Le web, 95% de typographie
Un bref rappel par Oliver Reichenstein, fondateur d'Information Architects, de l'importance de la typographie dans le web, ce qu'elle est et ce qu'elle n'est pas. Simple, direct, éclairant et inspirant.
95% de l’information sur le web est écrite. En bonne logique tout designer web devrait avoir de solides connaissances dans la principale discipline consacrée à donner forme à l’information écrite, à savoir la Typographie.
En 1969, le célèbre typographe suisse Emil Ruder écrivait au sujet des matériaux imprimés de son époque ce qu'on pourrait dire de nos sites web contemporains :
De nos jours, nous sommes inondés par un tel flot d'information imprimée que la valeur du travail individuel a été dépréciée, nos contemporains harassés n'étant plus à même de suivre tout ce qui est imprimé aujourd’hui. C’est la tâche du typographe de diviser, d’organiser et d’interpréter cette masse d'information imprimée pour faire en sorte que le lecteur trouve ce qui l’intéresse.
Avec un peu d’imagination (remplacez imprimé par web), cela ressemble à la description de poste d’un designer de l’information. C’est le rôle d’un tel designer de “diviser et d’organiser et d’interpréter cette masse d'information imprimée pour faire en sorte que le lecteur trouve ce qui l’intéresse”.
Micro-Typographie vs Macro-Typographie
Les typographes distinguent la macro-typographie et la micro-typographie. La micro typographie traite des aspects détaillés des caractères et de l'espacement, en se concentrant sur la lisibilité du texte :
- Le suivi et la largeur des glyphes
- Protrusion, crénage de marge ou exdentation
- Augmentation ou diminution ponctuelle de l'espacement des mots
- Le découpage des mots par l'espacement des mots ou d'autres espaces blancs.
Alors que la micro-typographie est difficile à contrôler dans un support liquide et sans format comme le Web, la macro-typographie couvre de nombreux aspects de ce que nous appelons aujourd'hui la conception Web :
- Le format : Les dimensions de base dans lesquelles nous plaçons les caractères
- La grille : La taille des caractères, la proportion des colonnes
- La hiérarchie : Comment les différentes tailles de caractères et le formatage sont liés les uns aux autres.
Ainsi, la macro-typographie (structure générale d’un texte) par contraste avec la micro-typographie (aspects détaillés des caractères et de l’espacement des mots) couvre beaucoup d’aspects du “design de l’information”.
Aujourd’hui, les designers de l’information font pour ainsi dire les tâches que réalisaient les typographes il y a 30 ans :
La typographie a un objectif simple, qui est de transmettre l’information par écrit. Il n’existe pas d’argument ou de considération qui puisse absoudre la typographie de ce devoir. Un document imprimé qui ne peut être lu est un produit sans objet.
Optimiser la typographie consiste à optimiser la lisibilité, l’accessibilité, l’usabilité, l’équilibre graphique général. Organiser des blocs de textes et les combiner avec des images, n’est-ce pas ce font que les graphistes, les spécialistes de l’usabilité, les architectes de l’information ? Alors pourquoi est-ce un sujet aussi négligé ?
Trop peu de polices ? Une résolution trop faible ?
Le principal argument – ou la principale récrimination – contre la discipline typographique en ligne est qu’il y a trop peu de polices de caractères disponibles. Le deuxième argument est que la résolution de l’écran est trop faible, ce qui rend difficile la lecture d’un texte pixélisé ou de polices anticrénelées.
