keyframes comprend trois étapes. À la première étape (0%) l’élément a une opacité égale à 0 et il est redimensionné à 10% de sa taille, au moyen de CSS transform scale. À la seconde étape (60%), l’élément commence à apparaître et il est redimensionné à 120% de sa taille normale. À l’étape finale (100%), il redescend à sa taille normale.
Les @keyframes sont ajoutés à votre feuille de style CSS :
@keyframes bounceIn {
0% {
transform: scale(0.1);
opacity: 0;
}
60% {
transform: scale(1.2);
opacity: 1;
}
100% {
transform: scale(1);
}
}Si vous avez besoin d’une petite révision sur les propriétés Transform de CSS, vous pouvez consulter cette page de MDN qui fait un point complet et synthétique.
Bloc #2: Propriétés d’animation
Une fois définies les @keyframes, les propriétés d’animation doivent être ajoutées pour pouvoir faire fonctionner votre animation. C'est l’étape de mise en oeuvre.
Les propriétés d’animation font deux choses :
- Elles assignent les
@keyframesaux éléments que vous voulez animer - Elles définissent la façon dont ils sont animés.
Les propriétés d’animation sont ajoutées aux sélecteurs CSS (ou aux éléments) que vous voulez animer. Vous devez impérativement ajouter les deux propriétés d’animation suivantes pour que votre animation puisse fonctionner :
animation-name: le nom de l’animation, tel que vous l’avez défini dans@keyframes.animation-duration: la durée de l’animation en secondes (p.ex. 5s) ou en millisecondes (p.ex. 200ms).
Dans notre exemple de bounceIn, nous allons ajouter animation-name et animation-duration à la div que nous voulons animer.
div {
animation-duration: 2s;
animation-name: bounceIn;
}Il existe aussi une syntaxe raccourcie :
div {
animation: bounceIn 2s;
}En ajoutant keyframes et les propriétés d'animation, nous avons une animation simple !

Raccourcis des propriétés d’animation
Chaque propriété d’animation peut être définie individuellement, mais pour la clarté et la concision du code il est recommandé d’utiliser les raccourcis. Toutes les propriétés peuvent être ajoutées en une seule ligne dans l’ordre suivant :
animation: [animation-name] [animation-duration] [animation-timing-function]
[animation-delay] [animation-iteration-count] [animation-direction]
[animation-fill-mode] [animation-play-state];N’oubliez pas que les deux premières propriétés sont obligatoires.
Un mot sur les préfixes
À ce jour, de nombreux navigateurs Webkit utilisent encore la version préfixée -webkit des animations, keyframes et transitions. Jusqu’à ce qu’elles adoptent la version standard, il nous faudra donc inclure à la fois la version non préfixée et la version préfixée -webkit dans votre code (pour la bonne lisibilité du code, nous n’utilisons ici que la version non préfixée).
Voici à quoi ressemblent les keyframes et les animations avec leur préfixe -webkit :
div {
-webkit-animation-duration: 2s;
animation-duration: 2s;
-webkit-animation-name: bounceIn;
animation-name: bounceIn;
}@-webkit-keyframes bounceIn {
/* styles */
}
@keyframes bounceIn {
/* styles */
}Pour vous faciliter la vie, vous pouvez utiliser Bourbon, une bibliothèque de mixins Sass qui contient une liste à jour des préfixes vendeurs pour tous les navigateurs modernes. Voici comment générer les animations et keyframes préfixées avec Bourbon :
div {
@include animation(bounceIn 2s);
}@include keyframes(bouncein) {
/* styles */
}Les autres propriétés d’animation
Outre les propriétés obligatoires animation-name et animation-duration, vous pouvez personnaliser et complexifier vos animations à l’aide des propriétés suivantes :
animation-timing-functionanimation-delayanimation-iteration-countanimation-directionanimation-fill-modeanimation-play-state
Passons-les en revue.
Animation-timing-function
animation-timing-function définit l’allure (au sens de vitesse) de votre animation. Vous pouvez spécifier son timing à l’aide des options prédéfinies : ease, linear, ease-in, ease-out, ease-in-out, initial, inherit, ou bien vous pouvez créer vos propres fonctions de timing à l’aide de courbes de Bézier. Lea Verou a créé un outil en ligne très efficace pour cela.

La valeur par défaut est ease, qui démarre lentement, accélère, puis ralentit à l’arrivée. Vous pouvez lire une description de chaque fonction ici.
La syntaxe CSS :
animation-timing-function: ease-in-out;La syntaxe raccourcie (recommandée) :
animation: [animation-name] [animation-duration]
[animation-timing-function];
animation: bounceIn 2s ease-in-out;Animation-delay
animation-delay vous permet de spécifier à quel moment une animation (ou une partie d’animation) va commencer. Une valeur positive (p.ex. 2s) fera débuter l’animation 2 secondes après qu’elle ait été déclenchée. L’élément demeurera inanimé jusque là. Une valeur négative (p.ex. -2s) fera débuter l’animation immédiatement, mais à 2 secondes de son développement (donc comme si elle avait déjà commencé il y a deux secondes). La valeur de retard (delay) est exprimée secondes ou en millisecondes.

