Box-sizing pour les nuls
Box-sizing est une alternative au modèle de boîte standard. Elle est très simple et peut réellement changer votre travail. Une très bonne introduction par Paula Borowska.
Box-sizing est une solution alternative au modèle de boîte standard que nous offre CSS. Pour bien comprendre la propriété box-sizing, il faut d'abord bien comprendre le modèle de boîte. En pratique, ils fonctionnent de la même manière mais il y a une différence essentielle — que nous allons approfondir tout à l'heure. Pour l'instant, revoyons notre bon vieux modèle de boîte.
Le modèle de boîte
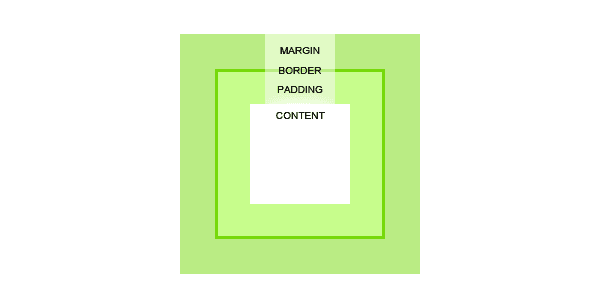
Ce modèle découle du fait que les éléments HTML sont pour la plupart des boîtes et que CSS utilise ces boîtes pour les agencer dans votre mise en page. Un élément HTML typique comporte une largeur et une hauteur qui définissent la surface de son contenu, et cette surface est elle-même enveloppée dans des padding, des bordures et des marges, comme on le voir sur cette illustration :

Notez la relation entre ces propriétés : nous avons d'abord le contenu (Content), défini par sa largeur et sa hauteur, que cette dernière soit automatique ou spécifiée, elle est toujours là. Puis il y a le padding, suivi de la bordure, suivi de la marge. Voici une définition plus précise de chacun de ces éléments :
Content : le contenu, c'est à dire le texte ou l'image
Padding : crée un espace autour du contenu. Cet espace a le même background que la boîte Content.
Border : une bordure qui entoure le contenu et son padding. Elle peut avoir elle-même son propre background, son épaisseur, sa texture, ses motifs.
Margin : la marge crée un espace autour des éléments précédents, cet espace est toujours transparent et n'est jamais affecté par les background de ces éléments.
Quand nous définissons les dimensions d'un élément, nous ne définissons en fait que les largeur et hauteur du contenu. Pour calculer la largeur et la hauteur totales de cet élément, nous devons aussi inclure le padding, la bordure et la marge.
Voici un exemple :
//Exemple de dimension d'un élément
.box {
width: 100px;
padding: 10px;
border: 5px solid black;
margin: 10px;
}La largeur du contenu est de 100px, toutefois l'élément dans son ensemble a une largeur de 150px car nous devons intégrer les dimensions des autres composantes. Attention, il faut compter deux fois la largeur du padding, de la bordure et de la marge puisqu'elles sont de chaque côté de la boîte du contenu.
Dans l'exemple précédent, nous aurions donc :
100px (largeur du contenu) + 10px (padding gauche) + 10px (padding droite) + 5px (bordure gauche) + 5px (bordure droite) + 10px (marge gauche) + 10px (marge droite) = 150px (largeur totale de l'élément).
En quoi Box-Sizing est-il différent ?
CSS Box-sizing suit le modèle de boîte dans la mesure où il intègre la surface du contenu d'abord, puis le padding, puis la bordure, MAIS IL N'INCLUT PAS LES MARGES.
Cependant, nous devons définir la largeur ou la hauteur de notre élément, qui est maintenant la largeur ou la hauteur de l'élément dans son ensemble. Donc au lieu d'ajouter le padding et la bordure, vous devez les soustraire pour obtenir les dimensions du contenu :
Largeur = la largeur totale de l'élément et Largeur - padding - bordure = largeur du contenu
Dans l'exemple précédent, nous aurions : 100px (largeur totale de l'élément) - 10px (padding gauche) - 10px (padding droite) - 5px (bordure gauche) - 5px (bordure droite) = 70px (largeur du contenu).
