Raccourcis et astuces Emmet
Emmet est un plugin pour éditeurs de textes qui vous aide à créer HTML et CSS à la vitesse de l'éclair. Rappel des raccourcis principaux et quelques fonctionnalités moins connues.
NdT : Deux articles de la Cascade ont déjà présenté Emmet, l'un de manière globale (Goodbye Zen Coding, Hello Emmet !), l'autre plus spécifiquement pour CSS (Emmet, un turbo dans votre CSS). Inutile de vanter à nouveau les mérites d'Emmet pour vous faciliter le travail. Cet article recense les raccourcis d'Emmet et rafraîchira notre mémoire !
Pour compléter cet article de Matt McFadyen, vous trouverez un article de Jordan Moore (Astuces Emmet) à la suite, à propos de quelques fonctionnalités d'Emmet moins connues.
Raccourcis Emmet
(par Matt McFadyen)
Emmet est un plugin pour éditeurs de texte, utile pour accroître votre productivité grâce à de nombreux raccourcis vous épargnant la saisie de code répétitif et ennuyeux. J'utilise Emmet pour automatiser la création de listes, pour la numérotation incrémentée de classes, pour CSS etc. Voici quelques-uns des raccourcis les plus utiles, au cas où vous les auriez oubliés.
Dans les exemples qui suivent, la syntaxe en blanc correspond à Emmet, en tapant la touche tabulation on obtient la syntaxe colorée HTML.
HTML
Utiliser > pour ajouter un élément enfant (child)
//CSS
li>p
<li>
<p>/p>
</li>
ul>li>p
<ul>
<li>
<p></p>
</li>
</ul>Utiliser + pour ajouter un élément frère (sibling)
//CSS
ul>li>p+a
<ul>
<li>
<p></p>
<a href=""></a>
</li>
</ul>Utiliser * pour multiplier les éléments
//CSS
ul>li*3>p+img
<ul>
<li>
<p></p>
<img src="" alt="">
</li>
<li>
<p></p>
<img src="" alt="">
</li>
<li>
<p></p>
<img src="" alt="">
</li>
</ul>Utiliser . pour ajouter un nom de classe
//CSS
ul.wrapper
<ul class="wrapper"></ul>
.container
<div class="container"></div>Utiliser () pour grouper des éléments multiples
//CSS
ul>(header>ul>li*2>a)+footer>p
<ul>
<header>
<ul>
<li>
<a href=""></a>
</li>
<li>
<a href=""></a>
</li>
</ul>
</header>
<footer>
<p></p>
</footer>
</ul>ou encore :
//CSS
ul>(li>p+img+a)+li*2>p+img
<ul>
<li>
<p></p>
<img src="" alt="">
<a href=""></a>
</li>
<li>
<p></p>
<img src="" alt="">
</li>
<li>
<p></p>
<img src="" alt="">
</li>
</ul>Utiliser {} pour insérer du texte dans un élément
a{clique moi}
<a href="">clique moi</a>
p>{Clique }+a{ici}+{ pour continuer}
<p>Clique <a href="">ici</a> pour continuer</p>Ajouter une numérotation avec $