Syntaxe CSS :
animation-delay: 5s;La syntaxe raccourcie (recommandée) :
animation: [animation-name] [animation-duration]
[animation-timing-function] [animation-delay];
animation: bounceIn 2s ease-in-out 3s;Animation-iteration-count
animation-iteration-count spécifie le nombre de fois que l’animation doit être jouée. Les valeurs possibles sont :
(un nombre)- un nombre spécifique d’itérations (la valeur par défaut est1)infinite- l’animation se répète indéfinimentinitial- fixe le décompte d’itération à sa valeur par défautinherit- hérite de son parent

Syntaxe CSS :
animation-iteration-count: 2;La syntaxe raccourcie (recommandée) :
animation: [animation-name] [animation-duration]
[animation-timing-function] [animation-delay]
[animation-iteration-count];
animation: bounceIn 2s ease-in-out 3s 2;Animation-direction
La propriété animation-direction spécifie si l’animation doit elle jouée à l’endroit, à l’envers ou dans les deux sens.
Les valeurs possibles sont :
normal(valeur par défaut) - L’animation est jouée à l’endroit. Chaque cycle part du point initial (0%) pour aller jusqu’au point final (100%).reverse- L’animation est jouée à l’envers. Chaque cycle part du point final (100%) pour aller jusqu’au point initial (0%).alternate- L’animation change de sens à chaque cycle, elle va de 0% à 100% puis repart de 100% pour aller à 0% etc.alternate-reverse- L’animation change de sens à chaque cycle, mais cette fois-ci elle va de 100% à 0% puis repart de 0% pour aller à 100% etc.