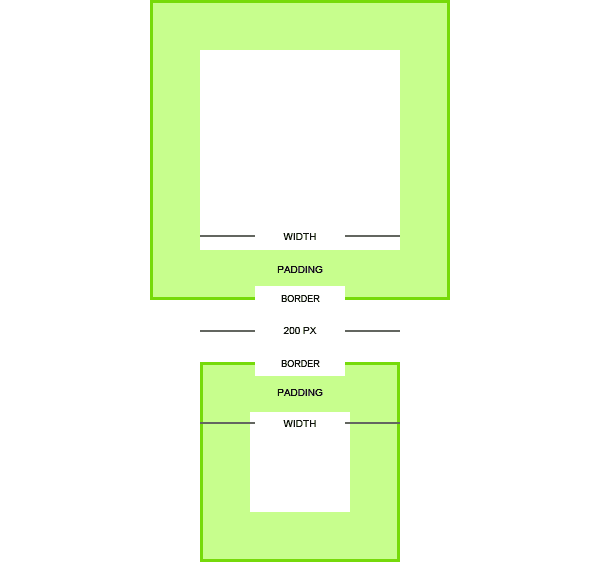
La logique est donc inversée, et pour mieux la comprendre voici les deux modèles mis côte à côte :

Comment utiliser Box-Sizing
Pour faire fonctionner box-sizing, il nous faut écrire quelques lignes de code afin de “l'activer”. Ces lignes peuvent être appliquées à un élément en particulier ou à l'ensemble de votre document. Il faut garder à l'esprit les limitations des navigateurs et utiliser les préfixes constructeurs spécifiques, nous y reviendrons plus tard.
//Déclaration initiale
.box {
box-sizing: border-box; /* Opera/IE 8+ */
/* box-sizing est appliqué seulement à cette classe */
}
* {
box-sizing: border-box;
/* box-sizing est appliqué à tous les éléments */
}Syntaxe
Syntaxe de base de box-sizing :
{box-sizing: content-box|border-box|inherit;}La syntaxe de base de box-sizing est très simple. Passons en revue les trois valeurs qu'elle peut prendre.
Content-box : c'est la valeur par défaut, elle spécifie que les largeur et hauteur définies s'appliquent aux largeur et hauteur du contenu seul, et que le padding, la bordure et les marges sont en dehors de ces dimensions.
Border-box : les largeur et hauteur spécifiées sont celles de l'élément dans son ensemble, en conséquence les dimensions du padding ou des bordures viennent diminuer les dimensions du contenu.
Inherit : comme pour toute valeur héritée, la valeur de box-sizing peut dépendre de celle de son élément parent.
NB : Pour compléter cet article, La Cascade a publié un article plus récent intitulé Contrôler le modèle de boîte par Ire Aderinokun, lecture conseillée !
Support navigateurs
À ce jour, box-sizing est compatible avec tous les principaux navigateurs. Si vous voulez connaître tous les détails, vous pouvez consulter le site Can I use qui est toujours à jour.
Les navigateurs actuels sont compatibles avec box-sizing, mais les versions anciennes ne le sont pas, c'est pourquoi, si vous voulez cibler large, il est important d'utiliser les préfixes ! (NdT: les choses évoluent vite, pour être sûr d'utiliser les bons préfixes constructeurs, le mieux est d'utiliser Autoprefixer, pour tout savoir sur cet outil super pratique voir l'article dans openclassroom).
Voici comment écrire le code :
//Snippet pour les préfixes de box-sizing
.box {
box-sizing: border-box; /* Opera/IE 8+ */
-moz-box-sizing: border-box; /* Firefox, autres Gecko */
-webkit-box-sizing: border-box; /* Safari/Chrome, autres WebKit */
}Min/Max
Si les préfixes max- et min- ne vous sont pas encore familiers, ils doivent le devenir. Pour en savoir plus vous pouvez cliquer ici. Comme vous l'avez deviné, min- et max- peuvent être appliqués à la hauteur et à la largeur d'un élément pour définir la taille minimum et maximum de cet élément. Et box-sizing fonctionne avec ces propriétés aussi.
Alors, pourquoi l'utiliser ?
Si vous avez utilisé le modèle de boîte et si vous y êtes habitués, ce nouveau modèle peut vous paraître étrange. Cependant, si vous ne comprenez pas ou si vous n'aimez pas le modèle de boîte, box-sizing est pour vous.
Et il y a encore un grand avantage à l'utiliser : box-sizing est idéal pour les mises en page fluides.
Prenons un exemple simple. Notre mise en page comprend deux éléments div qui devraient avoir pour dimension 50%. Parfait, mais il nous faut encore soustraire 10% de padding pour séparer les deux. Nous faisons donc le calcul et nous changeons les chiffres. Avec box-sizing rien de tout cela ! Nous définissons notre largeur et notre padding et le tour est joué.
En conclusion et pour le dire simplement : les mises en pages ne sont pas toujours simples et s'avèrent souvent des casse-tête. Box-sizing vous fera gagner du temps et vous aidera à coder plus efficacement.