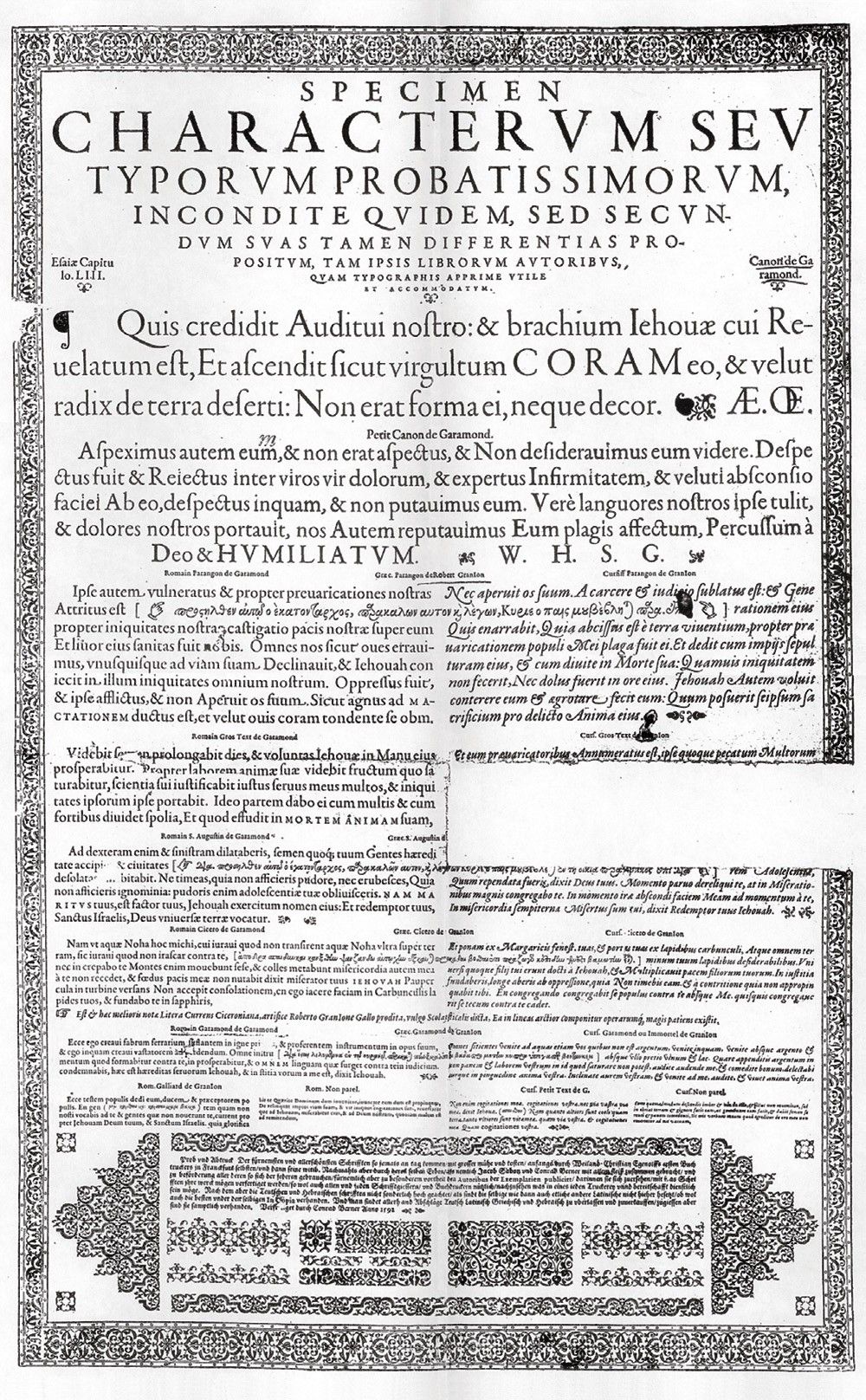
Le premier argument est dénué de pertinence : à l’époque de la Renaissance italienne, les typographes n’avaient qu’une seule fonte pour travailler, et pourtant cette période a produit quelques-unes des plus belles réalisations typographiques :

Le typographe ne devrait pas trop s’en faire quant au choix de polices dont il dispose. En fait, ce choix ne devrait pas être sa préoccupation principale. Il devrait utiliser ce qui est disponible et faire au mieux.
Choisir une police n’est pas de la typographie
Le second argument ne vaut pas mieux. Au commencement de l’imprimerie, la qualité des caractères d’impression était bien pire que ce que nous voyons sur les écrans actuels. En outre, si elles sont utilisées professionnellement, les polices numériques sont tout à fait lisibles.