Syntaxe CSS :
animation-direction: alternate;La syntaxe raccourcie (recommandée) :
animation: [animation-name] [animation-duration] [animation-timing-function]
[animation-delay] [animation-iteration-count] [animation-direction];
animation: bounceIn 2s ease-in-out 3s 3 alternate;Animation-fill-mode
animation-fill-mode spécifie si les styles d’animation sont visibles avant ou après que l’animation ne soit jouée. Cette propriété n’est pas très claire de prime abord, mais une fois qu’on l’a comprise elle peut être très utile.
Par défaut, l’animation n’affectera pas les styles de l’élément avant qu’elle n’ait commencé (s’il y a un retard — delay — d’animation) ou après que l’animation soit terminée. La propriété animation-fill-mode peut prendre le pas sur ce comportement, avec les valeurs possibles suivantes :
backwards- Avant l’animation (pendant le retard), les styles du keyframe initial (0%) sont appliqués à l’élément.forwards- Après que l’animation se soit achevée, les styles définis dans le dernier keyframe (100%) sont conservés par l’élément.both- L’animation appliquera les règles de backwards et forwards qui étendent les propriétés avant et après l’animation.normal(valeur par défaut) - L’animation n’applique aucun style à l’élément avant ou après l’animation.
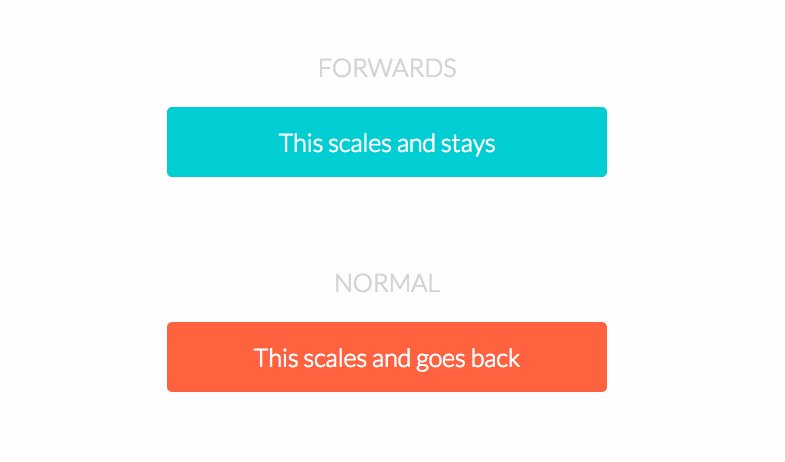
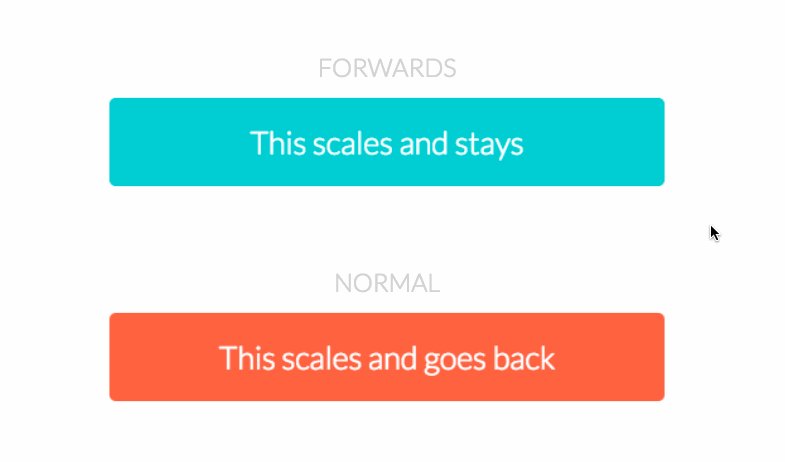
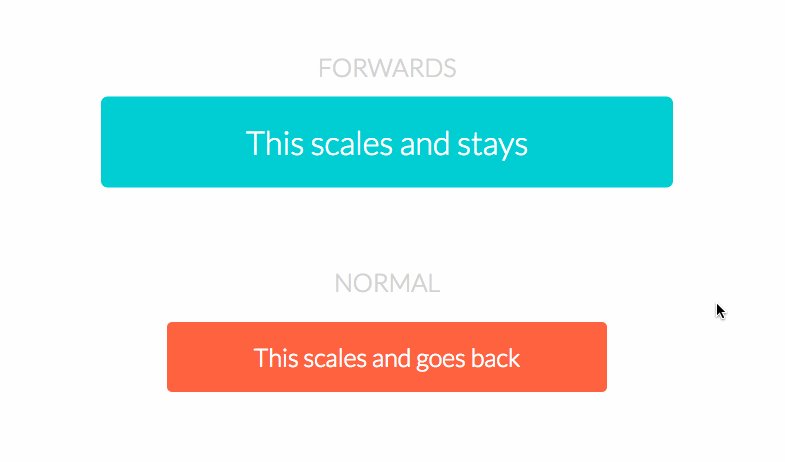
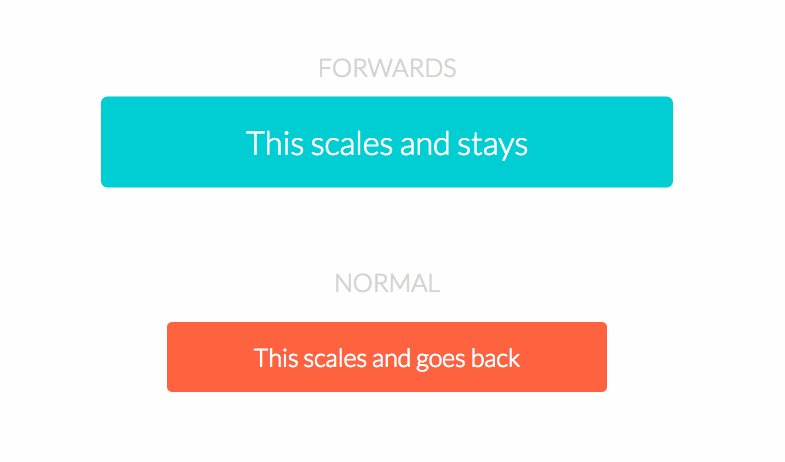
Dans l’exemple suivant, on voit que le rectangle turquoise conserve ses dimensions finales car l’option forwards est activée, alors que le rectangle rouge revient à ses dimensions initiales dès la fin de l’animation (comportement par défaut).

Syntaxe CSS :
animation-fill-mode: forwards;La syntaxe raccourcie (recommandée) :
animation: [animation-name] [animation-duration] [animation-timing-function]
[animation-delay] [animation-iteration-count] [animation-direction]
[animation-fill-mode];
animation: bounceIn 2s ease-in-out 3s 3 forwards;Animation-play-state
animation-play-state spécifie si l’animation est en train d’être jouée ou si elle est en mode pause. Reprendre une animation en mode pause la fait démarrer là où elle était arrêtée.
Les valeurs possibles sont :
playing- L’animation est en courspaused- L’animation est en mode pause.

Exemple :
.div:hover {
animation-play-state: paused;
}Animations multiples
Pour ajouter des animations multiples à un sélecteur, il suffit de séparer les valeurs par une virgule. Voici un exemple :
.div {
animation: slideIn 2s, rotate 1.75s;
}En avant les animations !
Et voilà ! Avec ces propriétés basiques, les animations potentielles sont infinies. La meilleure façon d’apprendre est de se lancer et de créer toutes les animations qui vous passent par la tête.
Voici quelques ressources pour vous y aider :
Upcase for designers - Une communauté d'apprentissage en ligne proposant des cours sur les techniques de design et de développement front.
CodePen - Un terrain de jeu CSS où vous pouvez éditer votre code et voir immédiatement le résultat. CodePen comprend déjà Autoprefixer, vous n’aurez donc pas à vous soucier des préfixes vendeurs. Il fonctionne également avec les langages préprocesseurs de votre choix (Sass, Less, ainsi que haml pour html).
Animate.css - Une bibliothèque d’animations avec laquelle jouer pour explorer les possibilités infinies d’animation.