Citer en HTML, un guide complet
John Rhea fait le point sur les blocs de citation et tout ce qu'il faut savoir sur les citations, pour respecter la sémantique HTML.
Il n'est que trop fréquent de voir un HTML incorrect utilisé pour les citations dans le balisage. Dans cet article, nous allons creuser tout cela, en passant en revue différents cas et différentes balises HTML permettant de gérer ces situations.
Il y a trois éléments HTML principaux impliqués dans les citations :
<blockquote><q><cite>
Regardons ça de plus près.
Les blocs de citation
Les balises Blockquote sont utilisées pour distinguer le texte cité du reste du contenu. Mon professeur d'anglais de classe de seconde m'a fait entrer dans la tête que c'est ainsi qu'on devait distinguer toute citation de quatre lignes ou plus. La spécification HTML n'impose pas une telle exigence, mais tant que le texte est une citation et que vous souhaitez qu'il soit séparé du texte et des balises qui l'entourent, un bloc de citation est le choix sémantique à faire.
Par défaut, les navigateurs mettent en retrait les guillemets en ajoutant une marge de chaque côté.
 voir
The Blockquote Tag de Undead Institute dans CodePen
voir
The Blockquote Tag de Undead Institute dans CodePen
En tant qu'élément de flux (càd un élément de "niveau bloc"), blockquote peut contenir d'autres éléments. Par exemple, nous pouvons y déposer des paragraphes sans problème :
<blockquote>
<p></p>
<p></p>
</blockquote>Mais on pourrait aussi y mettre d'autres éléments, comme un titre ou une liste non ordonnée :
<blockquote>
<h2></h2>
<ul>
<li></li>
<li></li>
</ul>
</blockquote>Il est important de noter que les blocs de citation ne doivent être utilisés que pour les citations et non comme un élément décoratif dans un design. Ça améliore l'accessibilité, car les utilisateurs de lecteurs d'écran peuvent sauter entre les blocs de citation. Un bloc de citation utilisé uniquement à des fins esthétiques pourrait vraiment dérouter ces utilisateurs. Si vous avez simplement besoin d'un élément décoratif qui ne correspond pas sémantiquement à cette notion, une div avec une classe est sans doute la meilleure solution.
blockquote,
.callout-block {
/* Ils pourraient partager le style */
}Citation avec Q
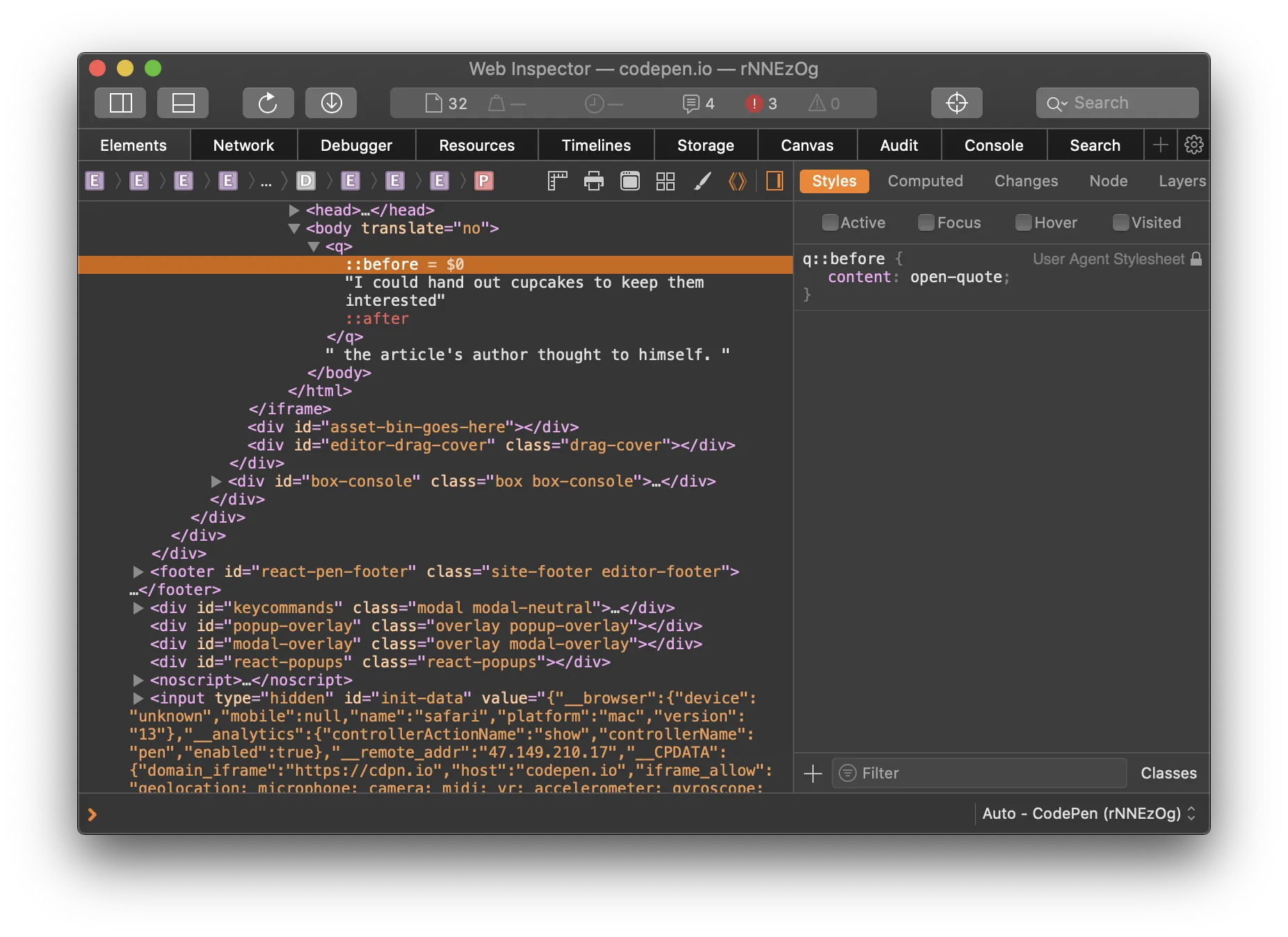
Les balises Q (<q>) sont destinées aux citations en ligne, ou ce que mon prof de seconde appellerait les citations de moins de quatre lignes. De nombreux navigateurs modernes ajouteront automatiquement des guillemets à la citation en tant que pseudo-éléments, mais vous aurez peut-être besoin d'une solution de secours pour les navigateurs plus anciens.