Le design d’information ne consiste pas à utiliser de bonnes polices mais à utiliser une bonne typographie - ce qui est très différent. N’importe qui peut utiliser des polices, quelques-uns savent en choisir de bonnes, mais rares sont ceux qui maîtrisent la typographie.
Considérez le texte comme une interface utilisateur
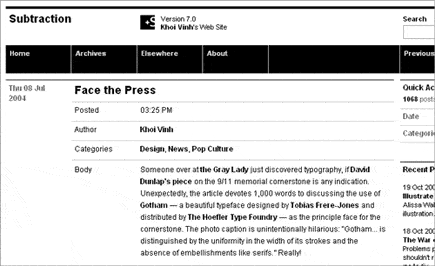
C’est vrai, la diversité de rendu des polices selon les navigateurs et les plateformes est agaçante et, oui, les problèmes de résolution rendent toute concentration problématique au delà de cinq minutes. Mais enfin, cela fait partie du travail d’un designer de rendre les textes faciles et agréables à lire sur la plupart des navigateurs et des plateformes. Un interlignage correct, un bon espacement des caractères et des mots, des espaces blancs et l’utilisation parcimonieuse de la couleur, tout ceci aide à la lisibilité. Mais ce n’est pas tout. Un grand designer web sait comment travailler avec un texte, pas seulement en tant que contenu mais aussi comme une interface utilisateur. Jetez un coup d’œil au site de Khoi Vinh, et vous comprendrez ce que je veux dire ( NdT: la nouvelle version du site est encore plus parlante !) :

Des exemples plus célèbres de sites non ornementaux qui traitent le texte comme une interface sont : Google, Ebay, Craigslist, Youtube, Flickr, Digg, Reddit, Delicious. Contrôler la typographie n’est pas seulement une nécessité de base du design, savoir comment traiter un texte comme une interface utilisateur est un facteur-clé de succès pour un site web. Ceux qui réussissent ont su créer à la fois une interface simple ET une identité forte. Mais c’est un autre sujet.
Suggestions de lectures :
Robert Bringhurst The Elements of Typographic Style : le célèbre typographe Robert Bringhurst apporte de la clarté à l'art de la typographie avec ce guide de style magistral. L'endroit idéal pour commencer votre voyage dans les trous de lapin de la typographie.
Emil Ruder, Typographie : une bible pour des générations de typographes et de graphistes qui y ont appris les fondamentaux. Ruder, l'un des grands typographes du XXe siècle était un pionnier. Il abandonna les règles conventionnelles de sa discipline et les remplaça par de nouvelles règles qui satisfaisaient aux exigences de la nouvelle typographie.
Kimberly Elam, Grid Systems : Principles of Organizing Type (en anglais) : les systèmes de grilles sont le fondement de tout design typographique, et pourtant ils passent souvent pour des solutions rigides et convenues. Peu de designers comprennent réellement la complexité et les richesses potentielles de la composition à partir de grilles (éventuellement subverties...)
Muller-Brockmann, Grid Systems : A visual communication manual for graphic designers, typographers and three dimensional designers (en anglais et allemand). Par un professionnel pour les professionnels, voici l'ouvrage définitif sur l'utilisation de systèmes de grilles pour les graphistes. Bien qu'écrite en 1961, cette interprétation est toujours utile aujourd'hui, même pour le design assisté par ordinateur.
Gerrit Noordzij, The Stroke: Theory of Writing, The Stroke propose une véritable théorie de l'écriture, c'est-à-dire des concepts qui se cachent derrière les lettres sur la page, qu'elles soient écrites au stylo, au crayon ou au pinceau. The Stroke ne s'intéresse pas à la calligraphie d'art et aux belles formes, c'est une description du phénomène des lettres et de la manière dont elles sont réalisées dans l'écriture. Partant de principes de base, Gerrid Noordzij commence par l'espace blanc qui crée la définition en entourant les lettres. Puis, à l'aide de concepts géométriques simples, il décrit dans les moindres détails comment les traits de l'écriture peuvent être formés.