ul>li.item$*5
<ul>
<li class="item1"></li>
<li class="item2"></li>
<li class="item3"></li>
<li class="item4"></li>
<li class="item5"></li>
</ul>Commencer la numérotation à X avec $@X
ul>li.item$@3*5
<ul>
<li class="item3"></li>
<li class="item4"></li>
<li class="item5"></li>
<li class="item6"></li>
<li class="item7"></li>
</ul>Ordre décroissant avec $@-
ul>li.item$@-{pizza $@-}*5
<ul>
<li class="item5">pizza 5</li>
<li class="item4">pizza 4</li>
<li class="item3">pizza 3</li>
<li class="item2">pizza 2</li>
<li class="item1">pizza 1</li>
</ul>Remonter d'un élément enfant avec ^
div>p>em{hello}^a
<div>
<p><em>hello</em></p>
<a href=""></a>
</div>Ajouter un attribut avec [attr_name="valeur"]
img[src="http://placage.com/300/300" alt="nicCage"]
<img src="http://placage.com/300/300" alt="nicCage">En résumé
div.list>ul>(li.item$>p{paragraph $}
+img[src="http://placage.com/300/300"])
+li.item$@2*4>p{paragraph $@2}
+img[src="http://placage.com/$@1$$/$@5$$"]+a
^^^footer>p{Place cage vrs placesheen}
<div class="list">
<ul>
<li class="item1">
<p>paragraph 1</p>
<img src="http://placecage.com/300/300" alt="">
</li>
<li class="item2">
<p>paragraph 2</p>
<img src="http://placecage.com/105/505" alt="">
<a href=""></a>
</li>
<li class="item3">
<p>paragraph 3</p>
<img src="http://placecage.com/202/606" alt="">
<a href=""></a>
</li>
<li class="item4">
<p>paragraph 4</p>
<img src="http://placecage.com/303/707" alt="">
<a href=""></a>
</li>
<li class="item5">
<p>paragraph 5</p>
<img src="http://placecage.com/404/808" alt="">
<a href=""></a>
</li>
</ul>
</div>
<footer>
<p>Place cage vrs placesheen</p>
</footer>Le premier regroupement contient une <li> qui a deux éléments enfants : <p> qui contient du texte et <img> qui contient un attribut src.
Le regroupement suivant contient les <li> 2 à 5, en multipliant des listes dont les noms de classe, le contenu de paragraphe, les valeurs d'attributs src s'incrémentent selon diverses syntaxes. Chaque <li> contient également une ancre, invariable.
Enfin, nous utilisons 3 fois ^ de façon à sortir de <li>, puis de <ul>, puis de <div>, afin d'ajouter notre footer final.
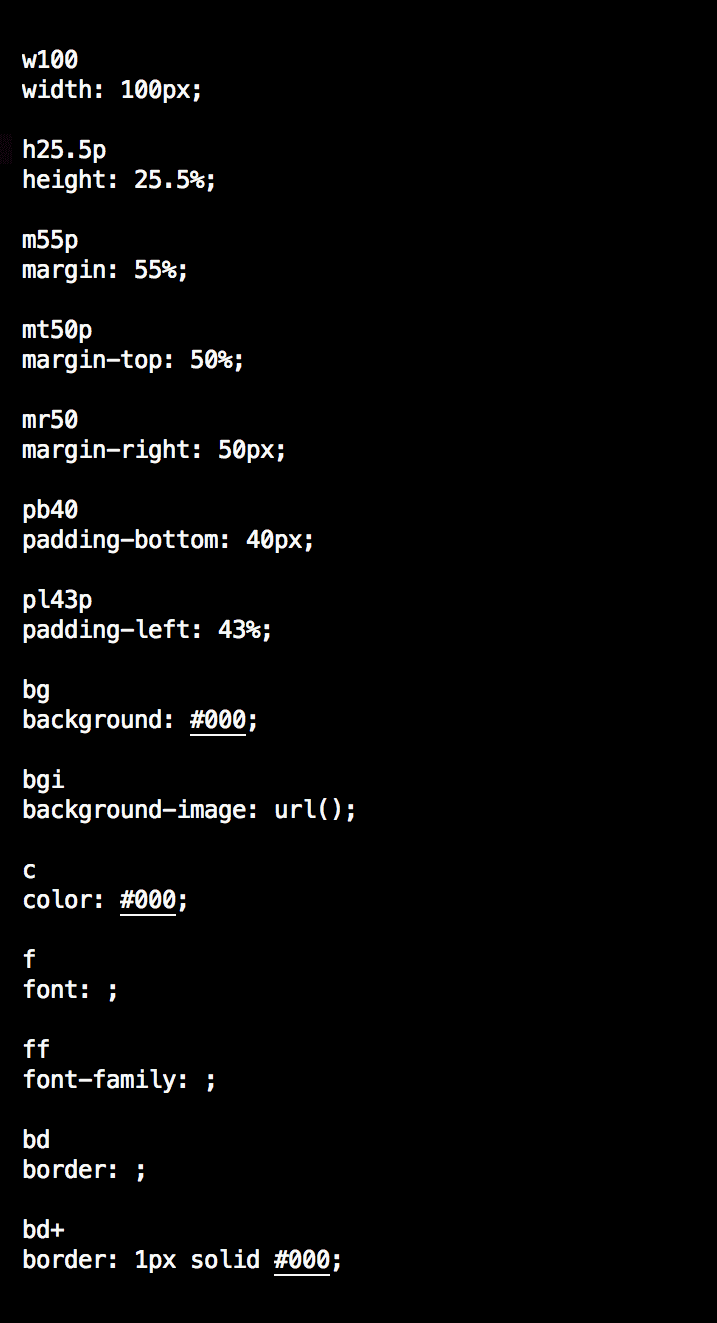
CSS
Voici une liste de raccourcis courants :

N'oubliez pas que CodePen est compatible avec Emmet !
Astuces Emmet
(par Jordan Moore)
NdT : Pour compléter ce petit rappel, voici un autre article, de Jordan Moore, sur quelques fonctionnalités mal connues d'Emmet, qui montrent sa puissance incroyable.