Les bon vieux guillemets sont tout aussi valables pour les citations en ligne que l'élément <q>. Cependant, l'élément <q> a quelques avantages : il comprend un attribut cite, la gestion automatique des guillemets et la gestion automatique des niveaux de citation. Les éléments <q> ne doivent pas être utilisés pour le sarcasme (par exemple, "vous utiliseriez une balise <q> pour le sarcasme ?"), ou pour accentuer un mot avec des guillemets expressifs (par exemple, "génial" est une description "exacte" de l'auteur). Mais si vous arrivez à trouver une balise pour les guillemets expressifs, faites-le moi savoir. Parce que ce serait "génial".
L'attribut de citation
Aussi bien les <q> que les blockquotes peuvent utiliser un attribut de citation (cite). Cet attribut contient une URL qui fournit un contexte et/ou une référence à l'objet cité. La spécification met un point d'honneur à dire que l'URL peut être entourée d'espaces. (Je ne suis pas sûr de la raison pour laquelle c'est souligné, les dieux du code sémantique ont leurs raisons).
<p>
The officer left a note saying
<q cite="https://johnrhea.com/summons"
>You have been summoned to appear on the 4th day of January on
charges of attempted reader bribery.</q
>
</p>
.Cet attribut cite n'est pas visible par l'utilisateur par défaut. Vous pourriez l'ajouter avec un soupçon de magie CSS comme la démo suivante. Vous pourriez même le bidouiller davantage pour que la citation apparaisse au survol.
 voir
Attributable citations de CSSTricks dans CodePen
voir
Attributable citations de CSSTricks dans CodePen
Aucune de ces options n'est particulièrement géniale. Si vous devez citer une source de manière à ce que les utilisateurs puissent la voir et y accéder, vous devez le faire en HTML et probablement avec l'élément <cite>, que nous aborderons ensuite.
L'élément de citation
La balise <cite> doit être utilisée pour référencer un travail créatif plutôt que l'auteur de la citation. En d'autres termes, ce n'est pas pour les citations. Voici les exemples tirés de la spécification :
<p>
Mon livre préféré est <cite>The Reality Dysfunction</cite> de Peter
F. Hamilton. Ma bande dessinée préférée est
<cite>Pearls Before Swine</cite> de Stephan Pastis. Mon morceau
préféré est <cite>Jive Samba</cite> par le Cannonball Adderley
Sextet.
</p>Voici un autre exemple :
 voir
Cite This! de CSSTricks dans CodePen
voir
Cite This! de CSSTricks dans CodePen
Si l'auteur de cet article vous disait qu'il vous donnerait un cupcake, et que vous le <cite>z par son nom, ce serait sémantiquement incorrect. Ainsi, aucun cupcake ne changerait de main. Si vous citiez l'article dans lequel il vous a offert un cupcake, ce serait sémantiquement correct, mais comme l'auteur ne le ferait pas, vous n'auriez toujours pas de cupcake. Désolé.
Par défaut, les navigateurs mettent le contenu des balises de citation en italiques et il n'est pas nécessaire qu'un <q> ou <blockquote> soit présent pour utiliser l'élément de citation. Si vous voulez citer un livre ou un autre travail créatif, placez-le dans l'élément cite. Les divinités sémantiques vous feront un grand sourire pour ne pas avoir utilisé les éléments <i> ou <em>.
Mais où placer l'élément cite ? À l'intérieur ? À l'extérieur ? A l'envers ? Si on le met à l'intérieur du <blockquote> ou du <q>, on l'intègre à la citation. C'est interdit par la spécification pour cette raison précise.
<!-- C'est apparemment faux -->
<blockquote>
Citation sur la distribution de cupcakes à partir d'un article
<cite>L'article</cite>
</blockquote>Le mettre à l'extérieur semble juste mauvais et nécessite également que vous ayez un élément englobant comme une <div> si vous vouliez les styliser ensemble.
<div class="need-to-style-together">
<blockquote>
Citation d'un article sur la distribution de cupcakes
</blockquote>
<cite>L'article</cite>
</div>N.B. Si vous cherchez cette question sur Google, vous tomberez peut-être sur un article de HTML5 Doctor datant de 2013 qui contredit une grande partie de ce qui est exposé ici. Cela dit, chaque fois qu'il établit un lien vers les docs, ceux-ci sont en accord avec l'article que vous êtes en train de lire plutôt qu'avec l'article de HTML5 Doctor. Il est donc fort probable que la documentation ait changé depuis la rédaction de cet article.
Et l'élément figure ?
Une façon de baliser une citation — et d'une manière qui plaît aux divinités du code sémantique — est de placer la citation en bloc dans un élément figure. Ensuite, mettez l'élément cite et toute autre information sur l'auteur ou la citation dans une figcaption.
<figure class="quote">
<blockquote>
Mais les navigateurs Web ne sont pas comme les serveurs Web. Si
votre code back-end devient si gros qu'il commence à s'exécuter
notablement lentement, vous pouvez y injecter plus de puissance de
calcul en mettant à l'échelle votre serveur. Ce n'est pas une
option sur le front-end où vous n'avez pas vraiment un seul
environnement d'exécution - vos utilisateurs finaux ont leur
propre environnement d'exécution avec ses propres contraintes
autour de la puissance de calcul et de la connectivité réseau.
</blockquote>
<figcaption>
&mdash ; Jeremy Keith, <cite>Modèles mentaux</cite>
</figcaption>
</figure>Cela double le nombre d'éléments nécessaires, mais il y a plusieurs avantages :
- C'est sémantiquement correct pour les quatre éléments.
- Il vous permet à la fois d'inclure et d'encapsuler des informations sur l'auteur au-delà de la citation du nom de l'œuvre.
- Il vous offre un moyen facile de styliser la citation sans avoir recours aux divs, aux espaces ou à des expédients misérables.
 voir
It Figures You'd Say That de CSSTricks dans CodePen
voir
It Figures You'd Say That de CSSTricks dans CodePen
Rien de tout cela n'est pour le dialogue
Pas de <dialog> ! Ça c'est pour les modales qui veulent attirer l'attention.
Ni <blockquote>, ni <q>, ni <cite> ne doivent être utilisés pour le dialogue et les échanges similaires entre locuteurs. Si vous marquez un dialogue, vous pouvez utiliser ce qui vous semble le plus logique. Il n'y a pas de manière sémantique de le faire. Cela dit, la spécification suggère les balises <p> et la ponctuation avec les balises <span> ou <b> pour désigner le locuteur et les balises <i> pour marquer les indications scéniques.
Accessibilité des citations
D'après mes recherches, les lecteurs d'écran ne devraient pas avoir de problème pour comprendre les balises <q>, <blockquote> ou <cite> approuvées par la sémantique.