Calcul en ligne
Emmet contient un calculateur intégré qui vous permet de résoudre des équations directement à l'intérieur de votre code. Je l'utilise quotidiennement pour convertir des valeurs px en em, en particulier pour les valeurs em imbriquées, simplement en tapant Cmd Shift Y sur une équation comme 24/16 (valeur souhaitée en pixels / valeur de base en pixels).
Vous pouvez enchaîner le calcul et les abréviations, par exemple en tapant mb24/16 et en faisant Cmd Shift Y, puis tabulation, vous obtenez :
margin-bottom: 1.5em;Retrouver une balise
Quelquefois lorsque j'écris mon HTML je cherche une balise fermante que je n'arrive pas à retrouver rapidement. En faisant Ctrl Shift T avec le curseur sur la balise ouvrante (ou fermante), je saute directement à la balise fermante (ou ouvrante) correspondante.
Commentaires
Pour éviter de me retrouver dans la situation précédente, je recommande d'insérer un commentaire sous vos balises fermantes. Mais écrire le nom de la classe d'un élément encore une fois, et l'intégrer dans les commentaires, est une perte de temps et d'énergie qui n'a de sens que si vous devez revoir votre code - c'est pourquoi on l'oublie souvent.
Emmet rend toutefois cette tâche extrêmement simple, en ajoutant juste un petit snippet à la fin d'une abréviation. Si vous tapez : .container>ul>li*5>a|c, vous obtiendrez :
<div class="container">
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</div>
<!-- /.container -->Bref, pour obtenir le commentaire (et tout le bénéfice qui vient avec), il vous a suffi d'écrire |c.
Convertir une image en Data URI
Une des fonctionnalités les moins utilisées d'Emmet est sa capacité à convertir les images en Data URI. L'utilisation de Data URI en lieu et place d'une image externe vous permet d'économiser une requête HTTP, ce qui améliore la performance de votre site en réduisant le temps de latence.
Pour convertir une image en Data URI, placez le curseur à l'intérieur de la balise image et faites Ctrl Shift D.
Liens complémentaires
Documentation Emmet
Anti-sèche Emmet (syntaxe, HTML, CSS)
Bootstrap en quelques minutes avec Emmet (en anglais)
tutoriel vidéo sur Emmet, par Grafikart
Note sur les Raccourcis Emmet :
La première partie de cette traduction, l'article de Matt McFadyen, n'est plus disponible en ligne. Il a été traduit avec l'aimable autorisation de l'auteur.
Copyright Matt McFadyen © 2014.