D'autres "façons" de "citer"
Vous pouvez ajouter des guillemets à un <blockquote> en utilisant des pseudo-éléments CSS. L'élément <q> est livré avec des guillemets intégrés, il n'est donc pas nécessaire de les ajouter, mais les ajouter en tant que pseudo-éléments peut être une solution de contournement pour les anciens navigateurs qui ne les ajoutent pas automatiquement. Vu c'est ainsi que les navigateurs modernes ajoutent les guillemets, on ne risque pas d'ajouter des guillemets en double. Les nouveaux navigateurs écraseront les pseudo-éléments par défaut, et les anciens navigateurs qui prennent en charge les pseudo-éléments ajouteront les guillemets.

Mais vous ne pouvez pas, comme je l'ai fait, supposer que ce qui précède vous donnera toujours des guillemets ouvrants et fermants intelligents. Même si la police prend en charge les guillemets intelligents, il arrive que des guillemets droits soient affichés. Pour être sûr, il est préférable d'utiliser la propriété CSS quotes pour améliorer l'intelligence de ces guillemets.
blockquote {
quotes: '“' '”' '‘' '’';
} voir
"Quot-a-tizing" the blockquote de CSSTricks dans CodePen
voir
"Quot-a-tizing" the blockquote de CSSTricks dans CodePen
Citation à plusieurs niveaux
Examinons maintenant les niveaux de citation. La balise <q> ajustera automatiquement les niveaux de citation.
Disons que vous êtes dans une région qui utilise la convention britannique d'utiliser des guillemets simples. Vous pourriez utiliser la règle des guillemets CSS pour placer les guillemets simples d'ouverture et de fermeture en premier dans la liste. Voici un exemple des deux méthodes :
 voir
Quote Within a Quote de CSSTricks dans CodePen
voir
Quote Within a Quote de CSSTricks dans CodePen
Il n'y a pas de limite à l'imbrication. Ces éléments <q> imbriqués pourraient même se trouver dans un bloc de citation qui se trouve à l'intérieur d'un autre bloc de citation.
Si vous ajoutez des guillemets à un bloc de citation, sachez que le blockquote ne modifie pas le niveau de citation comme le fait une balise <q>. Si vous vous attendez à avoir des guillemets à l'intérieur d'un blockquote, vous pouvez ajouter une règle de sélection descendante pour faire commencer les éléments <q> à l'intérieur d'un blockquote au niveau des guillemets simples (ou doubles si vous suivez les conventions britanniques).
blockquote q {
quotes: '‘' '’' '“' '”';
}Le dernier niveau de guillemets que vous avez mis se poursuivra à travers les niveaux de guillemets suivants. Pour utiliser la convention double, simple, double, simple..., ajoutez d'autres niveaux à la propriété de guillemets CSS.
q {
quotes: '“' '”' '‘' '’' '“' '”' '‘' '’' '“' '”';
}Ponctuation suspendue
De nombreux experts en typographie vous diront que le fait de suspendre les guillemets sur les blockquotes est plus esthétique (et ils ont raison). Dans le cas qui nous intéresse, la ponctuation suspendue ce sont des guillemets repoussés du texte de sorte que les caractères du texte s'alignent verticalement.

Avec CSS, une possibilité serait d'utiliser une valeur légèrement négative sur la propriété d'indentation du texte text-indent. L'indentation négative exacte varie selon la police, alors assurez-vous de vérifier l'espacement avec la police que vous utilisez.
blockquote {
text-indent: -0.45em;
}Il existe un moyen plus agréable de gérer cette situation en utilisant la propriété CSS hanging-punctuation. Elle n'est prise en charge que par Safari au moment de la rédaction de ce document, nous devrons donc l'améliorer progressivement :
/* Fallback */
blockquote {
text-indent: -0.45em;
}
/* S'il y a un support, effacez le retrait et utilisez la propriété à la place */
@supports (hanging-punctuation: first) {
blockquote {
text-indent: 0;
hanging-punctuation: first;
}
}L'utilisation de la ponctuation suspendue est préférable car elle est moins compliquée. Cela fonctionnera simplement quand cela sera possible.
 voir
Hanging Your Punctuation de CSSTricks dans CodePen
voir
Hanging Your Punctuation de CSSTricks dans CodePen
Peut-on animer les guillemets ?
Mais bien sûr !
 voir
Dancing Quotes de CSSTricks dans CodePen
voir
Dancing Quotes de CSSTricks dans CodePen